
This is an example of a credit card payment form, designed using CSS, HTML, and Bootstrap framework 4. The font style, images, and the Bootstrap package has been imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the dropdown list items, in an orderly manner. The form consists of a navbar, dropdown lists, search bar, the payment form, and the footer section. The input text fields of the payment form have been validated not proceed without filling them, by making them required in HTML. The buttons have been created as default, success, and danger type buttons. The social media icons are given a font-size of 8px and change their background colors in a hover event.
Source: https://bootsnipp.com/snippets/Ga7Po
Credit Card Payment Form
4.3.1

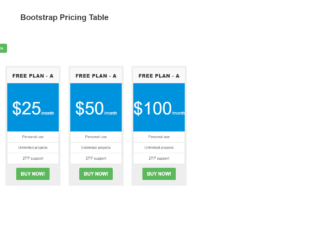
This is another example of a price table layout with hover effects, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The body of the form is given the styles of font-family as 'Lato', sans-serif, font-size as 16px, and line-height as 28px. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. JavaScript methods have been used to sort the cards according to their price value. The price card is given a border style of 7px solid #eeeeee. The title of the price card is displayed with a font color of #333333, and a font-weight of 900. The card body is given a background color of #0093DD, where the price value is displayed with the styles of font-size as 66px, font-weight as 300, and font color as #FFFFFF. In a hover event, the price card takes a border-color style of #0093DD.
Source: https://bootsnipp.com/snippets/eNrAQ

This is an example of a responsive price card table, designed using HTML, CSS, and Bootstrap framework 4. . The font style and the Bootstrap styles package has been imported to the code with its URL. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The panel header title is given the styles of font color as white, text-shadow as 0 3px 0 rgba(50,50,50, .6), and box-shadow as 0 5px 0 rgba(50,50,50, .2) inset. The price cards take a box-shadow effect of 0 0 30px rgba(0,0,0, .2), in a hover event. The panel footer is given a box-shadow effect as 0 3px 0 rgba(0,0,0, .3). The grey color card is given a background color as #808080, and panel heading color as #6d6d6d. The blue color one is given the background color as #73a3d4 and panel heading color as #608bb4. The background color of the green one is set as #65c965 whereas the panel heading is given the color of #57ac57. The red color card has the color #ef5a5c as background and #d04e50, as the panel heading color.
Source: https://bootsnipp.com/snippets/Pabj7

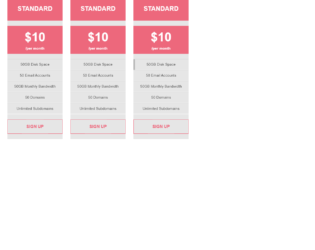
This is another example of a pricing table layout with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap styles package has been imported to the code with its URL. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The price cards are given the styles of text-align as center and background as #e6e6e6. In a hover event, the cards take a margin-top effect of 10px to create the sinking effect. The header section of the card is given a background color as #ed687c. The title of the header is displayed with the styles of text-transform as uppercase to automatically convert the text to uppercase, font-size as 70px, and font-weight as bold. The price value is displayed with a font-size of 47px. The content rows take the background color of #b6b6b6, in a hover event.
Source: https://bootsnipp.com/snippets/Xarn2

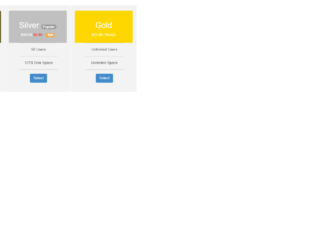
This is an example of another price card table, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap styles have been imported to the code with their URLs. The form consists of three price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the card details, in an orderly manner. The price cards are given a background color of #f3f3f3, and a box-shadow style of 0 0 12px 3px #b0b2ab. The three header sections of the price cards are given three different background colors as #665D1E, #C0C0C0, and #FFD700, whereas the font color is set as #fff. The price cards take a box-shadow style of 0 0 12px 3px #b0b2ab, in a hover event. The 'Select' button is created as a primary type button and given a font-size of 18px.
Source: https://bootsnipp.com/snippets/May9
Price Cards Table
4.3.1

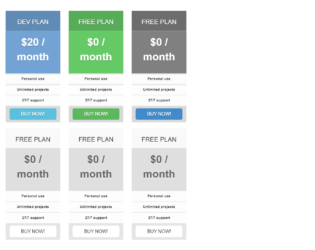
This is an example of a responsive pricing table layout, designed using CSS, HTML, and Bootstrap framework 4. The font style and Bootstrap styles have been imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the card details, in an orderly manner. The form consists of 2 sets of pricing cards. All the price cards take a box-shadow style of 0px 0px 30px rgba(0,0,0, .2), in a hover event. The upper price cards are given the background colors of #EF5A5C, #73A3D4, #65C965, and #808080. The background color of the white pricing cards is set as #dfdfdf. In a hover event, the panel heading section of the white cards take a box-shadow effect of 0px 0px 30px rgba(0,0,0, .05), whereas the body section takes a text-shadow effect of 0px 2px 0px rgba(250,250,250, .9). The 'Buy Now' buttons have been created as danger, success, primary, info, and default type buttons.
Source: https://bootsnipp.com/snippets/3xB5q