
This is another example of a chat room layout, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The font style and user avatar images have been imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information in an orderly manner. JavaScript methods have been used to implement the scrolling feature in the chat list. The chat list section is given a border style as 1px solid #ddd, and height as 510px. The cursor style for the chat list rows is set as pointer to get the hand cursor effect on hover, and a border-bottom style is given as 1px solid #ddd. The rows change their background color to #f4f4f4 on hover mode and #eee on the active mode. The buttons are given a background color of #2ecc71, and a border color of #27ae60.
Source: https://www.bootdey.com/snippets/view/Green-chat-room#js
Registration Form
4.3.1

This is an example of a chat room layout with a chat list and messages, designed using CSS, HTML, and Bootstrap framework 4. The font style and user avatar images are imported to the code with their URLs. The form consists of a chat room panel, an input text field to type a new message, and a list of users available for chat. Media quarries have been used to increase the responsiveness of the form. The message avatar is given height and width of 48px, and a border of 1px solid #e7eaec. The message panel is given a background-color of #fff, border style of 1px solid #e7eaec, and text-align style as left. The message date is displayed with the styles of font-size as 10px, and font color as #888888. The input text field is given the styles of background-color as #FFFFFF, border style as 1px solid #e5e6e7, and transition as border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s, and font size as 14px.
Source: https://www.bootdey.com/snippets/view/Chat-room-with-right-list#css
Registration/ Login Form
4.3.1

This is another example of a message inbox and chat layout, designed using CSS, HTML, and Bootstrap framework 4. The font style is imported to the code with its URL. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the tab list in the lobby section, in an orderly manner. The tabs take the font color of #00a9b4, and background color as #f2f4f7. The form is given a background color of #f5f5f5. The chat room is divided into three sections and given different styles. The table head of the left and right sections is given the styles of background color as #2980b9, font color as #FFFFFF, and min-height as 70px. The table head of the middle section is displayed with the styles of background color as #3498db, font color as #FFFFFF, and min-height as 70px. The buttons have been created as danger, warning, and success button types.
Source: https://www.bootdey.com/snippets/view/Color-chat#css

This is another example of a stylish message inbox layout with the chat section, designed using CSS, HTML, and Bootstrap framework 4. The font style and avatar images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the message list, in an orderly manner. The user avatar images are given a border-radius of 50% to get the circle shape. In the message list, the user name is displayed with a font-size of 12px, whereas the message is displayed with a font-size of 14px. The message list is given four tabs to indicate four message types. The tabs are given four different border-bottom colors as #2da9e9, #0ec8a2, #ff9e2a, and #314557. The cursor style for the inbox categories is set as pointer to get the hand cursor on hover. Media quarries have been used to increase the responsiveness of the form.
Source: https://www.bootdey.com/snippets/view/messages-chat-with-tabs#html
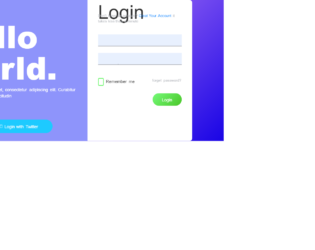
Responsive Login Form
4.3.1

This is an example of a message inbox layout, designed using CSS, HTML, and Bootstrap framework 4. The font-style and avatar images are imported to the code with their URLs. The 'Search' and 'Settings' buttons are created as info type buttons. Each conversation section is given a border-bottom style of 1px solid #ddd. The time of each message is displayed using a font color of #bfbfbf. The heading of the message sections is displayed using the styles of font color as #003bb3, and font-weight as 700. The message date is given a border-bottom style of 1px solid #ddd. The 'Send Message' button is created as a success type button. The avatar images in the conversation section are given a height and width of 50px, whereas the images in the message section are given a height and width of 32px.
Source: https://www.bootdey.com/snippets/view/Messages#css
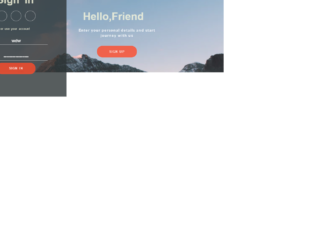
Sliding Form
4.3.1

This is an example of a message inbox layout, designed using CSS, HTML, and Bootstrap framework 4. The font-style and avatar images are imported to the code with their URLs. The 'Search' and 'Settings' buttons are created as info type buttons. Each conversation section is given a border-bottom style of 1px solid #ddd. The time of each message is displayed using a font color of #bfbfbf. The heading of the message sections is displayed using the styles of font color as #003bb3, and font-weight as 700. The message date is given a border-bottom style of 1px solid #ddd. The 'Send Message' button is created as a success type button. The avatar images in the conversation section are given a height and width of 50px, whereas the images in the message section are given a height and width of 32px.
Source: https://www.bootdey.com/snippets/view/Messages#css
Login/ Register Form
4.3.1

This is an example of an email inbox layout, designed using CSS, HTML, and Bootstrap framework 4. The background color of the form is set as #eee. The font style has been imported to the code with its URL. The form is given a navbar, where the nav-bar items are indicated by icons. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the nav-bar items, in an orderly manner. The 'New Email' button is created as a danger type button. The navbar is given a border style of 1px solid #e1e6ef. The child elements of the dropdown list in the navbar, are displayed with a font-size of 14px. The inbox toolbar is given a border-bottom style as 1px solid #e1e6ef. In a hover event, the navbar items change their background color to #f9f9fa. Media quarries have been used to increase the responsiveness of the form.
Source: https://www.bootdey.com/snippets/view/bs4-beta-email-inbox#html
Login/ Registration Form
4.3.1

This is an example of an email inbox layout, designed using HTML, CSS, and Bootstrap framework 4. The font style has been imported to the code with its URL. The background color of the form is set as #edf1f5. The background color of the card header is set as primary to get the blue color. The inbox card is given a background color of #fff, and a word-wrap style as break-word to allow long words to be able to break and wrap onto the next line. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the nav-bar items, in an orderly manner. In the active mode, the navbar items take a border-bottom style of 3px solid #2cd07e. Each email line item is given a checkbox. The 'Compose' button is created as a success type button whereas the 'Delete' button is created as a danger type button.
Source: https://www.bootdey.com/snippets/view/email-inbox-card#css