
This is an example of a bootstrap admin panel interface with hover effects, designed using HTML, CSS, JavaScript, and bootstrap framework 4. The icons and fonts are imported to the code with their URLs whereas JavaScript functions have been used to implement the hover effects on the sidebar. The body of the form is given a style set of background as #f5f5f5, and font-family as 'Lato', sans-serif. The sidebar icon names are given a font-size of 16px, whereas the content is given the styles of font-size as 16px, and line-height as 1.428571429, and a transition style as all .2s ease-in-out. The header section of the form has the styles of background as #3498DB, width as 100%, height as 50px, line-height as 50px, color as #fff, and the logo is given a font style of uppercase to automatically convert the text to uppercase. The Learn More button is given a background color of #428bca. The sidebar list takes an animation of swing, in a hover event.
Source: https://codepen.io/farhansiddiqui/pen/OJPvmgZ
Admin Menu
4.3.1

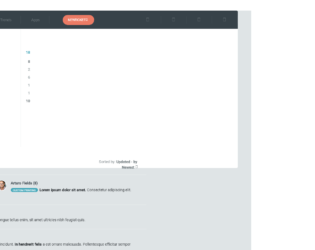
This is an example of a bootstrap support admin panel interface with hover effects, designed using HTML, CSS, and bootstrap framework 4. The icons, images, and fonts are imported to the code with their URLs. The logo is given the styles of background color as #45a7b9, font color as #fff, and font-size as 14px. The top menu is given a background color as #374249. The top menu items are given a font-size of 14px, and background color of #727b7f, that changes to #fff, in a hover event. The New Ticket icon is given the styles of font-size as 12px, border-radius as 50px to get the round shape, margin-left as 50px, padding as 10px 20px, text-transform style as uppercase to automatically convert the text to uppercase and a background color as #ec7b65, which changes to #f7826c in a hover event. The column heading has the styles of color as #aab4b5, font-size as 12px, font-weight as 700, and letter-spacing as 2px. The vertical menu items are given a font color as #aab3b5, which changes to #727c80 in a hover event. The message options links are also given a border of solid 2px #dfe4e6, which changes to solid 2px #32b287, in a hover event.
Source: https://codepen.io/s8990/pen/MWYXQqZ
Admin Dashboard
4.3.1

This is an example of a bootstrap admin panel interface with hover effects, designed using HTML, CSS, JavaScript, and bootstrap framework 4. The icons and fonts are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the details in an orderly manner. JavaScript functions have been used to implement the toggle function and hover effects on the sidebar. The form is given a background color of #f5f5f5. The font-size of the sidebar items is set as 16px, whereas the content section has the styles of font-size as 16px, and line-height as 1.428571429. The header section of the form has the styles of background as #3498DB, width as 100%, height as 50px, line-height as 50px, color as #fff, and the logo is given a font style of uppercase to automatically convert the text to uppercase. The sidebar list takes an animation of swing, in a hover event.
Source: https://codepen.io/esteghamat/pen/abzaQKO
Admin Panel
4.3.1

This is an example of a bootstrap support admin dashboard interface with hover effects, designed using HTML, CSS, and bootstrap framework 4. The icons, images, and fonts are imported to the code with their URLs. The body of the form is given a style set of background as #dfe4e6, and font-family as 'Roboto Condensed', sans-serif. The logo is given the styles of background color as #45a7b9, font color as #fff, and font-size as 14px. The top menu is given a background color as #374249. The top menu items are given a font-size of 14px, and a background color of #727b7f, which changes to #fff, in a hover event. The New Ticket icon is given the styles of font-size as 12px, border-radius as 50px to get the round shape, text-transform style as uppercase to automatically convert the text to uppercase and background color as #ec7b65, which changes to #f7826c in a hover event. The vertical menu items are given a font color as #aab3b5, which changes to #727c80 in a hover event. The message options links are also given a border of solid 2px #dfe4e6, which changes to solid 2px #32b287, in a hover event.
Source: https://codepen.io/milanwake/pen/mdyQeMP
Admin Dashboard
4.3.1

This is an example of a bootstrap admin panel interface with hover effects, designed using HTML, CSS, JavaScript, and bootstrap framework 4. The icons and fonts are imported to the code with their URLs. JavaScript functions have been used to implement the greeting, based on the time, and sidebar dropdown list. The colors and spacing styles are predefined as $secondary: #ea4774, $primary: #dc2430, $halfWhite: rgba(white, 0.5), $qtrWhite: rgba(white, 0.25), and $bodyPad: 20px. The body of the form is given a style set of height and width as 100%, padding as $bodyPad, display as flex, and font-family as 'Assistant', sans-serif. The sidebar is given a liner gradient background color as linear-gradient (-45deg, $primary 0%, $secondary 100%). The menu icon takes a transform style of rotateY (90deg). The menu icon is given a cursor style as pointer to get the hand cursor effect. The dropdown items are given a transition style as transform 0.25s.
Source: https://codepen.io/faizel187/pen/LYEMXQa
Admin Panel Concept
4.3.1

This is an example of a bootstrap admin panel interface with hover effects, designed using HTML, CSS, JavaScript, and bootstrap framework 4. The icons and fonts are imported to the code with their URLs whereas JavaScript functions have been used to implement the hover effects on the sidebar. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the details in an orderly manner. The body of the form is given a style set of background as #f5f5f5, padding as 0, margin as 0, and font-family as 'Lato', sans-serif. The sidebar icon names are given a font-size of 16px, whereas the content is given the styles of font-size as 16px, and line-height as 1.428571429. The header section of the form has the styles of background as #3498DB, width as 100%, height as 50px, line-height as 50px, color as #fff, and the logo is given a font style of uppercase to automatically convert the text to uppercase. The sidebar list takes an animation of swing, in a hover event.
Source: https://codepen.io/lsmithx2/pen/qBELwGa
Admin Menu
4.3.1