
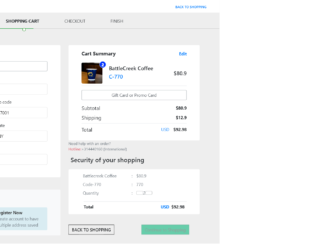
This is an example of an e-commerce shopping cart with order details and shipping details, designed using HTML, CSS, and Bootstrap framework 4. The font style and product image have been imported to the code with their URLs. The body of the form is given a background color or #eee. The title of the form is displayed with the styles of color as #000, font-size as 1.2rem, font-weight as bold, and text-transform as uppercase to automatically convert the text to uppercase. The navbar items are displayed using a font size of 0.8rem, and a font-weight of 600. The cursor style for the input text fields is set as pointer to get the hand cursor on hover. The text fields take the border style of 1px solid #008000, in a hover event. The 'Back to Shopping' button is given a border style of 1px solid #333 and takes the styles of background-color as #333, and font color as #eee, in a hover event. The 'Continue Shopping' button is given a background color of #66cdaa, which gets changed to #3cb371, in a hover event.
Source: https://bbbootstrap.com/snippets/bootstrap-ecommerce-shopping-cart-order-status-and-shipping-details-44965481

This is an example of a web shopping cart layout, designed using HTML, CSS, and Bootstrap framework 4. The font style and images are imported to the code with their URLs. The body of the form is given a background color as #eee. The product card is given a max-width of 380px, and a border-style of 1px solid #e7e7e7. The product title is displayed with a font-size of 16px, font-weight of bold, and font color of #343b43, which gets changed to #ac32e4, in a hover event. The product price is displayed with a font color of #404040, and a font-family style of 'Montserrat', sans-serif. The product thumbnails are given an opacity value of 0.75, which gets changed to 1, on hover. The card item label is displayed with the styles of font color as #8c8c8c, font-size as 13px, font-weight as 600, and text-transform as uppercase to automatically convert the text to uppercase. The 'Update Cart' and 'Checkout' buttons are created as secondary and primary type buttons.
Source: https://www.bootdey.com/snippets/view/bs4-shop-cart#html
Shopping Cart Layout
4.3.1

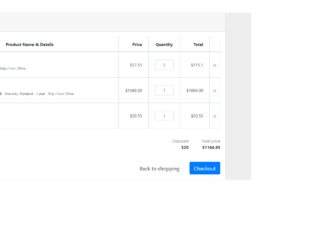
This is an example of a shopping cart form, designed using CSS, HTML, and Bootstrap framework 4. The images and font styles are imported to the code with their URLs. The shopping cart table consists of the product details, price, input text field to enter quantity, total amount, and 'Checkout' button. The body of the form is given a background color as #eee. The table is given a box-shadow style as 0 1px 15px 1px rgba(52,40,104,.08). The product color, size, and ship from labels are displayed using a muted text. The cart is also given an input text field to enter the promo code. The 'Checkout' button is created as a primary type button in the HTML, whereas the 'Back to Shipping' button is created as a default type button. The total price and discount amounts are displayed using a text-style as strong, to highlight the text.
Source: https://www.bootdey.com/snippets/view/bs4-cart#css
Shopping Card Form
4.3.1

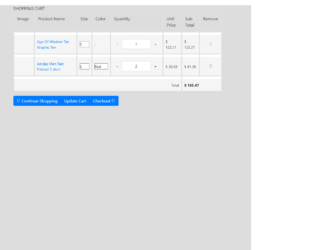
This is an example of a shopping cart table, designed using HTML, CSS, and Bootstrap framework 4. The product images and font styles are imported to the code with their URLs. The form consists of product images, a table that displays the product name and details, price details, drop-down lists, and buttons. The form is split into two sections; the bestseller section and the shopping cart section, and given the styles accordingly. The body of the form is given a background color of #ddd. The table data is displayed with the styles of font-family as FontAwesome, font-style as normal, font-weight as normal, text-decoration as inherit, margin-left as 5px, and font-size as 0.75em. The table headers are displayed using a font color of #344644. The table raws are given a border-bottom value of 2px solid #C2C2C2. The 'Continue Shipping', 'Update Cart', and 'Checkout' buttons are created as primary type buttons.
Source: https://www.bootdey.com/snippets/view/shopping-cart-table#css
Shopping Cart Table
4.3.1

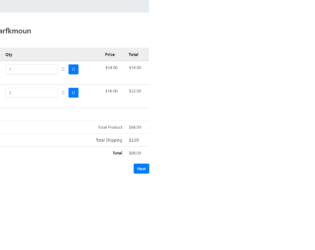
This is an example of a user shopping cart layout, designed using CSS, HTML, and Bootstrap framework 4. The font style and images are imported to the code with their URLs. The background color of the table is set as #eee. The form is given two bread crumb tabs as 'Home', and 'Cart'. The panel heading of the form is given a box-shadow style of rgba(0, 0, 0, 0.3) 7px 7px 7px. Each available product line item in the cart is given the ability to be edited and removed from the cart. The 'Edit' button is created as a default types button whereas the 'Remove' button is created as a primary type button. The 'Continue Shopping' and 'Next' buttons are created as success and primary type buttons, respectively. The amount labels are given a text-right value to make them aligned to the right side of the form.
Source: https://www.bootdey.com/snippets/view/shopping-cart#css

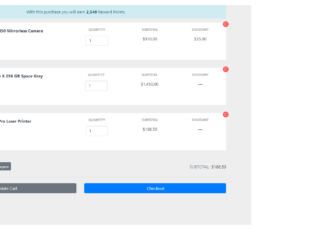
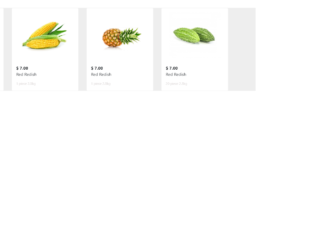
This is an example of an E-commerce product list with animation on add to cart button, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The product images are imported to the code with their URLs. The JavaScript methods have been used to implement the functionality of the Add button, on a clicked event. The body of the form is given a background color as #eee. The product card is given the styles of border as 1px solid #eee, and cursor style as pointer to get the hand cursor effect on hover. The Add to Cart button is given a background color of #d6d4d44f, and a border-radius of 4px. The green dot of the button is given the styles of background-color as green, border-radius as 50%, font-size as 8px, and font color as #fff. The Add to Cart button is given an animation of item 0.3s ease-in forwards, to create the dot span animation, whereas the product card is given a hover effect of transform as scale(1.04), to create the scale-up animation.
Source: https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-list-animation-add-cart-button-22938728