If you are the guy who uses <div> tag for everything, this post is for you. It focuses on how you can write clean HTML code by using semantic markups and minimize the use of <div> tag. Have you ever edited someone’s templates, don’t those messy tags drive you crazy? Not only writing clean templates can benefit yourself, but your team as well. It will save you time when you have to debug and edit (particularly the large projects).
1. Remove The Unnecessary <div> Tags
I’ve seen a lot of people wrap a <div> tag around the <form> or <ul> menu list. Why create an extra <div> tag that you don’t need? You can achieve the same result by applying the CSS rules to the selector.
Example 1:
The example below shows how you can drop the <div> tag and declare the styling to the form selector.

Example 2:
Sometimes we wrap the content with an extra <div> tag strictly for spacing purposes. The example on the left uses a <div class="sidebox"> to create margin space in between the boxes. But if each box has a heading (ie. <h4>), we can simply apply the margin space to the h4 selector and drop the extra <div class="sidebox"> tag.

2. Use Semantic Markups
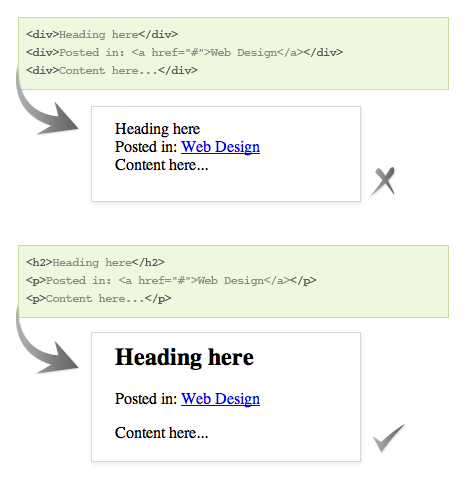
You should always use semantic markups to code HTML documents (ie. <h1> for headings, <p> for paragraph text, and <ul> for list items). So, even when the CSS is not presented nor supported, your document still makes sense.
Example:
The image below compares the rendering differences between <div> markups and semantic markups with no css supported.

3. Minimize The Use of <div> Tags
Have you seen the messy templates where <div> tags are everywhere and they drive you crazy? Have you ever missed a closing </div> tag or have an extra opening <div> tag messing up the entire layout? I’m sure most developers have experienced it before. So, you should always minimize the use of <div> tag if possible. It will make debugging and editing easier.
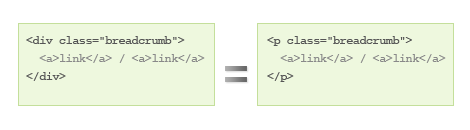
Example 1:
Instead of using <div> tag for breadcrumb navigation, it makes more sense to use <p> tag.

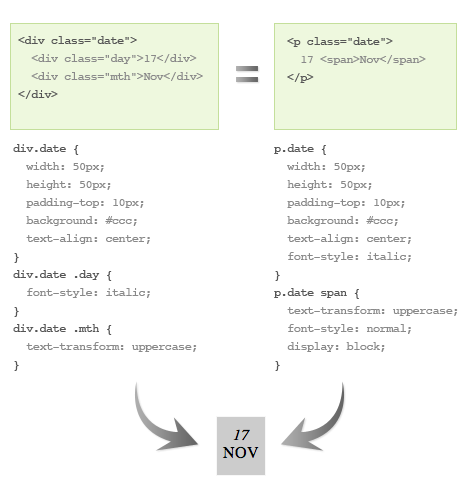
Example 2:
The following example shows how I can use CSS to cut down two <div> tags by replacing with one <span> tag. They both produce the same layout.

4. Format (Indent) Your Code
You should always format your source code (ie. indent your nested elements) so it is easier to read and debug. If you have Adobe Dreamweaver, you can easily format the code by using the Commands > Apply Source Formatting (from the application menu).

5. Comment The Closing </div> Tags
When coding for platform templates (ie. WordPress themes), the template is most likely splitted into several files: index.php, header.php, sidebar.php, and footer.php. Hence, you should always make a comment for the closing </div> tags so you won’t get lost. For example, when I see </div><!-- /wrapper -->, I know it is the closing tag for <div id="wrapper">.
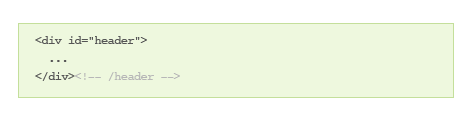
Example:
I usually insert a HTML comment tag right after the closing </div> tag. I use the forward slash to indicate it is the closing tag.

Conclusion
- Minimize the use of
<div>tags. - You should only use the
<div>tag for the main layout sections such as: header, content, sidebar, and footer. - The content should be in semantic HTML tags, not
<div>tags. - Format the source code and label the closing
</div>tags.
Jaswinder
It’s hard to think to that many people creating themes/templates don’t already do these techniques.
I hope this open a few eyes
paulo
Great tips, thanks! :D
Benjamin Reid
I guess I’m clean then! Good explanations and illustrations.
Max
Yepp, we all have to watch out for dirty mark-ups. Not only this increase code readability, but also saves time and bandwidth!
mariess
have to admit to being guilty of this, but im getting allot better.
Perolo
It is good to rethink your HTML coding style and try to create more lean code.
But I am questioning the tip to use SPAN instead of DIV and then using “display: block” to make a SPAN behave like a DIV. actually the only difference betwenn DIV and SPAN is the default display style.
Jordan Moore
I think people just need to know the differences between block and inline elements. Divs are block elements and will act like a ul, headers etc.
designfollow
very useful
thank you
webmasterdubai
really nice article to use css and html in proper way.
Dimox
IMHO, better to comment the closing tags this way:
<!-- #wrapper -->(or<!-- .wrapper -->), because it tells me that I using: ID or class. I.e. such a comment more informative.Housamz
Thank you
Am trying to get used to such things
Yuvalik
One more tip is missing: Using “complex selectors” in CSS can often result in a serious reduction of superfluous tags like DIVs.
Instead of wrapping something in a DIV or give it an ID, you should first look if it is possible to target it using CSS selectors only, most people tend to forget there are things like “body p:first-child ul li + li”
Andy
I somewhat disagree with point #1, example #2:
Sections within the content should be marked up with a surrounding
<div>(or<section>in HTML 5), as stated by the iCITA guidelines. Though, not for spacing purposes, but for introducing structure to the content. (should also lose the box class).I more or less agree with the rest. Bottom line is to keep it design-agnostic.
KDzyne
Great post. I’m getting myself familiar with these tactics now! Thanks.
Pu
this is very helpful, i guess i have to cleanup somethink!
Anton R.
#3, example 1 is simply wrong. <p> is for text paragraphs and breadcrumb isn’t a paragraph of text.
Maxim
Nice post, however, if u develop yr sites using Drupal u hardly can avoid extra divs (blocks, view and so on add so much useless divs), I would extend your post describing how to develop x-column layout to be more seo oriented using less divs as possible
Fred
@Perolo Use of a <div> inside a <p> is not valid XHTML afaik – this is why a <span> tag is used.
Mark Wilkinson
Great advice this. Being a teacher I am always trying to get these basic rules through to my students.
Stuart
Yup – agreed on all levels – I use the same approach to all mark up and only sometimes have to concede submission to other ways because structure, or dynamic data breaks the rule. But to adopt this approach for 99% of everything you do can only improve speed and clarity. Nice post!
Stuart
On the breadcrumb thing – I tend to use unordered lists. I think it makes more sense to me personally. But then thats like saying I like cheddar cheese and you may like brie. The both are cheese and therefore kind of right in my mind – no?
Neil Sweeney
I couldn’t agree more with the minimize usage of <div>. Too many <div> tags are just as bad as using <table> in my opinion.
Too often there is
<div class=”element”>
<div class=”padding”>
<div class=”subelement”>
<p>Text</p>
</div>
</div>
</div>
Also, nesting CSS is a must. Doing something like this
<ul>
<li class=”foo”>One</li>
<li class=”foo”>Two</li>
</ul>
It isn’t needed. Rather define the top most element like <ul class=”foo”> and then nest the style in
ul.foo{ foo: bar; }
ul.foo li { foo: bar; }
Andris
I know this problem by the name of Divitis. But sometimes you need to wrap things in divs. For example if you use different semitransparent background images that are layed above eachother. But in general you’re absolutely right. Wrapping a div around another block element is just wrong.
Everson Santos Araujo
#1 is for crazy ones, #2 make sense, #3 are saying: Drop the div and put p instead? It doesn’t feel better
digibomb
great post, i definitely agree…less is always better…
to extend this post you could discuss the how to better condense php tags w/ css in WordPress themeing, also big prob these days…
keep it up Nick, you ROCK!
Andy
@Stuart: I’d argue that, if you are going to use lists for breadcrumb navigation, an ordered list would be more proper. After all, it’s going from more general (home page) to more specific (the sub-page), so there’s a clear order to the structure.
Elizabeth K. Barone
I use just a few div tags: #header, #content, #sidebar, #footer, and sometimes #wrapper if necessary. When I first started, I definitely was one of “those” people who used quite a few div tags – probably left over from my table days. As I got more and more comfortable with CSS, I began using less and less div tags. Every time I look at older HTML files, I shake my head at my overuse of divs, but feel proud that I have come a long way and have learned a lot – thanks, in some part, to WDW. (:
Kit MacAllister
I just spent hours and hours replacing an entire website based on tables with clean semantic code. They had and tags all over! I think it was probably the result of a WYSIWYG editor. I deleted all the extra tags and the formatting looked exactly the same, just cleaner.
Clean code is SUPER valuable.
Elizabeth K. Barone
@Neil Sweeney: Oh man, I can remember the days when I was like, “Nesting? What’s nesting?” Heh. That’s what I love most about this gig – it’s a neverending learning process.
Elizabeth K. Barone
@Kit McAllister: I have a website (not originally built by me) that is tables nested within tables nested within tables nested within.. Yeah, you get the picture. There are also TONS of divs. It’s a nightmare and unfortunate because we can’t get a go ahead to do a redesign.
Tony Crockford
putting a comment after a closing div tag can trigger a bug in IE6:
http://www.positioniseverything.net/explorer/dup-characters.html
watch out for it!
Michal
Regarding the <p> tag as a container for breadcrumbs I agree with @Anton_R. — if our aim is to create semantic markup, then breadcrumbs certainly aren’t paragraphs and therefore wrapping them in a <p> tag is wrong. As somebody has already suggested here, <ol> would be most appropriate. After all, a breadcrumb is nothing else than a list of items in a specified order.
Marc
Finally a well-written post about this topic. I hate having to “clean up” web site files written by people who use the DIV’s for everything. You may also want to consider using DL’s for certain lists that allow alternating selectors as well (e.g. events and respective dates lists, quote/citation combinations, image’s with captions, etc).
Min Kim
Sweet!
Always very helpful! Thank you
Gavin
Great article, I think it would be cool if there was a site where those of us who are just starting to write code, could submit our code for critique. I can get everything displayed as I want it, but I am unsure if i am doing it in the most effective way, or if there are new and improved ways of doing it.
It would be nice to have someone scan the code and say what they like and dont like about the way i have don it and how it could be improved.
David Korona
There are some nice reminders here that have slipped into the back of my mind over the years. I agree with others that tags are supposed to strictly be for paragraphs, but the idea of cutting down on divs is well presented; something I’ll be thinking about for upcoming projects. Thanks.
Adi
Thanks for the reminder! ;)
WordPress Girl
Sweet! Thank you. I’m going to clean up my act starting now!
Aleks
yeah, love my div’s … but all great points… gonna try not to div so much :)
Robbi
I always use too many divs! Recently I’ve discovered that for big discographies for the groups I work with, and even events listings, lists have been just as good, and much, much cleaner and lighter. Thanks for the post! [=
David Aimi
there is nothing wrong with applying display:block to a span tag. I think for most CSS developers by nature we know the span tag is inline and we want to mentally retain that, despite that we are using display:block. I definitely suggest if you don’t already learning proper semantic HTML markup. We are absolutely moving towards a more semantic web, and it’s best to build correctly. You’ll save time later by learning it now! Cheers- D
cssah
Very informative and useful for writing a semantic css xhtml code,Format (Indent) Your Code is more semantic for organizing the code .
Christine
Great post! I catch myself using too many divs from time to time, and it’s always good to be reminded how to write better/cleaner code. I’m a web developer that hasn’t had formal dev education, so I really enjoy all the posts of things I probably would have learned in school.
STINGER_LP
Good post. I’m glad that i use almost all tips mentioned here in redesign of my site, but i think i can still find some extra DIVs if i look harder =)) Thanks for this tips.
Grey
Thanks for the tips! I for one am guilty for using a large number of DIV tags when doing my markup. I will try to reduce them more now and apply classes to the basic HTML tags. Thanks for the tips!! :D
room34
Good tips… I know I overuse the <div> tag despite my best intentions not to. I do think there are some legitimate uses for the <div> tag as a wrapper even if it might not technically be necessary. (Then again, some of that may be vestiges of old habits I developed years ago to work around IE6 limitations.)
My biggest hangup is relying on <div> when I just need to have single lines of content and I don’t want the space a <p> creates. Sure, a <br /> would work, but I don’t like the text just being “naked.” :) There’s also a legitimate benefit to using <div> in this way though, in PHP code where the only thing in the <div> is variable output… if the variable is empty, you don’t get a visible blank line on the page, which you would with a <br />.
One change I’d recommend for the suggestions in this post is to use an unordered list for breadcrumbs, rather than a paragraph with slashes (or any other hardcoded delimiter) between the links. Better semantics! Format the <ul> however you like with CSS… make the <li> tags inline, remove the bullets, add a background image for an arrow or arbitrary content with the :before pseudo-class. Slick!
mabonic
Very Cool! thank you.
deesh
Thank you very much i got clear idea of coding clean and semantic templates…
Great tutorial.. it’s very helpful to all designers
Martin Kristiansson
Very good tips & tricks, im on the right side now but was on the left side for a long time =) Even though i think the code might be easier to understand for the outiders if you use divs
Kev Adamson
All good, although I disagree with “Posted in : Web Design” being in a
ptag. I used to do that, but if you analyse the true semantics of that line, it is not, imo, a ‘paragraph’. I would still use adivfor that, and savepfor actual paragraphed content.I tend to code flush to the left, using line spaces and comments communicate nesting etc. I feel code indentation was very important in the days when html pages were ‘code soup’, not so much now. Although it is a pet hate of my programmer buddy, so I may use that Apply Source Formatting tip when I’m done coding, but then gzip when published to win that little bit extra on file size.
Good post :)
Johan de Jong
According to the following conclusion: “You should only use the <div> tag for the main layout sections such as: header, content, sidebar, and footer.”
you never should use div’s in HTML5.
This because the layout can be done with the according tags (header, nav, section, article, aside and footer). And all the other content should be in the right tags (like stated in this article).
Andy
Nonsense. You’re free to use <div> tags as much as you’d like. It wouldn’t have been allowed in the language otherwise.
Of course, you should use the proper semantic markup where applicable, though.
Seeker
Interesting post, however, maybe a bit too idealistic – sometimes you just gotta use few more divs to ensure its working and looking the same in all browsers.
Wayne Johnson
This all makes sense to me, one comment I have is that adding comment code to end of the div is not very web friendly as you should optimize you code for live performance. i.e. Googles make the web faster involves this.
Trevor Saint
An overload of divs and classes, also known as divitus and classitus is best avoided, and makes perfect sense.
Anything to improve the quality of mark-up should be every front end developers approach in any project.
Thanks guys, nice article.
Bones
Commenting is such a simple suggestion, and will be incredibly useful. Why haven’t I done this before?
Many thanks.
Bones
My previous comment didn’t make sense because the code was stripped out. It should have read:
“Commenting the close div tag is such a simple suggestion, and will be incredibly useful. Why haven’t I done this before?
Many thanks.”
Sorry
Chris Falzone
Good Points and I agree that we should be more semantic with our markup. I don’t know that I would take it as far as you have.
On instance where I end up using div tags more often is when I have a CMS with a WYSIWYG Editor. Yes, it might be paragraph content to me, but I cannot ensure that the user won’t put a table in or some other element that should not nest inside of a paragraph tag.
Also, the more classed/id-ed your content is, the easier it for the JS coders to pick out and traverse your content. Not that a heading element couldn’t be classes and id-ed just as well as a div.
Pavel Kuts
I just can’t see how a date like 17 Nov is a paragraph and should be placed inside a <p>-tag for the code to be “semantically” correct. I would use a span inside of a span, even em inside of a span. But not a paragraph.
All in all you’re right on the money, though! Front-end cutters like myself should have the drive to use less div’s and less classes. Classitus is such a bore… When I’m wondering “How should I call THIS class then?”, I know I’ve messed up my markup.
viettel
The article shows using p tag rather than div tag may affect your final web result because many people usually define css for p tag like: margin; text-align….
sabithpocker
1. Decide upon the contents to be put on the page.
2. Put headings in h1,h2,h3.. according to the hierarchy of the website.
3. Put paragraphs in ‘p’ links in ‘a’ and so on following semantic markup.
4. Do the basic styling and typography common to the page with css(eg :base font size,color etc).
5. Group different blocks of data by using ‘div’ tags and naming them semantically by adding class names or unique ids.
6. Position the blocks according to the layout.
7. Add css for elements inside each block, ie. custom css for the block
This is how i do and i can avoid many unnecessary divs and gets clean markup.
Even i think the use of “p” tag replacing “div” is not a good idea for breadcrumb. use ‘p’ for paragraph, and ‘div’ to group elements into a block. Here i think we are grouping some elements into a block so i would suggest using a ‘div’. Another drawback – we might need to override the default margins and padding when using ‘p’.
Mike
Sorry if this has been mentioned previously but using a few CSS 2.1 selectors as opposed to assigning classes to different elements of the same type can also save a bit of excess code. I’ve found the adjacent and child selectors most commonly useful.
IE6 will no doubt have issues with it but depends how important IE6 is to your visitors.
Design Informer
Very helpful article. I also get the case of “DIV”itis as well. This will help cure that disease. :)
haberler
very nice article thank you
simplemal
Thanks for the nice article!
trCreative
Some good tips that are often overlooked!
Waheed Akhtar
excellent post. thanks
Francois Royer Mireault
Very well written, you have the ability to come with new articles that are really useful. I’ll have it open next time I code a template. Keep on the good work.
Michelle
Really useful, I wish I had come across this sooner. I have just finished redesigning my own blog today and it has been challenging to say the very least. If you get time please give it a visit and send me your honest feedback, I am always looking to improve and learn from some of the best. Thanks
Rcky
I hope most guys that work with html markup know about these points… but im not agreeing about the replacement of the with tags… your just grouping links, so it doesnt make sense. Although its an article that beginners should know.
Rcky
i ment div with p tags
baratas
Very good. Congratulations. Peace.
rgbtantra
Nice post!! I generally override these things….thanks
Yogi - CMSThemes.NET
Great article, and very well written mate!
fatboyrun
Nice post – waiting new one’s
Carl114
Perfect article. Thanks! I will take note of the redesign :).
andres
Great, I really need this.
Nazim Jamil
Excellent post! Will defiantly be implementing the tips in my next project!
Bryan Kulba
Commenting at the is a great idea, I never thought about it, and it could save some serious headaches.
Mike
Thanks , man :)
I like you article :)
itech_seo
nice work, keep it up.
Babatunde Adeyemi
Thanks for sharing, I’m very guilty of the overuse of <div> tags, though I’m changing anyway
suman
I also used comments like “” , but this gives a lot of ie6 duplicate character bugs
Elijah
Very great, post.
hans
guys read this book: http://www.amazon.com/Transcending-CSS-Fine-Art-Design/dp/0321410971
he’s the master of semantic design.
Andy
thanks for the post – you are absolutely right, I will stick with it…
Brent
Excellent post Nick.
Often, if you’re using an older CMS or forced to work with a PHP developer who simply doesn’t get semantic markup, you won’t have an option to use an ordered list or an unordered list for breadcrumbs. In that case I’d stick with a DIV and save the P tag for paragraph text.
As a person who’s been doing this for over 10 years, I can’t tell you how grateful I am when someone takes the time to comment closing DIV tags. I know it takes an extra second but it can save tons of time and headaches down the road.
I’m going to recommend my employee’s read this. Thanks.
shin Hwang
first comment on here abcd aaaa
Joost Kiens
It could be argued that the use of the first p in the semantic example is not very, uh, semantic.
Some might say that paragraph tags should be used only for paragraphs. The first p is not used for a paragraph. Since there is no html tag for metadata of an article, maybe a div or span (which have no semantic value) with a semantic class name would be more appropriate?
Of course this is just academic bs, both will work just fine, but I’m not so sure it’s more semantic to use p in this case.
Actually this is very interesting: if there’s no html tag for the type of content you want to use (like above), do you take a tag that ‘comes close’ or do you opt for div or span?
In other words, is it better to stick to the strict semantic value of a tag, or take those semantic properties a bit more loose and reduce divs and spans (but why)?
I am not so sure. But I tend to go for the more strict style.
Angels
thank you!
great post. Sometimes I use too much “div” :D
Curtiss
I found reading “Bulletproof Web Design” by Dan Cederholm improved my use of traditional mark-up elements immensely. Nick’s post is a great start but if you really want to get better read as much as you can and study other peoples code as much as you can. Just “View Source” on this page an you can learn a ton. Great post!
didid
Thanks, nice post. Does too much tags influence page load time?
lanxiaoxi
Thanks for your great post.
Jack
Top tips for web designers.
Alex
What should you do if you need an extra tag purely for graphical reasons?
If I need to produce a flexible fluid box with fancy corners for instance then there seems to be no way other than to have extraneous divs:
Heading
.box-top {width: 90%; height: 60px; background: url(img/back-left.gif) no-repeat left top; float: left;}
.box-top div {width: 60px; height: 60px; background: url (img/back-right.gif) no-repeat right top; float: right;}
Peixe
If you are the guy who uses tag for everything, jajajaa me!!! gracias!
Peixe
wow, i’m happy, I can use divs here to!!
tssson
Nice post but I must say that comment the end closing tag can be a really bad thing. Sometimes IE6 for some reason can´t handle the commenting and creates really annoying “ghost texts, there aren’t really any logic when or why IE6 is doing this. My recommendation as a front-end web developer is not to use any comment at all inside the tag.
best website templates
Wow ! that’s great …..hope to expect more.
Indrek
Excellent tips, thanks.
I too should minimize the use of div tags. A very bad habit that I should get rid of.
Sebastian Tibichi
Good tips to follow. I do breadcrumbs with lists because they are much flexible when is comes to styling.
Dean
divs are the new tables.
PSD Penguin
frickn love it!!
Ellen
Wow, what a great article! The tips are simple but with great effect on the code. I try to clean up my code too and I think good commenting is also very helpful.
Thanks a lot, Nick!
Jon
I know you normally focus on HTML+CSS based designs, but it should be mentioned that the reason people used so many divs was to be able to create complex designs. while its still possible to create great looking designs with just CSS most people also now use js (jquery, mootools) to create these designs. That way you can still have efficient markup being sent to the browser (and the search engines) and render it using techniques that require additional elements.
Mark
So true, when you try and make a websites SEO better by eliminating tables, the over use of divs is just as bad!
egzemplarz
“You should only use the tag for the main layout sections such as: header, content, sidebar, and footer.”
For main sections you can use tags from HTML 5 draft, like header, hgroup, footer, section, aside, etc…(of cours if you enjoy to use HTML 5 for all your website). Every browser can display it, and you needn`t use so much id`s, and classes.
However I like this article, thanks for writing this blog.
Sorry if my english isn`t perfect ;).
nice
very nice!!!
Vesa Virlander
Tip #5: I don’t like that example cause that doesn’t tell me if it’s #wrapper or .wrapper so that’s why I always close my divs with:
So now work buddy’s can easily spot the class/id I used from the code.
Vesa Virlander
Hmm the comment preview showed the code in comment #108 but it didn’t work after the publish…
<– for classes
<– for ids
janine meyer
Thanks for the great post. I think as a general rule if you can have your pages coded in such a way as to make it easy for others to understand you have done a good coding job
Jordan Koschei
HTML5 will make divs even more semantic by replacing (some) of them with built-in header, navigation, footer, sidebar, etc. tags.
crossyou
非常喜欢这个博客,太精彩了。
Satish Gandham
Good tips, I used div tag a lot in creating a wordpress theme.
Now im going to rewrite all of it with minimum div tags.
Deise Ramirez
Thanks for the tips. I always try not using to many DIV tags.
Angelo Beltran
Awesome! I thought I was the only one who commented on ending div tags. I think that for most people who are initially accustomed to OOP will naturally modularize things with DIV tags. I try both styles whenever I start on new projects.
josh
Thanks for the post! Great examples of how to minimize code!
Fred
I think this is a great tutorial… many times ive spent hours trying to figure out the code of a clients website cuz the oder designer did a mess with those div tags. I only everyone coded like this.
Vivek Mahadik
Great Tips…… Like to visit This site Again…. also like previous post : 5 Simple, But Useful CSS Properties
very helpful for me…
Thanks..
Mark Palma
Nice article, clean codes equals less yet effective codes. Less time, same results.
asia-girl
Japanese Girls All about Japanese girls Online Dating, chat, motor show girls – All Japanese girls!
Erik
Jeeze, you make Div’s sound almost as bad as tables!! Haha, it was a great article. It is simple information that probably makes sense to most people who read it, yet almost everyone probably started thinking about how they could be doing a better job with semantics (myself included). Thanks for the reminder!
Melissa
I thought I was writing pretty clean code but I found a couple of things here that I could be doing better. thanks for another great post!
Mike
There are still reasons to use divs, such as padding and specific widths (IE issues) You still need an inner div to set padding (it’d be great to have the padding and a set width on a div, but, yeah…IE)
Clone Scripts
Cheers for this article. I am still trying to get the idea of the div tag and using it in combination with CSS which I am terrible with! This article has helped me off in the right direction. Cheers for the great write up!
Matthew Cook
Very good tutorial. I though I use a lot of div tags but I don’t think I do after reading through that. I am definitley going to start to comment the closing tag of my divs though. Will make debugging much easier.
Thanks.
MrVaughan
Thanks for the tips. I’m definitely a div power user if you will. I vow to reduce div tags from now on. I always comment them though.
Thanks Again
Aleksandar
Commenting the closing div tags is a great tip. I wish everyone use it some day so I have less problems with working on client’s existing sites. :)
bixbite
I found comment the close tag is really imporatant for some big project.
good acticle!
Philippines Freelance Designer
thanks for this tips…. thanks for posting this article….
Devin Walker
So true,
I use a lot of DIV tags for sure. Well thought out post.
Dlocc
ximumu
this is very good.
jeux de gestion
right !
SmsVar, Sms Gönder, Toplu Sms
this is thank you..
Adam Hermsdorfer
Good article. Its funny how some people use div’s like they did nested tables.
Jordan
Nice tips
DecryptWeb
Thanks for the tips.
They are really helpful.
Mkk
I think for breadcrumb navigation its better to use
Mkk
I think for breadcrumb navigation its better to use ul li
Kenan
Great,
I want to implement comments so I’m peeking at Your code. Could You explain me, how can DIV be inside LI?
I’m confused
Thanks
Basic Websites
Personally in the example of replacing DIV tags with a single span tags, I think the DIV example is more readable as the 17 looks out of place, like an error or something. Thoughts?
bolo
I had learned many knowledge from this post.
Elior Shalev
very good tips, Thank you!
Guttu
Amazing tips. I am trying to improve my HTML skills and these simple tips will certainly help a lot.
Jason
I’d like to think my semantic div usage is okay, will need to use that Commands > Apply Source Formatting a bit more though :D I think mentioning to people to use separate stylesheets more too. I still see a lot of websites with unnecessary stylings in the actual html.
Adam Bard
Good tips. I personally try to comment closing div tags with their css selectors, e.g.
<div id=”header”>
…
</div><!– #header –>
Not a big difference from your suggestion, but it sets a good standard and provides that much more information.
Alexandre Mattos
Thanks!!!
Very nice post!
=D
Future Webs
Some Great Tips, thanks for the post!
Suyog Raut
very good tips, Thank you!
sam
hello, thanks for your nice post, I’d like to implement it to minimize of using tags :)
Tessa
Oh, the things I wish I’d known when I first started with CSS!
jones
very good post, i like this.
Emma
Just started learning HTML and CSS at Uni and the less overwhelming the s code is the better for me.. This article was really worthwhile reading, I’m really happy to learn how to keep it short and sweet. Cheers. – Emma, Swinburne University, Australia.
Jignesh Thummar
Thnx Buddy i learnt a lot from ur blog and ur pictural represantation is very good…….
Veera
Good Tips. Thanks for the post.
c.
#2: The date in this instance probably would have been better served as a subheading (h3 in this example).
#3: Breadcrumbs should have been rewritten using a styled ordered list, rather than using links in a paragraph separated by slashes.
I disagree on the usage of p’s to replace div’s for fragments like the date, since it is a form of label. The p tag is not some catchall tag for anything you’re not sure how to markup. It has semantic meaning and isn’t interchangeable with div. I interpret “paragraph” to be reserved for blocks of text, like the traditional paragraphs you learned in elementary school. The specs offer no such suggestion, so I suppose “paragraph” is open to interpretation.
Ang23
Thanks, Very useful
Matthew Aebersold
This is a wonderful post, especially for seasoned web developers. I celebrate the idea of taking a look at the work that we’re doing, and making sure that it’s as clean and semantic as it can possibly be. I would love more of these types of posts.
Douglas
Do you have any suggestions for minimizing divs when creating layouts with lots of rounded corners. So far, I think firefox is the only browser that supports a rounded corner css attribute. It is especially annoying when you are designing a content module with rounded corners that must resize in both directions, requiring either a lot of nested divs or four unnested absolute positioned corner pieces… Any tricks you know?
Michael Clancy
There is something about organized XHTML code and CSS that makes coding great.
Great tutorial.
Michelle
great tutorial, thanks :)
vincentdresses
Good Tips. Thanks
Bhaskar Phukan
Thanks, Very useful. One small writing mistake i found
In the example 2 last line
“drop the extra tag.”
“sidebox” should be “box” only.
J. Albert Bowden II
Your site doesn’t follow these guidelines…so I’m blown away here. Are you advocating for something that you really don’t care about? Or really don’t know about?
My guess is that you’ll saw it has something to do with WordPress…Wordpress does not dictate your markup. You have control over that.
I realize how critical this sounds, but I am stumped. How can I take any of this seriously?
Shane Hudson
Great post, I use far too many s… so thanks for letting me know!
Simon Carr
Great post! Writing clean code is really important to make websites function correctly… And it also makes a big difference when their are multiple developers working on a project.
Rod Homor
Good article; best of all, it reinforces my ‘good habits’ / best-practices that I strive to achieve. Thanks.!
Pradeep
Great article…
I don’t use ‘div’ everywhere…5th point is useful…thanks…
Monica
Great Post. Thanks, very useful.
Menelaus
这篇文章不错,规范自己,不经给别人带来方便也给自己带来好处!
Loan Expert
Really a nice template
Matt Zillhardt
Been using this coding technique for awhile now, but its been a really helpful review and it really needs to be said. Just the proper formatting and comments make using the code that much easier.
jhblog
thanks. i’ve only recently started learning css, and your post is of great help to me.
Jamie McDonnell
Thanks, one point about breadcrumbs – this is a list of links right, not a paragraph of text, therefore it should be a and definitely not a paragraph… nice simple article though, thanks
J
Chris Miller
Just a note on using ‘p’ instead of ‘div’. If the website is using a content management system with a WYSIWYG editor, keep in mind that all sorts of tags might be inserted into your markup, so in that case I suggest always using a ‘div’.
Gopinath
Thoughts Hosting:- Domain Name Rs.92/-only, 10Gb space, 100 Email id’s, Rs.2600/-only. And for every domain get FREE extras over 7900/-. *Start Your Own Web Hosting Company Only for Rs.4000/-. visit: http://www.thoughtshosting.com, Contact:9059747833
StevenMullarkey
I was going to say “You should only use the tag for the main layout sections such as: header, content, sidebar, and footer.” but that’s in your conclusion :D Nice little quick post!
Carlfinity
Great! This made my day!
Avangelist
If you can persuade people to not only reduce their div bloat but curb span as well that would be doing me a huge favour!
semantic templates
Really Nice Post, it will help me to learning semantic coding by using html tag and respective css, which will load fast and support each and everything. Thanks for such good post.
Alain Gauthier
very useful. some of my WordPress site are with div tags instead of p tags. I think it is the TinyMCE that does it but I am not sure yet why.
However your article help me understand that p tags are indeed better to use than div tags in my posts.
Matsomoto San
Yes! That is’ what i think. Less is more…
niliya
hi friends
check your website real value
websitereckon.com
WebsiteReckon contains a collection of useful features such as checking Google Page Rank (PR), Compete and Alexa Traffic Rank, Backlinks Checker, Server IP and Location on Google Map, DMOZ and Yahoo Directory Listings and more. You can use it for various purposes include doing research before buying or selling website; want to find out how popular the website is; use it as SEO analytic tool to improve your site performance; or just about curiosity.
hotfixes
Thank you, this post has been very helpful 2 me
capsiplex
very useful. some of my WordPress site are with div tags instead of p tags.
Satyendra Chauhan
This is a really good technique and will definitel..
Steph
Good to know I’m doing it right :)
J.F. Herrera
Great information. I especially agree with commenting your code. Not for others sake, but for your own when you back to update it.
Thanks!
sbobet
Thanks for this tips
KejeN
Thanks a lot for this post – it’s very eyes opening for me.
ARTisani
Very nice explanation. We all know its best to build our sites this way, but having it written down is always a good reminder.
Thanks for your effort
Matt
Of course, with HTML5’s new tags, you can cut down on DIVs even more. E.g. <div class=”header”> becomes <header>, <div class=”sidebar”> becomes <aside>.
jmtaha
I really appreciate this article. It drives me crazy when people don’t use what’s already within HTML (semantic tags), to code their sites. Good job, I’m really becoming a fan of your site.
Kevin
Ick, I really disagree with tip 3.
Having the breadcrumb in a p doesn’t make sense. It’s not part of any content. It’s not like a paragraph inside a post, it just stands alone as a distinct page element. It would be wrong to say a paragraph tag is a more semantic match for that. I would always use a div for something like a breadcrumb.
And your date example is just too fragile. What if you needed to add a year in and then style the date, month and year all differently? If you were really adamant about avoiding divs, you could do <span><span>2010</span></span>, but at that point, you’re breaking semantics. It’s just so much easier – and more future-proof – to have <span class=”day”>, <span class=”month”> and <span class=”year”>.
Web Design
just what i was looking for….very nice thank you
Website Design
I was guilty of div overdose when starting out with html. Remember going through it years ago and cutting out 50 divs from one page! Lesson learned.
gclub
Thank for your website I love gclub content and want you to see my website too.
diş beyazlatma
thank you pictures
paras
thnks..that was really helpful
aki
i always put an extra div tag to give the element their own space and also position. I guess I can cut the usage of div after this ;)
ninel conde
Ok, I have a question. You say about removing the excessive use of divs.
It can affect how you read the google bot my page … My code is a mess.
I was trying the webmastertool of google and has many references to this that you comment … can you help me?
(BTW i have a WP theme)
wordpress theme coding
Thumbs up for this great post.
baagdi designer
right things u right here
Timothy
i dont quite agree with point 1 example 2. since each box could be generated from the database. Its better and easier to be controlled when the contents( h2, content) are being stuffed inside a container ( div class=”box” )
Brett Widmann
Great post. Thanks so much for sharing!
krike
oops, apparently i’m using to much div’s :D, good tips
Submitted on cms tutorial: http://cmstutorials.org/tutorial/detail/coding_clean_and_semantic_templates
Dave
I totally agree with what you say, then I looked at your own source code for this page.
Enough said!
mikwillson
Your article’s resource box should help to persuade your readers. No matter how amazing your article is if it’s not succeeding in driving traffic to your website cheap uggs
Juno Mindoes
now supplying the latest white iphone 4 conversion kit to make your iphone 4 different from others. As a fashion fans like you will surely love it.
Roca Wear Purses
Seriously good information, here. Thanks for posting it.
Hope you guys do just as well this year!
Henry Peise
White iPhone 4 was the best of the bunch, even though that photo also was a bit washed out.
Imran
Very Informative :) Gud Work Guys
Uçak Bileti
mardinn adana
Ben
Hey this is a great post. I’m going to email this to my buddies.
Hugo Menino Aguiar
I absolutely agree with Nick. Developers overuse div’s. Already passed to much time on debugging due to this “abuse”.
These are simple hints that create great benefits.
altın çilek
I always follow your site thank you
hcg damla
I totally agree with what you say, then I looked at your own source code for this page
prestashop themes
usefuel tips, thanks for so detailed information
Jocelyna
Very informative tips. Thanks for sharing… :)
How To Get Taller | How To Put On A Condom
This tutorial rocks!
How To Put On A Condom | How To Get Taller
A great instructional piece to learn how to create/write clean HTML codes. Awesome!
How To Put On A Condom | How To Get Taller
“I usually insert a HTML comment tag right after the closing tag. I use the forward slash to indicate it is the closing tag.” <<<– great example!
panax clavis
I always follow your site thank you
sagar
Thanks for tips,
It is very helpfull 4 me…
Thanks
ORJİNAL PEMBE MASKE
çok güzell
complex41
And then he handed you the thirty-five 45
pembe maske
I always follow your site thank you
Moliva
It is very helpfull 4 me…
Thanks
Dominic
I really liked this, but for Point 1 Example 2, it should be not !
Dominic
div class=”box” not div class=”sidebox”
第四个李智
耳濡目染
Jhon
thanks for pointing it out dude, nice explanation.. I usually use div tag that somehow causes some trouble like as what you have mention, messing up the layout, and it really consumes a lot of time though…
Again, thanks… ;)
Mehndi Hasan
Thank you so much…!