
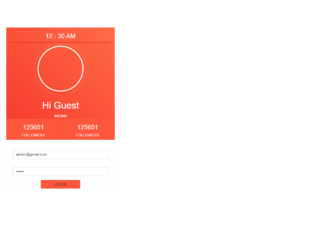
This is an example of a login page with a profile section, designed using CSS, HTML, and Bootstrap framework 4. The profile image, font style, and the Bootstrap styles have been imported to the code with their URLs. The form is given a background color of #2B2B2B, and a font family style of 'Raleway', sans-serif. The login box is given a background color of #f32d27 and a box-shadow style of 0px 0px 8px 0px rgba(50, 50, 50, 0.54). The time is displayed with the styles of font color as #FFF and font-size as 14px. The user image is displayed with a border-radius style as 50% to get the circle shape, height, and width as 175px, and border as 4px solid #FFF. The card consists of two follow tabs, which are given a background color of #FC563B, and the cursor style as pointer to get the hand cursor effect on hover. The tabs take the background color of #F22F26, in a hover event. The 'Login' button is given a background color of #FC563B, which gets changed to #F22F26, on hover.
Source: https://bootsnipp.com/snippets/g6aRo
Profile and Login Panel
4.3.1

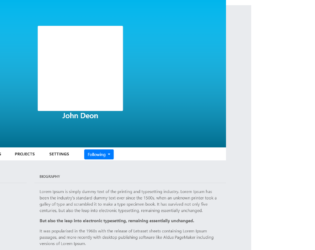
This is an example of a social network profile with panels, designed using CSS, HTML, and Bootstrap framework 4. The font style and user image are imported to the code with their URLs. The body of the form is given a background color of #e9ebee. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the profile tabs and dropdown items in an orderly manner. The profile picture is given a background color as #00b5ec. The profile tabs are displayed with the styles of font-family as 'FontAwesome', font-size as 14px, text-transform as uppercase to automatically convert the text to uppercase, and cursor style as pointer to get the hand cursor effect on hover. The profile tabs are given their own separate forms, which open up upon clicking on the tabs. The profile tabs take the font color of #6e8cd7, in a hover event.
Source: https://www.bootdey.com/snippets/view/Social-network-profile-with-panels#css

This is an example of a simple bootstrap dashboard layout, designed using HTML, CSS, JavaScript, and bootstrap framework 4. The icons, images, and fonts are imported to the form with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the details in an orderly manner. The colors and sizes are predefined as variables. JavaScript functions are used to implement the list view feature in the interface. The body of the form is given a style set of font-family as sans-serif, font-size as 1.6rem, line-height as 1.5, color as #333, and background-color as #efefef. The dashboard panel is given the color of #fff. The sidebar is given a width of 25rem, height as 100%, padding-top as 6rem, background color as #fff, and border-right as 1px solid #e0e0e0. The page title is given the styles of font-size as 2.8rem, and font-weight as 500.
Source: https://codepen.io/anon/pen/pXKeOX
Dashboard Layout
4.3.1

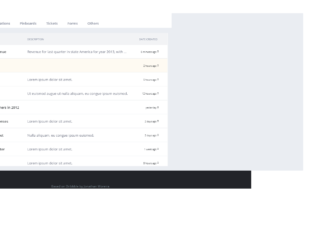
This is an example of a bootstrap admin dashboard interface with hover effects, designed using HTML, CSS, and bootstrap framework 4. The icons, and fonts are imported to the form with their URLs. The body of the form is given the styles of background as #222428, and font-family as 'Open Sans', sans-serif. The header title is given a font-weight of 300. The main container has the styles of background as #eaedf2, width as 1500px, height as 600px, margin as 50px auto, and border-radius as 4px 2px 2px 4px. The sidebar is given a background color of #33353c, whereas the sidebar items are given a color as #76838c, which changes to #fff, in a hover event or active event. The light menu items are given the color of #85899b, which changes to #333, in a hover event. The search button has the styles of background as #5e9cf7, color as #fff, and border-radius as 2px 0 0 0. The navigation bar is given a font-size as 13px, font-weight as 600, and color as #757c8f, which takes the effects of background color as #eaedf2, box-shadow as 0 2px hsla(0,0%,100%,.5) inset, and transform as perspective(5px) rotateX(2deg), in a hover event.
Source: https://codepen.io/anon/pen/bXbLzO
Admin Dashboard
4.3.1

This is an example of a bootstrap admin panel with hover effects, designed using HTML, CSS, JavaScript, and bootstrap framework 4. The icons, images, and fonts are imported to the form with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the details in an orderly manner. Media queries have been used to increase the responsiveness of the form. JavaScript functions have been used to implement the sidebar effects. The body of the form is given a font-family of 'Ubuntu', sans-serif, and transition of all 0.2s ease-out. The header section is given a background color of #444, whereas the header title has the styles of color as #FFF, font-size as 20px, and line-height asn40px. The sidebar is given a background color as #F80, font-size as 18px, height as 50px, line-height as 50px, padding-right as 20px, width as 100%, color as #FFF, and transition as all 0.2s ease-out, which changes the background color to lighten(#F80, 15%).
Source: https://codepen.io/saipulmuiz/pen/oNvMZPv
Admin Panel
4.3.1

This is an example of a Wordpress admin frame, designed using HTML, CSS, and bootstrap framework 4. The icons and fonts are imported to the form with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the details in an orderly manner. Media queries have been used to increase the responsiveness of the form. The body of the form is given a style set of background as #f1f1f1, color as #444, font-family as -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif, font-size as 13px, line-height as 1.4em, and min-width as 600px. The admin bar is given the styles of font-size as 13px, font-weight as 400, and line-height as 32px. The sidebar items are given a background color of #32373c, and font color of #b4b9be, which changes to #00b9eb, in a hover event. The cursor style for the sidebar is set as pointer to get the hand cursor effect, in a hover event.
Source: https://codepen.io/pirtpalmatharu/pen/KKKmEJB
WordPress Admin Frame
4.3.1