Some characters (e.g. the less than and greater than signs) are reserved for HTML markup. In order to display these characters as text, you must enter the HTML entities in the source code. For example, to display the less than sign (<), you need to enter < (entity name) or < (entity number). Among the entity list, there are quite a lot of symbol entities that we can use in layout design. For examples: → ♥ ♫ ✓ ✗ • ☞ ✁ ★ “ ⊕. Have you seen the snowman ☃ symbol before? If not, continue on this post to find more surprises.
The Advantages of Using Entities Rather Than Images
- It loads fast because it is text base.
- Scalable according to font size.
- Easy to change color and sizing.
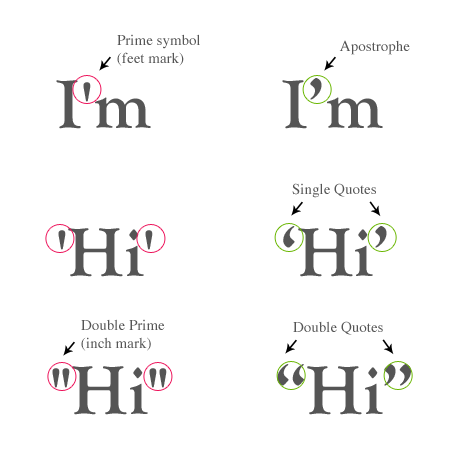
Apostrophe & Quotation Marks
Most common typography mistakes found on the internet are probably the misuses of apostrophe and quotation marks. We often misuse the prime symbol ( ‘ ) as the apostrophe ( ’ ) and the double prime ( " ) as the quotation marks ( “ ” ).

To correct this, you can use the right single quote entity (’) as the apostrophe. Use the left double quote (“) and right double quote (”) for the quotation marks.
Arrows
I particularly find the arrow symbols useful because they can be used as direction arrows or breadcrumb separators.
Link Separators
My favorite entities for separating links are bullet • ( • ) and dot operator ⋅ ( ⋅ ).
Trademark, Copyright, Degree, and Currency
The other commonly used entities are probably the trademark, copyright, degree, and currency symbols.
Trademark ™ | © Copyright | Registered Trademark ®
Degree: 29° | 26 ℃ | 60 ℉
Currency: ¢ Cent | £ Pound | ¥ Yen | € Euro
Symbols For Web Design
Here some entities that you can perhaps use for design layout:
✉ ✍ ✎ ✓ ☑ ☒ ✗ ⊕ ⊗ ☞ ☜ ♫ ✄ ✁ ∞ ♨ ☢ ✈ ☰ ☷ ♥ ★ ☆ ☺ ☹
Miscellaneous Symbols
Here are some miscellaneous symbols that you will most likely never going to use (but they are cool):
♔ ♕ ♖ ♘ ♆ ✠ ♂ ♀ ♠ ♣ ♥ ♦ ☣ ☮ ☃ ☂ ☯ ☠
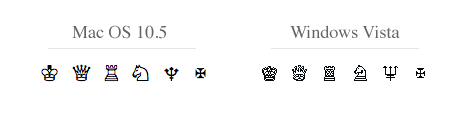
Rendering Issues
Note that Mac and Windows have different rendering system. The symbol entities will most likely appear different on different operating systems. Check before you use it.
Reference Links
- For a full list of entity reference, check Bigbaer.com – Character Entity Reference.
- W3Schools.com – Symbols Entities
- Webstandards.org – Symbol Entities








Calvin Tennant
I think its very important that you mentioned the rendering issues in there at the end. Most people don’t realize the massive differences cross-browser and cross-platform.
Xiawa
thanks!
this is very helpful :)
John Lascurettes
Dont forget about em and en dash (— and –) and horizontal ellipses properly set (&hellip); ellipses are not properly set with three periods (…).
PS: what you refer to as foot and inch marks (primes) are not actually primes. They are neutral apostrophe and quote marks. Primes, from a typographical and unicode point of view are actually different. Check it by searching first for “prime” in your unicode table and then for “quotation” in the table.
John Lascurettes
Damn, edited out the semi-colon by mistake. Horizontal ellipses properly set: …
Hirvine
The last three categories are rare on the net. I haven’t noticed them, but they are quite useful. Thanks for lining them all up. I did not even know there was a row/thumb/phone and email icons.
Rimantas
Just use UTF8 and type those characters directly (or copy from char palette).
jpk
Or copy them from copypastecharacter.com. A very handy site!
Design Informer
Thank you for this wonderful post Nick. It’s definitely very helpful for me, as I always get these wrong. I also think there’s a WordPress plugin for this, but I don’t remember what it was.
gummisig
Great post Nick, I tend to ignore these, especially good quotation marks. I studied in Denmark and they dont use the same as in english and we use something else again here in Iceland.
Check this list out: http://en.wikipedia.org/wiki/Quotation_mark,_non-English_usage
…and this list is also very good: http://www.starr.net/is/type/htmlcodes.html
…thanks for reminding me of this. Typography is the most important part to master in web design, not photoshop ;)
Luke
Here you can find many screens how demopage looks in different browsers on different operating systems:
http://browsershots.org/https://webdesignerwall.mystagingwebsite.com/demo/html-entities/
Luke
Nathan
I am not sure how you managed to get them to render so badly in Vista. Other than that, quite helpful.
Peach
Very helpful indeed. Thanks for sharing.
Mike Little
The problem with many of these is that they are not accessible to screen readers. The screen readers do not know how to pronounce many of them.
Particularly, I would discourage the use of arrow (or any other entity-based) symbols in breadcrumb trails: They are meant to help with navigation, but to a user of a screen reader they are a great hindrance.
crossyou
占个位子 ^_^
Shane
Those rendering issues are certainly worth noting. How much better do the OS X versions look? :)
Thanks for the info.
Dimox
I agree with Rimantas. When using UTF-8 no need to suffer with HTML entities, just copy and paste a symbol as it is.
Grant
Like this post a lot.
One small note, when describing the prime symbol in the paragraph about apostophe and quotation marks. you accidentally used an open single quote instead of a prime.
Martijn
I’m with Mike on this. I won’t be using these ’til I know what screen readers do with it.
Hirvine
@Martijn and @Mike, I think screen readers shouldn’t pronounce some entities at all. Whether entity should or how it should pronounced is up to the screen reader (software), don’t you think?
Otherwise bread crumbles would indeed be pretty annoying.
Rick
I am surprised that I have not seen a cheat sheet put together for these….
Tomas
With WinXP and Firefox I can’t see all characters, some are a box with numbers in it, why use something that isn’t safe?
web designer poland
Thanks a lot. Very useful. It’s pity that windows renders it so bad…
Russell Heimlich
http://www.digitalmediaminute.com/reference/entity/index.php is my favorite HTML character entity reference.
Arthur Brown
This is a great post. Thanks always insightful.
Ginchen
I’m not too fond of these entities. You’re all talking about screenreaders – I can’t even see 90% of the symbols here in my Feedreader! I would never use these, as you never know what browser the visitor is using or what special characters he has or has not installed on his machine.
As already said here, I would always prefer using UTF-8 and then just copying the symbols in, without any of that entity stuff.
uma mahesh varma
nice post… these are very much helpfull for designing issues ….
keep it up…
Elizabeth K. Barone
Nick, this was such a fun post!
Some of these are really cool, even if I’ll probably never use them. I do use the », «, ←, →, •, ·, and ♥ sometimes, though.
A few people mentioned concern about how they would appear on screenreaders, and I think it would be wise to not use them as the sole part of a design. For example, if you want your logo to look like:
Letters of L♥ve
use an image instead. Same goes for trademarks and copyrights, though I would assume those are safe since they are pretty widely used.
The same rule for anything web design applies here: when in doubt, leave it out. (:
Elizabeth K. Barone
Wiki has a long list of different entities, for anyone who’s interested: http://en.wikipedia.org/wiki/List_of_XML_and_HTML_character_entity_references They don’t have all of the ones Nick used in this post, though. I’m still searching, though, and will post a link if I find a better list.
Hallor
Mac OS kicks Vista ass as usual…
Great post, I had totally overlooked the Apostrophe & Quotation Marks thing. thank you!
Elizabeth K. Barone
Here is the best list I could find: http://www.bigbaer.com/reference/character_entity_reference.htm They’ve got umbrellas and lots of other goodies, but they don’t have some of the entities Nick used here. I think there are a lot of entities that we don’t know about, which makes for a fun Easter egg hunt!
The Frosty
That’s just awesome! I am totally going to snow man it up!
Rebecca
Much as I enjoy working with Photoshop using (x)html and css when possible is often the best decision as long as one remains aware of accessibility issues.
Fleshgrinder
I hope you all know that the way the symbols are rendered depends on the used font. You could use (for example) an @font-face declaration to implement a font which renders the way you like it. This has nothing to do with Mac OSX or Windows Vista.
And, more important then the above, it is better to use those things in utf-8. This way you don’t have to rely on the entities, just copy the sign or symbol you want as it is into your document, and Google will not parse some shitty entities.
♔ ♕ ♖ ♘ ♆ ✠ ♂ ♀ ♠ ♣ ♥ ♦ ☣ ☮ ☃ ☂ ☯ ☠
(just copied the signs)
Jan-Claas Dirks
I’ve found these triangle-shaped arrows extremely useful for table sorting and collapsable areas. ▲ (& #9650;), ▼ (& #9650;), ► (& #9650;), ▲ (& #9650;). Hardly found in any character tables.
Jan-Claas Dirks
oops. ▲ (& #9650;), ▼ (& #9660;), ► (& #9658;), ◄ (& #9668;).
Ginchen
Concerning the rendering problem in Vista, I just found this:
http://www.microsoft.com/typography/ClearType/tuner/tune.aspx
Maybe this helps? I can’t test it, don’t have Vista. :)
Abhisek @ AbhiTech
I use HTML Entity Look up by left logic. Works great!
Jim
I was eager to use the e-mail and telephone symbols, but them and most of the fancy symbols don’t work on IE and Safari…☹
(btw why are these 2 so unpaired → ☺ ☹)
Brands-and-Jingles
All 65536 UTF coded characters are posted on utf8.of-cour.se
Jordan Walker
Website wing dings, great write-up.
Matthew Cook
Very helpful list! Thanks.
Ryan
This is a cool post, however it would have been nice if the codes for the cool entities were given. Especially if you look at the source they are printed out not their value. The first reference may be good, but their page layout is near impossible to read.
Davis Carlos
Thanks for letting us know
Irene
Good! It’s Snowing ☃
vincentdresses
Concerning the rendering problem in Vista
Ivan Mišić
Very helpful! THX.
Jarod Taylor
What a great writeup. These are things that a lot of us know, but neglect to utilize. Good reminder, techniques, and recommendations!
Thanks,
Jarod
bstankowski
Perfect timing! I use some of these entities in my AIR app, and copying them worked well on a Mac, but Windows doesn’t recognize some of them. Thanks!
Skyte Media
That was a basic yet amazing post you made there. Definately will be trying some of these out in my designs.
Launched new website design – see what you think at http://www.skytemedia.com.
Click here to email me your comments!
Again, as always, an excellent post! Thanks
Adam B
Thats so cool, I knew about all the standard ones but had no idea that browsers would display all of the fancy ones too!
Matthew Aebersold
Great post! Thank you for this.
Ken Webster
Interesting post, but I find IE7 and 8 on Windows XP do not show many of the symbols. Chrome is slightly better. Firefox is required to show all the symbols correctly.
Anybody else noticed this, or is it just my computers?
Martin
Thanks…it’s an amazing post you have made.
Tina
This is so cool! Thank you.
Adam
Very helpful! THX
Mana
I cannot see the snow…
Andy
Good Article. It is useful to use a typography layout from Ilya Birman
http://ilyabirman.ru/english/typography-layout/
Elle
This was a great post! I really enjoyed reading it! Fun and interesting – thanks for posting!
Nick
hey nice post,
In the past when I’ve tried to use the → entity (right arrow) , IE6 unfortunately doesn’t like it…
All good if you dont need to code for IE6 though :)
Keith Davis
I’ve used a couple of these.
The proper quotation marks and coma look much better than the ones that most of us use.
Must try and use some of the others.
Adam Hermsdorfer
I’ve been noticing that when you pull WordPress custom page templates, you need to use the html entities or it’ll wack out the code. This list is very helpful. Thanks!
kok aan huis
Not all the symbols work on every browser…
grant tailor
awesome post
cool html entities
.
.
http://www.contestdesigns.com
design contests for cash pizes!!!
Webmaster Barcleona
Excelent html entities post, thanks!
BigM75
i cant understand this
pallieter
Helpful, thanks for sharing
ewitttas
html symbol make it nice this thing
nashekrashe
dont forget about russian quotes «кавычки»
Manni
Thats simply awesome. I had been using HTML for quite several years now but never realised that this is another aspect that can be used. As they say – People have their ownb perspectives and your perspective is amazing. Thanks for the lovely piece of information. Hope that I will surprise my boss too :)
james
its good.
Loan Expert
Thanks for the design concept
naran_ho
Excelent, but some symbols, don`t work on every browser…
Really helpful, Nice Post.
keith morrell
Great information, so many more options to choose from now :).
tj
What a great way to save on having to create images. Lucky for me, I can test on many different systems. It’s these little touches that make a website fun and interesting to look at.
S.
I had no idea there were so many different symbols you could use in html. But you’re right, I don’t think I will be implementing the Tai Chi symbol anytime soon. Great post!
Matt Zillhardt
Extremely interesting. Just a shame that the entities have such poor support and render so poorly on a Windows based system. I can see these being exceptionally useful as a workaround in HTML emails for users that automatically have images turned off / email clients that cannot display images.
An even more interesting concept would be utilizing these entities as the sole design elements along with typography in a website. Think I just got my newest personal project!
Ale
Sometimes I use some of those symbols, but now I know more. Very nice tutorial!
Keefe
It’s a shame that there are still a significant amount of users out there using XP which have ClearType turned off by default. Though I’m quite surprise that many people are not aware about the character entity reference.
Nedd
Wonderful information, this is exactly what I was looking for, thank you!
ranjit
Thanks its very information.. Rocking..
Steve
Although this page is full of good info, in my opinion it is about the most UGLY Page on the net! At least use CSS to style the links so they don’t CLASH with the background.
Touré
Waou this is very resourceful, I wished I was here before starting my web design project. I guess I need to seriously start applying some of the resources here.
Thanks
Augusto
This is very usefull, specially if you develop for other languages then english, like spanish, i use this on a daily basis.
Chen
It’s so beautiful!
My English is so poor
Steve Shearer
I like using these where I can – Thanks for the inspiration. I went ahead and made up a reference page with the most useful ones, using 48 pixel as the font size. You can view this display here: A Designer’s Guide to HTML Symbol Entities.
Anita
I use » (raquo) a lot and I like ·(middot) as a separator too.
Julian
Great job, very handy. Too bad that most of these characters a re not supported by chrome yet – nor ie6…
adedip
@julian I see all of them on my Chrome..do u have last release? about IE6 I don’t care about it anymore.. if everybody do like me it won’t be a problem anymore ;)
great post!
Andrew Miller
Thanks for this very useful article (one amongst many on an inspirational site) – I can never remember these when I need them. I note that ☣ is a biohazard sign not a chemical hazard sign.
Gopinath
Thoughts Hosting:- Domain Name Rs.92/-only, 10Gb space, 100 Email id’s, Rs.2600/-only. And for every domain get FREE extras over 7900/-. *Start Your Own Web Hosting Company Only for Rs.4000/-. visit: http://www.thoughtshosting.com, Contact:9059747833
Tanzanian designer
Found this tutorial very useful. I wasn’t aware of all the vast html entities. Thanks a bunch
MYO HAN HTUN
Thanks for your informative post. I used to see them in Webding and Winding fonts sets :)
Julien
That’s amazing ! I don’t know all of this entities before, thanks for pointing it out.
nikki
thanks.amazing
capsiplex
Found this tutorial very useful. I wasn’t aware of all the vast html entities. Thanks a bunch
pascal
Exellent travail comme d’habitude
lila vati
great website value calculator
Websitereckon.com
……………………………………………………………………………………………
SEE WHAT IS YOUR
Site Rank in on the World.
Over 4,34,000 quality Websites use a collection of useful features such as checking Google Page Rank (PR), Compete and Alexa Traffic Rank, Backlinks Checker, Server IP and Location on Google Map, DMOZ and Yahoo Directory Listings and more.
WebsiteReckon.com contains a collection of useful features such as checking Google Page Rank (PR), Compete and Alexa Traffic Rank, Backlinks Checker, Server IP and Location on Google Map, DMOZ and Yahoo Directory Listings and more. You can use it for various purposes include doing research before buying or selling website; want to find out how popular the website is; use it as SEO analytic tool to improve your site performance; or just about curiosity.
WebsiteReckon outstanding web analytic tools on the internet today. You can use it for FREE. More than website value calculation, are target specific Traffic, pageviews. Fantastic!
nilika
great stuff…………..
WebsiteReckon.com outstanding web analytic tools on the internet today. You can use it for FREE. More than website value calculation, are target specific Traffic, pageviews. Fantastic!
nice site design ………..
websitereckon.com
Mark
Thank you very much,
tres helpful
Tai
Hmm, a lot of these don’t appear with my system. This would suggest they are not universal. However, useful to just make images out of.
Lucy
Very useful! Thanks a lot! :D
Web Design
amazing…
thank YOU :)
Zoe
Fantastic post – not sure if I’ve already commented, but if so, it obviously deserves a second because I’ve come back for reference! I’ll be using these in my next project.
arvee
thanks… will definitely use this. ♥ so helpful.
aaaa
seriously, older than the internets..
yulianti
nice post… i’ll try this :D
code pixelz media
very good. I like the way you present your content.
utari
great post, very informative, thanks
ilham
thank YOU :)
eric
thank you for share :)
eric
wonderfull…
new inspiration for me.. :)
Kojeje
Wow.. nice html :)
thanks for sharing :)
doris
great post, very informative, thanks
Arief
I just now from you.. .thanks. your blog is very great
kai
so inspirative… thanks for info…
rio
great post, very informative, thanks
:)
surda
cool.
George
These symbols are a great options for limiting the use of images in your designs. Alternatively, you can also create your own fonts via Cufon that are image fonts that will do the same thing and still allowing you to control size and color. Great post though…
ikkez
i’ve never thought that there could be so many useful icon already included in the system charset. thanks for sharing.
Melvins
Useful tutorial. I was not aware of so much like these. It gives new idea as well as suggestions about design. Surely I will use it for making my designing more creative.
Los Angeles Web Design
mikwillson
Your article’s resource box should help to persuade your readers. No matter how amazing your article is if it’s not succeeding in driving traffic to your website cheap uggs
pnamajck
thanks for the note on using apostrophe instead of prime . . . to think i been doin’ it wrong for the past 15+ years.
Henry Peise
Though white iphone 4 is at high price, but with all-powerful function, we can see lots of people just crazy for the latest white iphone 4.
Juno Mindoes
White iphone 4 Conversion Kit is now the hottest iphone 4 piece that you should get!
oky
wowooohhh, i like it…. thanksfor info
1625
顶
Uçak Bileti
semboller oldukça iyi
Ben
my comment got eaten.
Outlet
Great concepts on this website. It’s rare these days to find websites with data you are seeking. I am happy I chanced on this webpage.
altın çilek
I always follow your site thank you
hcg damla
thanks for the note on using apostrophe instead of prime . . . to think i been doin’ it wrong for the past 15+ years.
canufathomit
Great Page – Some of the most useful [creative] information I’ve seen!
How To Put On A Condom | How To Get Taller
“I particularly find the arrow symbols useful because they can be used as direction arrows or breadcrumb separators.” it works for me too. I get confused in sites where I need to find the sign up, register, login…if you know what I mean…:) this is amazing..Thank you.
How To Get Taller | How To Put On A Condom
So that symbol was Tai Chi. I thought it was for Kung Fu. :D This is a great read.
panax clavis
I always follow your site thank you
ORJİNAL PEMBE MASKE
thankss good site
Matt Best
Awesome! Was looking for this! Thanks
SEO
Thanks guys for the offer.
orhanbt
This is verry good
game
Wow wow !!! The information is very interesting. Can be used practically.
Dazle
Heads up. Broken link on this post.
http://www.bigbaer.com/reference/character_entity_reference.htm
xbox 360
Thanks. For data good.
hotel near suvanabhumi airport
This is the most smashing trick I’ve come across ever! Thanks a lot for sharing.
Moliva
Heads up. Broken link on this post.
Martin Stoeckli
That’s a really helpful post! I visited it frequently and it inspired me to write a font character map, to get an overview over available symbols. The overview can be found here: http://www.martinstoeckli.ch/fontmap/fontmap.html .
Thanks again for your your excellent site.
custom bar stools
I have read several just right stuff here. Certainly value bookmarking for revisiting. I surprise how a lot attempt you place to create one of these fantastic informative website.
Chasidy Monroy
I have been exploring for a little for any high-quality articles or blog posts on this sort of area . Exploring in Yahoo I eventually stumbled upon this site. Studying this information So i am happy to show that I’ve an incredibly just right uncanny feeling I discovered exactly what I needed. I such a lot surely will make sure to don’t omit this site and give it a glance regularly.
John
For quick encoding I use http://www.html-entities.org/
Nichol
I like the helpful information you provide in your articles.
I will bookmark your blog and check again here frequently.
I am quite sure I will learn many new stuff right here!
Good luck for the next!