
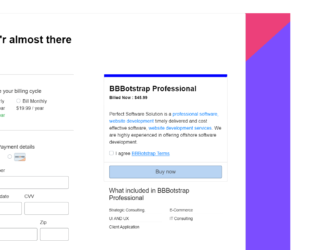
This is an example of a service or product billing/checkout page, designed using HTML, CSS, and Bootstrap framework 4. The form consists of radio buttons, input text fields, and a primary type button. The card images are imported to the code with their URLs. The body of the form is given the styles of font as 300 18px/1.5 'Muli', sans-serif, font color as RGB(0, 0, 0), background as linear-gradient(138deg, #EC407A 60%, #7C4DFF 60%), and height as 100%. Media quarries have been used to increase the responsiveness of the form. The information card is given a background color as white. The information card is split into two cards, left and right, and given a border-top style pf 1px solid #ccc. Some elements of the form have been given a cursor style as pointer to get the hand cursor effect in a hover event.
Source: https://bbbootstrap.com/snippets/service-or-product-billing-checkout-page-29315671

This is an example of Our Services cards with a folding hover effect, designed using HTML, CSS, and Bootstrap framework 4. The form consists of three Our Services cards. The body of the form is given a background color as #000000. The card title is given a font color as #ec5626, whereas the card content section is given the styles of color as #ec5626, and text-align as center. In a hover event, the content text takes a font color as #000000. The service cards are given the styles of padding as 60px 30px, position as relative, font-size as 100%, color as #999, background as transparent, transition as all ease .5s, and border as 1px solid #ec5626. In a hover event, the background color of the card turns to #ec5626. The folded corner takes the styles of color as #000, and transform as scale(1.5), in a hover event.
Source:https://bbbootstrap.com/snippets/our-services-card-onhover-foldable-using-font-awesome-icons-45454600