
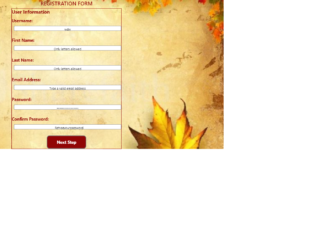
This is an example of a responsive and functional registration form, designed using HTML, JavaScript, CSS, and Bootstrap framework 4. The JavaScript methods have been used to implement the validation on the input fields. The background image has been imported to the code with its URL. The form is given a font-family style of Segoe UI', Tahoma, Geneva, Verdana, sans-serif. The title of the form is displayed with the styles of text-align as center, font-size as 30px, and font color as RGB(145, 5, 5). The information container is given a border style as 1px solid RGB(145, 5, 5). The input text labels are displayed with the styles of font color as RGB(145, 5, 5), height as 30%, font-weight as bold, and font-size as 20px. The input text fields are given a background color as white, and a border style as 1px solid grey. The ‘Next Step’ button is given a background color as RGB(145, 5, 5), font color as white, and font-size as 18px. The cursor style for the button is set as pointer to get the hand cursor effect on hover whereas the media quarries have been used to enhance the responsiveness of the form.
Source: https://www.bootdey.com/snippets/view/bs4-profile-card#css

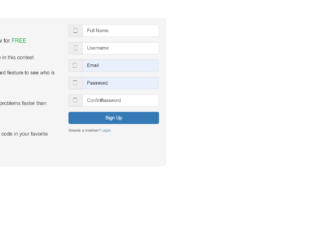
This is another example of a registration form layout, designed using CSS, HTML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The body of the form is given a font-family style as 'Montserrat', sans-serif, and background color as #fec107. The registration container is given a background color as #fff, and a box-shadow style as 2px 2px 4px rgba(0,0,0,0.125). The title of the form is displayed with the styles of font-size as 24px, font-weight as 700, font color as #fec107, text-transform style as uppercase to automatically convert the text to uppercase, and text-align as center. The input text field labels are displayed with a font color of #757575, and a font-size of 14px. The input text fields are given the styles of font-size as 15px, and border style as 1px solid #d5dbd9. The fields take a border style of 1px solid #fec107, in a focus event. The ‘Register’ button is given a background color as #fec107, which turns to #ffd658 in a hover event.
Source: https://www.bootdey.com/snippets/view/Social-network-profile-with-panels#css
Registration Form Layout
4.3.1

This is an example of login, registration, and a recover password form swap with a ripple effect and floating labels, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of three separate panels for login, registration, and recover password features. The body of the form is given a background color as #e0e0e0, and a font-family style as 'Roboto', Arial, sans-serif. The JavaScript methods have been used to implement the ripple swapping animation on the form. The sign-in form is given a background color as #00bcd4, whereas the register and recover password forms are given the colors #ffea00, and #757575 respectively. The title of the card is displayed with a font-size of 24px. The input text field labels are given a font-size as 16px, which gets changes to 12px, in a hover event to create the floating label effect. The input fields also take an underline effect with the color of #00bcd4, in a focus event. The buttons are given a text-transform style as uppercase to automatically convert the text to uppercase and a box-shadow style of 0 2px 2px 0 rgba(0, 0, 0, 0.12), to be activated on hover.
Source:https://www.bootdey.com/snippets/view/user-profile-bio-graph-and-total-sales#css

This is an example of a registration form layout, designed using CSS, HTML, and Bootstrap framework 4. The background image, font style and bootstrap styles have been imported to the code with their URLs. The information container is given an opacity value as 0.9. The title of the form is displayed with the styles of text-align as center, font-weight as 300, font-size as 1.8em, line-height as 15px, letter-spacing as 1px and text-transform style as uppercase to automatically convert the text to uppercase. The two social media buttons are given a box-shadow style as 0 1px 5px 0 rgba(0, 0, 0, 0.35), which gets changed to 0 5px 20px 0 rgba(0, 0, 0, 0.45) in a hover event and 0 3px 10px 0 rgba(0, 0, 0, 0.4) in a focus event. The Facebook button is given a background color as #3b5998 whereas the Google Plus is given a background color of #d34836. The button take a span with a color of #212121, in a hover event.
Source: https://www.bootdey.com/snippets/view/View-mail#css

This is an example of another Bootstrap styled registration form, designed using CSS, JavaScript, and HTML. The form consists of the signup details, input text fields, and the ‘Signup’ button. The font and the Bootstrap style sheet has been imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the signup content, in an orderly manner. The JavaScript methods have been used to implement the required validation on the input fields. The user name and email fields have been given a maximum length of 100 characters whereas the password filed is given a length of 60. The ‘Signup’ button has been created as a primary type button. The media quarries are used to enhance the responsiveness of the form to different browser frames.
Source: https://www.bootdey.com/snippets/view/colored-inbox-mail-list-and-compose#css
Bootstrap Register Form
4.3.1

This is another example of a responsive registration form layout, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The JavaScript methods have been used to implement the validation on the input text fields. The body of the form is given the styles of font-family style as Verdana, Geneva, sans-serif, font-size as 14px, and background as #f2f2f2. The form container is given a width as 400px, border-top style as 5px solid #f5ba1a, a box-shadow style of 0 0 3px rgba(0, 0, 0, 0.1), and an animation style as expand 0.8s 0.6s ease-out forwards. The title of the form is displayed with a font-size of 1.5em. The input text fields are given an opening animation as bounce 0.6s ease-out and a border style as 1px solid #cccccc. The text fields take the border style pf 1px solid #f5ba1a, in a focus event. The ‘Submit’ button is given a background color as #f5ba1a, which gets changed to #e1a70a in focus and hover events.
Source: https://www.bootdey.com/snippets/view/Clear-inbox-view-message#css

This is an example of a registration form with an animated background, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The font style has been imported to the code with its URL. The JavaScript methods have been used to implement the required validation on the input fields. The body of the form is given the styles of font-family as 'PT Sans', sans-serif, font-size as 16px, line-height as 1.428571429, and font-weight as 400, and font color as #fff. The wave section is given a background color as #252E45, and given the styles of animation as shift 20s infinite linear, and transform as rotate(360deg), to create the wave animation. The input text fields are given a border-bottom style as 1px solid #75759The ‘Submit’ button is given a border style as 2px solid #75759E, and takes the background color of #EDA261, and a border style of 2px solid #EDA261 in a hover event.
Source: https://www.bootdey.com/snippets/view/Inbox-mail#css

This is an example of a login and registration form layout with tabs, designed using CSS, JavaScript, HTML, and Bootstrap framework 4. The users are given the ability to switch between the login and register forms, using the tabs. The JavaScript methods have been used to implement the validation on the input fields. The body of the form is given a background color as rgba(255, 84, 151, 0.40). The tabs are given the styles of background color as rgba(11, 177, 224, 0.82), text-align as center, border as 2px solid #ffffff, font-size as 1.3em, and font color as #ffffff. The cursor style for the tabs is set as pointer to get the hand cursor effect on the hover. The information container is given a background color as rgba(11, 177, 224, 0.82), and a height as 330px. The title of the container is displayed with a font-size of 1.5em. The input text fields are given an outline style as 2px solid #ffffff.
Source: https://www.bootdey.com/snippets/view/Email-list-page#css