
This is an example of a credit card payment form, designed using CSS, HTML, and Bootstrap framework 4. The font style, images, and the Bootstrap package has been imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the dropdown list items, in an orderly manner. The form consists of a navbar, dropdown lists, search bar, the payment form, and the footer section. The input text fields of the payment form have been validated not proceed without filling them, by making them required in HTML. The buttons have been created as default, success, and danger type buttons. The social media icons are given a font-size of 8px and change their background colors in a hover event.
Source: https://bootsnipp.com/snippets/Ga7Po
Credit Card Payment Form
4.3.1

This is an example of a credit card payment form, designed using CSS, HTML, and Bootstrap framework 4. The card images and font styles are imported to the code with their URLs. The body of the form is given a background color of 0 3px 2px 0 #516cd9. Media quarries have been used to increase the responsiveness of the form. The payment card is given the styles of background color as #ffffff, padding as 20px, margin-bottom as 25px, and border as 1px solid #e7eaec. The payment method section is given two panels as PayPal, and Credit Card. The title of each payment method accordion is displayed with the styles of background-color as #ffffff, border-color as #e7eaec, border-style as solid solid none, border-width as 3px 0 0, and color as inherit. The PayPal section is given a success type button. The Credit Card Payment section is given input text fields with the styles of background-color as #FFFFFF, border as 1px solid #e5e6e7, and display as block, transition as border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s, and font-size as 14px.
Source: https://www.bootdey.com/snippets/view/payment-credit-card-form#css
Credit Card Payment Form
4.3.1

This is an example of a credit card template with a hover animation, designed using CSS, HTML, and Bootstrap framework 4. The image of the credit card is imported to the code using its URL. The form is given a height of 100vh, and background color of #E1F5FE. The credit card is given a style set of padding as 10px, width as 350px, height as 80px, and border-radius as 10px. The card type is displayed using the styles of font color as #ccc, and font-size as 15px. The card number is displayed using the styled of line-height as 17px, and font color as #ccc. The upper section of the card is given an animation style of height 1s ease-in forwards, whereas the card-details section is given the styles of card-details 1.5s ease-in forwards. In a hover event, the card number takes the styles of top as 45%, and position as relative.
Source: https://bbbootstrap.com/snippets/bootstrap-credit-card-animation-hover-effect-12294813

This is an example of a simple payment card, designed using CSS, HTML, and Bootstrap framework 4. The card image is imported to the code with its URL. The body of the form is given a background color of #ffffff, whereas the payment card is given the styles of background-color as #fff, width as 300px, border-radius as 15px, and box-shadow as 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19). The user name is displayed with the styles of font-size as 15px, and color as #403f3f. The total amount due text is displayed with the styles of font color as #137ff3, and font-size as 12px, whereas the due amount is displayed using the styles of font color as #007bff, font-weight as bold, and font-size as 18px. The 'Other amount' input text is given a font-size of 18px, and a font-weight style as bold. The 'Pay amount' button is created as a primary type button and given a style set of width as 150px, height as 60px, border-radius as 8px, and font-size as 17px.
Source: https://bbbootstrap.com/snippets/bootstrap-payment-card-78609579
Simple payment card
4.3.1

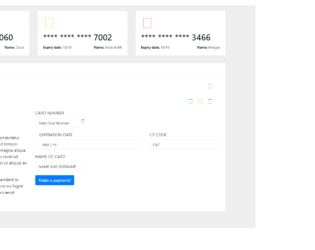
This is an example of a credit card payment form with 4 different options, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The card images are imported to the code with their URLs and used to create the payment options as radio buttons. JavaScript methods have been used to implement the functionality of the radio buttons and validate the formatted input of the card number. The background color of the form is set as #C5CAE9. The heading of the form is displayed using a font-size of 40px. The input text fields are given the styles of border as 1px solid lightgrey, border-radius as 6px, width as 100%, font-family as arial, font color as #2C3E50, font-size as 14px, and letter-spacing as 1px. In a focus event, the text fields take the styles of box-shadow as 0px 0px 0px 1.5px skyblue, font-weight as bold, and border as 1px solid #304FFE. Input text field labels are given the styles of line-height as 48px, font-size as15px, and font color as gray, which changes to #304FFE, in a focus event. The 'Pay' button is given a background color of #304FFE, which changes to #3F51B5, on hover. The radio buttons take a box-shadow of 0px 0px 0px 1px rgba(0, 0, 155, 0.4), and a border effect of 2px solid blue, in the selected mode.
Source:https://bbbootstrap.com/snippets/credit-card-payment-form-4-different-options-47317865

This is an example of another payment form with card details, designed using CSS, HTML, and Bootstrap framework 4. The card images are imported to the code with their URLs. The body of the form is given a background color of #BA68C8. The form consists of two containers. The left one is given a background color of #263238 and a font color of white. Both containers are given a height of 600px. The headings in both containers are given a font-weight of 900. The subheading is given a font-size of 14px, whereas the subheading on the left side card is given a border of 1px solid white, while the subheading on the right-hand side is given a background-color as white, and font color as #263238. The input text fields are given a border-bottom style of 1px solid lightgray, whereas the input field text is displayed using the styles of font color as peachpuff, and font-size as 25px.
Source: https://bbbootstrap.com/snippets/payment-form-icon-55737250
Payment form with icon
4.3.1