
This is an example of a detailed registration form with validation, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The body of the form is given a background color as RGB(252, 228, 236). The form consists of input text fields, radio buttons, drop-down lists, and a submit button. The banner section of the form is given a background color as RGB(233, 30, 99). The JavaScript methods have been used to create the validation on the user name field to include only the lowercase letters. The title of the form has the styles of font color as #373737, font-family style as 'Scada', sans-serif, and font-size as 2em. The input text fields are given the styles of width as 80%, height as 20px, font-family as 'Roboto', sans-serif, and border style as 1px solid slategray. The input fields are validated by making them required from HTML. The 'Submit' button is given a background color as RGB(233, 30, 99), whereas the media quarries have been used to enhance the responsiveness of the form.
Source: https://codepen.io/pierretteg/pen/RYmgOK
Registration Form
4.3.1

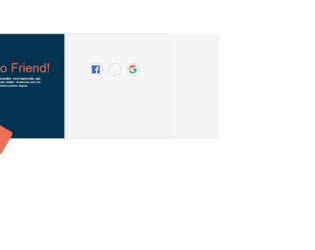
This an example of a stylish signup form layout, designed using CSS, HTML, and Bootstrap framework 4. The background images, social media icons have been imported to the code with their URLs. The body of the form is given a background color as #f6f5f5, and a font family style as "Open Sans", sans-serif. The information container has the styles of width as 50em, height as 25em, border as solid 1px rgba(20, 83, 116, 0.2), background-color as #f6f5f5, and box-shadow as 2px 2px 15px rgba(20, 83, 116, 0.2). The left side panel is given a background color as #00334e, with its title displayed with the styles of font-size as 3em, font-weight as 400, and font color as #ee6f57. The two shapes on the that panel takes transform effects of rotate(35deg), and rotate(50deg), in a hover event. The input text fields take the border style of solid 1px #145374 on hover, and take the styles of color as #145374, font-weight as 600, and border as solid 1px #145374, in a focus event. The 'Signup' button is given a border style of 1.5px #145374, which gets changed to solid 2px #ee6f57 on hover.
Source: https://codepen.io/keikei39/pen/KKMdqwo
Sign up Form
4.3.1

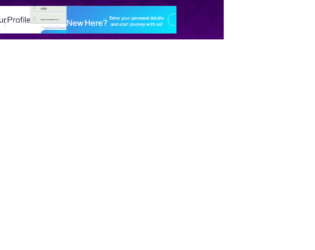
This is an example of a two-step registration form, designed using CSS, HTML, JavaScript, and Bootstrap styles. The background image has been imported to the code with the URL. The JavaScript methods have been used to implement the two-step functionality of the form. Once filling the data of one form is completed, the user is then taken to the next form to complete registration. The body of the form is given a font family style as "Open Sans", Helvetica, Arial, sans-serif. The title of the form is displayed with the styles of font-weight as 300, font-size as 1.6em, text-align as center, and font color as #fff. The input text fields are given a style set of font-size as 1.1em, border style as 1px solid #ddd, and font-weight as 300. The 'Continue' button is given a background color as #00aced, font-size as 1.1em, and cursor style as pointer to get the hand cursor effect on hover. The button is given an animation of ARROW-SLIDE 300ms, with the animation-fill-mode set as forwards, to be activated on hover mode.
Source: https://codepen.io/Moosesaadat/pen/akjBaY
2-Step Registration Form
4.3.1

This is another signup/sign-in form layout with a slider feature, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The background image has been imported into the code. The form consists of two panels to sign in and signup and is given the ability to switch the panels upon clicking on the buttons. The JavaScript methods have been used to implement the functionality of the sliding panel and the resizing of the form to the window size. The form is given a font family style as 'Cairo', sans-serif, and background color as #330055. The input text fields are given the styles of font-size as 12px, background-color as #e8ebe4, border-bottom style as 2px solid #b8bacf. In the focus mode, the text fields take the background color of #d2d5dd. The 'Sign in' button is given a background color as linear-gradient(135deg, #3c8ce7 10%, #00eaff 100%), font color as white, and border style as 1px solid white. The button takes the border style as 1px solid #3c8ce7, font color as #3c8ce7, and turn the background to transparent in a hover event. The 'Signup;' button changes its color to white, on hover.
Source: https://codepen.io/moosasaadat/pen/pozZzBz
Log In / Sign Up Form
4.3.1

This is another stylish example of a signup/ sign-in form with a sliding effect, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The background image has been imported into the code. The form consists of two panels to sign in and signup and is given the ability to switch the panels upon clicking on the buttons. The JavaScript methods have been used to implement the functionality of the toggle panels. The body of the form is given a font-family style as 'Montserrat', sans-serif, justify-content as center, and background as linear-gradient(90deg,#FF7585,#FFBBBA). The form content is displayed with a font-size of 14px, and a font-weight of 100. The 'Sign in' button is given the styles of border as 1px solid #FF7585, background-color as #ff7585, font color as #FFFFFF, font-size as 12px, font-weight as bold, letter-spacing as 1px, and text-transform as uppercase to convert each character of the word to uppercase. The 'Sign in' button takes a transform effect of scale(0.95), in the focus mode.
Source: https://codepen.io/DoshiDevarshi/pen/ExPpxBw

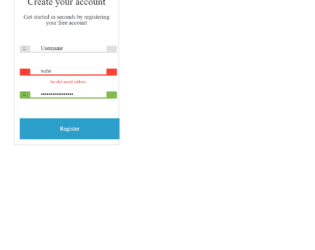
This is another example of a registration form with validation, designed using HTML, JavaScript, CSS, and Bootstrap framework 4. The JavaScript methods have been used to validate the user name input field to contain only lowercase characters. The body of the form is given the background color as #FEFEFE, and font-family style as "Helvetica Neue", Helvetica, Arial, sans-serif. The registration container is given a styles of width as 400px, background color as #ffffff, and border as 2px solid #E0E0E0. The title of the form is displayed with a font size of 2.3em, whereas the subtitle is displayed with 1.4em. The text field container is given a width of 370px, and a height of 1.7em. In a focus event, the text field bar takes the background color of #2C9ECA, takes the color of #80BA4E, if a correct input has been entered. If an incorrect input has been entered, the bar cakes the color of #F94033.
Source: https://codepen.io/Rabrennie/pen/VjArka
Registration Form
4.3.1