
1. https://webdesignerwall.com/create-snippet?snippet_id=10756
This is a blog layout with a carousel feature, designed using CSS, HTML, and Bootstrap framework 4. The product images have been imported to the code with their URLs. The form consists of 6 blog items split into two pages, three in each. The carousel indicators are given a background color of #708198, which turns to #0fc9af, in the active mode. The blog cards are given the styles of the border as 1px solid #dadada and text-align as center. The section of the blog cards is given a background color of #41cb52. The concept of Lists has been used with UL and LI components, whereas the UL element has been used with the child elements of LI to display the carousel items in an orderly manner. The description of the blog cards is displayed using a font-size of 13px. The 'Read More' button is given a pointer style as cursor to get the hand cursor effect on hover and it takes a box-shadow style of 0px 5px 15px inset #4d5f77, in a hover event.
Source: https://bootsnipp.com/snippets/BxA1B
Blog Carousel Layout
4.3.1

This is an example of a stylish user profile layout, designed using CSS, HTML, and Bootstrap framework 4. The font style and images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the profile tabs and icons in an orderly manner. The body of the form is given a style set of font color as #797979, background color as #f1f2f7, font-family as 'Open Sans', sans-serif, and font-size as 13px. The profile header panel is given a background color of #fbc02d. The user image is given a border-radius style as 50% to get the circle shape. The user name is displayed with a font-size of 22px, and a font-weight of 300. The profile tabs take a border-left effect of 5px solid #fbc02d, in a hover event. The users are given the ability to edit the numbers in the input numbers fields.
Source:https://www.bootdey.com/snippets/view/user-profile-bio-graph-and-total-sales#css
User Profile Layout
4.3.1

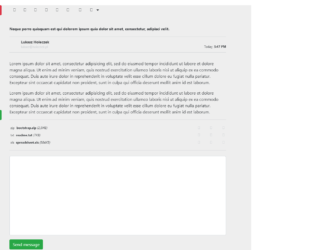
This is an example of a view email layout, designed using CSS, HTML, and Bootstrap framework 4. The font style and user images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. The body is given a background color of #eee. The form consists of the sidebar with inbox types and other options, view email section, and buttons to reply, forward, print, and delete. The media quarries have been used to increase the responsiveness of the form. The form is given with a set of buttons which are primary, success, and danger type buttons. The danger type buttons are given a background color of #E9573F. The users are also given the option to view the attached images and files.
Source: https://www.bootdey.com/snippets/view/View-mail#css
View Email Layout
4.3.1

This is an example of an email inbox message layout, designed using HTML, CSS, and Bootstrap framework 4. The form consists of buttons, sidebars, email details, and a 'Type message' input text field. The font style and user avatar images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. The body of the form is given a background color of #eee. The sidebar items take the background color of #e4e5e6, in the hover and active mode. The title of the inbox message is displayed with the styles of font-weight as 700, and font-size as 14px. The header section of the inbox message is given a border-bottom and border-top styles of 1px solid #d1d4d7. The user avatar image is given a height and width of 34px.
Source: https://www.bootdey.com/snippets/view/Clear-inbox-view-message#css

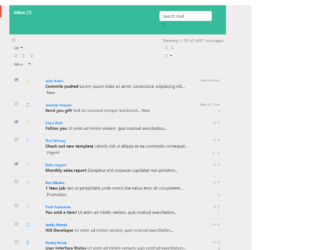
This is another example of an email inbox layout, designed using CSS, HTML, and Bootstrap framework 4. The font style and user avatar images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. The body of the form is given a background color of #eee. The 'Compose Email' button is created as a danger type button and given a background color of #E9573F. The panel is given a background color of #37BC9B. The panel title is displayed with a font-size of 17px. The user name of the inbox items is displayed using the font-size of 14px. The media quarries have been used to increase the responsiveness of the form. The individual inbox rows take the background color of #EEEEEE, in a hover event.
Source: https://www.bootdey.com/snippets/view/Inbox-mail#css
Email Inbox Layout
4.3.1

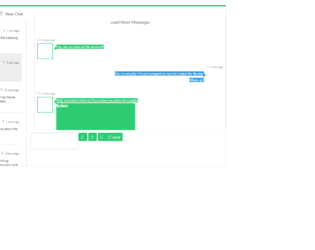
This is another example of a chat room layout, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The font style and user avatar images have been imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. JavaScript methods have been used to implement the scrolling feature in the chat list. The chat list section is given a border style as 1px solid #ddd, and height as 510px. The cursor style for the chat list rows is set as pointer to get the hand cursor effect on hover, and a border-bottom style is given as 1px solid #ddd. The rows change their background color to #f4f4f4 on hover mode and #eee on the active mode. The buttons are given a background color of #2ecc71, and border color of #27ae60.
Source: https://www.bootdey.com/snippets/view/Green-chat-room#js
Chat Room Layout
4.3.1