
toggle faq accordion
4.3.1

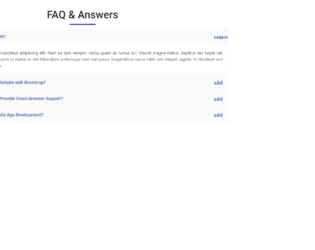
This is an example of a bootstrap FAQ accordion web form with collapse and expand effects, designed using HTML, JavaScript, and CSS. Bootstrap style sheets including the fonts and icons are imported to the form with their URLs. The background color of the body is set to #fff. The page title has the styles of padding as 3rem 0 3rem 1rem, background color of #73bb2b, and font-family as "Roboto", sans-serif. The card header button is given the styles of color as #2f2f31, font-size as 1.04rem, text-align as left, position as relative, font-weight as 500, and padding-left as 2rem. The card header takes the color of #ff8300, in a hover event. The card body is given the background color of #324353. JavaScript functions have been used to implement add minus icon for collapse element which is open by default and Highlight open collapsed element effects. The open collapsed element gets a highlighted effect of #74bd30 color.

This is an example of a FAQ web form with collapsible sections, designed using HTML and CSS. Variables are used to define values to avoid using values again and again in different places. The font family has been defined as 'Open Sans', sans-serif and been added to the code with its URL. The colors that are defined as variables are primary: #4f56c0, white: #FFFFFF, light: #F4F4F4, black: #333333, grey: #C4C4C4, and ghost: rgba(0,0,0,.0). The transitions that are defined as variables are $time: 200ms, $ease: cubic-bezier(0.165, 0.84, 0.44, 1), $smooth: cubic-bezier(0.175, 0.885, 0.32, 1.275), and $transition: $ease, $time. The section title is given the styles of color as $color, font-size as 4rem, font-weight as bold, text-align as center, text-transform as uppercase to convert the text to uppercase automatically, and padding as 3rem 0. The collapsible card initially has the styles of border: .1rem solid map-get ($colors, grey), border-radius: .4rem, overflow: hidden, and margin: 0 0 1.5rem whereas the button is given the styles of color: map-get ($colors, white), font-size: 2rem, width: 100%, and padding: 1rem 0.
Source: https://codepen.io/luiquecruz/pen/LYPjWbg
Faq for a website
4.3.1