WordPress was originally created as a weblog or blog platform. But now WordPress has grown so powerful that you can use it to create any type of website and use it as a Content Management System (CMS). In this article, I’m going to share some of my WordPress tricks with you on how to make a better WordPress theme. I’m not a programmer nor developer, so I will focus more on the frontend development. Oh yeah, I forgot to mention that WordPress has made it so easy that even a non-programmer (designer like me) can build a wonderful website. My WordPress sites included: N.Design Studio, Best Web Gallery, Web Designer Wall, and some free WordPress Themes.
WordPress Conditional Tags
Conditional Tags are very useful when creating a dynamic WordPress theme. It allows you to control what content is displayed and how that content is displayed. Here are couple sample uses of Conditional Tags:
Dynamic Highlight Menu
Here is what I used to create a dynamic highlight menu on Best Web Gallery. In the first list item, if it is Home or Category or Archive or Search or Single, add class="current" to the <li> tag, which will highlight the "Gallery" button. Second item, if it is page with Page Slug "about", add class="current".
<ul id="nav">
<li<?php if ( is_home() || is_category() || is_archive() || is_search() || is_single() || is_date() ) { echo ' class="current"'; } ?>><a href="#">Gallery</a></li>
<li<?php if ( is_page('about') ) { echo ' class="current"'; } ?>><a href="#">About</a></li>
<li<?php if ( is_page('submit') ) { echo ' class="current"'; } ?>><a href="#">Submit</a></li>
</ul>
Dynamic Title tag
Again, I use Conditational Tags to output dynamic <title> tag in the header.php.
<title>
<?php
if (is_home()) {
echo bloginfo('name');
} elseif (is_404()) {
echo '404 Not Found';
} elseif (is_category()) {
echo 'Category:'; wp_title('');
} elseif (is_search()) {
echo 'Search Results';
} elseif ( is_day() || is_month() || is_year() ) {
echo 'Archives:'; wp_title('');
} else {
echo wp_title('');
}
?>
</title>
Dynamic Content
If you want to include a file that will only appear on the frontpage, here is the code:
<?php if ( is_home() ) { include ('file.php'); } ?>
Feature post highlighting
Let’s say categoryID 2 is your Feature category and you want to add a CSS class to highlight all posts that are in Feature, you can use the following snippet in The Loop.
<?php if ( in_category('2') ) { echo ('class="feature"'); } ?>
Unique Single template
Suppose you want to use different Single template to display individual post in certain category. You can use the in_category to check what category is the post stored in and then use different Single template. In your default single.php, enter the code below. If the post is in category 1, use single1.php, elseif in category 2, use single2.php, otherwise use single_other.php.
<?php
$post = $wp_query- >post;
if ( in_category('1') ) {
include(TEMPLATEPATH . '/single1.php');
} elseif ( in_category('2') ) {
include(TEMPLATEPATH . '/single2.php');
} else {
include(TEMPLATEPATH . '/single_other.php');
}
? >
Unique Category template
Suppose you want to use different Category template to display specific category. Simply save your Category template as category-2.php (note: add “-” and the categoryID number to the file name). So, category-2.php will be used to display categoryID 2, category-3.php will be used for categoryID 3, and so on.
Display Google Ad after the first post
A lot of people have asked me for this. How to display a Google ad after the first post? It is very simple. You just need to add a variable ($loopcounter) in The Loop. If the $loopcounter is less than or equal to 1, then include google-ad.php code.
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); $loopcounter++; ?>
// the loop stuffs
<?php if ($loopcounter <= 1) { include (TEMPLATEPATH . '/ad.php'); } ?>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
Query Posts
You can use query_posts to control which posts to show up in The Loop. It allows you to control what content to display, where to display, and how to display it. You can query or exclude specific categories, so you get full control of it. Here I will show you how to use query_posts to display a list of Latest Posts, Feature Posts, and how to exclude specific category.
Display Latest Posts
The following code will output the 5 latest posts in a list:
<?php query_posts('showposts=5'); ?>
<ul>
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile;?>
</ul>
Display Feature Posts
Let’s say categoryID 2 is your Feature category and you want to display 5 Feature posts in the sidebar, put this in your sidebar.php:
<?php query_posts('cat=2&showposts=5'); ?>
<ul>
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile;?>
</ul>
Exclude specific category
You can also use query_posts to exclude specific category being displayed. The following code will exclude all posts in categoryID 2 (note: there is a minus sign before the ID number):
<?php query_posts('cat=-2'); ?>
<?php while (have_posts()) : the_post(); ?>
//the loop here
<?php endwhile;?>
Tips: you can overwrite the posts per page setting by using posts_per_page parameter (ie. <?php query_posts('posts_per_page=6'); ?>)
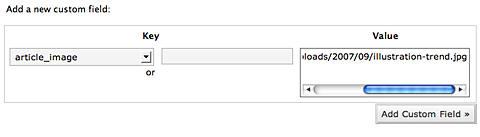
Custom Fields
Custom field is one the most powerful WordPress features. It allows you to attach extra data or text to the post along with the content and excerpt. With Custom Fields, you can literally trun a WordPress into any web portal CMS. On Web Designer Wall, I use Custom Field to display the article image and link it to the post.
First add the Custom Field in the post.

To display the article image and attach it with the post link, put the following code in The Loop:
<?php //get article_image (custom field) ?>
<?php $image = get_post_meta($post->ID, 'article_image', true); ?>
<a href="<?php the_permalink() ?>"><img src="<?php echo $image; ?>" alt="<?php the_title(); ?>" /></a>
Tips: don’t forget WordPress allows you to create/store multi keys and the keys can be used more than once per post.
I used the same methodology and created a very dynamic template at Best Web Gallery, where I used Custom Fields to display the site thumbnail, tooltip image, and URL.
WP List Pages
Template tag wp_list_pages is commonly used to display a list of WP Pages in the header and sidebar for navigation purpose. Here I will show you how to use wp_list_pages to display a sitemap and sub-menu.
Site map
To generate a sitemap (sample) of all your Pages, put this code in your sitemap Page Template (note: I exclude pageID 12 because page12 is my sitemap page and I don’t want to show it):
<ul>
<?php wp_list_pages('exclude=12&title_li=' ); ?>
</ul>
Dynamic Subpage Menu
Put this in your sidebar.php and it will output a subpage menu if there are subpages of the current page:
<?php
$children = wp_list_pages('title_li=&child_of='.$post->ID.'&echo=0');
if ($children) { ?>
<ul>
<?php echo $children; ?>
</ul>
<?php } ?>
Page Template
If you are using WordPress as a basic webpage management, you better don’t miss out the Page Template feature. It allows you to customize how the Pages should be displayed. To use Page Template, first you need to create a Page Template, then you can assign the Page to specific template.
Here is how the Page Template structured (ie. portfolio.php):
<?php
/*
Template Name: Portfolio
*/
?>
<?php get_header(); ?>
//the loop here
<?php get_footer(); ?>
When you are writing or editing a page, look on the right tab “Page Template” and you should see the available templates.

WordPress Options
There are many built-in options in the Admin panels that can make your site much nicer. Here are some of them:
Custom Frontpage
By default, WordPress displays your blog posts on the frontpage. But if you want to have a static page (ie. welcome or splash page) instead, you can set that in Admin > Options > Reading.

Permalinks
Default WordPress uses www.yoursite.com/?p=123 for your post URLs, which is not URL nor search engine friendly. You can change the Permalinks setting through Admin > Options > Permalinks. Personally, I like to set the Permalinks to: /%category%/%postname%/

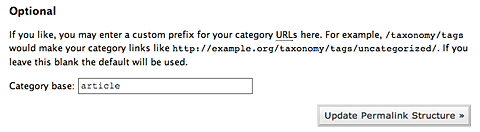
Category prefix
Default WordPress category prefix is "category" (ie. yoursite.com/category/cat-name/). By entering "article" in the Category base (Options > Permalinks), your category URLs will become: yoursite.com/article/cat-name/

Want more?
WordPress Codex is always the best place to learn about WordPress. Thank you WordPress and happy blogging!
Dan
Great article, just had a quick read! Would love to see even more tutorials like this, as there are so few out there!
Florian Weich
That’s a cool tutorial! I started to setup a new homepage with WordPress only a few hours ago and your tips are coming just at the right moment. Thanks!
Arctic
An excellent tutorial! Would you mind if I translated it into Chinese on my blog? Of course I will give the original URL. Thank you very much.
Squawk
It’s a shame that I am not using WordPress anymore. :-( But thanks anyway, this was the kind of tutorial that I was missing when I started using WordPress. May it be of help to many newbies like me.
Meaz
i’m starting my wordpress website and this is very useful !
i have been watching you guys for few days now , u are the best really :)
Leo
Hi Nick!
Very good tipps, thanks for them! I’ve found an another genius simple tipp at http://themeplayground.com/order-your-pages.
A question:
Your HTML/PHP snippets look pretty good. How do you generate the code: do you type span tags and CSS classes into the code or do you use a wp-plugin or similar?
with best regards
Leo
RUDE
Great post!
BTW, one thing I don’t like about custom fields is that is so dificult to include them into feeds (for me, a non-developer like you). If you find a solution… please let us know!
;-)
koan
This is one of the most useful WP article I’ve ever seen. I’ll give it a try asap! Thanks a lot!!!
RaymaN
Thanks. Useful article!
Giancarlo.D
Another very useful tutorial for WordPress by Nick. Great job man. Thanks for sharing it.
Nikos Psy2k
Very usefull article again! Keep on with providing great stuff! Worts a digg, so I dugg it :-)
Eric
Excellent article! Really useful of use wanna-be coder designers.
Mindy
I work for a University, and we use it as a “poor man’s CMS”. So far, we haven’t found any challenge we can’t find a solution for somewhere since there are so many plugins and extensions available. I didn’t know any PHP when I started using WordPress but have since been able to cut/paste/alter to do some very crazy things!
A few of our sites running on WP:
http://commencement.syr.edu
http://sia.syr.edu (in development)
Tim
This is great. I have a couple sites that are going to really benefit from this.
Master Employment
Interesting article, and nice site. I like the design. I totally agree that WordPress can be used to produce Content Management System. But in order to build more complicated web site I would recommend Joomla as a CMS.
AirDig
Great collection. Thanks for sharing all these snippets.
ocube
Ive been looking to get into wordpress but have been put off by the backend stuff. Hope this will be the start of great things to come. Will let you know how I get on, thanks
Nguyet
exactly what I’ve been dying to see! Thank you thank you!
Love your site, btw.
Gilbert Pellegrom
Wow thats good. When I started reading this post I thought “bet I already know this stuff” as I have been using WordPress for years. But I must say there are a few things in there that are totally new to me. Thanks a lot.
Nick
This is a very nice post. I’ve been working on WordPress themes and when I’m making mine I have to have multiple WordPress codex windows open so I can look up features. Now that it’s all listed on one page, it will be a lot easier and faster to make WordPress themes.
Deaf Musician
That is the most useful article ever written about wordpress themes!!! Thanks, Nick!!!!
Elliott
Nice guide and update, Nick! Oh and btw, bestwebgallery.com has a problem :s Don’t know if you know about it or not.
:)
Alex
Really brilliant, thanks. Wish this had been posted about two weeks ago when I had to dig and find a lot of this out without any good resource for it!
Still, plenty of stuff I haven’t used yet here!
Komsan Kramer
Hey, I just created a wordpress website myself! This is such a great resource! My only question, I would really love to know how you created the buttons on your right hand toolbar that navigates you to a different page with all the posts on a certain category… if you could explain that I would be eternally in your debt!
Pablo
Great site, some nice eye candy and yet very simple. I will spend some time on this page to learn from these nice tutorials.
Thanks for everything, keep on the good job.
AskApache
Wow there is some great tips here! I’m definately going to use this to test the new conditional testing plugin: WhatIsThis
Thanks for all the hacks!
webtuga
Great Post!
I will need that to create my personal theme.
:P
Thássius
These tips are simply fantastic.
Thanks a lot!
Keith
Looks excellent. I have a blog set up aside for an official NeoHide Site, which I won’t reveal at the moment, but I am intending to bang on using WordPress as a CMS. Hopefully what you tips have mentioned here is going to help a great deal. Cheers!
Folletto Malefico
Might I suggest this library I use quite every time I need some more juice for my wordpress templates?
WordPress Portal library/plugin:
http://digitalhymn.com/argilla/wpp/
I’ve developed it with a few friends when we were working on a corporate website based upon WP. After that, we polished the code and upgraded it. :)
Jermayn Parker
Thanks for those tips, I use WordPress quite a bit but some of these are new to me which is good as you may have answered a problem I have and been wanting to solve for one of my websites, so thanks a lot for that :D
Matthew James Taylor
There is a better way to highlight an active tab. Instead of putting the ‘current’ class on the tab itself put an id in the body tag to represent the page you are on eg: body id=”contact” then put an id on each tab eg:=”tabhome”, ” id=”tabcontact”. Now the tabs can be highlighted purely by CSS eg: #contact #tabcontact {font-weight:blod}. This requires much less code because there is only one dynamic part in php (the body tag id). See an example in action on my art gallery website.
Razeen
WordPress is a great CMS with full of customization, i like your clean and simple tutorial.
Jarand
Great, great article! In fact, i’m designing my own theme for the first time as we speak. This information will become very useful! =) For example, i have never thought about custom fields and never cared about it, but now i can see how i can use it to make some things easier to do. Thank you!
Matt
Hi, I’m your reader since april of this year and I like your design and articles. I’m a young italian student’s of InformationTechnology and I want to go to the University (in the specify at “Belle Arti” (Beautiful Arts :-P) in Venice or Milan). I simply love this tutz because I’ll create a site (not weblog) with WP.
You’re a monster :-D Thank you!!
Matt
ps: i’m sorry for the bad english but….i’m a little school’s speaker (lol)
William
This is a great article. Thank you! Well worth the digg. Keep up the awesome work.
nazeem
great post.. and nice timing too..I’m redesigning my site…and i could use these..
thanks:D
Ian
Fantastic article. Avoids finding plugins to do everything for you.
Jenny
Nice! I can really use this for the theme I’m designing. Thanks for the writeup. :)
Rachel
Thank you so much – this is a great article. I’ve used WP for ages, but never to this level. Now I am redesigning my site and this is going to be so helpful for implementation!
Spencer
So thats how tut sites do it!
Cadu de Castro Alves
Nice tips! Congratulations!
A little people know that is possible to use .htm, .html or other extensions in permalinks structure.
Just add the extension to the end of the permalink structure field: /%category%/%postname%.htm or /%category%/%postname%.htm
Andrei Gonzales
Excellent tips! We’re redesigning our site around WordPress as well, and these help loads.
Leandro Cianconi
Great post! This website design it’s a good example how to use wordpress with very pretty and functional template. Thank you!
Nathan
Oh god. Looking at your site makes me so upset with my own. I really do like the design here. Its wonderfully made and so influential. I would love to catch some more of these hints and tips. They are very useful.
Continuing to be jealous of yours skills,
Nathan
Johan
Thanks alot for this. Much of this I had no idea about :D
Jon
I consider myself pretty well versed with WordPress hacking, so you can imagine how dumb you made me feel by suggesting that I use a category for featured posts. I felt like a complete moron. So simple, so good.
Accomplice
Great tips!!
Komsan Kramer
This is a fantastic article, and I’ve started using a lot of the stuff on here! Very informative, my only question I have, and maybe some of the other readers here might be able to help, is that on this website the categories are displayed as buttons with javascript hover over enabled… how do you do that! I’d really love to know.
Smart websites make money
Some of them I have already known but some are just great. Only if I would have the patience to implement them…
Thiago
Thanks!
FAV and share for my friends!
Thiago Souza
All my hack are summarized in just one:
00.gif
Malin
Awesome post! Some I already knew of, and some I never thought of! ^^
I just wish I could figure out how to get the “Page Template” tab back in the admin. It’s no longer there :(
Corinne
Definitely some great stuff there. I’ve had to go to great lengths to find alternatives, when the answers were right in your head!
What took you so long?
:D
Thanks!!
Carly
This is great, thank you!
Lea de Groot
Oh, well done – a very nice list of code stubs all put together.
Bookmarked, because I hate trawling the codex :)
scart
great list of hack i know some of it but most i never think of that i can do that :D
thanks for sharing!
scart
is the google ad can be post after 2nd post?
willmen46
mm nice artilce
i must try it.thanx
matt
Hi Nick,
I have a question, I’m working on a blog right now, I noticed yours does the same thing, Try submitting a comment without entering any values. It takes you to wp-comments-post.php its in the includes folder. I guess we should not worry too much about anyone not submitting a comment, but the page it takes you to is a wordpress default page. No longer do we feel like we are in the site. I might try to mess around with it and customize it, like you would a 404 page. but I’m not sure how wordpress will take it. Anyone have thoughts on this?
Ben
Thank you so much for this article! I’m setting up my own WordPress blog and this will help me a lot. Like we sa in french “ça tombe à pic”! By the way, I’d like to tell you that this blog is the best ever in terms of design and css. This is a brilliant work you did, so many people can confirm. Have a nice sunday!
omcdesign
I think you need to understand a bit of PHP to do these hacks.. still they are easy and great, thanks for sharing..
Tom
@ Matt [60]
Surely you could just use javascript OnSubmit to check if fields are empty and then only submit the form if the fields have been filled out.
Dapo Olaopa
I have designed my template in html on my PC and I’m offline (I need to go to a cybercafe to use the internet). I also downloaded the WordPress installation. What do I do next?
Thanx
Jermayn Parker
Found this article very helpful with a problem I had last week
http://germworks.net/blog/2007/10/19/need-help-with-wordpress-loops/
Alex
You wouldn’t even imagine how long i’ve been looking for a place to reference with all of these.
THANK YOU.
Joycee
awesome, just awesome. thanks so much for this post! ;)
Drew
What a valuable resource. Thanks so much for posting all this!
Sharell
Wow! Thanks! :)
Casey M.
I don’t believe you mentioned how to do this, but if you did then I’m so clueless that I completely overlooked it and didn’t realize that that’s what you were doing.
Basically, I want to know if anyone can send me on my way to figuring out how exactly to style different categories separately on the WordPress home page (index). For example, I want a “Links” category, and when I post in that category it isn’t styled like a real post (large heading, etc.).
If you’re unsure as to what exactly it is that I’m talking about, then here’s a few sites that utilize this technique:
http://www.joshuablankenship.com/blog/
http://www.kottke.org/
http://www.thebignoob.com
These are just a few that I thought of off the top of my head and I’m aware that they don’t all use WordPress. But you get the idea of what I’m wanting.
Thanks in advance!
ascetic
nice read indeed :D thanks
Matt P.
Hey Casey M.,
Look at the section “Feature post highlighting” above in the article. That is what you would want to do. Inside of your Loop you would want to put that php code in the class position of your div that surrounds each post.
You could even do:
Then you could have seperate styles for .link and .normal
Free Fall Creative
Awesome article. Learned a few things with wordpress I’ve been wanting to, so this helps a lot.
Thanks!!!!
matt
@ Tom [63]
Thanks, Tom your right about that. I didn’t think about that at the time.
Aion
WordPress became really good
Rose DesRochers
Thank you for the helpful article. Stumbled and will link to it on bloggertalk.net :)
Sebastian
Outstanding hints for such a great ‘CMS’ like WordPress is!
Thanks a lot!
chazychaz
Thank you for sharing this!!
james
dig this stuff always. Would love to know how I can make a wordpress & flash portfolio. Just getting the php to spit out the XML so i can make a flash CMS.
check out http://www.gotoandlearn.com
Strawberrysoup
Great article – it is interesting to look at WordPress as an alternative to other open source or in-house content mangement systems. Many thanks for another great article!
Thomas Ka
Thank’s fore these code sample…
A good example of using WordPress as a CMS : http://www.aboveluxe.fr/
K
TOTALFUNWORLD.COM
Great sharing. I have Learned a new things with wordpress from the above article. Thanks for the sharing.
Rubens Fernando
Good Article! Thanks
wordpress seo
Get more with your wordpress , Seo out the box and better seo enable with simple modification.
adam
somebody’s probably already said this, bu i can’t be arsed to page through all the pages of comments.
rather than using a conditional to define a different template for a specific category, let wordpress do the heavy lifting: create a template called category-6.php (or whatever your category ID is), and customize it as you please. wordpress already automatically checks for this, and will use the file if it exists.
Tan The Man
Userful is the key word. Much appreciated.
Jokes
Thanks a lot! Considering the number of plug-ins its the approach!
idezmax
Thak you very much. I will try.
PiticStyle
Thank you!
Livingston Samuel
Wow! Great article. This has helped me a lot. Keep the good work going on and Thanks a lot :)
Red@
Thank you for Sharing with us this precious informations … it help’s alot !
Mark Wiseman
Wow, great post and great website design, Thanks
Technology Blog
thanks…
Lazlow
Wow! Nice article, but the site itself is outstanding – very inspiring!
andy
Thanks for the article and even more so for the great design. This site’s theme is fantastic. Inspires me to sit down and create a unique one myself. Very Nice.
ark
wow, a really nice information, really help a lot…
ark
and one more thing, can i ask some question, actually Im new to the wordpress thing/web. For the widger/sidebar, can change the widget or totally add new thing/function inside? I planning to using WordPress to making my site because i need the Posting/commenting function…..
chirag
good one
micron
What would this ( ) be for a Single post?
Mehmet Poyraz
very nice
Mark N
This is probably the most helpful tutorial I’ve ever read.
thamil
it is very useful for me
daid
wow nice tutorials
thank
Webdesigner München
Thanks for the great informations and the hacks! :)
Best regards from munich.
Dj RaYz
Thank you very much for all the helpful tutorials and tips for blogging!
Paul Enderson
Excellent post – and very useful too! :) Thanks…
andree
very good, i like it, just a small question.
i have may pages on my website, they show in the page widget and in the header wich is normal but how can i remove some of the pages from the header but keep them in the page widget? the reason for this is if i goto my website in firefox it looks wrong and this is ecouse of the amount of pages in the header
Fab
Brilliant information ! Thanks for putting that together…
Would each WP Theme be appropriate for theses hacks ?
Editing Services
Great post. I like your web design. Thanks for sharing!
forat
Theme Very good and very good handbook. Thanks !!
ashish
this is very nice website
Agosh
really nice & useful site, and keep updated :-)
thanks
Darren Hoyt
Great examples. I did notice that the code for “Unique Single template” has a few issues.
For one, the spacing between the dash and brackets needs closing here:
$wp_query- >post;Same with the space between the bracket and question mark:
? >Otherwise, it throws an error.
aydınlatma direkleri
thanks
kablo tavası
good source.thanks
kablo merdiveni
great examples!!!!!!
Xooxia
Beautiful information. This format is much easier to get an idea of how flexible the template system is in wordpress than the documentation that wordpress offers. Thanks for the hard work in putting this together!
Betty Carbuncle
hello! :) that logo with heart on the W of WordPress was originally a creation of mine. I would like to be recognized for that, even if changed and 3d-ed. thanks a lot. I will apreciate this a lot. Thanks again for reading this comment. If you go back in the past wordpress logo competition, you’ll see the logo with the heart was created by me: dandyna, now Betty Carbuncle on the net. Huge hugs, Betty (dandyna)
RHO
Thank you for this examples!
I often looked for something like the Dynamic Highlight Menu!
Now i found that! Great
Lucas Savelli
Spectacular!
mach
good !!
Michael Kelly
Awesome website and awesome content. I’m a very big wordpress guy but still love to have links like this ready in case. Thanks for the good work!!
steveb
fantastic stuff
Mack
This is great since most word press themes suck. Lets see if a non-designer and non-programmer like me can use it. Thanks
Domain Name India
Nice article. Even programmers and domain name and hosting passionates wil get benefit from this.
Fei
Really want to thank you for this post, it has really pulled me through when I was helping a friend to customize this wordpress look. Appreciate your hardwork, putting all these info together!
khax
big thx for this tips!
Wam3
Fantastic stuff! Thanks a million.
Andy
Oh, and did not know about it. Thanks for the information …
Tokyo
Wow !
Alex
Thanks!
Seeing how powerful WP actually is has inspired me to start using it.
SMASHINGAPPS.COM
Helpful article. Thanks
Rakesh Sharma Jack
in a few words: wonderful article..simply suberb.
Susanne
I also like to use WP as CMS. And here I found more interesting stuff for working with WP as CMS. Thank you.
jesie
I’m trying to use it. Just timely for me as I am trying to construct another new website. Stumbled and reviewed!
Chris Laskey
Great guide to some of the finer points of editing WP, all in one place. Another great post by webdesignerwall.
Cheers
LondonJack
thank you. this art theme is very good!
ibrahim
wow i really liked that loop features…
fadern
Thanks
Jeromy
Here’s a related question: I want to show content only on a page and all it’s subpages. Is there a way to do that?
web design
Excellent post – and very useful too! Thanks…
rene
the note “don’t spam” should be answered with a installation of askimet. forex and co. … stupid suckers. :-/
web design
very good, i like it
8am SEO
Thanks for the WordPress Hacks. I’m going to implements some of these in my SEO website soon.
amrinz
good news for me
ineation
Just fyi, I think that the is_home() template tag do not work anymore for WP>2.1, due to the new homepage option feature in the admin. Nethertheless you can use a plugin called is_frontpage (http://www.bos89.nl/1197) that will do the same job…
Congratulation 4 your blog design, I think it is the best I have ever seen.
Foxinni - Wordpress Designer
Haha…. wordpress is very cool indeed. Gonna make use of the custom field now. So great.
Todd Christensen
I know this is dumb. But I am new to the WordPress thing. Which PHP file do these hacks go?
Karen T
@Todd Christensen:
These go to the ‘theme’ files.
You can download a theme from online and figure out how they work and then edit according to what you want from there. There is no ‘right’ php file these codes go into because template files are pretty much dynamic in nature. Hope that helps.
Sim Kamsan
Great Post Thanks.
Mali
Im really getting into wordpress, But your post still blows my mind! lol All the sites you have created are a real inspirations to me. The artwork is not a problem and I really want to push my blog beyond, hopefully soon I will get my head around the customisation of wordpress.
Thanks for the post and thanks for the inspiration
Mali
Eating Design
LD
Nice Post! Thanks
Misser
I just come to say thanks. With your introduction in section “Query Post”, I have solved my theme Problem in a simple and elegant way. :)
David Stembridge
I’m trying to set up a Unique Single template… and I keeping getting a blank page… I modified the code like this:
post;
if ( in_category(‘1’) ) {
include(TEMPLATEPATH . ‘/category-1.php’);
}
? >
but, perhaps I’m not putting this in the correct place for the single.php? Where on the file does that need to be inserted? Why does this have a forward slash in the front (/category-1.php) ?
Thanks!
Therseus
Hi Nick! Thanks for a great website and insight into WordPress.
Im trying to implement the custom hack on my site to produce a Post icon at the top of my posts…im having some trouble aligning it. Help anyone ?
Andy the Celebrity
Great info! I might actually try to hammer out one of my own someday…
Hosting
Which of these WP items would you advise for SEO purposes?
bob
TfQeq1 hi nice site man thx http://peace.com
kayol
Found this post on WP Theme Hacks from our Web Hosting Company using Stumble! Very nice guide.
Brian
I really good example of the strange things you can accomplish with wordpress is http://www.webunload.com. It is transformed into a marketplace similar to sitepoint. Enjoyed the article!
Shane
Interesting and very useful post. Thanks a lot.
petnos
This post is really useful, thanks for sharing.
Sue
I am using the Dynamic Highlight Menu. The problem is, on some pages, there are sub-pages. When I go to those sub-pages, the selected tab at the top isn’t selected anymore. For instance, if I click on the tab Gallery, there are links in the sidebar to say Colored Pencils or Paint. If I click on one of those links, the tab Gallery is no longer highlighted. Would I have to use an or statement to connect all the sub-pages to the main page, or is there an easier way to deal with this situation?
Also, could you email me with your reply? Thanks.
Ryan
Thanks for the useful tips :)
I created the “Simple CMS WordPress Plugin” recently which massively simplifies the admin panel to make it idiot proof for non web designers to update their simple static websites.
I also have a development theme called “Simple CMS Theme” for helping web designers develop static websites with WordPress.
dapo-phoenix
I really like this blog: the design, the info everything! If this isn’t too much to ask can you please make a detailed tutrial on how to create wordpress themes/templates?(or you can wirte a list of links with very good tuts on same.)
Thanx a million!
Flo
well done on this site, it’s really well done! Top tips on how to use wordpress too, very impressed. Will definately come back to check on it. Cheers!
Sussex Web Design
Great post! We have used some of these in our own web design blog, there are a few we have not seen before which we will use in our web hosting blog.
We keep coming back to your site, not just because of the great posts, but the design is just awesome! Keep it up.
yosax
I’m using your methods on my Automotiive World website and now it’s more attractive.
Thank you for the share.
elizer
very good example..but i’m still confused. can you teach me step by step?
thanks before for your attention..
Antonio
Hey, great article! I have WordPress installed locally in my computer. And when I try and change the permalinks according to your article, like this:
/%category%/%postname%/
It won’t work…Is this because I’m working with wordpress locally or what?
Megan
Hey,
I love your page, i love all the funky colors and the lines kind of like lined paperm and i expecially love your buttons and tabs, im not that great on the computer and dont understand the codes so i was wondering if you ever get extra time maybe you could email me and explain it to ma a little better. Thanks for your time.
Megan
sarah
Although some of the information is technical if you have enough experience this info really is useful and appreciated.
Thanks
Sarah
Shantanu Goel
The design of this site is just so cool, man…I love it
@Antonio (comment 178): This is occuring because you havent modified your .htaccess file or ur mod_rewrite isn’t running
Jon
This article was really helpful. I’m wondering if there’s a way to tinker around with a WordPress theme without having to do it ‘live’ online. PS your site’s design is amazing!
waleed
very good example..but i’m still confused. can you teach me step by step?
thanks before for your attention ..
Taurin
Hi Nick,
I love your Artwork. Really great job. I’m actually working on a theme, based on your Glossy Theme. If you’re interessted and want to have a look, just mail me.
Kind regards.
dody
hello, your theme so beatifull..natural..i like it..first thing i have to say is iam newbie on wordpress..just 3 days..i learn a little bit about this en that..then WOW wordpress so great..so open source..so freely..alot of source i can got for free..
By the way thanks for you article..help me better..
Zeytin
very good example..
Julia
Oh my gosh am I glad to have found you! I do hope you’ll be able to help me… I think I did something funky to my template when I removed the blog title, and now my About and Home tabs are not where they should be. Please could you take a peek? I’d love you forever! Thank You x
btw – your theme is just beautiful!
Karen
Thanks for some great pointers! You’ve just saved me loads of time!
Your layout is just lovely. Easy on the eye and makes technical content easy to navigate and follow. Thumbs up from a technical writer!
Banago
Good job body. Thanks!
MAJ3STIC
Will you creating a theme for us to practice with or a psd version of a theme?
Anonymous
AAR Group:
Satisfyte
This has been so helpful! I’ve admired your website and its wonderfully homemade design for months now.
I’ve finally gotten my act together and put together a blog, and I’m definitely finding value in your tutorials even more now that I can actually try them out. Keep up the great work!
Tim
Awesome stuff! Thanks for the tips.
Mark
Thanks so much for the dynamic title tag hack!
I’m using custom fields to display image headers for each page. I’ve been searching for a way how to do this for a while.
I do have an addition to your code for displaying different image banners for each page. I changed it a little to suit the image tag but can’t post it here due to restrictions. I’d love to send it your way to add to the list–it may come in handy for others. I, like yourself, am a designer who’s been picking apart, hacking, and building up code of wordpress.
Teenage Love
Great post. No wonder you got so many diggs. Now I am also gonna use wp as a cms. Thanks.
Banago
It is very difficult to chose the best of them (the hacks) as all of them are very helpful and there is not redundancy, but I liked especially one, the Dynamic Highlight Menu. I find it very very designingly helpful.
Understanding vista
This page is a bookmark for sure! I will use what I learned from you, in redesigning my understanding vista site.
Aksi Lucah
Thanks for the inspiring and thoughtful post ….i will implement it also on my web..;)
mundi
ello i use this code to include pages per id in the template:
`post_content; ?>`
>>>> $my_id = 3; <<<<< is the page ID,
now i am searching a way to include pages in pages
Dexterous SEO India (Search Engine Optimization) Company
Ultimate article that excels through simplicity, this sort of article i am looking for to leverage my work process, so here i really come to know, that very designer is responsible for SEO services, every designer have to take peer on web page design from page layout to W3C coding standard.
M and M
I use a word press installer with many other people to build my blogs so making my site stand out from the crowd is very important. Thanks
Mash
Thank You so Much for this info. So helpful. But where do i carry these out? in the sytlesheet.css, layout.css or where? Need your urgent reply. Thanks.
Mash
Cool stuff. but where do i make changes. in the css or the index.php? where exactly? thanks
Mario
Coool! – What a nice post.. Congratulations really. I like this kind of Info for designers, very helpfull, very insteresting.
Keep this way! Thank you.
Eric
Great blog, This is one reason to use WordPress, you can use fine hacks!
cosmetic
very pretty site
Jack
ooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooohhhh very cool.
Steve
Regarding:
“Exclude specific category
You can also use query_posts to exclude specific category being displayed. The following code will exclude all posts in categoryID 2 (note: there is a minus sign before the ID number)”
Which php page needs to be edited to include this? I tried the Single.php and Main index.php without any success in actually excluding certain categories.
pupungbp
Nice hack, thanks… Currently i’m building a wordpress theme, these tips helps me a lot.
FreeArticleSubmition
Expert designer.
Wonderful and sensitive
hank you for this useful information !
Meetings
very nice site
Jon
Great hacks, very useful while setting up my blog. Thanks a lot.
Cell Phones Ringtones
Great blog. Thank you for the info.
harmu
any idea to put adsense inside the single post page, also to get it surrounded by the nearby text!
CFO
CFO Russia –
s4motny
very good tutorials thanks
Web Designer India
Here we have designed plethora of websites & having a huge customized web designed portfolio. But right now we are lagging behind from client list.
Why & how my competitors are fetching my clients.
tom
Your post is so good ! Thanks
zenit
MANY MANY THANKS
hilman
Wow.. it just like take a good class :) Thanks!!
BB
Thanks for the lessons on WP!
And I love this theme. I wish it were avaible for downloading.
matt
great tips – thanks for all of these – they sure are helpful.
alex vitoria
buy gold
We sell wholesale and retail MEDIUM nuggets in not less than 2 ounce lots.
WHOLESALE price for medium nuggets – from 3.1 grams – 31.1 grams (one ounce) are “Spot” Gold Price – that is – the rate for gold on the New York Stock Exchange + 25% + postage and insurance if required..
NOTE: This price takes into account currency fluctuations – bank charges for foreign exchange etc.
RETAIL price for small nuggets – that are from 0.5 grams – 3.0 grams are “Spot” Gold Price – that is – the rate for gold on the New York Stock Exchange + 30% + postage and insurance.
NOTE: This price takes into account currency fluctuations – bank charges for foreign exchange etc.
JEWELLERY quality nuggets are rarer and are negotiated by private treaty.
If over 10 ounces is ordered – a discounted rate will be negotiated.We have access to large supplies of gold.
We are actively seeking more retail outlets that we can supply on a wholesale basis.
GOLD BULLION SELL PRICE 1kg – 500 kg 2nd nigeria Fix +
US$50.00 per kg Monthly Lots by Negotiation 1 – 10 Tons Price 2nd nigeria Fix +
US$25,0000 per ton. Monthly Lots by Negotiation FPRIVATE “TYPE=PICT;ALT=*” 400 Tons
GLD from LBMA member Price 2nd nigeria Fix +
US$25,000 per ton
Special Off
GOLD BULLION BUY PRICE 1 – 5 tons Gold price – 1.75% 10 Ton lots Gold price – 1
.
CONTACTS US REGARDS.
1000,OBAFEMI AWOLOWO WAY
PO Box 2001
ikeja
Nigeria
Evako
Creating a wordpress theme from scratch would be great.Starting from a design and going on the coding part of if.
Thanks
custom web design
Thanks for info.
wordpress themes
so usefull tutorials.thanks for information.
Nicholas Breslow
Hiya, Great page – thanks for all of the useful information. I was wondering if you could help me with the code for displaying entire posts instead of just the title. What do I need to add to the ‘Diplay Recent Posts’ code above to accomplish this?
Thanks in advance!
Jack
Great article thank you. I’m becoming more and more convinced that WP is the best CMS for me
Joomla Templates
Hi,
I have worked on many Joomla templates, but no idea about wordpress templates.
michaels craft store
this is by far the most interesting post i’ve stumbled so far..thanks for the contribution to the society and for the knowledge..
Finan Akbar
Thx for the tutorial.
Anyway, could you please give us more tutorial!!!
and where can I get WordPress CMS Installer???
Thx
Wes
Hey all,
this is such a great resource to up and coming wordpress’ers. Im currently workin on my first wordpress site/blog/theme and was wondering if anyone could let me know how you go about getting the little ‘date’ tabs that appear next to all the articles floating outside the container? forgive me if this seems off topic but i wasnt sure where else to put it.
Cheers
bayab
thank nice enggine optizacion
Watermarker
To NAV Freak:
Just delete: <abbr title=” from index.php of your theme.
Watermarker
Sorry, find and delete: php the_time(‘Y-m-d\TH:i:sO’); in index.php
Bollywood News
Thanks a lot for the Great tutorials.. It is very simple and easy to understand even for a newbie like me :) U really rock and ur design-sense rock more than u do!
Giuseppe
One more good reason to use WP.. Ever! Tanks
petnos
Thanks for this useful stuff.
Norman Fellows
@Finan Akbar
I get mine as a one-click install from my hosting company (DreamHost).
Norman Fellows
Or you could try this link:
http://michaeldoig.net/4/installing-mamp-and-wordpress.htm/
Tv
Hi,
This is good documan thanks .
9lines
Nice work! Thnx!
otomobil
good work thank
Ederic
Thanks a lot. This page was very helpful. :)
pablogt
where do I paste this?
Dynamic Content
If you want to include a file that will only appear on the frontpage, here is the code:
DJ Slimchopstick
Thank you soooo much for sharing these tips, they help a ton! I Subscribed halfway reading this post, haha.
Btw, love your layout, it’s awesome! Have a good one :D
freelance
this is a very nice tutorial on wordpress theme hacks, thanks for this
gefth
Thanks for your post so much interesting and very useful. I appreciate your “dynamic title tag” hack which seems to be a respond to override “common title tag mistakes” as specified in your another nice post “Seo Guide for Designers”.
Glenn
very impressive design sir, it gives me an idea to make my google adsense appear on a selected part of my blog! i am currently redesigning my blog.
Esanjor
Many thanks for the great information guys.
Toure
Great tutorial!
It will be greater if you have time to show the process of transformation of a small CMS from start to finish. Like people from http://www.friendsofed.com does.
Againt thanks, I learn a lot visiting this site (almost do it daily).
speedybiz
Cool tips, its really help me to build bette CMS for my wordpress powered site. Thanks.
ccspic
thanks for the tips
http://www.ccspic.com
Teknoloji
thakks.
eduardo
Do you know how much time I spend searching hoy to make WP more CMS?
It was always here, why i didnt search here first! You are like a webdesign-professor. really!
You explain things in a simple and short way.. as nobody does! in this post of yours i found what i was looking for and well explained wth example!… again, continue like this beacuse if you stop i would probably stop learning new things as well thaks
nando
Thanks for the great hacks. Quick question, regarding Unique Single template, where do I put that?… lol
Thanks in advance…
nando
nando
WOW – major mind fart – I got it now – never mind my question…
Randy
I’ve been playing with CMS for a short while now. As a Blogger, I’ve always been impressed with WordPress and have used it for a few years now. I’m thinking about dumping my current cms and trying it with WordPress. Thanks for the hints and tips.
I’ll be bookmarking your site!!
THANKS,
Randy
John
Can someone please tell me where I add the code for the Unique Single template in my single.php file. Is it before or inside the loop – or do you replace part of the loop? Any help is greatly appreciated!
adam
I want to run multiple blogs/online magazines with different content, using different themes.
Can this be done?
For example, I use a default WP theme for my guitar lesson blog here: http://www.LogicalLeadGuitar.com/wordpress
But I also want to run an online guitar magazine using the Branford magazine theme, which I want to place here: http://www.LogicalLeadGuitar.com/magazine (obviously, this isn’t an active link yet).
Can this be done?
Certainly someone out there is running multiple blogs, each with different themes and different content?
Adam
obebadiamep
Very nice!!
twinkle
please help me prettify my page :)
i love yours!
Vhic Hufana
I tried using a custom permalink but then I got some errors. The recent articles are no longer clickable and so with the articles. When I click them it goes nowhere.
Pass Over
nice article ;)
WordPress Themes
Great Post. Thanks..
website design
I just visited the link you have provided for the wordpress codecs and i am very much satisfied with what I have found.Thanks a lot.
YouON
great list!
i’m trying to make some good tutorial for wordpress in italian on my blog … really thanks for inspiration.
arasta
Thanks for the useful article.
Good work
mikael
This is a VERY to-the-point and well written post. So much in just a few lines. good work!
Cenay Nailor
Okay, you just hit my *Come back to this site often* bookmark folder. Great info! I swiped the background on your *code* CSS, hope you don’t mind.
Thanks for all the extra effort you obviously put into your posts.
Cenay’
fatihturan
How i can exclude pages from search results? Do you know any method Nick?
ell
Beautiful site and clear tutorials. Would you ever go through instructions on how to go from a PSD design and turn it into a WordPress theme?
Chat
Hi this site wonderfull thanks
David
Project about a fashion, clothes, a hair colour. Questions about your style; fashion and accessories, hair, makeup, Skin and body. Questions about your style; makeup, Skin and body, fashion and accessories, hair.
aronil
Nick you always make my life easier… thanks so much for the custom field hack. I was trying out different ways by copying other theme codes that had the custom field working. But only yours was the most straight forward and it works like a charm. Thanks a lot!!
Jord
Thanks alot for that, was a great help in making wordpress perform like i wanted it too.
Cheers!
Zeytin
Thanks for the useful article.
Good work
Yen
Thanks for the wonderful post! Btw, is there any chance you can offer this theme in the public? I really like it! :D
Илья
ИЛЛЮЗИЯ.COM – У нас на сайте: фото обман и Стереограммы и обман зрения и 3D картинки и многое другое! Заходи!
Iso Belgesi
Yeah this site is wonderfull. Thanks
ISO 22000 Kalite
This site is number one.
ISO 17025 Kalite
This site is consulting the number one ın Turkey
ISO 17025 Kalite
Pls,could you see this site
ISO 17025 Kalite
This site is good,for Iso 17025.Thanks.
Dedektif
thank you very much
Zainal
Brilliant , its about time until i get my own theme done !
thanks for sharing :)
17025
Kalite Rehberi is the best consulting company in Turkey.
TURKAK
The site is wonderfull.
jroedna
Buy jordan shoesVerified Company, The most trustworthy Wholesale Jordans,Wholesale cheap nike jordan shoes,such as nike retro shoes, jordan retro shoes, air force one, nike shox,nike air max,Timberland, Prade, Adidas, Puma, Gucci and Clothing. Find the best price for Jordan Basketball Shoes
Emma
Wow thank you very much, I did learn a lot of your post. I just wanted to know if someone here knows how to show the latest categories from category minus the first post? So I want it to start from post “2” from say category “5”? Anyone able to help me out? ;)
x
Emma
Rahul Joshi
Hi,
I have custom home page for a wordpress site and a page named a s Blog for the blog part. When using the function is_home(), it returns home for both the pages… How can i resolve this issue?
christo
I have a parent displaying it’s post, and listing it’s child subpages, but I want to include not just links, but the full subpage posts on my front page ( home page ), is this possible to do?
Ucuz Bilgisayar
thank you
Jazzy
Great list, thanks for sharing!
svetainiu kurimas
Great list, thanks for sharing!
Alanya
Another great post from this page, thank you!
MOS
A big thank you – the info on the WordPress loops was just what I was looking for! You’ve saved my bacon :-)
Jean
Hey, thanks a lot for this – some great stuff. Saved me making a mashup of the themes I like!
art
Great list of wordpress codes you got here. I’m still new to wordpress, actually from blogspot earlier.. All this codes looks new to me. Your guidance is great and very useful. Thank you so much for this.
paurl
Занимаюсь дизайном и хочу попросить автора http://www.webdesignerwall.com отправить шаьлончик на мой мыил) Готов заплатить…
Vincent
Nice theme. Excellent article info. Will use it in the future. :)
Dave
Great information and tips. Thanks!
David
Hi,
Thanks for the awesome hacks. Quick question for you: I am using the ‘display latest posts’ hack that you gave above, it is working well but it doesn’t show the more tag that i have put into the post, it displays all the post text. Is there a way to use the more tag?
As you can probably tell I am a right novice, any help is appreciated.
cheers,
d.
accolvetrargo
Hello! aleve side effects
jheLo
thanks for the info!
i love this theme which these webpage is using.. is it available for download?! or is there any similar themes like this which is available for download?! thanks!
^__^
rossella sferlazzo
I love your site design, I hope you will make a tutorial about it!!
Meerieneavaps
Админчег :) У меня к тебе небольшое предложение, хоть и не по теме блога ;) Напиши пожалуйста свой обзор передачи Гордон Кихот. Особенно прошлый выпуск, про Шансон.
Спасибо :) Удачи дружище
createmo
Thank you for your website :)
I made on photoshop backgrounds for myspace,youtube and even more
my backgrounds:http://tinyurl.com/5b8ksl
Hope you had a good day and thank you again!
Прошу-Внимания
http://www.webdesignerwall.com, админ. Кто писал про последнее китайское предупреждение ? Извини. Я надеюсь мы найдем компромисс ? 1. Поставь на блог-комментирование хорошую каптчу. 2. Пошли урлы своих блогов сюда [email protected] и ты избавишься от меня. Ещё раз приношу извинения. издержки производства…
Deejay
With WordPress now at version 2.6.3, does this still apply?
Again lots of changes in the backend, which we would like to remove……
Great site by the way, bookmarked and now a regular vivitor.
All the best,
D
bombadda
Awesome tutorial. but can anybody help me
I want to exclude from the HOME page the following part of my sidebar.php but I can’t seem to figure it out. How can I exclude this block from the home page?
This is the block:
bombadda
[php start code]
// this is where 10 headlines from the current category get printed
if ( is_single() ) :
global $post;
$categories = get_the_category();
foreach ($categories as $category) :
?>
Premium Wordpress Theme
great tutorial. most of the time spend coding is dealing with ie :(
Pasyuk
This is my favourite site-blog, thanks for the awsome info!
Nikon
I love your site design, I hope you will make a tutorial about it!!!!
nvxiao
Thank you for your information.
wanson
very nice site-blog, thanks for the good tips.
smilesquare
Thanks for the tip, it helps me a lot.
I’d been headache for days to modify wp template. This post help me to fix it in no time.
Pdesign
A Good example, Thank you for the helpful article.
Alex
Thanks for the awsome info!
Internet prezentacija
What to say; great tutorial.
happyman
Thanks for share the useful information.
Anan Delon
Oh! a very cool site.
Black
I love your designs, are realy good.
Ann
Thank you for the helpful article.
Chuck
Nice wall. COOL
nameless
Thanks for the tip
jarusarun
It ‘s really informative post for the wordpress fans.
john
very tips good job
mapandy
Thanks a lot. This page was very helpful.
cool.
Johnson
this is by far the most interesting post i’ve stumbled so far..thanks for the contribution to the society and for the knowledge..
Johnson
Thanks for some great pointers! You’ve just saved me loads of time!
Your layout is just lovely. Easy on the eye and makes technical content easy to navigate and follow. Thumbs up from a technical writer!
C Dundee
Thanks for the tip
machima
Your site good diesigns.
Kinkow
Hi, Thanks for the tip.
kentz
i love your site
Cronos
Wow, I just knew it. Let me try it and I’ll tell you later about it.
Chuck
Thanks a lot.
This page was very helpful, good tutorial.
amata
good site…thank..yaaa.
Web Designer
Hi did anyone know where can download a complete free wordpress theme like this type use for CMS?
eblog com
Your site good diesigns.
Marc
Thanks for the great tips, very helpfull ! And i love your designs.
Huntsville
Fantastic stuff. Is there anyway to show different banner ads based on the article or post category / sub category?
thanks
richard
WordPress is really amazing.
james
great site…. this is really useful. Thanks!
Marko
Thanks. It is really lovely!
kev
Nice. Thanks.
Ralph
Very helpful, thanks a lot for sharing your hacks. Regards from Ralph
7ngaycongnghe.net
Thanks your very much,
Серж
Кременчугский молодежный чат. Галерея, викторина, гостевая, форум, фото, общение, радио, новости, помощь, топ, богатеи, знатоки, активисты
denbagus
great info guys….thank you
tom
Nice observation, thanks.
nama
Good post!
kevnar
Thanks! Great info.
bissell proheat 2x
Thank you for you sharing about wordpress theme hacks.
wandtattoos
Really great.
Kayla
I can’t get enough wordpress hacks…I always love learning to do new things with my blog.
I really appreciate how you write from a non-programmers prospective! I’m learning various coding languages right now, but obviously as a beginner, most programming tutorials don’t relate well to me. Thanks for making easy-to-follow solutions for me!
bigcheap
Very helpful and thank you very much for you sharing.
music school bus
great info. Thanks!
NarutoSpot
Thanks alot for this, iv been looking for one of the codes in there for so long. Thank You!
naiya
Nice! Topic and good tips.i think is greate website.Thank you. http://www.forextracontent.com
manS
WOW.. I Like the custom field section… Exactly what I want…
TQ for the tutorial… :)
Dawson
Thank you for sharing this.
toyrobot
thanks a mil!
tata
Thank you for sharing.
instruc
Great content tips .All you need to do is customize them with your own …Thank you…
thai chicken
Thank you for your sharing about any wordpress code.
kiki
Thank you…for Great content tips:)
Joanna
I have a question regarding permalinks..
if you use custom structure like “/%category%/%postname%/” which you suggested, you need apache to have mod_rewrite module loaded..
i got that working on my computer, however, i wonder how do i go about doing that on a web hosting server, since i won’t be having access to the apache server files…
Alexandra
Hi there.
Thanks for the info on Unique Category template.
What happens if the post is categorised under multiple categories?
Will it still pick up the unique category template if this is one of the many categories selected?
Thank you in advance
ButtChamber
OMG thats so Bamboon Tampoon!
sanat
thanks admin
itaki
Very good tipps, & thanks you
Павел
Интернет ресурс megatona.net с варезом, играми, софтом, шаблонами. Скачайте фильмы онлайн, читы для WoW, софт для мобилы, кпк, шаблоны для DLE. Скачайте Самый Лучший фильм 2, Dark Sector (RUS/2009) + UA-IX, The Lord of the Rings: Conquest, Mirror’s Edge.
rencontre
It helped me a lot.
Thank you
rencontre
Great tips. Thanks a lot
Adrin
Wow! i impress it. Thanks
fisho
thank you for share.
baby-bride
Very nice tip on the custom field. I like it.
battipallyaravind
hi very very nice
Messi
thanks man for this post
John
Excellent tips here even for non-coders as you have said. Cheers!
Karri
Thanks!
Great tips.
What if wanted to exclude the post title of certain category in index.php aka home page, how this could be done? Anyone?
Should I use:
and instead of echoing, I would tell WordPress to exclude the title of desired category? But how?
Thanks again, keep up the good work.
Karri
Sorry, the code I meant to post, didn’t show up. I was asking if I should use:
php if ( in_category(‘2’) ) { echo (‘class=”feature”‘); }
Thought I clear that one up right away.
Sunil
Hey i have some doubts reg the WP desing techniques. . can i have a chat with you. my mail id might have been displayed there.
Thanks in advance
Supermance
wow, very useful articles, im gonna try it on my new blogs, thx !
Zack
Great tips for WordPress theme designer, thank you for sharing, and all your websites are pretty cool, especially the N.Design Studio, I like it very much.
ukrainenng
Сайт знакомств. На сайте много анкет девушек жаждущих найти свою любовь и найти партнера/партнершу для интима. Регистрируйтесь на сайте и выберите свою половинку.
عالم عجيب
Very nice tip on the custom field. I like it.
KARAOKE BLOG
thanks….bro
Xantifee
Hey,
tanks for the great post, I am not a developer but I’m trying to build my portfolio site and you really helped me a lot.
I have just one problem that I can’t fix maybe you know the solution. I’m trying to make a loop with only thumbnails from one category and that works but the thumbnails are alle vertically underneath each other (http://www.xantifee.quidante.com/category/portfolio)
This is the code I use in my template is this:
ID, ‘portthumb’, true); ?>
<a href=””><img src=” ” alt=””/>
Can you tell how to get the thumbnails to fill the whole 700px horizontally?
Gary Aston
Great stuff Nick, thanks.
thepJ
thank you very much for this useful website. I am new to WP techniques and need to learn a lot really.
Basil
Gadgets news and reviews : All about ga
earl samson
great stuff. clear instructions. practical descriptions. conscise
Ray Acosta
Nick, thanks for your site.
Look, i have a problem. I tried to use a .ico file in my site, like your, but doesn´t work. I used dreamwevaer to “locate” the icon, nothing happens.
I saw a couple o posts on the worpress.org forum but didn´t seem ti work. What I did wrong? Any thoughts? Thanks everyone.
ImprintVision
Great tips, thanks….bro I am new to WP techniques and need to learn a lot really.
Steven
Realy thanks, just what I needed.
GH
Thanks, this is helpful. But you don’t really cover how to change the header and background image for an existing wordpress theme and I think that a lot of people would benefit from that…….hopefully, you can find the time to provide that information…it would be so helpful! and you explain so well!
Thanks!
Stephen Fairbanks
Really, really helpful. Thank you very much for this.
adamghost
thank you for your great post!
Ruben
Thnx for sharing, I am trying to find if it is possible to customize the “single post” template, per category basis.
Darrin
I can’t thank you enough for this article. I’ve been pulling my hair out trying to figure out how to change a section of php code. You made it so simple for me to fix. Thank you.
aquablog
Thanks for your web! I am from Russia. Your web is good for me!!!
بلياردو
thank’s
Robby
“Display Google Ad after the first post”
I been looking for this for a while. Thanks.
also been looking for the tags to only display a file on the home page. I hope it wrks with PHP written with smarty, I been trying to find that for a while.
Hindusthan
I got new idea from this hacks in wordpress
prayforbob
it feels like a body your perfect size coming in, the HOly Ghost baptizm, touch me and likely get shocked, now is H.B. London and Neil B. Wiseman going to strip me of the name ministry of dreams Jesus spoke and birthed created like over 1200 have, after iraq ends nuclear, they all run to remove that still have, those that have ministry of dreams in theier books could have been sued, but, will burn, but to late, that was london showing cut off, you all are, now seek, to late for london and wiseman, both witchs that come against my servant and knew not to, will both perish, thats H.B. London and Neil B. Wiseman in hell fire both laughing, cause, at lease I, they said, showed, full pockets, off, preaching, literature, dr. james dobson, I will let my servant come there for one million dollars, knows all things the beast with seven heads and ten horns, all, seen in visions, the mark treaty being signed by beast and false prophet, ha ha, you wont, but keep in your pocket, now here the word of the LOrd, thats dr. james dobson in hellfire, you see what youve done here, said, dr. james dobson, and h.b. london trembles, this letter going on net, saith the LOrd
mehmet
Theme Very good
Matthew Lindsay
Thanks for this. I’m nearly finished with my first Theme. Cheers!
RaiulBaztepo
Hello!
Very Interesting post! Thank you for such interesting resource!
PS: Sorry for my bad english, I’v just started to learn this language ;)
See you!
Your, Raiul Baztepo
ELD
Very nice theme, thank you
يوتيوب
Thanks for your web!
venali
nice theme good job.
PiterKokoniz
Hi !!! :)
I am Piter Kokoniz. oOnly want to tell, that I like your blog very much!
And want to ask you: will you continue to post in this blog in future?
Sorry for my bad english:)
Thank you!
Your Piter
AndroidTapp.com
Thanks! I was searching for a snippet of code that placed an ad after the 1st post.
Adam Winogrodzki
Thanks ! now i will make a new theme !
Toby
Been using WP for a while now as a CMS, but some great tips here. Thanks :)
aditia.numberone
hi.. nick can you tell me more about how to change pretty premalink without include index.php
Бэзил
Компьютерное обозрение – ноутбуки, персональные компьютеры, компоненты и программное обеспечение.
Новости компьютерного мира.
Haydar Dümen
very nice example.Thansk…
Basil
xBox Help, Tips and Tricks, Solutions and repair video, Cheats and secret codes for game consoles
Александр
Смотреть клипы онлайнМир Клипов – на сайте собрано огромное количество клипов, которые вы сможете скачать абсолютно бесплатно и без регистрации.
John Deere
Thank you for excellent set of hacks. I see the WordPress become comprehensive platform. It really allows to create miracles… I mean sites :)
premium
Тренинг по продвижению сайтовПредоставление на профессиональном уровне информационно-консультационных услуг по поисковой оптимизации и web-маркетингу
wpdigger
Thank you for excellent set of hacks. I see the WordPress become comprehensive platform.
gokcelvinç
güzel bir site teşekkürler
Watin
Always have a great tips here.Thanks
Cash
ВсеMMS.com – бесплатный каталог MMS изображений, MMS открыток, MMS картинокКаталог MMS изображений, MMS открыток, MMS картинок.
Steve
Great post, well worth a tweet or two…
foo
This is really helpful tips, Thanks!!!
Irwan M Santika
Thnk’s
kombiservisi
Thanks for sharing, thanks for all‼
canfree
Great post,Thanks.
Bill
Thank you for the great tips on displaying Google Ad’s after the first post. I had it working on my website using IF statements, however your solution utilizing the wile loop is really elegant. Thanks for the tip!
masud
nice article thanks
Brandon Stewart
Can’t thank you enough…
I just started my first major site in wordpress and your hacks have been invaluable to me. I was thinking about compiling handy bits of wordpress code, but I think I’ll just bookmark this page :-)
Cheers
billige mobiler
nice wordpress blog..
Bogdan Trestianu
hi there!
i’ve been trying for a couple of days now to query posts from 3 categories on my website and display them with different color for each category…
logitune.fm is the website and I’m trying to build a scrolling div with all the posts from the HOUSE BASS and LOUNGE categories… and i need to display them with their specific color
but for that i need to use the category slug as a css class-name… something like < p class=”” >
any idea if thats possible? or any other idea on how to do that?
thanks
Bogdan
zeeshan
its very good post
buat web
I like the theme design, great design and color matching.
David
Kevin Horton
Thanks so much for taking the time to make this post (over 2 years ago!). Those are some awesome code snippets that will help every WP site I make from here on out.
I never respond on blogs since I’m usually making them, so you really did an awesome job to get my lazy ass to make a comment! lol
elmalak
Hi,
I am so fond of this post and I keep getting back to it for reference every time I make a new site.
However, while using the query_post function, I noticed a bug that I can’t really fix and was hoping you could help me with.
I placed a query_post in the header to the side to list the latest 5 posts, and it’s working fine.
However, I noticed that it’s affecting the loop inside of the side itself, i.e. my index page is only displaying the latest 5 posts all the time! even after I choose a monthly archive or so, it still displays the latest 5 posts no matter when where they posted. And it also prevents the single page from displaying the comments template!
Am I doing something wrong?
lots of thanks.
Bill
Thank you for the great tips on displaying Google Ad’s after the first post. I had it working on my website using IF statements, however your solution utilizing the wile loop is really elegant. Thanks for the tip!
纹身
this page is very Important
thank you with wordpress plugins
bagsin
nice wordpress blog.. thanks
kenno
its very good post
Павел
Изготовление надгробий низкие цены, доставка и установка
Cyrus
Great , WordPress Theme Hacks
Great article. CSS saved web design
Cyrus
Visit http://www.psdtoxhtmlcoder.com
Hadi
I like and its very good theme design
investasi emas
That’s good explanation, thanks for the lesson very much.
Denis
WPclassifieds.net
Thank you for the great tips on displaying Google Ad’s after the first post. I had it working on my website using IF statements, however your solution utilizing the wile loop is really elegant. Thanks for the tip!
Themescope
Thanks for the tips. very helpful/
Hello Len*
HI, i need some help.. I’m trying to make a menu with submenu, I want a slide, the code you wrote above generate submenu in the page having child-page, but it delete the main menu.
I need the menu to “open” when the page has subpages.
Is it possible?
thanx
ldak
thnx for great topic.
Ro
used 2 hacks – thanks a lot!
Marco
Hi,
You think is possible change the article image for text description?
(…in your Custom Field example)
Thanks
Greetings
Bex White
Thanks, that is a great roundup of some of the things that can easily be modded in the wordpress themes, it has given me all sorts of ideas as to further tweaks I can add to my site. I wondered – what are the most powerful changes you have seen implemented using custom fields? I have added a thumbnail to the exerpts on my front page but that is about it so far – I wondered how powerful it really was, and what can be achieved?
ExpertZ
grt post dude!!
StetEStilz
This is a very helpful resource. Thank you very much for posting it. I’ve used it twice now.
panel radyatör
holy shiit :)
One Thankful dude
Just what I’ve been looking for!
Thanks a lot!!!
cufflinks
Many thanks for such a helpful insight in to wordpress.
Kevin
Pill Point – On-Line Pharmacy. Best prices for all types of ,eds. We ship to all countries of the world
Xaby
Thanks you sooooooooooooooooo much!
Bally Chohan
What a nice tutorial, love to see these tutorials. in fact a lot of fun to browse this website. i have learnt a lot. specially the way it’s explained amazing.
bobbee
just getting into wordpress blogs so this is a bit over our heads at the moment but will bookmark to return in a few weeks, thanks.
cambee
same as previous comment – we are just getting our heads round blogging – it’s great fun. Looking forward to progressing and using these tips, thank you!
Roseli A. Bakar
Awesome hacks here !
mohit tyagi
i want different sidebar menu after clicking on different category whereas my category menu is at atop.
Adam Hermsdorfer
I commented on this article before, but once again, thank you! The custom field for images flat out saved my insanity today. I added it with timthumb and jquery to create a very slick homepage. Cheers!
chews-4-health
Nice site. how did it take you to make it?
Vijaya kumar S
Thanks a lot for sharing this stuff with all. Really very very interesting dear. Thanks once again.
webmaster chronic
Comprehensive and well put together. Thanks!
akshay
yutrf7t7uifyiuiuu
Andrian
I understand the conditional tag if (is_home())
I don’t know how can i do to return true in case of paged content in index.php. More specific for index i need true, and for the rest of the pages (page/2 , page/3 , page/4 , etc)=> false.
Something like a sticky post.
Can you help me?
Phil Benoit
Great info, the dynamic sidebar is going to come in great handy.
Thanks
Phil
Sean
Hey, nice post. :) Thanks for the interesting info.
John
Hey, nice post. :) Thanks for the interesting info.
Jobs In Jaipur
Nice HAcks
Fred
Wow, thanks for the great tips and help!
Александр
Добро пожаловать на Warez-Портал Warez-KING.net Здесь вы найдете софт, видео, фильмы, клипы, обои, музыку и многое другое. И все это бесплатно!
Mark
Thank you for this list, got my page turned into an archive for a particular category easily.
zori
thanks for the well thought out post on adsense.. need one like this
vincentdresses
The designs showed here show what simple and tasteful design is all about. Another one to consider
Randy
Thanks for this concise and straightforward article. You’ve really isolated some of the most important hacks for using WP as a CMS. Much appreciated by all of us who are struggling to grasp the subtleties of bending WordPress to our specific needs.
gelinlik
Thanks for the useful article. I’m going to take advantage of this.
Ritu
Thanks alot for the valuable tips to make a very good theme in wordpress.
Lee
THANK YOU SO MUCH! You post about the query for categories saved my butt!
uu
aaaaaa
Ron
Greetings!
First, THANK YOU for this awesome information. The one I was particularly excited about was using the wp_list_pages code for listing only child pages of a “zone.”
But that led me to a problem. When I put that code in the sidebar, and then I go into the admin panel and add, say, a calendar widget, all the work I did in the new sidebar disappears, displaying only the calendar.
So, I tried to ‘create’ a widget using just the code that produces the children list. That worked to display a widget and be able to drag it to the sidebar, but it somehow loses its ability to display just children. It instead lists all the pages (hierarchically) in the site.
How can I make a widget that I can drag to the sidebar in the admin panel such that I can add other widgets?
Ron
Actually, I succeeded in widgetizing the code. For those interested:
I tried copying/pasting in here, but the formatting came out whacked, so I’ve left it out. If interested, please email me.
Also, the code needed a little more conditional in it to be able to use it as a Primary Navigation (within a zone) where it showed only the current parent and its children; and when on a child page, maintained the UI appropriately.
Computer Tips
Great code to make all the titles unique.
graphicbeacon
Some great hack techniques.
The Display Google Ad after the first post section was very ingenious. Implemented this on a client site just now.
Brett
Great Site. Quick question about your Dynamic Menu Highlighting situation though.
What happens when you are on a child page? Your code doesn’t allow for the dynamic menu highlighting of the parent page when on the child right?
allan
Perfect. First time i gave a comment but you are really great. Solve my problems.
kury liban
Nice tutorial.
Thanks for posting…
Honeyball
Nice hacks! 8D But why is the “Page Template” not working for me? A German WordPress problem? DX
k.rei
This is all I’ve ever needed. The only problem is I need to find out how to exclude the home link from global_nav in header.php when on the front page!
cheapwiigames
thx for more.
รับทำSEO
thank for good information.
i will try it.
John
I’m getting a lot of great inspiration from your site.
I’ve got a question maybe someone here can help me with.
I’m the web editor for a college newspaper, http://www.thenorthernlight.org. We’re using Woo Themes Gazette Edition, which I’m pretty happy with. But I’m trying to find a way to organize the post on the front page by category. Instead of having the latest post at the top and oldest at the bottom, I want different sections for News, Sports, etc.
Here’s an example: http://www.redandblack.com
If anybody can give me any tips I would really appreciate it.
Phil Benoit
Thanks for this, I will be using some of this code in my sites for sure.
uday gupta
add it
Charles
I have a question i created a website and i’m using wordpress as the CMS but i’m trying to make the site for two different locations Miami and Puerto Rico i’m trying to get the menu to display the appropiate menu for each place it works for the specific pages which are parent using this code
ID.’&echo=0′);
if ($children) { ?>
but how can i make the subpages to display the menu which is the $parent i tried using parent but it’s not working how i want if anyone has a suggestion i woulfd really welcome it. I’m on a tigh tdeadline and this is killing me. You can write to me at [email protected]
Charles
Oh i found the solution! that was quick
if anyone needs it go here
http://codex.wordpress.org/Template_Tags/wp_list_pages#List_subpages_even_if_on_a_subpage
Charles
Super Great post this was super helpful to get started editing and creating a new theme. Your work is superb and your post is very clear and easy to digest. Great place to start hacking wordpress.
Camilla
I will be using this for sure. I was lookin for a php link code – but couldn’t find it. Then I began to search for WP hacks and you site showed up :-)) Thx man!
Emily
Hello, thanks so much for posting this helpful info!
Your page looks wonderful as well so clearly your tips work. I just wish there were hacks to edit CSS on free WP blogs. Are there?
Cheers,
-Emily
@emilybinder
Ricardo Hdz
Thanks a lot for this tricks. They saved me a lot of wasted time.
pttugas ultimate
You can stop other users of your computer from peeking into your personal files. You can protect the system files and folders from destruction by cyber-vandals. You can allow specific users to run a program while deny it to others. You can allow users to use the removable drives to store their documents while prevent them from running unauthorized programs from the removable disks. The possibilities are endless.
Yasir
Super Great post this was super helpful to get started editing and creating a new theme, agreed with @Charles
thank you so much
ngvids
Thanks for the codes i used it in my entertainment site.
Borhan Uddin Buppy
it’s help full
Pujya Online
Great post this will helpful to get started editing and creating a new themes.
Web Design
thanks for the codes :)
LinkBuildingService
Too much for a starter. Thanks a lot for presenting this in a nice collective way.
asrul
thanks, this is a nice tutorial design….
pedro serpa
Best WP tutorial ever! Thanks a lot, I was having trouble using wordpress and this helped me a lot.
Cosmetics
Very helpful,
Thank you.
1001 webs
Very useful rehash on Theme Hacking.
Thanks a lot.
Kauser
Thanks you so much for this great article, specially for permalinks technique :D
Shaun
I use posterous to tweet and update my facebook. I would also like my tweets to show up on the front page of my wordpress blog. Could I
1. Make my posterous account post to an invisible category of my blog
2. Post the title of the most recent post in that inivisible category onto my front page?
Or is there an easier way to setup my twitter account to automatically post to part of my blog? I want to have it in the top right corner of my blog like the chimp at mailchimp.com What do you think?
Azharul Haque Pathan
Thank for your Great Article.This is really helpful for me…
Thanks a lot…… :-)
Beth
Great Post! I am currently working on making a WordPress site with slightly different interior pages. Do you have any more tips for creating different layouts for interior pages with different header layouts? Any additional tips on pages would be helpful. Thanks!
Didi Prasetyo
thx a lot for information
Templates
Awesome post.. I really find useful the permalink custom structure.. Very good for seo .. thanks!
smart blogging
yes i’m true for you tips and trikc for hack themes :)……….
Adilson
Not only the post is great, but I’ve got vey impressed by the beautifull design of the page.
Congratulations
why.itgo.com
nice summary :) love it
Shirley
I am trying to use the loop of slides but cannot find out how to edit the slides. Do you have any ideas to help.
Digital Gadgets News
I used some of you tips and got a good result! Many thanks!
Bjarni
Thanks for the article, some handy little tips there for fine tuning WordPress
angel
reat article…
Very useful reading.
incaran
great a tutorial, thanks for shared.
movies in provo
Best place in utah county to get move information and local reviews.
whitfordch
impact relatively particular
evalinepay
program 0 allowing sulfate
TomTent
Nice tutorial ! I use your technic in a lot of my website.
Thanks you very much.
Fredrik Pommer Adler
Thats was the best thing in a long time! Thanks!
كلام تقنى
thanks for this tutorial, it really helped
Adlan Khalidi
thanks for sharing these stuff. the latest version of wordpress also has some of these hacks including featured image etc..
Jim
This is easily the best blog about really making wordpress do what you need I have read since I started using it as a CMS. And let me tell you I have spent countless hours on google clicking links.
Thank you lord for people who care enough to write articles like this so that the rest of your lowly webmasters can survive.
Charlotte Geek
Great stuff. For 2 days now, I’ve been searching for a short list of WP Theme essentials to help me in a new project I’m working on (creating lots of themes). I found this to be the most useful because most of the other sites that I visited either had steps too long or too short and incomplete. This information you put here was exactly what I was looking for. Now I can go on to the next step in my project. Thank You :-)
doug
excellent post. And great list of wordpress hacks. very succinct and easy to understand. Appreciate it!
nakliyat
Hey Did You Know this travel agency offers discount cruise as well as a World wide variety of other travels like flights discounted rates, etc
nakliyat
I would like to thank you for the efforts you have made in writing this article. I am hoping the same best work from you in the future.
Sagive
Thanks.. useful info indeed :)
needed some help with page navigation !
10x..
desktop color laser printer
How would I limit the display to one specific post on a specific page? Could I say only show a specific post title?
desktop color laser printer
I tried using pieces of your code along with other code I found to include a post on a page that wasn’t my homepage. Will this work? I am having a problem with my internal pages as the footer CSS background color is bleeding into the content area. (http://desktopcolorlaserprinter.org/about/)
And, I think it is because of the If have posts PHP logic.
MadDog
I just happened to stumble across this today and the code under “Display Feature Posts” works perfectly for what I’m trying to do. Why? I don’t have a clue, but it does.
Thanks!
Koh samui
Appreciate it!
slide board
I love customer fields. It has definitely helped me code in my templates. But, sometimes it can be confusing.
Bollywood Gossip
This is easily the most useful blog about really making wordpress do what you need. I have read since I started using it as a CMS. And let me tell you I have spent countless hours on google clicking links.Thank you lord for people who care enough to write articles like this so that the rest of your lowly webmasters can survive. Thanx Again
au pair
thx for your article
android
i really impressed from what can done with word press and you giving a great tricks especially the costume field this is very Ideal thank you very much i can let my browser walkaway from your tutorial page :)
clipping path
Thanks for this wonderful post. I have used all these tips on my wordpress blog. Very useful post. I am also a fan of wordpress. WordPress is a great CMS of all time. Thanks for sharing these wordpress tips.
au pair world
I found all informations I was looking for
J
Thanks, wordpress codex seemed to not be as detailed as you are, thanks!
french coffee presses
‘Desk’
I had a problem with my footer bleeding up into the body of my WordPress template as well. There is an attribute you can assign to the footer in the CSS. I believe it is something like clear:both. This works well especially if you have more than one column above the footer.
Hilmon
This is not the first time I’ve visited this page. As most people have said WordPress is brilliant, but you do need to stick with it for a couple of months to get you head around it… I now actually understand most of the hacks on this page!!! Yeay!!!! :-) Dynamic Highlight Menu … Wonderful ….Thank you once again for such a wonderful site and life… (ok… time) saving post!!!
Helge-Kristoffer Wang
You are a life safer!
Really enjoyed reading this and I found this article VERY usefull! This was exactly was I was looking for. :-)
Chris
Thanks for this great website. I have learned so much with your shared lessons here.
One question if you have the time…
On my category page I am trying to display the first post in the current category as full content and then the rest in whatever current category as excerpts. However, whenever I add a condition (posts_per_page=1) to the full post call and then the (posts_per_page=5&offset=1) for the excerpt I suddenly get posts from all categories showing on the current category page. How do I limit this to just the current category without having to create a bunch of separate category templates?
Thanks for any help. I am confused.
Chris
Chris
ps. just found out the right way to do it:
if(have_posts()) : while(have_posts()) : the_post();
$postcount++;
and then replace the_content with:
if($postcount > 1) {
the_excerpt();
} else {
the_content();
}
This is a wonderful blog. Thanks
Free and Premium Wordpress Themes
thanks for sharing this tip
Evo Usa
Good Post.
Thank you.
nakliyat
evimtasI would like to thank you for the efforts you have made in writing this article. I am hoping the same best work from you in the future.
nakliyat
// the loop stuffs
<?php if ($loopcounter
aakash
whitehatguru.net website is also a customized theme of wordpress.,they created additional menu on top and i’m tired off looking in the google how to do this. this might be a simple job for you people but for me its a headache. please help bro
Ryan
You’ve got some cool stuff here. This was very informative!
Good Job!
Felix
Hi,
Based on your website http://bestwebgallery.com/
Could you please explain how you add banner ads?
Thanks heaps!!
Chat
One of the more successful the work of your blog, thanks
konyachat
is iked nice admin thanks you
Michael
You sais it, Thank you WordPress. And thank you for sharing!
Fort Collins Web Design
What if, you have a file named “splash-page.php” and you want that page, as part of your theme, to be the homepage (splash page). Where and how would you change code or settings that would allow this.? BTW, great read. Thank you!
kombi klima servisi
kombi servisi, klima servisi sitesi.
juegos
Thanks for sharing, thanks for all‼
çuval
1995 Yılında Çuval imalatına başlayan firmamız kısa süre içersinde sektörün lider firmalarından biri haline gelmiştir.Öncelikle Polipropilen çuval ile başlamış olup aynı yıl içersinde her renk, ebat ve gramaja uygun P.P Çuval, Kanaviçe Çuval, Big Bag Çuval ve Şeffaf Çuval üretimine geçmiştir.
evden eve najliyat
evden eve nakliyat, http://www.saracoglunakliyat.com evden eve taşıma, ev naklyesi, evden eve nakliye, evden eve
evden eve
evden eve nakliyat, http://www.saracoglunakliyat.com.tr evden eve taşıma, ev naklyesi, evden eve nakliye, evden eve
Ted
Hi… I am not a programmer but maybe do have very basic acknowledgments. I hope you will be able to help me. What I am looking for script is to list the recent commented posts on new page, not the front. I hope you understand what I say and be able to help me. Many thanks in advance.
maktons
Öncelikle Polipropilen çuval ile başlamış olup aynı yıl içersinde her renk, ebat ve gramaja uygun P.P Çuval, Kanaviçe Çuval
davids
great read. Thank you!
tuz
Hi… I am not a programmer but maybe do have very basic acknowledgments. I hope you will be able to help me. What I am looking for script is to list the recent commented posts on new page, not the front. I hope you understand what I say and be able to help me. Many thanks in advance…
Niek
Some nice tricks out there, keep on going and I will surely come back!
web
Nice professional blog post so I have bookmarked it to my browser
Design
I say and be able to help me. Many thanks in advance. uggs outlet
oldbaby
great great post
Minhas
Thank you so much, I was looking for this…
4bco
You always do an awesome job with WordPress. Perhaps you could tell me how to include the number from the pages order field on the page itself. I know i can add a custom field, but I would rather have the one field serve two purposes. Any help is appreciated.
Paul Nordhoff
Vous avez des conditions pour syndication de votre entrées ? Nous serions très intéressé dedans traduisant un couple de votre poteaux dans Hollandais pour notre emplacements abonnés, et demandé ce qui votre opinion sur ceci seraient. Nous incluez accréditation appropriée.
Henry Peise
The Christmas time is comming, and the most desire present i want to get, is the latest white iphone 4, can i get one? Tell you after Xmas.
Juno Mindoes
As you already know the difference between the cameras in these phones is quite big but it was interesting to find out just how big using white iphone 4 and iphone 3. Check out the shootout gallery inside.
Johncrist
The bes pictures that you have ever seen before.
www.abdelbary.com
Thanks Very Much it’s Powerful lessons and hacks
proximity kart
ı have never seen that before like this theme
Uçak Bileti
wordpress seo açsından çok iyi
Uçak Bileti
sensiz sabahlar
Uçak Bileti
için ölmekmi lazım
Uçak Bileti
kim sen kimsin
David
Hi, useful stuff – helped me out of a fix with some conditional display issues I had on my blog. Thanks for posting this info. BTW, like the theme :) David.
Amit
where i can find categories page ?
evden eve nakliyat istikbal .
evden eve nakliyat istikbal ……………………..
.
.
.
Das Chan
Thank you for the generous tips. I have a problem using the query to exclude posts from a specific category on my home page. Posts of that category are already called into a separate text area on the home page, so in the blog section I don’t want them duplicated.
Note: Using WP 3.0.4, Theme: Twentyten-child
I’ve tried the following:
<?php /* For home page only */ ?>
<?php if (is_home() : ?>
<?php query_posts(‘cat=-9’); ?>
placed this inside loop-index.php immediately after <?php /* How to display all other posts. */ ?> (inside the loop). As a result, all blog posts disappear from my home page (except those in the separate text area). Help?
Denis Cheung
Wow thx for the wonderful tricks u got!
tütüne son
Hi, useful stuff – helped me out of a fix with some conditional display issues I had on my blog. Thanks for posting this info. BTW, like the theme :) David.
web designs
Very Helpful to me especially when I use to code dynamic titles and tags.. Also the query thing I often get problems with it… thanks for sharing…
Sandal Wanita
Wow, this is what I’m looking for. Thanks for sharing and nice info.
Toko Komputer Online
Very nice post. It gives information I need. Thanks for sharing.
Tas Wanita
I like this post and I enjoyed read it. This information is what I’m looking for. Thanks for sharing.
setiyo
Great tutorial, Thanks..
Batik Solo
Wow, I like this post. It gives me information that I never knew before. Thanks for sharing.
شات صوتي
thnks
goooooooooooooood
min:(
Rob
Very useful. Thanks!
Dizi Haz
Wow thanks for the awesome info!
Jeremy
I didn’t know the “Unique Category template” tips, very useful.
Thank’s !
estetik
I am happy to find this very useful for me, as it contains lot of information. I always prefer to read the quality content
00
nanhe
Good collection of code for wordpress
Shanna
Awesome info. Thanks so much. Love your site(s)!!
Andrea
Thank you so much!! This is the only thing I could find that clearly made me understand how to tell a template to insert a different image depending on the page. I used the custom fields as explained above to define the image for each page. And added your code to my template. So easy!!
Thanks again!!
dumbbells
Thinking of buying exercise equipment, confused right now on what to buy? Well, it is strongly recommended that you have confidence in the basic equipment: dumbbells. They are a perfect and convenient to use. They are known for their versatility and are very effective exercise routine for anyone.
DS_Ventures
Im just now getting into blogging. While doing some searched I stumbled across this. Thank you for posting, and I will be visiting back often to use as I further my knowledge within this realm.
tapaswini
Thank u very much,darlong.
Thahir
Thanks for this valuable informations.
Ranae Rydeen
WordPress Video Tutorials-39 Step by Step Videos http://www.filesonic.com/file/199042372
wparena
Without plugin to pull content is good idea . Thank for article. Now I’m trying to write on it and apply my blog system.
How To Put On A Condom | How To Get Taller
“I’m not a programmer nor developer…”<— but still I believe that you are a master in your field….You are so cool. Thanks for the amazing articles!!
How To Get Taller | How To Put On A Condom
When I grow up, I want to be like you…:) Your posts are awesome dude!
rakesh
Thank
for so good collections !
Hackolo : Iphone and Android Jailbreak News, Hacks, Mods, Themes, Apps, Downloads, Games!
Awesome collection. Nice blog.
dexx
Excessive fear, anger, and work under stress last pregnancy, infants can lead to excessive hassaslığa. Intense emotions, going through the mother’s blood circulatory system and brain functions that affect the baby in some leads to the release of chemical
Shovan
Hello, Thanks for the post.
I want to auto increment css number in the stylesheet.
Any Idea how I can do that?
Cheers
Shovan
http://thescube.com
Brian
Nice Article! Thank you!
Jaki Levy
These are great WordPress resources – I actually just started digging into a really really solid book on WordPress 3.0. It’s got some really nice code samples, and is written by a few pro WordPress developers (including some from Envato). I’m actually giving away 2 copies of the e-book on my site – check out the details about the e-book and the giveaway here – I think you’ll dig it : http://bit.ly/lq20Ff
333rebel
Wow. Thank you very much for this :D
Suedyquew
у вашего сайта красивый диз, сами верстали?
мая родословная
UGG Laarzen
Hey! Wonderful post! Please do tell us when we can see a follow up!
parmjeet
Nice article.Thanks..
xinwei
Yesterday I found a similar article on another web site and didnt very get it, but your write-up helped me comprehend it better. Thanks!
daniel mamann resort
Hello! This is kind of off topic but I need some help from an established blog. Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about creating my own but I’m not sure where to start. Do you have any tips or suggestions? With thanks
Danny
Great article Thanks!
ionrane
I can’t get the code (in this article)
<a href="”>
to work properly.
I am trying something very similar to the “Display Feature Posts” the above.
I want the (latest) post in the “Meetings” category to show on the “Members” , announcing the date of the Next Meeting, using a page Template.
cat_ID=5, category_name=”Meetings”, showposts=1 Page=”Next_Meeting”.
I have been working on this for hours, and tried many variations from many websites, including some using the array syntax, and others from my own imagination;).
Problem is, I can get Either “1” post (which will be of whatever category was last posted), OR I get All posts from the requested Category. No variation I can drum up seems to honor Both requests.
I’ve read that other people are having similar problems, but I have not seen any solutions yet.
Any clues on what could be going wrong?
I am using WP 3.1.3, and have tried this on 2 different themes (an older one, and a more recent one).
I am new to learning php.
TIA for any insight offered ! :)
PS, this is a Very Nice website !
Macaroni Schotel
Thanks for the article, I just started my blogs with wordpress. Your information is really helping me.
SEO
Thank you for that very interesting.
Rob
This is a great article. It shows just how much WP can do. Back in the day, I thought of it as a primitive blog software. I was more of a far for PHPbb in the 2000s. Within the last few years WP has really become a powerhouse.
One thing to be careful of is the fact that it goes through huge changes very frequently. Sometimes plugins wont work when you update. Functions and other wp code changes…
As long as you keep your eye on how it changes, and gets better over time; there is nothing you can’t do with wordpress.
WordPress press user since 2006
arkadaş
Some nice tricks out there, keep on going and I will surely come back!
Web Developer
Awsome Article! Thank you !!!!
abhi
Excellent post. Nice explanation towards the code modifications. Please add how to create category pages with featured images float side by side.
طراحی وب سایت
Thank you for that very interesting.
hinhnendienthoai
thank you verry much your post
bangkok office
Very good, to be useful.
arkadaş
Mesaj verry çok teşekkür ederim
yash
how to display ad after every third post in home page ?
i want to put ad code after every 3rd post in my home page
how to do that
i am using this code right now
<?php dt_show_ads('position=Archives&before=&after=&title=्ञ′);?>
but it display ad after 2nd post
complex41
And then he handed you the thirty-five 45
jingxiamnh
Great job here. I truly enjoyed what you had to say. Keep heading because you undoubtedly bring a new voice to this subject. Not many people would say what youve said and still make it interesting. Well, at least Im interested. Cant wait to see additional of this from you.
Cheap Ralph Lauren Polo Shirts
Hey! Im at work browsing your blog from my new iphone 4! Just wanted to say I love reading through your blog and look forward to all your posts! Keep up the excellent work!
Kashif Shabbir
thanks a lot for this great post
Ian Thein
I鈥檓 pleased I found this blog, I couldnt learn any info on this subject matter prior to. I also run a site and if you want to ever serious in a small bit of guest writing for me if possible feel free to let me know, i鈥?m always look for people to check out my site. Please stop by and leave a comment sometime!
Zachary
The tip for “Unique Single template” doesn’t work if one is creating templates in a child theme. In that case, use something like: get_stylesheet_directory() . ‘/single-portfolio.php’
Thanks for the info! :)
wenwens
I am glad to be among the visitors on this fantastic website (:, thanks for posting .
SEO Consultant Don
Great information. This information helps deep SEO optimization on custom sites.
John Smith
Really challenging thank you, I believe your trusty followers might possibly want a good deal more reviews like that maintain the excellent work.
Is your computer pc running slow? Check why computer slows down – see easy fix
foredi lasusua
Terima kasih untuk tipsnya, saya mau coba semoga juga.
ครีมคูเวต
ขอบใจจ้า
Casey
Good tips. I use page templates a lot when I create themes to give the users a lot of extra flexibility without programming.
authentic nfl jersey
I am establishing a site and and i like to modify the concept.Yours appears to be like quite good! You may check out my webpage and inform me your view!
Scott
Here´s one way how to remove pages or categories from search ..
http://tocs-i.com/blog/exclude-pages-or-include-specific-categories-in-wordpress-search/
özbekistan vizesi
iyi
Me-Chat
wowowo, amazing your review…..:D
thanks…..for your article………………………….:D
please visit me
Florida Guy
Do you know of a way where you can select certain categories to not display in the category list in the sidebar but the posts still appear and be accessible through the RSS. I just need to remove them from the side bar. Would this be something I need to code (not a php guy at all) or is the a widget that you might know about?
chiefs jersey
buy ravens jersey
http://www.buyravensjersey.com
It Manged Services
Amazing post. thanks a lot for sharing.
Marinho
Hi,
I’m from Brazil! I found many things on blogs’s on the web, but your blog and yours sites are amazing and wonderful!
Very, very nice!
Congratulations!
Att.
Marinho
三便宝
which will highlight the “Gallery” button. Second item, if it is page with Page Slug “about”, add class=”current”.
漢方薬
which will highlight the “Gallery” button. Second item, if it is page with Page Slug “about”, add class=”current”.
Luanne Balasa
I dislike events each reddit items latest content articles basically to establish better content material. I like simply interersting content by means of main, particular tips.
rajneesh@ wordpress expert
Nice work , Good collection of snippets , I love wordpress for the hacks it provide.
Thanks for sharing.
Fbt
Am actually looking forward to being able to use wordpress let alone hack it…
3forever
thank you verry much your post find useful thing
Joseph Buarao
wow.. cool.. I will use your code to my theme
Mahabub
thanks for share this great coding. its helpful to me very much.
Jeremiah Reagan
This is a FANTASTIC resource! As someone who just started switching over from Drupal to WordPress, I have to say this is beyond “timely” – Great post and thanks for all the fantastic content – I too have had a lot of issues with the “categories” and setting my “variants” with them so to speak – but this post really clarified a lot for me. Thanks again!
Richard Martin
I love wordpress it is awesome but the themes is limited and some are paid. This is really a great article it helps me a lot of my worries! ^_^
Banko İddaa Kuponları
Very good tutorial here! Thanks a lot.
TP Verma
yesterday I have changed permalinks of my site from /%year%/%month%/%day%/%post-name% to /%post-name% , I have installed advanced permalink plugin and redirection working ok.
But problem in categories page & tab below header navigation bar when I click them it shows 404 error, but tag and archive works ok from widgets links. How to restore the category tab and category page so that it works as like before.
Previously it was showing in browser address http://newtechworld.net/category/tech-news/, and now it is showing 404 error, and when I click on cat name from widget area it is giving address like – http://newtechworld.net/?cat=18.
Also I want to know, is it not possible to show sub-categories below parent category in drop down in navigation bar.
Thanks in advance
Dave
Do you know if it would be possible to have a certain post or page show depending on which day of the week people are visiting the site. For instance if someone visited on a Tuesday the homepage would display a page that you have designated to show on Tuesdays then if someone came to the site on Wednesday the homepage would show a post or page that you have designated to show on Wednesday etc.
çeşme temizlik şirketi
cesmede nası bı hızmet almak ıstersınız bıze ıletın yardımcı olalım
Fuchmoumn
http://img402.imageshack.us/img402/4695/dasdasdx.gif
yemek tarifleri
Paintingdf on the tablet is fun, but to do cool things need work.
turkceanimeizle
how can we list our category posts orderby asc ?
Alquiler yates Ibiza
For instance if someone visited on a Tuesday the homepage would display a page that you have designated to show on Tuesdays then if someone came to the site on Wednesday the homepage would show a post or page that you have designated to show on Wednesday etc.
lamxung
Arcade games usually have very short levels, simple controllers, iconic characters, and increasing levels of complexity. They are designed as short adrenaline-driven thrillers compared to most console games, which have more complex play and stronger storylines. One reason for this is that since the game is coin-operated, the player rents the game for as long as their game avatar survives on the field. Any game on a console or a PC can be referred to as ‘arcade game’ if it has these attributes.