
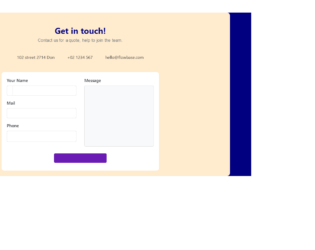
This is an example of a Contact Us form, designed using HTML, CSS, and Bootstrap framework 4. The font style is imported to the code with its URL. The body of the form is given a background color of navy blue, whereas the form container is given the background color blanchedalmond. The muted text is displayed with a font-family style as 'Ubuntu', sans-serif. The contact details tabs are given a cursor style as pointer to get the hand cursor effect on hover. The background color of the contact details tabs gets changed to #fff, in a hover event. The input text fields are given a border style of 1px solid #ddd. The fields take the border style of 2px solid RGB(105, 27, 179), and font color of RGB(105, 27, 179), in a hover event. The 'Send Message' button is given a background color of RGB(105, 27, 179), and font color of #fff. The media quarries have been used to increase the responsiveness of the form.
Source: https://bbbootstrap.com/snippets/bootstrap-contact-us-form-contact-details-66798171
Detailed Contact Us Form
4.3.1

This is an example of another contact us form with floating labels, designed using HTML, CSS, and Bootstrap framework 4. The font style is imported to the code using its URL. The users are given the ability to access the contact form on clicking the modal button.The body of the form has the styles of background color as linear-gradient(0deg, #fff, 50%, RGB(210, 231, 252)), and font-family as 'Rubik', sans-serif. The font size of the title has been calculated using the calc(14px + (17 - 14) * ((100vw - 360px) / (1600 - 320))) formula. The background color of the modal button is set as #52B4DB. The input text fields are given a font-size of 15px, and the opacity is set as 0.5. The font-size of the labels gets changed to 8px in the focused mode, and the font color gets changed to #04A79C to create the floating effect on labels. In a focus event, the input text fields take the effects of border as 1px solid #04A79C, and box-shadow as 2px 2px rgba(233, 226, 226, 0.8). The cursor style for the modal is set as pointer to get the hand cursor effect in the hover event.
Source: https://bbbootstrap.com/snippets/contact-us-form-floating-labels-23481684

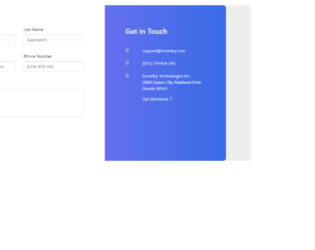
This is another example of a Contact Us form, designed using HTML, CSS, and Bootstrap framework 4. The font style is imported to the code with its URL. The body of the form is given a background color of #eee. The right side section of the form is given a linear gradient background color of linear-gradient(0deg, #376be6 0%, #6470ef 100%). The form consists of input text fields to enter first name, last name, contact details, suggestions, and the 'Submit' button. The 'Submit' button is created as a primary type button. The labels on the right side section are displayed using a font color as white. The form is linked with Google maps to get the directions, on click of the link. Media quarries have been used to increase the responsiveness of the form. The form is given a box-shadow style of 0 1rem 3rem rgba(132,138,163,0.1), to be activated on hover.
Source: https://www.bootdey.com/snippets/view/bs4-contact-form#css
Contact Form
4.3.1

This is an example of a stylish contact us form, designed using CSS, HTML, and Bootstrap framework 4. The font style is imported to the form with its URL. The form is given a font-family style as "Poppins", sans-serif. The form is given the styles of max-width as 820px, background-color as #fff, border-radius as 4px, and box-shadow as 0 0 20px 1px rgba(0, 0, 0, 0.1). The contact information form is given a background color as #D50000. The form title is displayed using the styles of font color as #fff, font-weight as 500, font-size as 1.5rem, and line-height as 1. The input text fields are given the styles of border as 2px solid #fafafa, font color as #fff, font-weight as 500, font-size as 0.95rem, and letter-spacing as 0.5px. The 'Send' button is given the styles of background-color as #fff, border as 2px solid #fafafa, font-size as 0.95rem, font color as #1abc9c, and line-height as 1. The cursor style for the button is set as pointer to get the hand cursor effect on hover. The background color of the button turns to transparent on hover. The social media icons take a transform effect of scale(1.05), in a hover event.
Source: https://bbbootstrap.com/snippets/bootstrap-contact-us-form-floating-label-and-contact-info-71020948

This is another example of a simple contact form, designed using CSS, HTML, and Bootstrap framework 4. The font and Bootstrap styles are imported to the code with their URLs. The form consists of the input text fields and the 'Submit' button. The body of the form is given the styles of font color as #566787, background color as #f5f5f5, and font-family as "Open Sans", sans-serif. The title of the form is given a text-transform style as uppercase to automatically convert the text to uppercase. The text field labels are given an opacity value of 0.9, whereas the hint text is given an opacity value of 0.9 and a font-size of 15px. The text fields are validated by making them as required fields. The 'Submit' button is created as a primary type button and given a background color of #299be4, which gets changed to #1c8cd7 on hover.
Source: https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=simple-contact-form
Simple Contact Form
4.3.1

This is an example of a colorful contact us form, designed using CSS, HTML, and Bootstrap framework 4. The font and Bootstrap styles are imported to the code with the URLs. The body of the form is given the styles of font color as #000, background color as #fcda2e, and font-family as "Roboto", sans-serif. The title of the form is displayed using the styles of font-size as 42px, font-family as 'Pacifico', sans-serif, and text-align as center. The input text fields are given a border color as #e2c705, whereas the text field labels are given an opacity value of 0.9. The input fields are validated by making them required in the HTML. In a focus event, the text fields take the styles of border-color as #d8b012, and box-shadow as 0 0 8px #dcae10. The 'Send' button is given the styles of font color as #fcda2e, and background color as #000. In a hover event, the font color of the button gets changed to #fff.
Source: https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=contact-form-with-yellow-background