
This is an example of a news template with hover effects, designed using JavaScript, CSS, HTML, and Bootstrap framework 4. The form consists of a background image and a hidden content section that gets expanded in a hover event. The background image is imported to the code with its URL. The title of the form is given a style as center to centralize the text. JavaScript function show(500) has been used to show the hidden content on hover, whereas the function hide(500) has been used to hide the content at other times. The time of the effect is given in milliseconds. The text color for the form is set as White in HTML. The 'Entertainment' badge has the styles of font-weight as 600, font-size as 13px, font color as white, and background-color as #289dcc. The hidden content is given a background color of rgba(76, 76, 76, 0).
Source: https://bbbootstrap.com/snippets/news-template-hover-effect-90682283

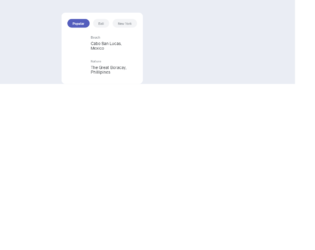
This is an example of a destination results template, designed using CSS, HTML, and Bootstrap framework 4. The images and fonts are imported to the code with their URLs. The body of the form is given the styles of background-color as #EAEDF4, and font-family as 'Rubik', sans-serif. The header buttons are given a style set of border-radius as 20px, background color as #F3F4F6, padding as 5px 20px 5px, and font color as #8d9297. The images are given a border-radius of 15px. The cursor style for the buttons is set as pointer to get the hand cursor effect on hover. In a hover event, the background color of the button turns to #545EBD, and the font color changes to #fff, except for the first child button of the raw. The destination type text is displayed using a font-size of 12px, whereas the destination name is displayed using a font-size of 15px.
Source: https://bbbootstrap.com/snippets/bootstrap-destination-results-template-91495103

This is an example of a need help and support template with a search bar, designed using HTML, CSS, and Bootstrap framework 4. The icons are imported to the code with their URLs. The form consists of six icons, which are given a scale-up effect on hover. The background color of the body is set as blue, whereas the information card is given a background color as #eee. The search bar input text is given the styles of caret-color as #536bf6, font-size as 19px, font-weight as 300, and font color as black. The search icon is given the height and width as 34px, and background color of #536bf6. The cursor style for the icons is set as pointer to get the hand cursor effect on hover. The icons take a transform effect of scale(1.1), in a hover event to create the hover effect.
Source: https://bbbootstrap.com/snippets/bootstrap-need-help-support-template-search-97309157

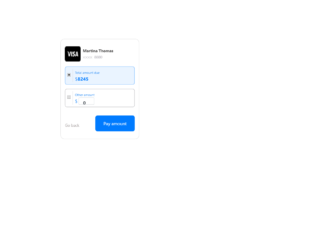
This is an example of a simple payment card, designed using CSS, HTML, and Bootstrap framework 4. The card image is imported to the code with its URL. The body of the form is given a background color of #ffffff, whereas the payment card is given the styles of background-color as #fff, width as 300px, border-radius as 15px, and box-shadow as 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19). The user name is displayed with the styles of font-size as 15px, and color as #403f3f. The total amount due text is displayed with the styles of font color as #137ff3, and font-size as 12px, whereas the due amount is displayed using the styles of font color as #007bff, font-weight as bold, and font-size as 18px. The 'Other amount' input text is given a font-size of 18px, and a font-weight style as bold. The 'Pay amount' button is created as a primary type button and given a style set of width as 150px, height as 60px, border-radius as 8px, and font-size as 17px.
Source: https://bbbootstrap.com/snippets/bootstrap-payment-card-78609579
Simple payment card
4.3.1

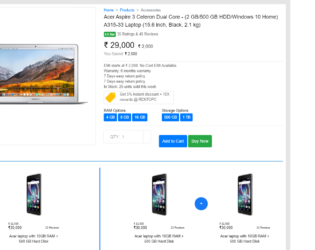
This is a template of a single product page on an e-commerce website, designed using HTML, CSS, and Bootstrap framework 4. The font styles and product images are imported to the code using their URLs. The body of the form is given the styles of font-family as 'Rubik', sans-serif, font-size as 14px, font-weight as 400, background color as #FFFFFF, and font color as #000000The product name is displayed with the styles of font-size as 20px, and font-weight as 400. The rating review line is given a font color of #5b5b5b. The product prize is given a font-size of 30px and a font-weight of 500, whereas the discount is given a font-size of 17px, and a font-weight of 300. The image list takes a box-shadow effect of 0px 1px 5px rgba(0, 0, 0, 0.3), in a hover event. The 'Add to cart' and 'Buy now' buttons are created as primary type buttons.
Source:https://bbbootstrap.com/snippets/ecommerce-single-product-page-design-template-64204693

This is an example of a hotel booing modal, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the code with their URLs. The form consists of a modal button, which expands to the hotel booking form upon clicking on it. The body of the form is given a background color as #eee. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the dropdown menu, in an orderly manner. The price of a room is displayed using a highlighted font. The no of days is given a font color as green. The date is given the styles of line-height as 17px, and margin-bottom as 8px. The 'Complete booking;' button is created as a danger type button. Most of the form text is displayed using a font-size of 12px.
Source:https://bbbootstrap.com/snippets/bootstrap-complete-hotel-booking-modal-template-48147397