
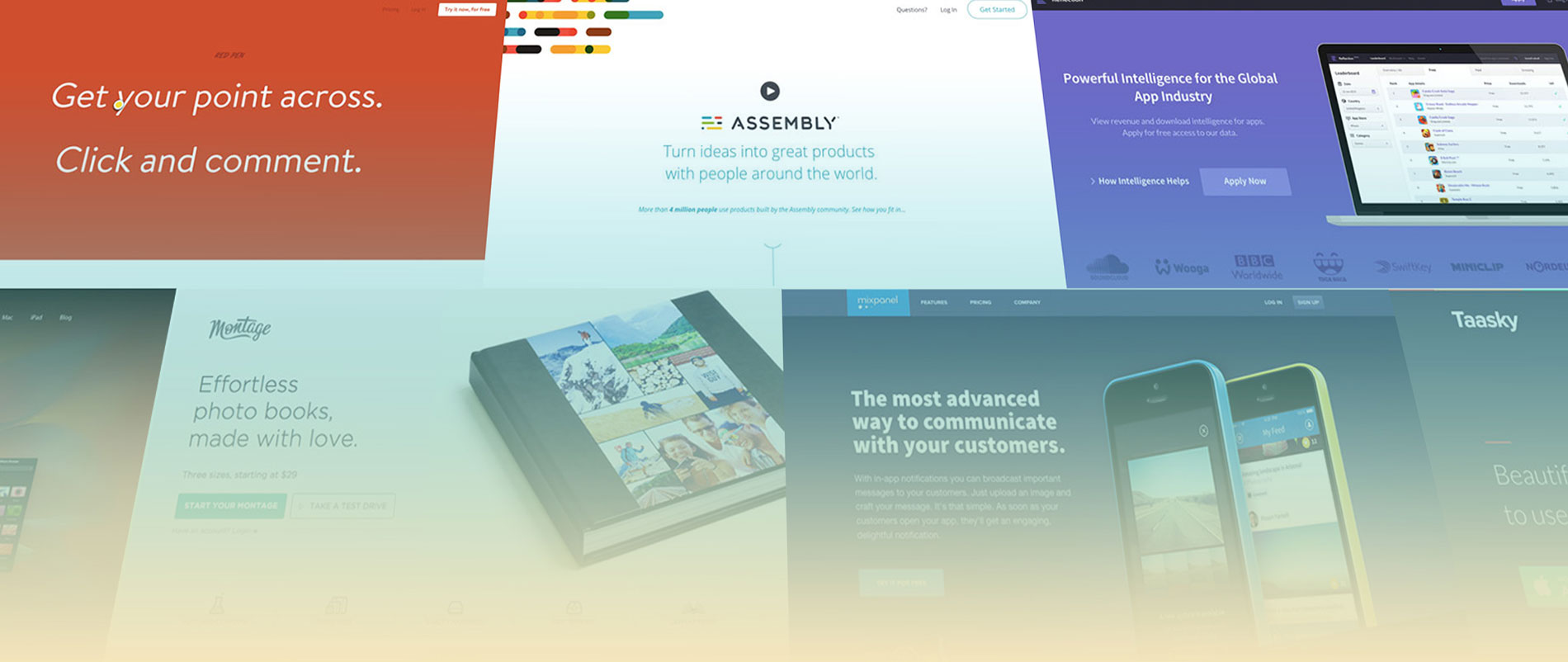
Landing Pages Inspiration
While I was working with the Themify team on the Landing theme, we looked at over a hundred landing pages for inspiration. We reviewed how people designed their landing pages, ...

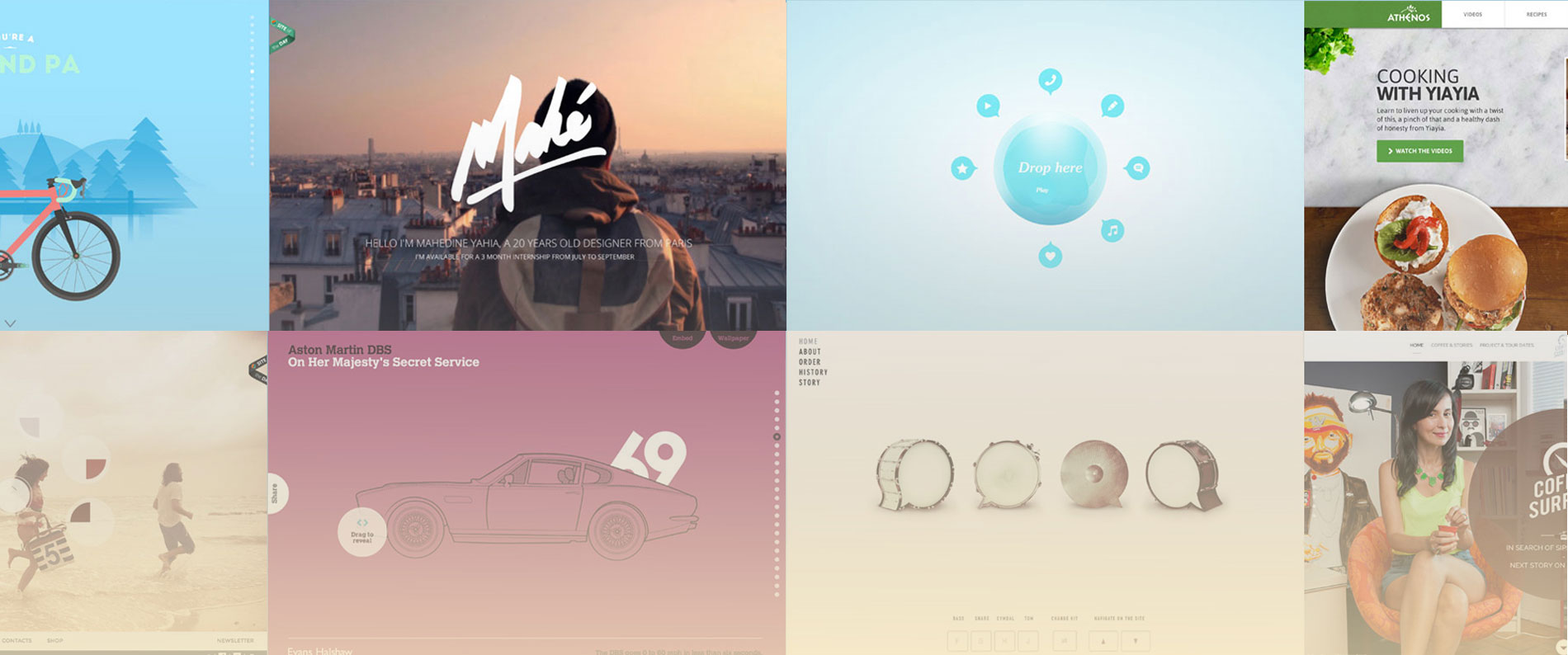
30 Great Interactive Sites
I apologize for not posting on the Wall for the longest time, but yes, I’m still alive (just been busy with Themify). Today I have an awesome post to share ...
Mind Blowing Parallax Scrolling Sites
Video games often use parallax scrolling technique to create an illusion of depth by moving multiple layers of images at different speed. This technique can also be applied in web ...
Best of Design 2010
As 2010 is wrapping up, it is about time do a sum up of the best sites that I’ve featured on Best Web Gallery. Again I’ve selected 50 sites from ...
Unique Blog Posts and WordPress Tips
Today I would like to talk about blogs that have a unique design for each post. They break the traditional blog layout by designing a different theme for each post ...
What to Expect in 2010: UX/UI Design Simplicity
Guest Post by Chuck Longanecker In January of each year, we flip over the hourglass and, once again, we have everything in front of us. The new year gives us ...