Video games often use parallax scrolling technique to create an illusion of depth by moving multiple layers of images at different speed. This technique can also be applied in web design. This post consists a list of mind blowing parallax scrolling sites, design tips, and resource tutorials. If you are considering to start a parallax scrolling site, this is a must read post.
Nike Better World
Nike Better World is probably one of the early sites who started this parallax scrolling trend. Still looking good.

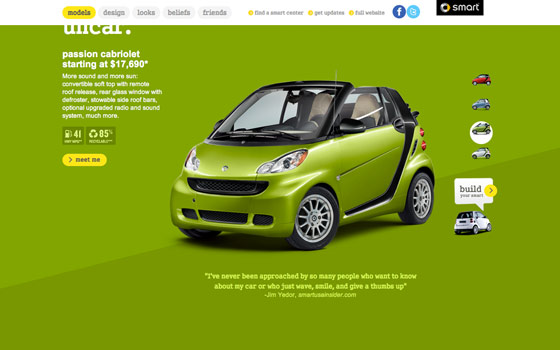
Smart USA
As you scroll down the Smart USA site, the elements zoom to you. What is really impressive is they managed to maintain the similar look and feel in their mobile version. Most parallax scrolling designs don’t play well on mobile devices. Having a separate version is a smart idea.

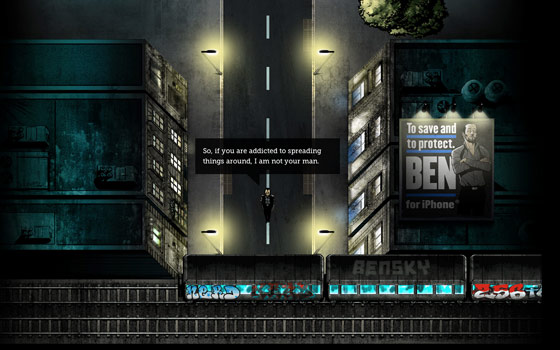
Ben The Body Guard
Although the perspective seems very wrong (it doesn’t feel like a bird’s-eye view) on Ben The Body Guard, but having a character and trian runs across the scene is pretty cool.

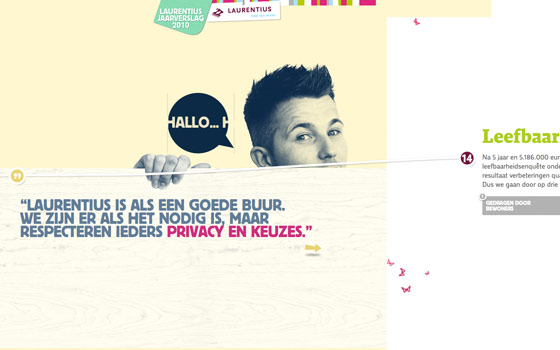
Laurentius
I don’t understand Dutch, but browsing on Laurentius site was very enjoyable. You can scroll through the slideshow with mouse scroll wheel, scrollbar, navigation buttons, or arrow keys. I particularly like the slide between 4 & 5 where the butterflies flew out the scene randomly.

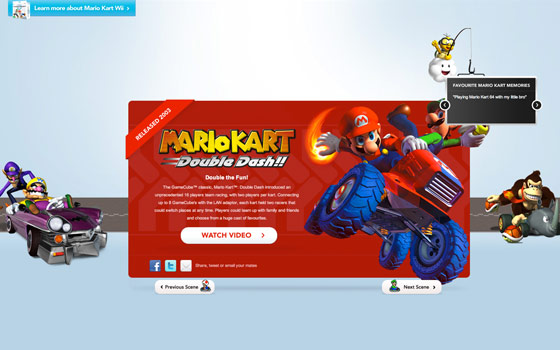
Mario Kart Wii
Mario Kart site gives you the same kind of experience as if you were playing on the Wii. It is fun to see the carts move on the track. Notice when you try to scroll down on the last slide or scroll up on the first slide, the graphic elements shake to create the effect of braking.

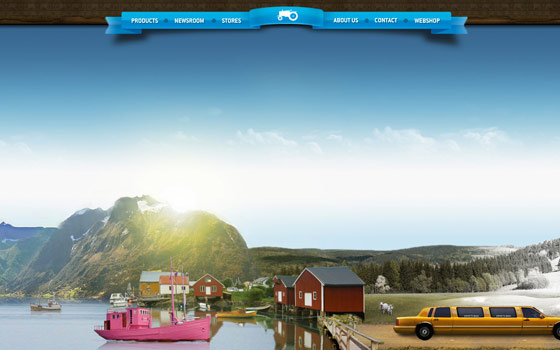
Moods of Norway
Moods of Norway truely depicts the beauty of a city line in a parallax scrolling tour. It takes you from the country side to the urban city in different lighting and season. I thought it is a travel site, but it turns they are a product site (LOL). Don’t forget to check the site on your iPhone. It displays a sweet message when you are viewing in portrait mode. You can swipe through the scenes in landscape view.

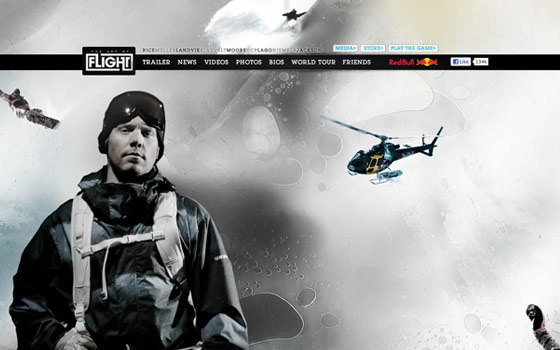
Art of Flight
Like the Mario Kart site, Art of Flight provides the same experience as if you were flying in a helicopter. It gave me a headache (in a positive way) from watching the elements flying around the scene. Very well done!

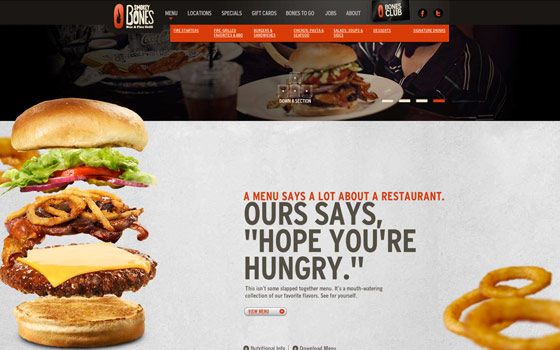
Smokey Bones
Beside the parallax scrolling on Smokey Bones, I like the bottom of the site where you can break the balls and play pool (well, sort of).

BeerCamp
BeerCamp doesn’t have the stunning images like most of the parallax scrolling sites, but it is very well executed. Everything is laid on the screen. As you scroll, the design zoom in layer by layer.

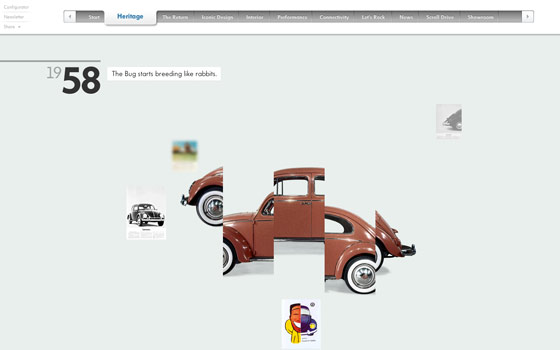
Beetle
Make sure you are on high speed connection to check the Beetle site because it is very graphic instense. The scrolling at the beginning is put together with image by image like keyframe animation.

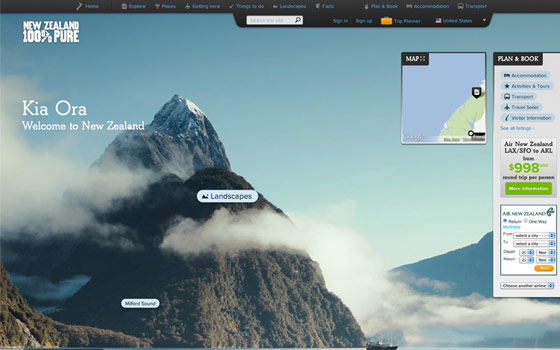
New Zealand
The scene design on the New Zealand site is breath taking — beautiful and high resolution imagery. However, this beauty costs some load time and graphic resources.

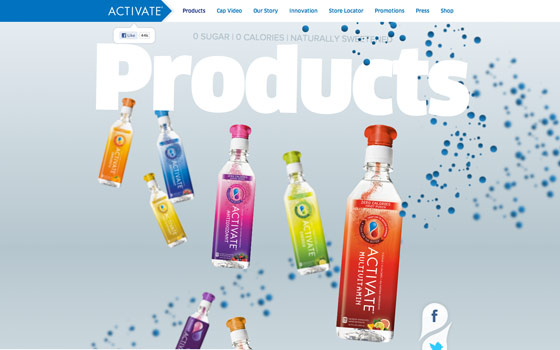
Activate Drinks
Among all the sites on this list, I think Activate Drinks has the best pre-load idea. First it shows you a nice loading animation and then the cap on the bottle starts turning as you scroll.

Gidsy – Making the Perfect Listing
This "Making the Perfect Listing" page is nicely put together with just basic color and shapes. Scroll and watch the shapes merge together.

Things to Consider
If you are thinking to design a parallax scrolling site, here are some factors you should consider:
- Preload the graphics: if your design is very graphic instense, preload the graphics before loading the site. This will give the user more seamless experience.
- Mobile devices: pay extra attention to mobile devices because users might not get the same experience as the desktop browsers.
- Viewport sizes: be sure your scene works on various viewport sizes (small, medium, large).
Tutorials
Here are some tutorials that you might find useful:
- Recreate NikeBetterWorld Parallax
- Behind the Scenes of NikeBetterWorld
- Building Parallax Scrolling Storytelling Framework
- Parallax Scrolling jQuery Plugin
- jParallax Plugin
Thanks to Twitter Followers
Lastly, I would like to say thanks to all my followers @nickla who tweeted me some of the parallax scrolling sites.
Breon
We rolled out a parallax site this past summer. I especially like the ‘lock’ (you’ll know it when you see it)
http://www.crashplan.com/business/overview.html
Dan
That is nice man. Great job!
呜摹邓
博客做的不错,欢迎回访啊
Christian
Die Seiten von Smart und Art Of Flight gefallen mir.
DSM
Its really amazing
Wolverhampton Web Design
Incredible. It’s hard to choose a favourite.
We’ve been in awe of parallax scrolling since we got our hands on “Shadow of the Beast” on the Amiga!
Wolverhampton Web Design
Incredible. It’s hard to choose a favourite.
We’ve been in awe of parallax scrolling since we got our hands on “Shadow of the Beast” on the Amiga!
Sagar Ranpise
Nice set of sites! I too have created a set for parallax scrolling sites.
I hope you like it!
http://www.alldesignstuffs.com/2011/inspirational-websites-set-2-with-latest-vertical-parallax-scrolling-technique/
adumpaul
Nice collection of Parallax Scrolling Sites .Thank you.
Paul
Here’s another for you, one I worked on for Samsung. http://screenforallreasons.com/
Beben Koben
ck ck ck ck \m/
Dan
Gotta say I love the Smokey Bones website the most. Pretty much every element of that site I like. The others are great too, but that one was nice.
Henrique
Im just seeing a site like this:
http://www.qualitylifeacademia.com.br/
Its not bad too..
Evan Skuthorpe
Some nice examples, thanks.
Alexander Girod
The is the actual promotion of the new CITROEN DS5 which very good website in all modern aspects: visually and technically (HTML5, CSS3, Responsive Design, Vertical Parralax). Take a look on the massive usage of CSS-Skew.
Rubens Cavalheiro
http://www.nissan.com.br/march/site/ ;0)
Evan
I worked on one recently too at http://makingconnectionseveryday.com/
We had fun making the many layers move and spent a good bit of time with the easing effect to have all the items ease into and out of place on the page.
Rasel Arnold
I wonder to red your post. I am waiting for your next pot. Thanks…;)
Jan
Great list. I’ve seen most of them but discovered a few new ones as well, love it.
I created a parallax & responsive site as well a couple weeks ago:
http://meacuppa.be
Krishna
These are awesome!!…so inspirational…
The Frosty
Now I’ve got something to play with this am.
Jason
This stuff is so impressive. Another great example…
http://livingword.co.uk
Can’t wait to start implementing this….
Khairil
I think this worth a mention: http://lostworldsfairs.com/
Evan Skuthorpe
Not a fan. They’re nice but like the current craze of one page sites, they’re getting old…
Şişme bebek
Can’t wait to start implementing this
Web Eminence
One site pages are probably not that great for search engines either. They look cool though. Makes me want to play super mario and the Smokey Bones site makes be want a cheeseburger!
Mark Wong
Cool examples but not totally convinced about this technique though.
Marvin
Just incredible levels of expertise and creativity displayed on those links. Lots of interesting techniques used and food for thought. Genuinely have just had my ‘mind blown’!
Sean McCambridge
Nice collection. Just built my first parallax scrolling site. Inspired most by Art of Flight, this was a project for Subaru. http://www.subaru-global.com/11la Would love to get your feedback.
I appreciate the concerns about a one-page site, especially for SEO. Though there is no reason you couldn’t have lower-level pages with or without the parallax. Googlebot sees the no-JS pre-enhanced version so there’s plenty of content to chew on. It’s also nice to see what happens when SEO isn’t the primary consideration.
zohaib
my pick is Ben The Body Guard
Hai
You’re missing the best one out there: http://www.beetle.com/
Sandeep Kumar
really nice collection, i appreciate your website to the best collection, it’s good to learn
web design mansfield
Great examples and will be implementing this technique.
Matt
Hey,
We have created 3 mini-sites with parallax effects : http://www.turbineperrelet.com
Was pretty fun to do :)
Maurice Svay
Here are some more, along with videos http://svay.com/blog/scrolling-websites-8-great-examples/
Wobble
Wow this is really inspiring …
Beben Koben
waduh…parallax…so smooth ☺
ty ty ty ☻
Hikups
What about mobile devices? I tested them all on an ipad, none of them seems to work, or give alternative static layouts. I really would like to see this work on an ipad. Maybe somebody can post some examples of that?
thanks!
M.H.
Cool new effects out there :) I toyed around on a mini portfolio I whipped up for job interviews (see link at username, won’t spam it). Out of four companies where I applied, all four offered me the job. Great technique to impress people with rather easily. Would really recommend it!
As for the pre-loading: that’s nice, but at the very least give the visitor an idea of how much data you’ll be pushing through; in bandwidth-capped situations you might not be too happy with 10 MB’s worth of car pictures in all different colors. Giving them a way to cancel the process and watch a low-fi version of the site is probably a good idea.
That said, pretty things ARE there to be viewed!
Darrin Breen
These are REALLY great sites.
geoffrey
Hey
I just tried to experiment the Parallax scrolling effect as online portfolio. Its mostly based on Nike Better World.
http://geoffrey-menissier.fr/
I would like to have your feedback (I still have lot of problem with screens size, mobile version, IE.. but i’m trying my best to fix it)
Thanks for this , and inspirations.
Geoffrey
joe
Good stuff, another is http://www.michaelannett.com
Manuel
very nice collection and tuts.
check also the fwa site of the day from 21.11.2011
http://www.360langstrasse.sf.tv/page/
kunalu
Most interesting stuff I’ve seen this month. Nice work.
melanie
inspiring. :)
Marcin Wrocław
Wow, those are one of the best websites i’ve seen! :)
Peter Schreiner
Aha, but only to reach this degree talent (said with much admiration).
ParePikseli
I love Mario Kart site! Very complex and super sweet looking.
Ryan
cool. i hadn’t seen the Gidsy one before. I like it.
Another one I’ve come across is http://www.zeeblio.com
Tom
Some really well designed sites there. The Nike and Ben the Bodyguard ones are favourites. There are some I haven’t seen before as well. Good job.
Marco
The SMARTUSA site is just amazing. Wow, I hope I can pull a job like this off soon :)
Great article guys!!
Web Design Watford
That Nike Parallax Scrolling Ad was great! Just implemented a similar function into one of my clients websites.
Ann
Oh, thanks! I’ve never known how these cool web designs are named. Thanks for making us more versed in web design trends ;)
graphic design automaton
I have been meaning to implement this inot my website but haven’t found the time. soon enough i will, but until then check out this css tricks article on the same subject very interesting work. thanks.
css-tricks.com/2508-auto-moving-parallax-background/
Internetbureau Utrecht
This was really inspiring, thanks alot!!!!
Internetbureau Utrecht
This was really inspiring!! Im def. gonna use these for future projects.
David
Mario Kart –
A super effective site – not quite like playing the real thing, but hey, still cool ;-)
Thanks,
David
Tom Hermans
Another nice one is the Sony Tablet S campaign site:
http://discover.store.sony.com/tablet/#intro
Randy Bruiners
Surreal… the concepts in these designs are AMAZING!!
Zé Miguel
The Mario Kart site was truly amazing. Huge attention on the details to (scroll wheel navigation, deep linking, video pausing). Really inspiring and a truly amazing work.
Does anyone know which agency did it?
Peter
Make sure you check out http://www.carnationgroup.com/ :)
buy arena carry
yes really inspiring, its helpful.
Terry
Thanks for posting, these are very inspirational.
website design Mansfield
I appreciate the concerns about a one-page site, especially for SEO. Though there is no reason you couldn’t have lower-level pages with or without the parallax.Lots of interesting techniques used and food for thought.
Drini
One of the greatest things about this is that if you enter the Dutch site into google translate ( http://translate.google.com/translate?sl=auto&tl=en&js=n&prev=_t&hl=en&ie=UTF-8&layout=2&eotf=1&u=http%3A%2F%2Fwww.laurentiuswonen.com%2Fjaarverslag2010%2F&act=url ), almost everything gets translated into English!
Sticky
Deep thought! Thanks for contriubnitg.
Sanjay Dey
Really cool collection!
спортни стоки
Great examples! Thanks!
Chad
We just launched a new Parallax site for Iron Chef, Marc Forgione – http://www.chefmarcforgione.com
Steffen Daleng
Great list.. thanks
free wp templates
Love the post, i really like the “Laurentius” website…rocks!!
Will Sky
Just launched my first parallax scrolling site http://www.visconnect.de – screen adjusted and smart-phone safe ;)
what do you think?
Rebeen
Thanks for share! Nice collection! :)
référencement grenoble
here is mine, hope you’ll like it :) http://www.regisgaillard.fr
3 differents layers in egg style ;)
tyler
would be interesting to learn how to build these!
kataskeyh istoselidwn
Good to know there are web pages like these^^ :)
Chandu
very inspirational thanks for posting
sushil bharwani
Nice collection of Parallax site. Really inspiring
regis le guennec
Nice web site, …. our parallax srolling : http://2012.mba-multimedia.com/
Anaradam
Its a great post… Thanks for sharing with us…
huseyin
http://dignor.com/givid snowboard site!
Website Design Malaysia
Thanks for the great post! The New Zealand Website is awesome :D
Web Design La Porte
Very interesting article! Alot of people spend their time just looking for the DoFollow links but in reality you can benefit from both NoFollow links as well.
Web Designer Philippines
That’s totally mind blowing website. Love the design and the effects of parallax.
Database Services mad
This work absolutely mind blowing website. I am in Love with these designs. The effects of parallax is awesome.
Stealth Web Designs
These are fantastic examples of parallax scrolling. Very impressive.
Laser Centre
This is interesting example of parallax scrolling!!! Really impressive post.Many Thanks.
Mark Benson
Really impressive post. Thanks for that..
Georgi Georgiev
Really nice post! Really interesting webdesign technology!
I would recomment one more site like these: http://www.webseitenfactory.de/
Paul Weston
I see a lot more sites using this feature when I am browsing the web and it is a feature I do like. I feel that it gives the site an extra feel to it and you feel as the viewer and user more involved with the site. This is a great collection you have put together and I really like the Beetle site. I love how as you scroll the years pass and the image slides and changes. I found myself scrolling for ages just to take the little bits of the site in. Great post and I look forward to more from you.
Jackie
Not sure what happened to Moods of Norway, but it looks nothing like the screenshot you provided. Bummer too because I was looking forward to reviewing it.
Life insurance for Diabetics
Some amazing designs… love this!!
Thanks for sharing….
Joennie Sindo
Great selection of Parallax scrolling sites. I launched my redesigned portfolio site with this in mind. Please check it out: http://digitaljoni.com
There are lots of cool animations and features to the site. Watch the flying airship fly by as you scroll up or down.
Arjun Rk
Thanks for sharing, it was a great info for me, Really thanks a lot….
magazin
This does look like a great theme.a
Vpn Service Provider
Art of life looks smart and inspiring. New Zealand site rocks!
Dzyngiri
The beetle is also awesome ! ! ! !
Web desain
The main image size is the most impotant thing….
Tucson Web Design
These websites are pretty amazing and the extra layering seems to really pay off in terms of creating a wow worthy website.
Malaysia Joomla
This article has provided me the information that i was seeking.. Thanks for the blog.. It’s awesome.
igneta
woow. thanks
Baltic Condition
Parallax Technology
Tough Toys - 4wd Accessories
Check out this great parallax scrolling page:
http://www.toughtoys.com.au/tough-tracks/
BlackPaper°
This one is using a parallax effect with an animation indexed on the Y position :
http://www.chamane-energydrink.com/
Web Design Inspiration Today
Nice collection, I may add some of them to WDIT collection. Everyone have a look at WDIT collection for Parallax Web Design Inspiration (http://webdesigninspirationtoday.com/design/style/parallax)
Vindision
Hey
Great Innovations!
I recently came across this website for a web development company, it had some pretty awsome scrolling effects too http://unicod4.com
I guess Javascript is finally providing better animations then flash now.
Mixerowsky
Another one: http://wakeman.whitecircleepub.com
Jess Samuel Smith
One of the best lists so far. This sites are inspiring! Here another nice example with a great smooth scrolling interaction: http://www.drugtreatment.com
Carla Dawson
Hi
We created a SEO parallax scrolling site. We are an SEO Agency in Argentina. The site is here
http://www.posicionamientowebenbuscadores.com
Our goal with this project was to do a
Responsive Web Design
HTML5
Parallax Scrolling
SEO (Onsite optimization site)
CSS3
Wordpress site.
We think we did a pretty good job. Its not perfect but most parallax scrolling site do not have SEO. And very few SEO Agencies have parallax scrolling sites. We have yet to find one. Let me know if you do.
Thanks
Carla Dawson
Window Cleaning Equipment
Hey !
I am speechless after watching the parallax scrolling sites. These are no doubt simply mind blowing. Specially Mario kart is awesome to scroll down.
Thanks.
Window Cleaning Equipment
Brian
Yes! I do remember that Nike Ad scrolling type! Like some kind of videogame in the 80’s! LOL!