
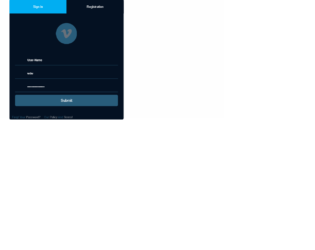
This is an example of a sign in/ registration form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of a login panel and a sign-in panel in a single form. The font style and style sheets have been imported to the code with their URLs. The JavaScript functions have been used to implement the opening fadeout and slide down animations for the forms. The information container is given a background color as #041122, and a box-shadow style as 1px 2px 2px rgba(4, 17, 34, 0.68). The image logo is given an opacity value of 0.4, width as 80px, and cursor style as pointer to get the hand cursor effect on hover. The logo increases its opacity to 1 and takes a transform effect of rotate(360deg) scale(1.2, 1.2) on hover. The panel titles are displayed with a font-size of 12px, and a background color as #041122, which gets changed to #01AEF2, in the focus mode. The opacity of the titles also gets changed to 0.6 on hover. The input text fields also take the background color of #285c7a, on hover. The 'Submit' button takes a transform effect as scale (0.8, 0.8), in a hover event
Source: https://codepen.io/mohamed-hany22/pen/gLZQeo

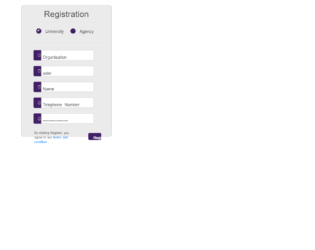
This is another example of a registration form that consists of radio buttons, input text fields, and Register button. It is designed using CSS, HTML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The title of the form is displayed with the styles of font-size as 32px, font-weight as 300, font color as #4c4c4c, and text-align as center. The registration container is given a width and a height of 343px, and 500px. Background color of #ebebeb, box-shadow of 1px 2px 5px rgba(0,0,0,.31), and a border style of solid 1px #cbc9c9. The radio button are given a background color as #412065. The input text fields are validated by making them required in HTML. The input text fields are given a box-shadow style as 1px 2px 5px rgba(0,0,0,.09), and a border style as solid 0px #cbc9c9. The 'Submit' button is given a background color as #412065, which changes to #2e458b, on hover.
Source: https://codepen.io/alexcali93/pen/WwqRGe
Registration Form
4.3.1

This is another example of a registration form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of input text fields and the Submit button. The JavaScript methods have been used to implement the validation on the input fields. The font style has been imported to the code with its URL. The body of the form is given the styles of font-family as "Lato", sans-serif, font color as #333, line-height as 1.4, and font-size as 16px. The registration has been given a style set of width as 550px, background color as #EEE, and opacity value as 9. The header title of the form is given the styles of font-size as 2rem, text-transform as uppercase to automatically convert the text to uppercase, and font-weight as bold, whereas the mini section of the title is given a font-size as 0.8rem. The input text fields are given a font-size as 1.1rem, and border as 1px solid #D3D3D3. In a focus event, the fields take the styles of border-color as #AAA, and box-shadow as 0px 0px 5px 0px #AAA. The 'Submit' button also takes a box-shadow style as 0px 0px 10px 0px #4E59E4, in a hover event.
Source: https://codepen.io/AutonomousHC/pen/hgJzx
Registration Form
4.3.1

This is another example of a registration form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The background image, font style, and Bootstrap styles have been imported to the code with their URLs. The JavaScript methods have been used to implement the validation on the input text fields. The information container is given a height of 680px, a width of 450px, and a box-shadow style of 0 5px 20px #666. The title tabs of the form are displayed with a text-transform style as uppercase to automatically convert the text to uppercase, font size as 16px, font-weight as 600, and font color as #fff. The tabs take a border-bottom style as 3px solid #953EE4 and change the opacity to 1, in the focus mode. The input text field labels are given a border style of 2px solid transparent, whereas the field labels are given the styles of opacity as 0.5, text-transform style as uppercase, font-weight as 600, and font-size as 12px. The fields take a border style of 2px solid #4989FF, in a focus event and 2px solid #ff3052, in an error.
Source: https://codepen.io/archakov/pen/graLPR
Registration Form
4.3.1

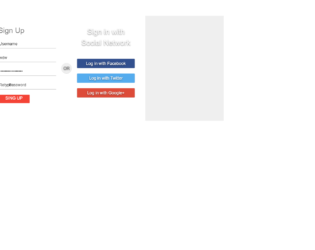
This is another design of a signup/ sign-in form, created using CSS, HTML, and Bootstrap framework 4. The form consists of two panels; one for signup and the other one for login using social media accounts. The body of the form is given a background color as #efefef, font color as #777, font-family as sans-serif, and font-weight as 300. The login box is given a height of 400px, width of 600px, and a box-shadow style as 0 2px 4px rgba(0,0,0,0.6). The title of the form is displayed with a font-weight of 300, and a font-size of 28px. The input text fields are given a border-bottom style as 1px solid #aaa, and a font-size as 15px. The 'Submit' button is given a cursor style as pointer, text-transform style as uppercase to automatically convert the text to uppercase. The button is given a background color as #f44336, which gets changed to #ff5722 on hover.
Source: https://codepen.io/MiroslavDina/pen/NONaVR
Signup Form Design
4.3.1

This is another example of a responsive registration form, designed using CSS, HTML, and Bootstrap framework 4. The font styles have been imported to the code with their URLs. The body of the form is given the styles of font-family as 'Raleway', sans-serif, font-size as 14px, and font color as #fff. The login wrapper is given the background color of #a9e5e5. The title of the form is displayed with a font-size of 2.5em, whereas the subtitle of the form is displayed with a font-size of .85em, and a border-bottom style as 4px solid rgba(45,57,69). The title of the input fields is displayed with a font-size of 1.65em, whereas the input field labels are displayed with a font-size of 1.25em. The input text fields are given a background color as #fff, box-shadow as 0 0 1px, width as 100%, height as 4em, border-color as #fff, and transition style as border-color .4s ease-in-out. The fields take a border style as 2px solid #46698B, in a focus event, whereas the email and password fields take the border style of 2px solid #FF7463. The 'Signup' button changes its opacity value to .8, in a hover event.
Source: https://codepen.io/Aakash-dev/pen/NYwPjo

This is an example of a stylish login page, designed using CSS, HTML, and Bootstrap framework 4. The background image and the font style has been imported to the code with their URLs. The body of the form is given a background color as #0c0d1f, and a font family style as 400 15px 'Didact Gothic', sans-serif. The login container is given a background color as rgba(255, 255, 255, 0.05), and a box-shadow style as 0 0 20px 0 rgba(0, 0, 0, 0.4), 0 0 0 2000px rgba(12, 13, 31, 0.3). The title of the form is displayed with a font family style as 400 48px 'Lobster', cursive, text-transform style as uppercase to automatically convert the text to uppercase, and text shadow style as 0 0 15px white. The Signup link is displayed with a font color of #ae9a51, which takes an underline effect in a hover event. The input text fields are given a border bottom style as 1px solid rgba(0, 0, 0, 0.2). The input fields take a border bottom color of #0c0d1f, in a focus event. The login button is given a background color as #ae9a51.
Source: https://codepen.io/-n3veR/pen/vJBgBo
Login Page
4.3.1

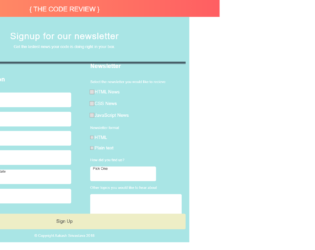
This is an example of a responsive registration form, designed using CSS, HTML, and Bootstrap framework 4. The background image and the font style has been imported to the code with their URLs. The body of the form is given a font family style as 'Droid Serif', serif. The title of the form is displayed with the styles of text-align as center, line-height as 3rem, height as 3rem, background as rgba(3, 3, 55, 0.7), font-size as 1.4rem, and font color as #d3d3d3. The input text fields are given a transparent background, border-left style as 4px solid, and border-color as #FF0000, and font color style as white. The input text fields take the background color of rgba(235, 30, 54, 0.3) in a focus event. The 'Register' button is given the styles of background color as rgba(235, 30, 54, 1), font color as white, and cursor style as pointer to get the hand cursor effect on hover. The input fields have been validated by making them required in HTML.
Source: https://codepen.io/andreimarian/pen/XeZyQK