
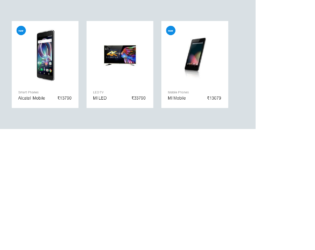
This is an example of a product carousel for an e-commerce shopping cart, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The product images, CSS styles, and font styles are imported to the code with their URLs. JavaScript functions are used to implement the carousel function of the slider. Media quarries have been used to increase the responsiveness of the form. The body of the form is given the styles of font-family as 'Rubik', sans-serif, font-size as 14px, font-weight as 400, background as #eee, and color as #000000. The subtitle of the form is given the styles of font-size as 14px, line-height as 1.7, font-weight as 400, color as #828282, and text-shadow as rgba(0, 0, 0, .01) 0 0 1px. The product prices have the styles of font-size as 16px, and font-weight as 500. The product name and link are given a font-size as 16px, and font color as #000000, which takes a font color of #0e8ce4.
Source: https://webdesignerwall.com/create-snippet?snippet_id=8956

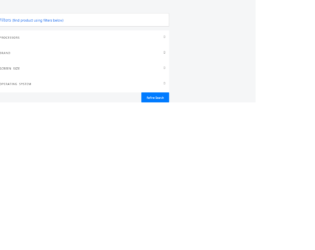
This is an example of a product filter with an accordion feature and checkboxes, designed using HTML, CSS, and Bootstrap framework 4. Media quarries have been used to increase the responsiveness of the form. The body of the form is given a background color of #f5f6f7. The panel heading is given the styles of font-family as 'Glyphicons Halflings, display as block, padding as 10px, color as #555, font-size as 11px, text-transform as uppercase to automatically convert the text to uppercase, letter-spacing as 1px, and word-spacing as 3px. The panel heading is given a transform style of rotate(180deg) to implement the collapsible effect. The checkboxes are given a height and a width of 24px, font color #fff, cursor style as pointer to get the hand cursor effect in a hover event. The checkboxes take the color of #9faab7 in a hover event, and #2874ef in a checked event. The checkbox text is given a font-family of "Font Awesome 5 Free, and a font-size of 14.66667px. The Refine search button is given a background color of #2874ef, and a font-size as 12px.
Source:https://bbbootstrap.com/snippets/refine-product-filter-sidebar-collapse-accordion-custom-checkbox-98247635

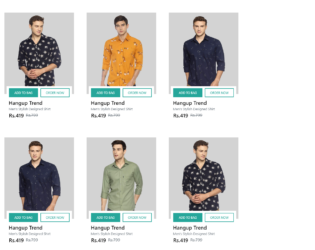
This is an example of a product list with add to bag and order now buttons, for an e-commerce website, designed using HTML, CSS, and Bootstrap framework 4. The product images are imported to the code with their URLs. The body of the form is given a font color of #000, and background color of #fff. The product card is given a background color as light grey, whereas the image is given a width of 180px, and a height of 300p. The cursor style for the buttons is given as pointer to get the hand cursor effect in a hover event. The Add to cart button is given a background color as #26A69A, with a border value as 2px solid #26A69A. In a hover event, the button changes its color to #00796B. The Order Now button has a background color of #26A69A, and a border value as 2px solid #26A69A. In a hover event, the background color of the button changes to #00796B.
Source: https://bbbootstrap.com/snippets/product-list-add-bag-and-order-now-options-87761644

This is a template of a product grid view card for an e-commerce website, designed using CSS, HTML, and Bootstrap framework 4. The product images are imported to the code with their URLs. The body of the form is given the styles of font-family as Roboto, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji", font-size as .8125rem, font-weight as 400, line-height as 1.5385, color as #333, text-align as left, and background-color as #2196F3. The product card is given the styles of background-color as #fff, border as 1px solid rgba(0, 0, 0, .125), and border-radius as .1875rem. The text is aligned to the center of the card. The card body is given the styles of flex as 1 1 auto, and padding as 1.25rem. The product name and Add to Card button is set to change their font color and background color, in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-grid-view-card-19577966

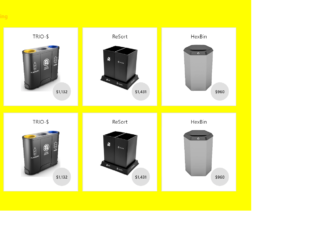
This is an example of a multi-select product list template, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The images are imported to the code with their URLs. JavaScript functions have been used to implement the multi-select feature for the product cards. The body of the form is given a font color as color: #000, height as 100%, and background color as #FFFF00. The breadcrumb bar is given an underline effect, and the cursor style as pointer on a hover effect. The product card is given the styles of background-color as #fff, width as 24%, height as 300px, border as 2px solid #E0E0E0, box-shadow as 0 3px 6px 0 rgba(0, 0, 0, 0.2), cursor as pointer, and margin-bottom as 25px. The card takes the styles of border as 2px solid #FBC02D, and box-shadow as 0 4px 8px 0 #FBC02D, in the active mode. The price section is given a background-color as #E0E0E0, and border radius as 50% to get the circular shape, and takes the background color of #FBC02D, and a box-shadow style of 0 3px 6px 0 #FBC02D, in a hover event.
Source: https://bbbootstrap.com/snippets/multi-select-product-list-99079985

This is an example of a payment form with product details, designed using HTML, CSS, and Bootstrap framework 4. The background image is imported to the code with its URL. The body of the form is given a background color as #FFCCBC. The information card is given a margin-top and bottom of 40px. The body of the card is given a background color as #f7f1f1, whereas the input fields are given the styles of background-color as #f7f1f1, and font-size as 15px. The footer section of the card is given the styles of background-color as #00BCD4, and text color as white. The cursor style for the footer is set as pointer to get the hand cursor effect in a hover event, whereas the footer button takes the color of #0097A7, in a hover event. The input text fields also take a border-bottom style of 1px solid #c1bcbc, in a hover event.
Source: https://bbbootstrap.com/snippets/payment-form-product-details-88919081