
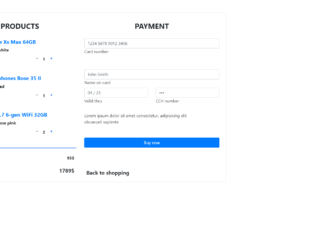
This is an example of an e-commerce shopping card form, designed using CSS, HTML, and Bootstrap framework 4. The product images are imported to the code with their URLs. Media quarries have been used to increase the responsiveness of the form. The form consists of product details, the number of quantity to be purchased, input text fields to enter the user and payment details, and a 'Buy Now' button. The input text fields are given a border style of 2px solid #4285f4, to be displayed on the active mode. The button is created as a primary type button in HTML. The input text fields are given a set of default autofocus values. This template can be used in an e-commerce website in which products can be added into the cart, where the total amount will also be displayed, and payment details will also be entered into the form to submit a purchase request.
Source: https://mdbootstrap.com/snippets/jquery/marta-szymanska/731529#js-tab-view

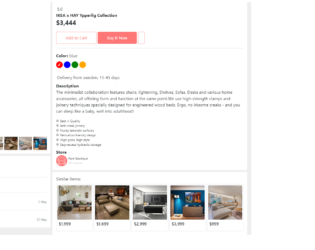
This is an example of an e-commerce single product page with image carousels, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the code with their URLs. The body of the form is given a background color of #eee. The 'Add to Cart' and "buy Now" buttons have been created as warning type buttons in HTML. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the images of the slider in an orderly manner. The buttons are given a border and a background color of #ff7676. The price of the item is displayed using a font-weight style as bold. The 'Add to Cart' button changes its color to #e86464 from #fff, on hover. The text in bullet points is displayed using a font-size of 12px. The cursor style for the radio buttons is set as pointer to get the hand cursor effect on hover.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-single-product-page-image-carousels-41782754

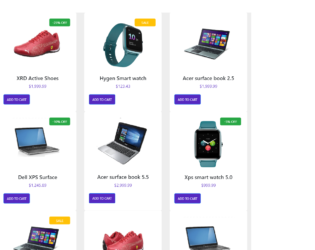
This is a template of an e-commerce product listings form with filters, designed using HTML, CSS styles, and Bootstrap framework 4. The product images are imported to the code with their URLs. The body of the form is given a background color of #eee. The form consists of product cards a product listings card and a set of filters. The filters are created as radio buttons. The header of the product listings card is given a text-transform style as uppercase to automatically convert the text to uppercase. The filters section given a border-bottom style as 1px solid #eee. The 'Add to Cart' button is given a style set of font-size as 12px, font color as #fff, background-color as #5629c0, and height as 38px. The buttons are set to change their background color, on hover. The cursor style for the favorite icons has been set as pointer to get the hand cursor effect on hover. The discount value is displayed inside a success button and given a font-size of 13px.
Source: https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-listings-filters-74673706

This is an example of an E-commerce single product card with an Add to Cart button, designed using CSS, HTML styles and Bootstrap framework 4. The product image is imported to the code with its URL. The body of the form is given a background color of #E0E0E0. The product card is given the styles of box-shadow as 0 20px 40px rgba(0, 0, 0, .2), border-radius as 5px, and padding-bottom as 10px. The card title is given a font-weight as bold to highlight the text. The 'View Details' button is given a border style as 1.5px solid grey, font color as #212121, width as 100%, and box-shadow style as 0px 0px 10px #212121. The 'Add to Cart' button is displayed with the styles of background-color as #212121, font color as white, margin-top as 10px, font-size as 12px, font-weight as 900, width as 100%, height as 39px, padding-top as 9px, and box-shadow as 0px 5px 10px #212121. The 'Add to Cart' button changes its font color to black, in a hover event.
Source: https://bbbootstrap.com/snippets/ecommerce-single-product-add-cart-button-21268162

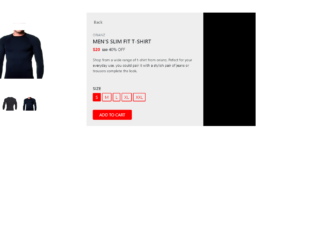
This is an example of an E-commerce single product page with size attributes, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. JavaScript methods have been used to implement the selecting functionality of the form. The product images are imported to the code with their URLs. The body of the form is given a background color of #000. The product brand is displayed using a font-size of 13px. The discounted price is displayed using the styles of font color as red, and font-weight as 700, whereas the actual price is displayed with a line through the text. The product description is given using a font-size of 14px. Radio buttons have been used to indicate the size options and given the styles of border as 2px solid #ff0000, font color as #ff0000, border-radius as 3px, and text-transform as uppercase to automatically convert the text to uppercase. In a checked event, the radio buttons take a fill effect of #ff0000. The 'Add to Cart' button is created as a danger type button, which takes the back background color of #da0606 on hover.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-single-product-page-size-attribute-59223596

This is an example of an E-Commerce single product card template, design using JavaScript, CSS, HTML styles, and Bootstrap framework 4. The form consists of a product card that gives three views of the product from different angles. The product images are imported to the code with their URLs. JavaScript getElementById method has been used to select the images. The discount section has the styles of text-align as center, height as 25px, line-height as 8px, border-radius as 4px, font-size as 13px, display as flex, align-items as center, justify-content as center, and color as #fff. The thumbnail product images are displayed using the styles of width and height as 50px, border as 1px solid #eee, padding as 5px, cursor style as pointer to get the hand cursor effect on hover, and border-radius as 4px. The thumbnails take a border effect of 1px solid #00000059, in a hover event over them. The 'Add to cart' button text is given a text-transform style as uppercase to automatically convert the text to uppercase. The button changes its background color to #343a40, in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-single-product-using-card-98035165