
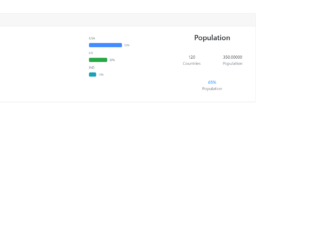
This is an example of a vector map with a progress bar, designed using CSS, HTML, and Bootstrap framework 4. The map has been created in HTML using a JQVMap plugin which renders clickable and interactive vector maps, which uses SVG graphics. The coordinates of the map are set in HTML. It is given a width of 490 and a height of 240. The progress bar is given a style set of display as flex, height as 1rem, font-size as .65625rem, background-color as #e9ecef, and border-radius as .25rem. The header of the form is given a text style as strong, to make it bold. The three progress bars are created as three types of bars: primary, success, and danger. The labels of the progress bar are being displayed using the color of rgba(135, 150, 165, .1), which is also the background color for the progress section. The stats are displayed using a muted text.
Source: https://bbbootstrap.com/snippets/vector-map-progressbar-23963244

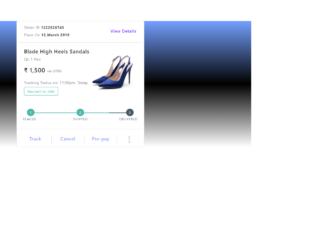
This is an example of a multi-step form wizard with an animated progress bar, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The icons are imported to the code with their URLs. JavaScript methods have been used to implement the progressing function of the progress bar. The input text fields are given a font color as grey. The heading of the form is displayed using a text-transform style as uppercase to automatically convert the text to uppercase and font color as #673AB7. The input text fields are given a style set of border as 1px solid #ccc, margin-bottom as 25px, margin-top as 2px, width as 100%, box-sizing as border-box, font-family as Montserrat, font color as #2C3E50, background-color as #ECEFF1, font-size as 16px, and letter-spacing as 1px. In a focus event, the text fields take a border style of 1px solid #673AB7. The 'Next' button is given a background color of background: #673AB7, font-weight as bold to highlight the text, font-color as white, and the cursor style as pointer to get the hand cursor in hover. The background color of the button turns to #311B92, in a hover event.
Source:https://bbbootstrap.com/snippets/multi-step-form-wizard-animated-progressbar-53000683

This is an example of a multi-step requirement form with a progress bar and validation, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The icons and images are imported to the code with their URLs. The body of the form is given a font color of #000, and background color as linear-gradient(to right, #1DE9B6, #FFEE58). The progress bar is given a background color as #FBC02D, and the progress is indicated with a style set of height as 13px, width as 350px, margin as 10px 20px, and background-color as #FFF176. JavaScript methods have been used to implement the progressing function of the progress bar and the validation of the input text fields. The validation of the input fields has been done by indicating the border color in red or green if the conditions are true or false. The selection options that have been created as radio buttons, take a box-shadow style of 1px 1px 2px 2px rgba(0, 0, 0, 0.1), in a hover event. The text fields are given the styles of font color as #2C3E50, background color as #ECEFF1, border as 1px solid #ccc, and font-size as 16px. The fields take a border effect of 1px solid #FBC02D, in a hover event.
https://bbbootstrap.com/snippets/multi-step-requirement-form-progress-and-validation-52577416

This is another example of a web form with a progress bar with the progress value shown above the bar, designed using HTML and CSS. Class progress-bar of the progress class has been added into the code to create and style the progress bar. The label of the progress bar has the styles of padding as 3px 10px, font size as 14px, font weight as 700, color as #282828, line height as 22px, letter spacing as 1px, text align as center, and text transform as uppercase to automatically transform it to uppercase, background color as #fff, and box shadow as 0 0 8px 2px rgba(0, 0, 0, 0.14). The progress line is given a color of #fff, height as 6px, margin top as 70px, and an overflow as visible whereas the bar is given the styles of border radius as 5px, and an animation of animate-positive 2s, The progress value number is given an initial set of styles as width as 50px, height as 25px, font size as 14px, line height as 25px, font color as #fff, border radius as 4px and a font weight of 600. . Each progress value number is given a background color of #ff007f, #73cd21, #2e9ce0, and #eea921, respectively
progress bar style 13
4.3.1