
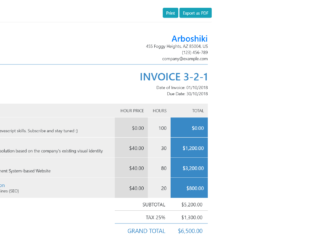
This is an example of an invoice print template, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. JavaScript methods have been used to create the functionality of the print button. The company logo has been imported to the code as an image with its URL. The background color of the form is set as #FFF. The invoice header is given a border-bottom style of 1px solid #3989c6. The text-align style of the company details section is set as right. The invoice ID is displayed with a font color of #3989c6. The table column headers are displayed with a font-size of 16px, and a font-weight of 400. The Total section is given a background color as #3989c6, and font color as #fff. The Grand Total section is displayed with the styles of color as #3989c6, font-size as 1.4em, and border-top as 1px solid #3989c6. Media quarries have been used to increase the responsiveness of the form.
Source: https://bootsnipp.com/snippets/8MPnQ

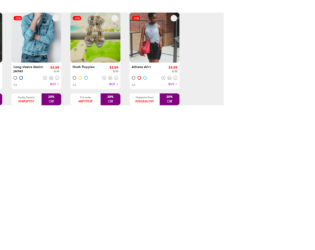
This is an example of a product detail window template, designed using CSS, HTML, and Bootstrap framework 4. The form consists of four product cards. The product images are imported to the code with their URLs. The background color of the form is set as #eee. The product card is given the styles of background-color as #fff, border-radius as 10px to make the corners rounded, width as 190px, and box-shadow as 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19). The upper discount section is given a background color as red and a font-size of 10px. The product name is displayed with a font-size of 13px, and font-weight as bold. The new prize is displayed with a font size of 13px and a font color of red, whereas the old price is displayed with a font size of 8px, and font color of gray. The radio buttons are given a 2px solid border style of their color, which turns to 3px solid, in focus and hover event.
Source: https://bbbootstrap.com/snippets/bootstrap-product-detail-window-template-82185599

This is an example of an accordion feature, designed using CSS, HTML, and Bootstrap framework 4. The body of the form is given the styles of background color as #F15A5C, and font-family style as 'PT Sans Narrow', sans-serif. The font style has been imported to the code with its URL. The title of the form is given a text-transform style as uppercase to automatically convert the text to uppercase. The form consists of four accordion panels with hover effects. The title of each accordion panel is displayed with the styles of font color as #816d6d, display as block, font-size as 20px, background-color as #fff, and font-weight as 600, and transition as all 0.1s ease 0. The plus mark is displayed with the styles of font-family as fontawesome, text-align as center, font color as #816d6d, background-color as #fff, border as 5px solid #fff, font-size as 15px, height and width as 40px,border-radius as 50% to get the circle shape, and transition as all 0.3s ease 0s. In a hover event, the plus mark takes a transform effect as rotate(360deg), to create the rotating animation.
Source: https://www.bootdey.com/snippets/view/Bootstrap-accordion-Start-Templates#css
Accordion Template
4.3.1

This is an example of another simple login page with a background image, designed using HTML, CSS, and Bootstrap framework 4. The background image is imported to the code with its URL, whereas media quarries have also been used to increase the responsiveness of the form. The information card is placed in the center of the form by defining the value of align-items and content styles, as center. The form is given a background color of rgba(229, 228, 255, 0.2). The form consists of a navbar, input text fields, and a 'Sign Up' button. The input text fields take the styles of border-bottom as 1px solid #8EDEF8, and box-shadow as 0 1px 0 0 #8EDEF8, in the focus mode. The font color of the input text field labels also gets changed to #8EDEF8, in the focus mode. The input text is displayed in the color of #fff
Source: https://mdbootstrap.com/snippets/?search=login&top=all
Login page template
4.3.1

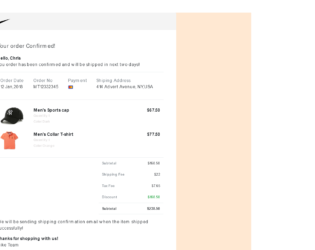
This is an example of an order confirmation invoice/bill template, designed using HTML, CSS, and Bootstrap framework 4. It displays the purchased products, product images, purchased quantity, and pricing details with the total amounts. The product images and the font style is imported to the code with their URLs. The body of the form is given the styles of background-color as #ffe8d2, and font-family as 'Montserrat', sans-serif. The footer and logo area of the form is given a background color of #eeeeeea8. The product quantity is displayed using the styles of font-size as 12px, and font color as #dedbdb. The prices are displayed using a font-weight style as bold to make them highlighted. The discount value is displayed using the success style making the font color green. The justify-content style is set as center in HTML, to centralize the form.
Source:https://bbbootstrap.com/snippets/bootstrap-order-confirmation-invoice-bill-template-49857128

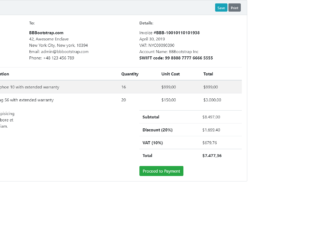
This is an example of a sale invoice template, designed using CSS, HTML, and Bootstrap framework 4. The template can be used to display the product details, pricing details, and proceed to payment or to get a printout. The form is given a style set of position as relative, display as flex, flex-direction as column, word-wrap as break-word to allow breaking and wrapping long words onto the next line, background-color as #fff, background-clip as border-box, border as 1px solid #c8ced3, and border-radius as .25rem. The card header is given the styles of padding as .75rem 1.25rem, background-color as #f0f3f5, and border-bottom as 1px solid #c8ced3. The 'Print' and 'Save' buttons are crated as secondary and info type buttons in the HTML. The headings are given a text style as strong, in the HTML to make them highlighted. The 'Proceed to Payment' button is created as a success type button in HTML.
Source: https://bbbootstrap.com/snippets/sale-invoice-template-85038753
Sale invoice template
4.3.1