
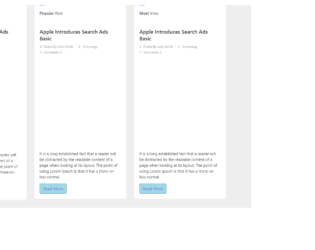
This is an example of a blog page layout with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information, in an orderly manner. The font style and the image have been imported to the code with their URLs. The body of the form is given a background color of #eee. The form consists of three blog post cards. Each card is given the styles of transform as scale(1), opacity as 1, and transition as transform .4s ease, opacity .4s ease. In a hover event, a card takes the styles of transform as scale(1.02), opacity as .7, and a background filter as gray. The title of the card is displayed with the styles of font-size as 20px, font color as #242424, and line-height as 26px, whereas the card information displayed with the styles of font-style as italic, font color as #959595, and font-size as 12px.
Source: https://www.bootdey.com/snippets/view/bs4-blog-post-with-image-hover#html

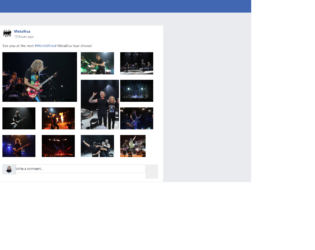
This is an example of a Facebook type image gallery layout, designed using Html, CSS, and Bootstrap framework 4. It can be used to display a set of images, similar to the image gallery layout given on Facebook. The images are imported to the code with their URLs. The body of the form is given the styles of background-color as #e9ebee, and font color as #1d2129. The page/ band name is displayed using the font color of #365899., font-size of .9rem, and font-weight of 700. The post text is displayed using a font size of .875rem. The header section is given a style set of width as 100%, height as 48px, background-color as #4267b2, and font color as #fff. The images are displayed in a grid layout where the grid-gap is defined as 5px. The input text field is given a font-size of .785rem.
Source: https://mdbootstrap.com/snippets/jquery/bartek-malanowski/512377#js-tab-view
Facebook style gallery
4.3.1

This is an example of an image hover with a title slide effect, designed using CSS, HTML, and Bootstrap framework 4. The form consists of three images, which are imported to the code with their URLs. The font style is also imported to the code using its URL. The images are given the styles of font-family as 'Raleway', Arial, sans-serif, position as relative, margin as 10px, min-width as 220px, max-width as 310px, max-height as 220px, background as #000000, font color as #ffffff, text-align as center, box-shadow as 0 0 5px rgba(0, 0, 0, 0.15). The header titles are given a font-weight of 400, and a test-transform style as uppercase to automatically convert all the letters to uppercase. The three titles are given three different background colors as #0a212f, #36100c, and #583804. The images change their opacity to 1, and takes a transform effect of scale(1.1) on hover, whereas the title takes transform effect of skew(-10deg) rotate(-10deg) translate(-150%, -50%), to implement the sliding effect.
Source: https://mdbootstrap.com/snippets/jquery/charkiewicz/831872#js-tab-view

This is an example of a login form with background-image, designed using CSS, HTML, and Bootstrap framework 4. The form is given a background color of #ede7e6. The icons and the background image is imported to the code using their URLs. The title of the form is displayed using a font color of #64C97D. Facebook, Twitter, and Pinterest icons are created as primary, info, and danger type buttons, respectively. The 'Signup' button is given a border-radius of 25px, border style of solid 1px white, and font-size as 10px. The 'Signup' text is displayed using the styles of font color as #fff, margin-bottom as 15%, font-size as 16px, font-weight as 10px, and font-family as Garamond. The 'Forgot password' button has the styles of background-color as white, font color as black, and border-bottom as 1px solid #c7c5c5. The social media icons change its opacity value to 0.8, in a hover event. Media quarries have been used to make the form more responsive to different browsers.
Source: https://bbbootstrap.com/snippets/login-form-background-image-92753674

This is an example of a set of cards which takes an expanding animation, in a hover event. It is designed using CSS, HTML, and Bootstrap framework 4. The card images are imported to the code with their URLs. The body of the form is given a background color of #FFFACD. The title is given a style set of font-weight as 100, text-align as center to bring the text the center of the form, font-size as 40px, font-family as "Times New Roman", Times, serif. The card list title is displayed using a font-size of 20px, and an opacity of 0.8. The card list is given a display style as block, opacity as 1, transition style as 0.25s ease-in-out opacity, 0.25s ease-in-out filter, and the pointer style as cursor to get the hand cursor effect in a hover event. In a hover event, the three cards in the card list, take transform and rotate effects to create the expanding effect, individually. The rest of the cards take a filter of grayscale(100%), and opacity of 0.25, while the cursor is placed over one card set, making the selected card list highlighted and the others blurred.
Source: https://bbbootstrap.com/snippets/shop-brand-hover-animation-21837534

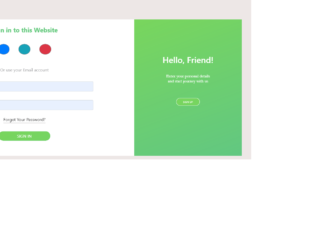
This is an example of another login form with a background image, designed using CSS, HTML, and Bo0tstrap framework 4. The background image is imported to the code with its URL while the media quarries are used to increase the responsiveness of the form. The 'Sign in' button is given a border-radius of 25px. The form is divided into two sections and the left section is given a background color of aquamarine, while the right section is given a background color of gray. The input text is displayed using a font-color of #495057. The header of the account details section is displayed using the styles of font color as #fff, and font-weight as 200. The account description text is displayed with the styles of font color as #fff, margin-bottom as 4%, and font-weight as 200. The button is created as info type Bootstrap buttons.
Source: https://bbbootstrap.com/snippets/login-form-background-image-15064663