
This is an example of another social network user profile, designed using HTML, CSS, and Bootstrap framework 4. The user images are imported to the code with their URLs. The form is given a background color of #f5f5f5. The user profile card is given a background color of #F7F7FA. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. The profile card details and the input text area is given an opacity value of 05. Which turns to 1, in a hover event. The media quarries have been used to increase the responsiveness of the form. The profile picture image is given a width and a height of144px. And a border style of 5px solid #FFFFFF and a border-radius style as 50% to get the circle shape.
Source: https://www.bootdey.com/snippets/view/bs4-profile-card#css

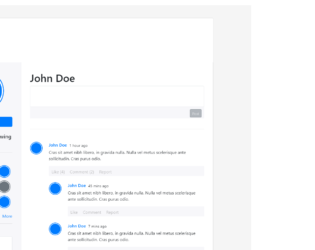
This is an example of a social network profile with panels, designed using CSS, HTML, and Bootstrap framework 4. The font style and user image are imported to the code with their URLs. The body of the form is given a background color of #e9ebee. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the profile tabs and dropdown items in an orderly manner. The profile picture is given a background color as #00b5ec. The profile tabs are displayed with the styles of font-family as 'FontAwesome', font-size as 14px, text-transform as uppercase to automatically convert the text to uppercase, and cursor style as pointer to get the hand cursor effect on hover. The profile tabs are given their own separate forms, which open up upon clicking on the tabs. The profile tabs take the font color of #6e8cd7, in a hover event.
Source: https://www.bootdey.com/snippets/view/Social-network-profile-with-panels#css

This is an example of a stylish user profile layout, designed using CSS, HTML, and Bootstrap framework 4. The font style and images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the profile tabs and icons in an orderly manner. The body of the form is given a style set of font color as #797979, background color as #f1f2f7, font-family as 'Open Sans', sans-serif, and font-size as 13px. The profile header panel is given a background color of #fbc02d. The user image is given a border-radius style as 50% to get the circle shape. The user name is displayed with a font-size of 22px, and a font-weight of 300. The profile tabs take a border-left effect of 5px solid #fbc02d, in a hover event. The users are given the ability to edit the numbers in the input numbers fields.
Source:https://www.bootdey.com/snippets/view/user-profile-bio-graph-and-total-sales#css
User Profile Layout
4.3.1

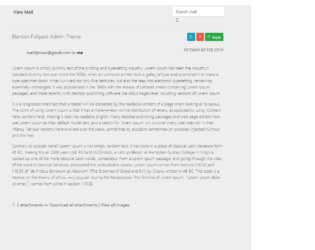
This is an example of a view email layout, designed using CSS, HTML, and Bootstrap framework 4. The font style and user images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. The body is given a background color of #eee. The form consists of the sidebar with inbox types and other options, view email section, and buttons to reply, forward, print, and delete. The media quarries have been used to increase the responsiveness of the form. The form is given with a set of buttons which are primary, success, and danger type buttons. The danger type buttons are given a background color of #E9573F. The users are also given the option to view the attached images and files.
Source: https://www.bootdey.com/snippets/view/View-mail#css
View Email Layout
4.3.1

This is an example of a stylish email inbox list with a compose section, designed using CSS, HTML, and Bootstrap framework 4. The font style and user images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. The body of the form is given a background color of #eee. The user email is displayed with a font-size of 12px, and font color of #87e2e7. The 'Compose' button is given a background color of #9b59b6 which gets changed to #8e44ad, on hover. It is given the option to redirect to a new form to compose a new message, upon clicking on the button. The font family style for the labels and title is set as 'Open Sans', sans-serif. The cursor style for the table rows is set as pointer to get the hand cursor effect on hover.
Source: https://www.bootdey.com/snippets/view/colored-inbox-mail-list-and-compose#css

This is an example of a simple email inbox layout, designed using CSS, HTML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the sidebar items and the dropdown list items in an orderly manner. The form consists of a list of email messages, sidebar, compose email section, button, and a search bar. The body of the form is given a background color of #eee. The 'New Message' button is created as a primary type button and given the option to redirect to a new form to compose a new message, upon clicking on the button. The information grid is displayed with a style set of width as 100%, background color as #fff, font color as #666666, border-radius as 2px, margin-bottom as 25px, and box-shadow as 0px 1px 4px rgba(0, 0, 0, 0.1).
Source: https://www.bootdey.com/snippets/view/Simple-email-inbox-page#css
Simple Email Inbox Page
4.3.1

This is an example of an email inbox message layout, designed using HTML, CSS, and Bootstrap framework 4. The form consists of buttons, sidebars, email details, and a 'Type message' input text field. The font style and user avatar images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. The body of the form is given a background color of #eee. The sidebar items take the background color of #e4e5e6, in the hover and active mode. The title of the inbox message is displayed with the styles of font-weight as 700, and font-size as 14px. The header section of the inbox message is given a border-bottom and border-top styles of 1px solid #d1d4d7. The user avatar image is given a height and width of 34px.
Source: https://www.bootdey.com/snippets/view/Clear-inbox-view-message#css

This is another example of an email inbox layout, designed using CSS, HTML, and Bootstrap framework 4. The font style and user avatar images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. The body of the form is given a background color of #eee. The 'Compose Email' button is created as a danger type button and given a background color of #E9573F. The panel is given a background color of #37BC9B. The panel title is displayed with a font-size of 17px. The user name of the inbox items is displayed using the font-size of 14px. The media quarries have been used to increase the responsiveness of the form. The individual inbox rows take the background color of #EEEEEE, in a hover event.
Source: https://www.bootdey.com/snippets/view/Inbox-mail#css
Email Inbox Layout
4.3.1