
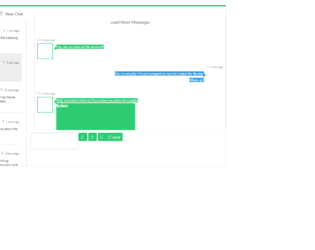
This is another example of a chat room layout, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The font style and user avatar images have been imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. JavaScript methods have been used to implement the scrolling feature in the chat list. The chat list section is given a border style as 1px solid #ddd, and height as 510px. The cursor style for the chat list rows is set as pointer to get the hand cursor effect on hover, and a border-bottom style is given as 1px solid #ddd. The rows change their background color to #f4f4f4 on hover mode and #eee on the active mode. The buttons are given a background color of #2ecc71, and border color of #27ae60.
Source: https://www.bootdey.com/snippets/view/Green-chat-room#js
Chat Room Layout
4.3.1

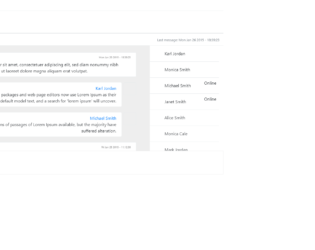
This is an example of a chat room layout with a chat list and messages, designed using CSS, HTML, and Bootstrap framework 4. The font style and user avatar images are imported to the code with their URLs. The form consists of a chat room panel, an input text field to type a new message, and a list of users available for chat. Media quarries have been used to increase the responsiveness of the form. The message avatar is given height and width of 48px, and a border of 1px solid #e7eaec. The message panel is given a background-color of #fff, border style of 1px solid #e7eaec, and text-align style as left. The message date is displayed with the styles of font-size as 10px, and font color as #888888. The input text field is given the styles of background-color as #FFFFFF, border style as 1px solid #e5e6e7, and transition as border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s, and font size as 14px.
Source: https://www.bootdey.com/snippets/view/Chat-room-with-right-list#css
Chat Room with List
4.3.1

This is another example of a message inbox and chat layout, designed using CSS, HTML, and Bootstrap framework 4. The font style is imported to the code with its URL. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the tab list in the lobby section, in an orderly manner. The tabs take the font color of #00a9b4, and background color as #f2f4f7. The form is given a background color of #f5f5f5. The chat room is divided into three sections and given different styles. The table head of the left and right sections is given the styles of background color as #2980b9, font color as #FFFFFF, and min-height as 70px. The table head of the middle section is displayed with the styles of background color as #3498db, font color as #FFFFFF, and min-height as 70px. The buttons have been created as danger, warning, and success button types.
Source: https://www.bootdey.com/snippets/view/Color-chat#css

This is another example of a stylish message inbox layout with the chat section, designed using CSS, HTML, and Bootstrap framework 4. The font style and avatar images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the message list, in an orderly manner. The user avatar images are given a border-radius of 50% to get the circle shape. In the message list, the user name is displayed with a font-size of 12px, whereas the message is displayed with a font-size of 14px. The message list is given four tabs to indicate four message types. The tabs are given four different border-bottom colors as #2da9e9, #0ec8a2, #ff9e2a, and #314557. The cursor style for the inbox categories is set as pointer to get the hand cursor on hover. Media quarries have been used to increase the responsiveness of the form.
Source: https://www.bootdey.com/snippets/view/messages-chat-with-tabs#html

This is one of the formal looking chat rooms where the user can search for recent conversations. With scrollbar enabled on each panel, the user can easily search the conversations. With the Bootstrap messaging component wrapping two sections namely, inbox_people and incoming_msg. The first section contains the list of people and the search element to search the inbox people, the second section contains the incoming and outgoing messages along with the date and time stamp. The incoming and outgoing messages are easily recognizable by the style used to display them. In the end, you have input and send buttons to send the messages. Along with this, you can modify to have searched for messages, cloud attachment for the files. Also the minimize, toggle close buttons will enable it to display in a small set of the window. You can have your modifications and working script to use this chat window.
Chat window
4.3.1

A chat room allows the communities or user to communicate, usually, these users have a common interest. This uses Bootstrap 4.0 components and chats components, it displays almost all the elements required to be on the chatbox. The left panel displays the users who were connected. You can search these users or their conversations using the search panel displayed on the top. Next is of the chat room where the incoming and outgoing messages are displayed along with the avatar of the user. The chat room has the settings to change the user profile with login and logout actions. Below you have the input for messages with the send button. Along with all this, the chat room is enabled with the cloud upload for any files. Every class is styled well but needs a good finishing look to suit your application or website.
chat room design
4.3.1