
Easy CSS Animation With Transition & Transforms
Recently, I walked you through how to create a simple landing page that used a couple different CSS animation techniques. “Animation” is a loose term, in web design usually referring ...

Master CSS Flexbox in 5 Simple Steps
CSS flexbox is an incredibly useful tool for layout without using floats or positioning. Currently almost all current browser version support flexbox, making it a go-to standard for web design. ...

How to Create Spotify Colorizer Effects With CSS Blend Modes
When Spotify launched their colorful new brand identity, featuring hip duo-toned imagery, it went hand-in-hand with a new Colorizer tool that allows artists to apply a variety of filters to ...

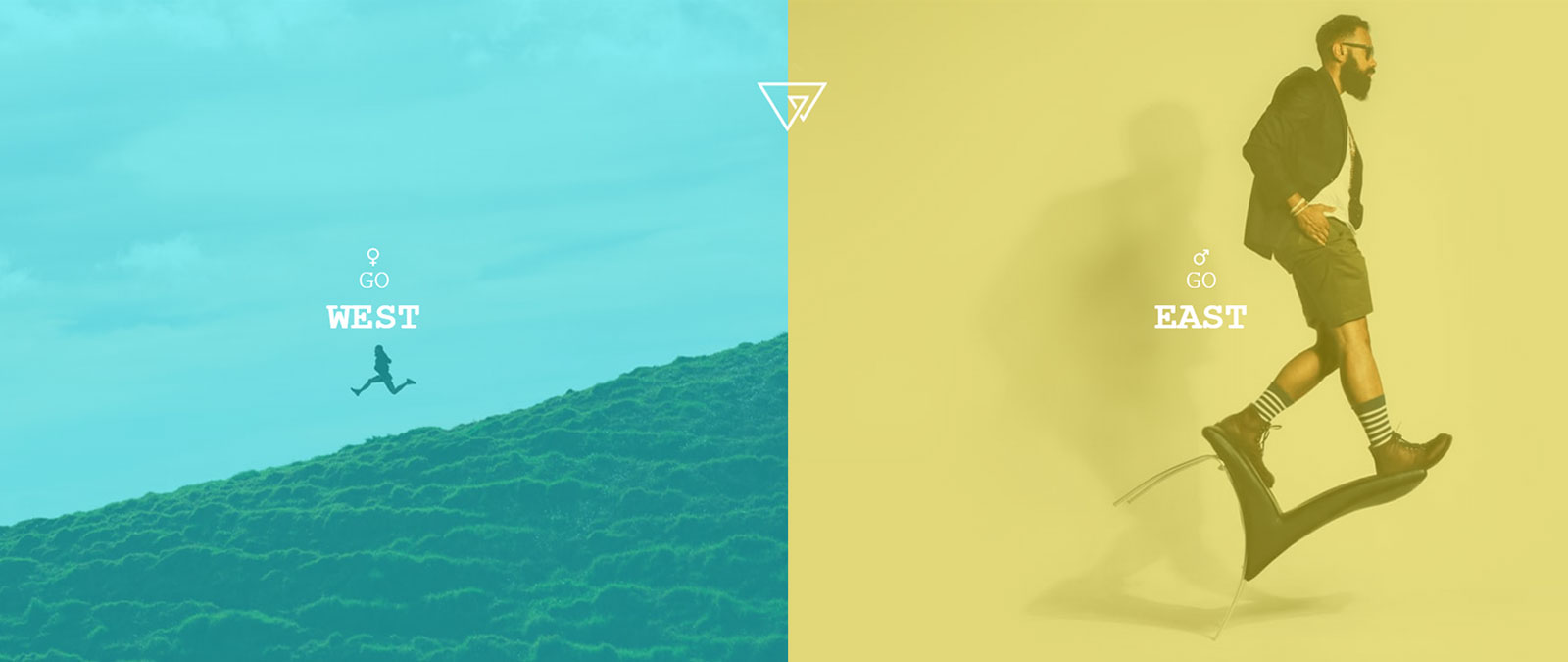
Tutorial: Duo Layout With CSS3 Animations & Transitions (Pt. 2)
Last week I demonstrated how to build a split-screen website layout using CSS flexbox and viewport units that offers an alternative way to present a brand’s featured content. Clicking on ...

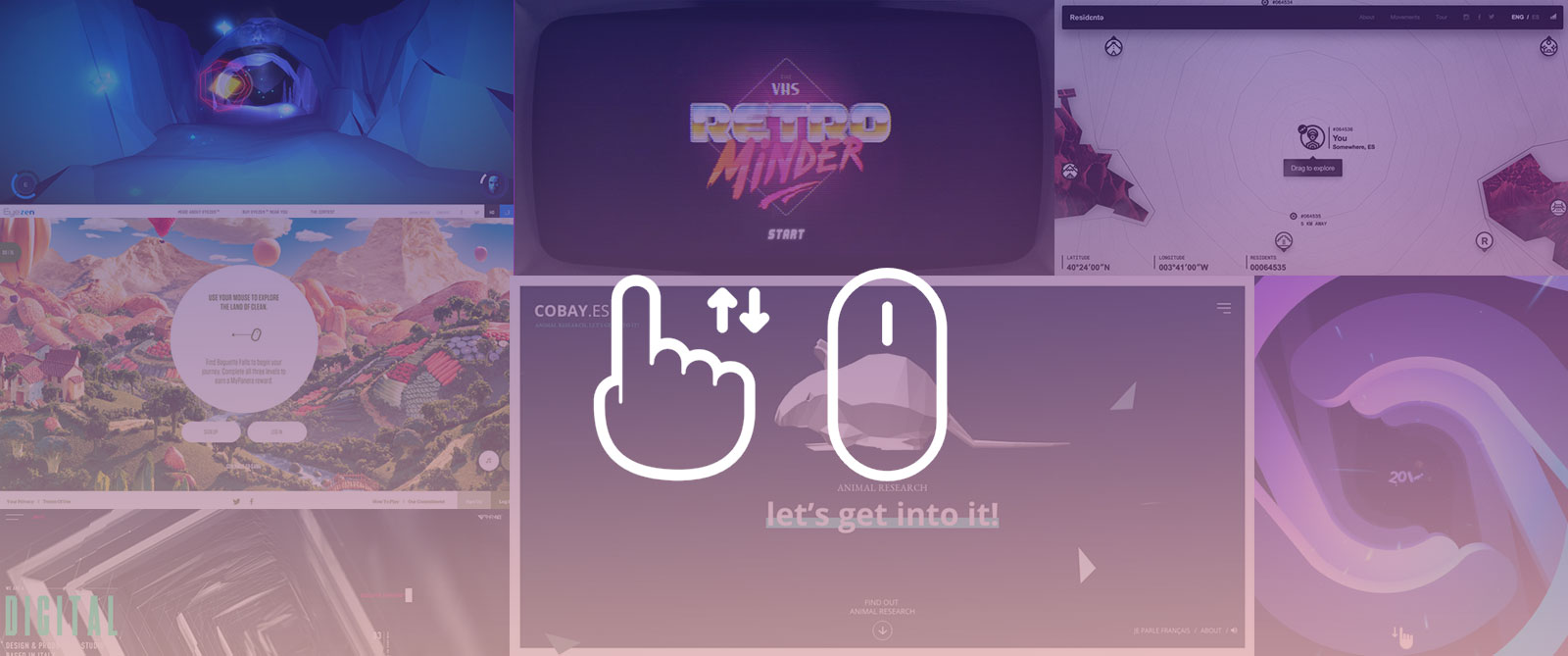
30 Truly Interactive Websites Built With CSS & JavaScript
All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound ...

Tutorial: Trendy Splitscreen Layout With CSS3 Animations (Pt. 1)
There is no better time than the end of the year for some fresh inspiration! One of the most popular trends this year, features splitscreen layouts, lots of white space, ...