I recently spotted an iPhone ad which inspired me to write this tutorial. It is a gift ribbon, consisting of various app icons, wrapped around an iPhone. This effect can be easily achieved with Photoshop Warp transform tool. Christmas is around the corner and I hope you may find this tutorial useful for upcoming projects. If you are not familar with the Warp tool, I sugest you read my Photo Strip tutorial first.
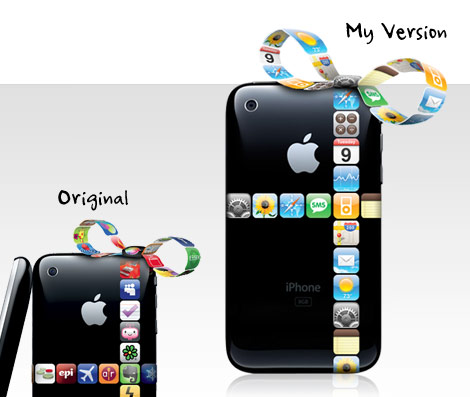
Preview of The Final Image

1. Download The Source Files
Download the zip file which includes the iPhone image, app icons, and final PSD file.
2. Place The App Icons
Open the iPhone PSD file. Paste the app icons on top of the iPhone layer. Align the icons in a vertical column as shown.
![]()
Now, repeat this step for the horizontal row.
![]()
3. Mask The Icons
Merge the icon layers and group them. Load the iPhone selection by holding the Cmd key and clicking on the iPhone layer. With the layer group selected, click on the "Add layer mask" icon to mask the layer group.
![]()
4. Shadows
With the Gradient tool, apply a black gradient close to the edge of the phone, making them look like they are wrapping around the phone.

5. Right Loop
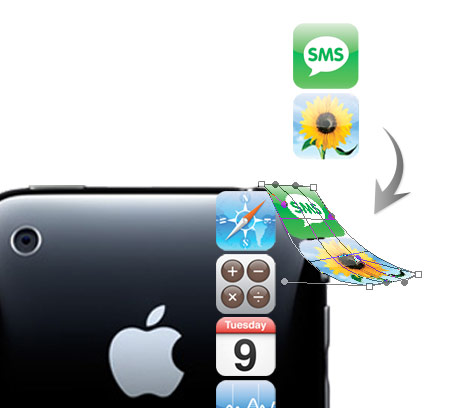
Select any two app icons of your choice. Merge them together in one layer. Go to menu Edit > Transform > Warp. Now you should see a overlay grid on top of the image. Drag the points, handles, or any where in the grid to warp the image.

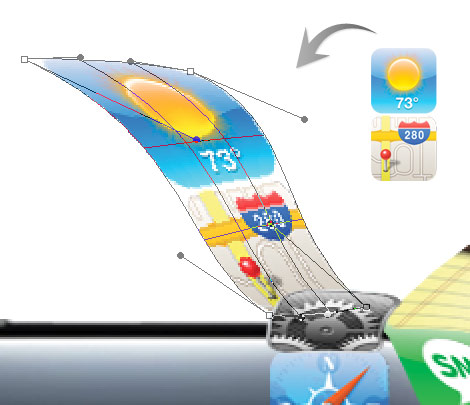
Choose any 3 icons and merge them together. Again, go to Edit > Transform > Warp and repeat this step.

Repeat this step.

6. Knot
Paste the Setting icon in a new layer. Use the Warp tool to make it look like a knot.

7. Left Loop
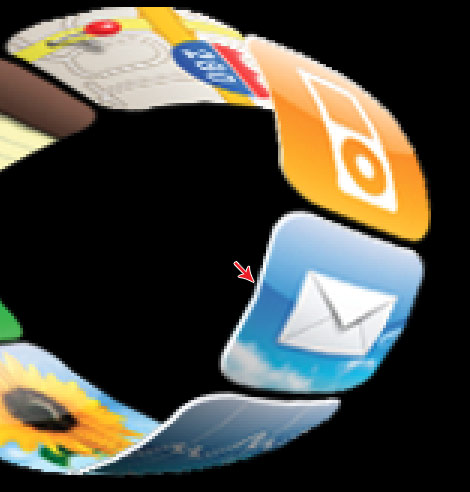
Now, work on the left loop by repeating the warping step.


8. Shading
Create a new layer and set the Blending Mode to Multiply. Load the selection of the icon layer. Apply a light black gradient to create the shading effect.

9. Highlight
Now we need to hightlight the ribbon. Load the selection of the icon layer. Create a new layer. Fill the selection with white. Shift the selection 1px down, 2px right, and then delete the selection.

10. Repeat The Shading and Hightlighting Step
Repeat the previous step to create the highlight and shading for the bow.

11. Bow Shadow
Create a new layer under the bow. Use the Lasso tool and draw a selection. Feather (Select > Modify > Feather) the selection by 10px. Fill the selection with black and mask the layer with the iPhone selection.

Final
Here is the final image.

zeemiDesign
This is once again amazing :)
Keep up the great work!
Greg
Nice one…
reminds me not to neglect the warp tool (transform)
Vicky
This is amazing!!! I’ll have to try it myself :D
texturezine
great tut. Thanks share Nick!
Michael Clayton
Great tut Nick, great use of the warp tool :)
Dan
Really nice. This site is always so inspirational. Thanks. I really appreciated your iPhone App website article. Some really nice designs. Thanks again.
Chris
It seems so easy!
Bluemag
Nice tutorial!
Julia Altermann
Awesome! You came up with this just in time. I had seen the advertisement as well and wondered if I could make it myself. Thanks for your step by step tut, that will make it much easier.
chris
I saw this at the mall the other week it was very inspiring.
Great job on recreating it!
Jo
This is a superb tutorial, and an excellent design. Many thanks!
designer graphique
This gives me pretty ideas … thanks for sharing, quality resides in details such shadowing and highlights….
rudeboy
looks *great*…
Min Kim
That is awesome!
Thank you
Design Informer
WOW Nick! This is awesome. Best tutorial I’ve seen in quite a while. Thank you for this wonderful tutorial. Hope you can start writing more.
Oh, and thanks for doing the interview as well.
Mujia Liao
omg that is SO AWESOME! i love the ribbon part and it’s such a good idea.
thanks ever so much for sharing this!!!
*much love* ~~~~~XD
Mike Chanter
Love this tutorial – thanks Nick reTweeted it.
Olivier Turbis
Awesome.
Azterik Media
Fantastic stuff and great timing. Tis is season for all sorts of photoshopping. Thanks for the tutorial!
Victor H. Cazares
Es una herramienta en la que podemos encontar muchas ventajas.
tanto en lo personal como el de utilizar en cual quier momento….
Xiawa
nice tutorial, thanks for sharing
Werbeagentur Siegen
Fantastic, nice work. I will try it now, too.
angelita
I really like your website…
Great tutorial… so simple yet so brilliant…
thanks,
A.
Jack
Really nice! thanks for the tutorial.
cici
cannot post comment
alex
It’s an increidble tutorial , It’s work in photoshop cs2 or in cs4?.
visit my website: http://www.onlycatsanddogs.com
thanks.
Irene
Wow! Great :)
Lovely ribbon!
hackhq
สวยมากเลยครับ เป็นบทความที่ดีมากครับ
Webmaster Barcleona
Cool, and very usefull!
Maicon Sobczak
Simple steps and professional look. Great tips.
me :D
good tutorial but the loop is very tricky :D
Bones
Nice, and useful for other projects too (film rolls, etc).
Thanks for a great tutorial.
David
Great tip as usual… keep up the good work!
Devin Walker
Awesome idea and great graphic design. Very valuable tut! :]
Dlocc
Design Ideas
Great tut
Jauhari
I like it.. Super Tutorial
Luca DB
Well done mate!
Alper
T-Mobile takes it for German-Ad :D
http://www.t-mobile.de/iphone/
amanda
professional Operation
Web design miami
Great job !!! I really adore it ! very professional , thank uuuuuuuuuuuuu for the tips .
naran_ho
Nice. Great work!
Mark Ole Barner
Nice one… thanks. I would do it that way too. But i would also have made the horizontal ribbon go further out over the sides… But its nice to see a good and well illustrated tutorial :-)
Merry x-mas
web design wakefield
This is great. I love Apple’s approach to design work its so unique and creative. This is a great replica.
wien
nice work, thanks
Samoo
Really simple and effective tut. Good work!
Bruno
Nice job!
Yogi - CMSTheme.NET
Very well done :)
kiratx
wow! iPhone’s Gadgets turned to tie for ribbon!
Future Webs
Great Tut, Thanks
Graphic designer Sang yeon
nice! good job!!! thanks
gops
wow…it’s excellent..i like this ribbon effect with icons…
laptop servis
iphone laptop servisi
Mau
Your version is way better <33
Michael VavnPutten
Very well done tutorial. The effect is breathtaking. The icons in the bow are much easier to see — the whole look is cleaner. The screenshots and commentary really help to understand how to recreate this look. Thanks for your great, inspirational work!
Jayna
There is a critical shortage of infmortavie articles like this.
bocjfp
pJ9034 zxlkzpcoyswd
murat
thanks . Very Good
Maxi-Eglence :)
Michelle
wow that is cool
MIndo
So beautiful.
509 Media
Very cool… so simple a cave man could do it. LOL seriously thanks for taking the time to post up.
Branden Silva
Looks great,
the only thing I’d do different would be to extend out the horizontal wrap and make it appear to be going around the iphone.Love the bow though :)
g3niuz
yea.. really freshy technique ;D
ewitttas
this is very nice for iphone and its effect
wedding photographer galway
wow. very nice and simple enough to do. thanks!
PsdDude
Great Gift Ribbon Result….very good tutorial, easy to follow!
thanks
Sully
Thanks for the Tut. Love the ribbon effect. I will give that a try for sure!
vincentdresses
Looks great,
the only thing I’d do different would be to extend out the horizontal wrap
vincentdresses
Very cool… so simple a cave man could do it. LOL seriously thanks
dieuthuyspkt
thanks for your tut, it’s very nice and helpul!
mukhlis
nice tutorial, thank fot that
Grant Tailor
really awesome
.
.
.
http://www.contestdesigns.com
design contests for cash pizes!!!
webdesign westhollywood
This is a really great tutorial, I have looking for a simplified lesson on warping in Photoshop. As a web designer I do not know what I could do without the Adobe Design Suite.
Sam
Usefull Post……Thanks
Star Config
i didnt know it can be done with photo shop wrap tool, but you have done amazing job looks so good.
istiridyeincikolye.com
istiridye inci kolye , istiridye inci , love pearl , akoya incisi , istiridyeincikolye.com , thank you love pearl , valentine days , marbel çikolata , istiridye inci izmir , istiridye inci kolye izmir , marbel çikolata izmir , sevgililer günü hediyesi marbel çikolatası , istiridye inci hediye
avn.rocky
oley!! :) thanks – Avn
Webchester
Very nice tutorial, thank man :)
Gopinath
Thoughts Hosting:- Domain Name Rs.92/-only, 10Gb space, 100 Email id’s, Rs.2600/-only. And for every domain get FREE extras over 7900/-. *Start Your Own Web Hosting Company Only for Rs.4000/-. visit: http://www.thoughtshosting.com, Contact:9059747833
George Garchagudashvili
That rocks
Jess
Wow, That was pretty easy. Thought it would be complicated. :) Thanks!
Tom
great tutorial! bookmarked
Ade Fivers
Woo… Really Good tutorial…..
Energie
You need to check your comments. Full spam over here. Very good tutorial anyway.
Divya Rao
wow. keka ra babu. love it !
pjann
Thank you for the tutorial!
motaheda
greaaat i have mobile store in egypt and i’ll use this design thnkx so much
اتحدنا جميعا واخترنا لك الافضل وطورناه من اجلك … لنجعلك متميزا
ومن اجلك ايضا أنشأنا الشركة المتحدة ش.م.م … وكلاءٌ لأجهزة المحمول Anycool وG-Tide و وكلاءٌ للأجهزة الالكترونيه للسيارات مثل الـ Car Kit والـ GPS من Unitronics والحاصلين على شهادة الجودة الاوروبية والحاصلين على ضمان لمدة عام كامل ضد عيوب الصناعة من الشركة المتحدة .
نحن حولك اينما كنت . فقط اتصل بنا على 19043 او زور موقعنا الالكترونى http://www.el-motahed.com
المتحدة الخبرة والثقة
Firmalar
thanks for this useful bussines directory
Watti Stevens
What does that say? Car Kit!? GPS!?
Nice site! Your doing a great job. This was a fun tut.
capsiplex
thanks for this useful bussines directory
Noppon
Cool Toturial …. thank a lot
wayfarerdesigns
this is great!
thanks for the great tutorial, and i love your site, very useful!
keep up the great work!
sbobet
I try to follow the examples already. Results have recently been encouraging.
icons for vista
Really i am glad to apply this. thanks for sharing these unique knowledge.
and for all tutorial.
Hong DUc
the steps are clear and easy to follow but the result looks awesome, thanks for the tutorial
rax
very nice. the only thing missing is the reflection of the ribbon on top of the iphone.
Alicerose
Nice tutorial for iphone users like me i think you must have done some hard work to write this tutorial.Anyway i am trying to create 1 ribbon following your tutorial.Thanks and keep it up
Seattle Makeup Artist
webdesignas
genial…! cada día aprendindo con ustedes
edel ramirez
Wow so cool!!! thanks for sharing
edel ramirez
Looks 3D with a simple 2D, hey Congrats!
Web Design
very cool thank you
Fiorella
Que buen nivel en photshop. Me ha servido. Gracias
digitalywired
this is very nice! Looks pretty easy and not so time consuming
C group
This is really neat! Site has been added to my RSS feed for later browsing.
Mark
really good tutorial
marathon training schedule
As this information is educational so this site has been added to my RSS feed for later browsing.
raymond mill
this is very nice! Looks pretty easy and not so time consuming
Discount Hotels
I found this article is necessary for newbie and also for the people from different stage.
TV
This is nice tips. This is good tips for some users like me.
kai
amazing… this is great tutorial
nofel
hmm good tutorial, thx ^^
marathon training
Nice! Now I know what to do, thank you! And as this information is educational so this site has been added to my RSS feed for later browsing. To know more about
marathon training visit: marathontrainingschedule.net
[ marathon training ]
triathlon wetsuit
This is my aboriginal time i appointment here. I begin so abounding absorbing being in your blog abnormally its discussion. From the bags of comments on your articles, I assumption I am not the alone one accepting all the amusement here! accumulate up the acceptable work.
Oğuzhan
Very goooooooood…
Süper olmuş tebrikler..
From Turkey ;)
park city vacation rental
“iPhone Gift Ribbon” is one of my favorite post. Its also informative information that helpful for newbie. :)
Sarasota County Property Appraiser
Excellent post. I like this post for its importance. So this site has been added to my RSS feed for later browsing.
Premier pixels
Really awesome and easy to use.
peter
very good,madam
Medical Bills Help
Really trustworthy blog entry I have ever found.. …Its also informative information. Thank you for the post and assimilation in adequate others…..
Melvins
Wonderful idea. It looks like very amazing as well as easy to implement. Now I will try to make this ribbon for my iphone.
Los Angeles Web Design
scrapbook page ideas
Great tutorial. Will definitely be using it in one of my projects. Thank you.
Logomondo
Great tutorial .Thanks for sharing.
Henry Peise
The christmas time is comeing, white iphone 4 conversion kit will be the best present for yourself and family.
Juno Mindoes
I want iphone 4 white as my christmas present!
cygnis media
I really enjoy to read this awesome blog post.
mobile phone application development
Rolex Sea Dweller
Great post thanks for sharing a informative article keep it up
Hi
this is really good,
Interesting post about The Power of Information Review launches
Good day
The Power of Information Review launches excellent topic!!
Rolex Sweep
judaic
very good and very easy to use. thanks for sharing.
willson
Very happy to see your article, I very much to like and agree with your point of view. Thank you for sharing.ugg outlet
Ben
Hey this is a great post. I’m going to email this to my buddies.
PSDartist
Great tutorial. Thanks for sharing.
tütüne son
The christmas time is comeing, white iphone 4 conversion kit will be the best present for yourself and family.
altın çilek
Great tutorial .Thanks for sharing.
orhanbt
This is verry good
orhanbt
this is verry good.
Nargile
Good job.thank you
complex41
And then he handed you the thirty-five 45
δονητές
I’ve observed that in the world nowadays, video games are classified as the latest craze with children of all ages. There are times when it may be impossible to drag your kids away from the video games. If you want the best of both worlds, there are various educational activities for kids. Interesting post.
B2B Marketplace
Woof great i really did this with my iphone. i will post pics
Regards.
Mujtaba
B2B Marketplace
yoursurprise-bellatio-4
Hey there would you mind letting me know which web host you’re working with? I’ve loaded your blog in 3 completely different internet browsers and I must say this blog loads a lot faster then most. Can you suggest a good internet hosting provider at a fair price? Thanks, I appreciate it!
yoyo
Good Design