
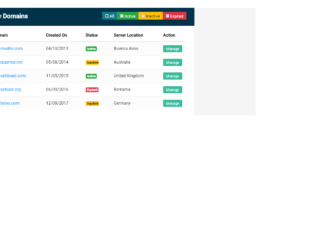
This is an example of a data table with a filtering option, designed using CSS, Html, JavaScript, and Bootstrap framework 4. The font, bootstrap, and CSS styles are imported to the code with their URLs. The body of the form is given the styles of font color as #566787, background color as #f5f5f5, and font-family as 'Roboto', sans-serif. The table wrapper is given a box-shadow style of 0 0 1px 0 rgba(0,0,0,.25). The table title section is given the styles of border-bottom as 1px solid #e9e9e9, background color as RGB(0, 50, 74), and font color as #fff, whereas the table header title is displayed with a font-size of 24px. The table is given a set of four filters: All, Active, Inactive, and Expired, which are created as info, success, warning, and danger type buttons from Html. JavaScript methods have been used to implement the functionality of the filters. Each individual data row is given a manage button with a background color of #37BC9B, which changes to #2e9c81 on hover.
Source:https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=data-table-with-filter-row-feature

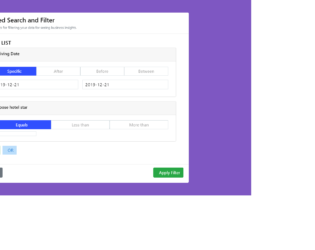
This is a template of an advanced search and filter menu, designed using JavaScript methods, CSS and HTML styles, and Bootstrap framework 4. JavaScript methods have been used to implement the functionality of the filter. The form is given a date-picker to select the arrival date. The body of the form has the styles of color as #000, height as 100%, and background-color as #7E57C2. The arrival information section is displayed using the styles of border as 1px solid #CFD8DC, color as #9E9E9E, and cursor as pointer to get the hand cursor on hover. The arrival tabs take the styles of background-color as #304FFE, font color as #fff, and border as 1px solid #304FFE, on hover. The 'And' button has the styles of color as #388E3C, background-color as #C8E6C9, padding as 5px 9px, and cursor as pointer, whereas the 'Or' button is given the styles of background-color as #BBDEFB, color as #1976D2, padding as 5px 12px, and cursor as pointer.
Source: https://bbbootstrap.com/snippets/advanced-search-and-filter-menu-97854833

This is a template of a filterable table on button click, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The users are given the ability to filter the table results, using the tabs. The filter and toggle features of the tabs have been implemented using the JavaScript methods. The user images are imported to the code using their URLs. The three tabs are created with three-button types, success, warning, and danger. The body of the form is given the styles of font-family as 'Open Sans', sans-serif, color as #353535, and background-color as #E0E0E0. The user description is displayed with the styles of font color as #6d6d6d, font-size as 12px, and text-align as center. The rows of the table are given a border style of 1px solid #ddd. The cursor style for the table is set as pointer to get the hand cursor effect in hover, whereas the background color of the table rows also gets changed to #eee, in a hover event. The checkbox is given a border and a background color as #2BBCDE.
Source: https://bbbootstrap.com/snippets/filterable-table-button-click-96248476

This is another example of an E-commerce category filter sidebar, designed using CSS, HTML, and Bootstrap framework 4. The font styles are imported to the code with the URL. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the list items of the categories, in an orderly manner. The body of the form is given the styles of background-color as #eeeeee, font-family as 'Open Sans', serif, and font-size as 14px. The filter group is given a border-bottom style as 1px solid #e4e4e4. The category card is given the styles of position as relative, display as flex to automatically rearrange the content according to the container, flex-direction as column, word-wrap as break-word to allow long words to be able to break and wrap onto the next line, background-color as #fff, background-clip as border-box, border as 1px solid rgba(0, 0, 0, 0.1), and border-radius as 0.37rem. The list items are displayed in a font color of #343a40. The checkboxes take a fill effect of #3167eb, in the active mode. The size buttons take the styles of background-color as #fff, and border-color as #989898, in a hover event.
Source: https://bbbootstrap.com/snippets/ecommerce-category-filter-sidebar-79153947

This is an example of a product filter with an accordion feature and checkboxes, designed using HTML, CSS, and Bootstrap framework 4. Media quarries have been used to increase the responsiveness of the form. The body of the form is given a background color of #f5f6f7. The panel heading is given the styles of font-family as 'Glyphicons Halflings, display as block, padding as 10px, color as #555, font-size as 11px, text-transform as uppercase to automatically convert the text to uppercase, letter-spacing as 1px, and word-spacing as 3px. The panel heading is given a transform style of rotate(180deg) to implement the collapsible effect. The checkboxes are given a height and a width of 24px, font color #fff, cursor style as pointer to get the hand cursor effect in a hover event. The checkboxes take the color of #9faab7 in a hover event, and #2874ef in a checked event. The checkbox text is given a font-family of "Font Awesome 5 Free, and a font-size of 14.66667px. The Refine search button is given a background color of #2874ef, and a font-size as 12px.
Source:https://bbbootstrap.com/snippets/refine-product-filter-sidebar-collapse-accordion-custom-checkbox-98247635