
This is an example of a navbar layout with dropdown options, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The font styles are imported to the code with their URLs. JavaScript methods have been used to implement the functionality of the dropdown lists. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the navbar items, in an orderly manner. The body of the form is given the styles of font-family as 'Open Sans', sans-serif, font-size as 1.6rem, and font-weight as 400. The form title is displayed with a font-size of 3.6rem, whereas the description is displayed with a font-size of 1.6rem. The button is created as a primary type button and given a background color of #c0ca33, which gets changed to #c0ca33, on hover. The dropdown items are set to take a font color of #c0ca33, in a hover event. Media quarries have been used to increase the responsiveness of the form.
Source: https://www.bootdey.com/snippets/view/bs4-navbar-with-dropdown-animations#js

This is an example of another navbar, with an inline login form in a dropdown feature, designed using CSS, Html, and Bootstrap framework 4. The font, bootstrap, and CSS styles are imported to the code with their URLs, whereas media quarries have been used to increase the responsiveness of the form. The navbar consists of navigation items, a search bar, a dropdown list, and a login form in a dropdown. The login form consists of the user name and password input text fields, where the fields are validated as required fields. The body of the form is given a font family style as 'Open Sans', sans-serif. The input text fields are given a border color as #dfe3e8. The navbar is given a background color as #fff, and a border-bottom style as 1px solid #dfe3e8. The navbar items are given a font color of #999, which changes to #29c68c in a hover event and to #26bb84, in the active mode.
Source: https://www.tutorialrepublic.com/codelab.php?topic=bootstrap&file=navbar-with-inline-login-form-in-dropdown

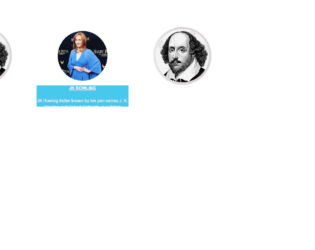
This is an example of a user profile card on hover dropdown, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The profile images are imported to the code with their URLs. The form consists of three user profile cards that have a hidden profile description which can be expanded by hovering over the image. JavaScript functions have been used to implement the slide up and slide down functions of the profile description in a hover event. The profile panels are given the styles of text-align as center, cursor style as pointer to get the hand cursor effect in a hover event, and font-family as 'Raleway', sans-serif. The profile description is displayed using a font size of 12em. The profile footer has the styles of font color as #fff, background-color as #47c8ed, and text-shadow as 1px 1px 1px rgba(150, 150, 150, 1).
Source: https://bbbootstrap.com/snippets/profile-hover-dropdown-53424388

This is an example of a login/signup form with dropdown input and social media buttons. The icons and font styles are imported to the code with their URLs. The form consists of a signup button, on which by clicking on, the users will be redirected to another form where the country can be selected from a dropdown list, and social media icons can be used to sign in. The body of the form is given the styles of min-height as 81vh, background as linear-gradient(0deg, #fff, 50%, #DEEEFE), and font-family as 'Rubik', sans-serif. The card is given the styles of width as calc(480px + 10 * ((100vw - 320px) / 680)), and box-shadow as 0px 5px 10px rgba(0, 0, 0, 0.8). The sign in button is given the styles of font-size as calc(12px + (13 - 12) * ((100vw - 360px) / (1600 - 320))), padding as calc(6px + 5 * ((100vw - 320px) / 780)), and color as #000. The sign in button takes the color of #315189, in a hover event.
Source: https://bbbootstrap.com/snippets/login-signup-form-dropdown-input-and-social-buttons-35175582

This is an example of a simple header dropdown menu, designed using HTML, JavaScript, CSS, and Bootstrap framework 4. The fonts and Bootstrap styles are imported to the code with their URLs. JavaScript functions have been used to implement the toggle functions of the header. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the header, in an orderly manner. The font family style for the header is set as Poppins, sans-serif. The header is given a background color of #ffc107, which changes to #ffd761, in a hover event. The header child elements are given a font color as #292929, padding as15px, and display as block. A cursor style for the elements is set as pointer to get the hand cursor effect in a hover event. Media quarries have been used to increase the responsiveness of the form.
Source: https://www.tolmatol.com/css-snippets-drop-down-menu-with-jquery-responsive/

This is an example of a custom dropdown menu with hover effects, designed using HTML, CSS, JavaScript and Bootstrap framework 4. The fonts and icons are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the menu items in an orderly manner. The JavaScript functions have been used to implement the expanding functions of the menu button. The body of the form is given the styles of font-family as 'Raleway', sans-serif, background as linear-gradient(to bottom,#f9fbf7, #C9D8FF), height as 100%, display as table, width as 100%, and text-align as center. The dropdown menu button is given the styles of background as linear-gradient(to right,#3d6def, #8FADFE), display as inline-block, line-height as 40px, padding as 0 18px, text-align as left, border-radius as 4px, box-shadow as 0px 4px 6px 0px rgba(0,0,0,0.2), and cursor style as pointer to get the hand cursor effect in a hover event. The name of the button has the styles of font-size as 9px, and text-transform as uppercase to automatically convert the text to uppercase. The menu items take the background color of #3d6def, in a hover event.
Source: https://codepen.io/veronicadev/pen/JLoaVg
Custom Dropdown Menu
4.3.1