
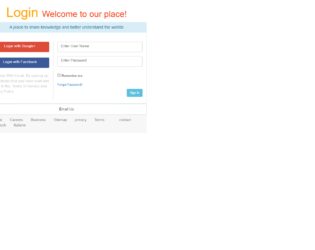
This is an example of a login page layout, designed using HTML, CSS, and Bootstrap framework 4. The background image and Bootstrap styles have been imported to the code with their URLs. The form consists of social media sign-in buttons, input text fields, 'Remember Me' checkbox, and 'Sign in' button. The title of the form is displayed using the font colors of orange and #f7370a. The panel title is displayed with a font-size of 16px. The Facebook button is given the styles of background-color as #3B5998, font color as white, width as 100%, height as 40px, and text-align as center, whereas the Google button is given the styles of background-color as #dd4b39, font color as white, width as 100%, height as 40px, and text-align as center. The 'Sign In' button is created as an info type button in HTML.
Source: https://bootsnipp.com/snippets/7nO2r
Login Form Layout
4.3.1

This is another example of a login page, designed using HTML, CSS, and Bootstrap framework 4. The font and Bootstrap styles have been imported to the code with their URLs. The body of the form is given a font-family style of 'Josefin Sans', sans-serif, and background color of #f4f4f4. The title of the form is displayed with a style set of font-weight as 600, font-family as 'Josefin Sans', sans-serif, text-transform as capitalize to make the first letter of each word capital, text-align as center, font color as #FFF, and background color as #72d6f5. The login form is given a box-shadow style of 0 2px 4px 0 rgba(0,0,0,0.4). The input text field labels are displayed using a font-weight of 400, and a font-size of 15px. The input text fields are given a background color as #f5f5f5, font color as #565656, font-size as 14px, and border style as 1px solid #f1f1f1. The input text fields take a border-bottom style of 1px solid #6eafc4, in the focus mode. The 'Login' button takes the border color of 2px solid #24acb3, in a hover event.
Source: https://bootsnipp.com/snippets/rldXr
Login Page
4.3.1

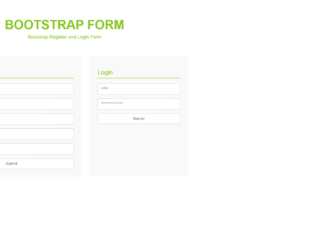
This is another example of a login and registration form, designed using CSS, HTML, and Bootstrap framework 4. The CSS and Bootstrap styles have been imported to the code with their URLs. The form title is displayed with the styles of font color as #88c724, display as block, font-size as 48px, font-weight as 600, line-height as 50px, and text-transform as uppercase to automatically convert the text to uppercase. The subtitle is displayed with the styles of font color as #88c724, font-size as 18px, font-weight as 400, and line-height as 22px. The Login and Registration cards are given a background color of #f9f9f9, and a box-shadow style of 2px 3px 8px #a7a7a7. The title of the cards are displayed using a border-bottom style of 1px solid #88c724, font color of #88c724, font-size of 24px, font-weight of 300, and line-height of 28px. The input text fields take the border-color of #88c724, in a hover event.
https://bootsnipp.com/snippets/m1eGM

This is another example of a login form, designed using HTML, CSS, and Bootstrap framework 4. The body of the form is given a background color of f7fdca. The login card is given a border style as 3px dotted rgba(0,0,0,0.1). The input text fields are given the styles of background as rgba(0,0,0,0.5), width as 300, font-size as 18px, and background color as white. The input text fields are validated by making them required in HTML and the "User Name and Email" field has been set as auto-focused, to be automatically focused when the form is loaded. The background color of the form is set as a linear gradient color with the colors of linear-gradient(to right, #c4e17f 37.5%, #c4e17f 50%, #c4e17f 50%, #c4e17f ). The font size of the form title is set as 8 and the font size of the input text fields is set as 5, in HTML.
Source: https://bootsnipp.com/snippets/pA90D

This is an example of a simple login page, designed using CSS, HTML, and Bootstrap framework 4. The font and Bootstrap styles have been imported to the code with their URLs. The body of the form is given a style set of background color as #456, and font-family as 'Open Sans', sans-serif. The login header section is given a background color of #28d. The header title is displayed with the styles of font-size as 1.4em, font-weight as normal, text-align as center, text-transform as uppercase to automatically convert the text to uppercase, and font color as #fff. The input text field labels are displayed with a font size of 0.95em. The text fields are given a border color as #bbb, and font color as #555. In a focus event, the text fields take the border color of #888. The input text fields are validated by making them required in HTML. The 'Login' button is given a background color as #28d, font color as #fff, and cursor style as pointer to get the hand cursor effect on hover. In a hover event, the background color of the button changes to #17c.
https://bootsnipp.com/snippets/emZ2y
Login Form
4.3.1

This is an example of another login page with an animated background, designed using CSS, HTML, and Bootstrap framework 4. The height and width of the form are set as 300px. The background color of the form is set as black. The concept of Lists has been used with UL and LI components, whereas the UL element has been used with the child elements of LI to display the navbar items in an orderly manner. The navbar is given a background color of rgba(0,0,0,0.5), and a box-shadow style of 0 0 15px #66ffff. The navbar items are given a font color as white which turns to yellow. The website name is displayed using the font colors of red and green. The animation of the moving the heart is created using the marquee attribute in HTML, where the direction of the marquee is set as right. The 'Login' button has been created as a primary type button.
Source: https://bootsnipp.com/snippets/qlv49