Today I would like to talk about blogs that have a unique design for each post. They break the traditional blog layout by designing a different theme for each post based on the topic. Designing a different layout for each topic requires a lot of time and creativity. So, we should appreciate these blogazines who spend their extra time to make your reading more pleasurable. If you would like to join this unique post trend, below are some excellent examples and WordPress tips on how to implement it.
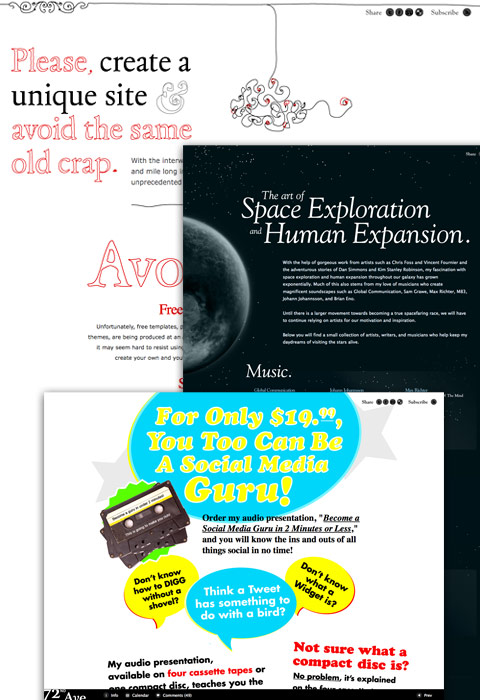
72ave
Every post on 72ave is well planned and designed — from color theme to layout to typography. Truely amazing work!
Dustin Curtis
Dustin shows a table of content on his landing page. For each post, there is a different theme that goes with the topic.
Kyle Fiedler

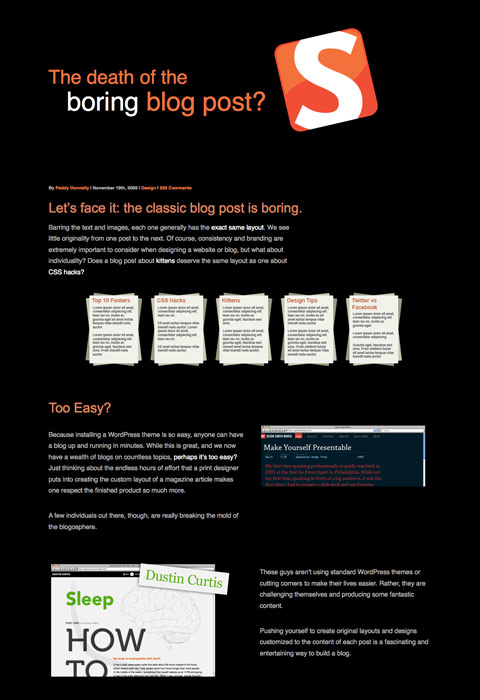
Paddy Donnelly
The interesting feature about Paddy’s blog is he gives hint about the next topic at the end of each post.
Jack Cheng
Beside the unique blog posts, I’m particularly impressed by the scrolling timeline navigation located at the top.
Gregory Wood

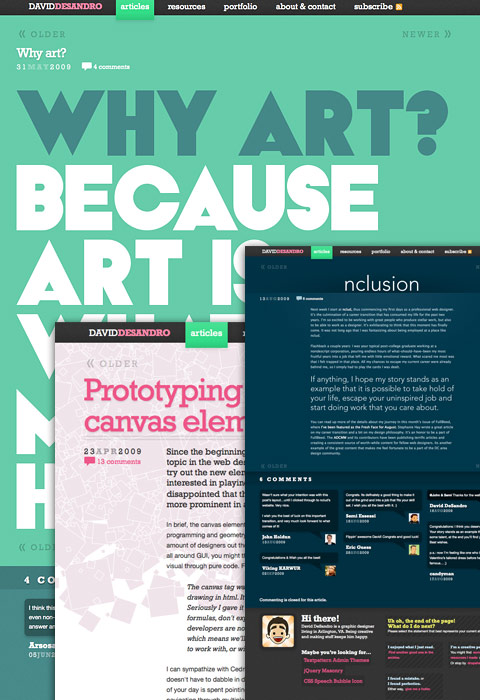
David DeSandro
If you worry about site branding and consistency, here is a good example to solve this problem. David DeSandro plays around with the content and comment area, but the header and footer remain the same.
Jason Santa Maria
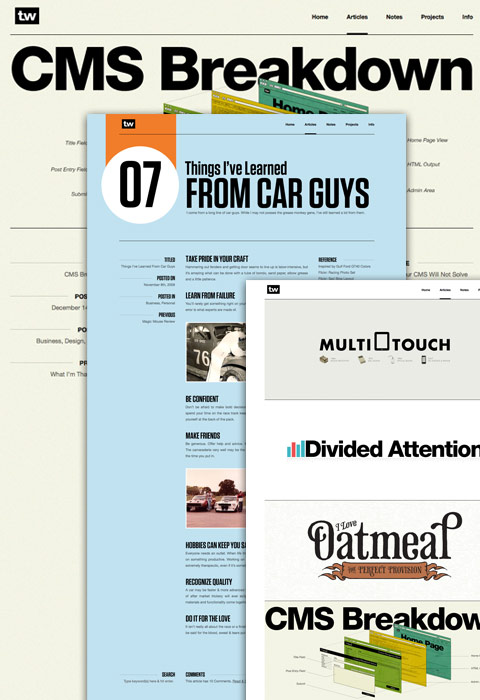
Trent Walton
Trent Walton made it so easy to manage his blog posts by keeping the header and footer black which goes well with any light color theme. What make this blog stands out are the background images, color theme, and typesetting.
Occasional Unique Posts
Is unique blog post design taking too much of your time? Try to do it occasionally or on a special post like Smashing Magazine and Designer Informer.
Tips For Creating Unique Posts With WordPress
Creating custom post layout with WordPress is relatively easy. I find the easiest way is to design the blog posts on your local computer and then call the custom stylesheets with the WordPress’s custom field feature.
- On your local computer, first create a folder (eg. drafts) to store your blog posts. Duplicate a copy of your theme’s style.css file in the draft folder. For every blog post, create a new folder (eg. custom-post-title).
- For each post, create a new HTML file for writing and a new CSS file for custom layout where you override the theme’s style.css.
- When you are done with the draft and the post design, upload the custom stylesheet to your server. In the backend, create a custom field (eg. custom-style) where you input the path of the custom CSS file.

Now in your theme header.php file, add the following code after the main style.css.
<?php $customcss = get_post_meta($post->ID, 'custom-style', true); ?>
<?php if ($customcss != "") { ?>
<link href="<?php echo $customcss ?>" rel="stylesheet" type="text/css" />
<?php } ?>









Maverick
i really love this site. you’ll post some really good articles. thanks for the posts.
andriansyah
thanks for inspiration
renduh
Great collection of unique post blogs. I’m trying the same thing out on my blog http://www.acwe.co.uk and I think it makes for a much more interesting site.
I’ve gone for keeping the header and footer the same too as it really keeps the site looking like one entity despite the different styles of pages.
Definitely a huge design step forward for the humble blog and, as a newspaper and magazine designer by day, it’s great to see websites getting inspiration from other more traditional media.
Michael
Some really nice examples here – the furthest we went was to make big images for each blog post!
Jim Hutchinson
This method is easier than creating a new theme for each post. Using an HTML file is good for checking the appearance, but not for writing your post. There are other tools for that, including BlogDesk, Windows LiveWriter and even a text editor.
Chris Thurman
I’ve always wanted to do some posts like this but I figured I posted too frequently to give it a try. Then I saw the posts on Design Informer and Smashing Magazine and it may be time to throw my hat into the ring. Thanks for the wordpress tips too!
Kim
Great post, I wish I had time to spend on my own blog rather than building other people’s :) I need to go over it, though, I have plans.
robert
this information good, i like it’s
Graphiste Shane
I am a French designer, I come regularly to your blog
thank you for this article.
Here also a link to the video of my communications agency: http://www.youtube.com/watch?v=9yNdCFLLWks
Nicole Foster
Wow, those are some really attractive posts. I never knew it was somewhat easy to create custom posts like that. I’ll have to give it a try because I feel like my posts are plain and maybe boring.
Lauren
This is a great way to spice up your blog. I just feel that a few of the examples are just a tad too unique per post.
Sites of Jason Santa Maria, Trent Walton and Jack Cheng, for example, do it best. Their posts are unique, but you never feel like you’re on a different website. There is consistent navigation and logo as well as a coherent brand throughout. Some of the examples are super creative, but I feel a little lost from post to post.
Great article nonetheless!
Steve
The ThemePerPost plugin makes it easy to have different themes for one or more pages on WordPress blogs.
http://www.steveify.com/themeperpost/
Sarah Sarniak
Thanks for sharing these, they’re so cool. I especially love the 72ave one. I, however, do not have the patience to make a different layout for each post, but it is such a cool effect if you do take the time.
I bet you each of their visitors are curious for what each new blog post layout will look like so they probably have a higher pages per visit than other blogs do.
Yaron Schoen
Great post. I truly believe that this is the way the web should be going. If there is anyone out there saying that this is just a trend I would say that the same could be said about designing in templates. How is designing an article a trend, isn’t that what we designers do…?
BTW I am pretty insulted that my site isn’t up there :p http://www.yaronschoen.com never-the-less great post!!
Section09
While I think some of these are great (Paddy Donnelly & Trent Walton), I feel that some are a little hard to follow. After a while clicking through each page I just got tired of doing so. I felt like I was going to a different website on each click. It also feels these are designed only for other designers to appreciate. The average web user might get thrown off. Props on the work but don’t go overboard. Actually found it ironic that one of the quotes said “Why is your website a confusing mess?”. Thats how I felt about a lot of these. For me, what makes a good blog post is the content, not the pretty pictures around it.
kgordon
This is a brilliant way to spice up your blog and keep your readers constantly coming back to see what changes will be made per post. Making these unified also add a unique element to the design and layout for ease of reading. By having a common theme between each post, however, allows the reader to know they are on the same website, and not continuously jumping around from page to page. As Paddy does, it is a smart idea to slightly hint to the readers what the next article will be like, to entice readers and make them anxious for the next post to come!
Nicolas Franz
Great post, thank you Nick! I would like to request you a subject for (maybe) a next post, please: what’s (according to you) the best way to learn PHP, JavaScript, jQuery? I have already passed through the “gate” with those programming languages, I know the basics and enough to webdesign, even knowing that it could cost time, but what do you believe could make life easier to new webdesigners? any tips?
Regards.
Bill
Another site utilizing the custom designed blog post is http://www.terrafirmaclothing.com What’s different here is it’s actually a company that has started doing it, not just a personal/design blog.
Eric
I’ve recently been experimenting with this concept on my blog at http://www.zombiepriests.com . It gives me a regular design challenge while still keeping within the framework of a basically simple blog format.
Christel
Amazing examples. Are these just as easy to do in Blogger?
BigM75
very good ideas to
AKGrenier
I dig every last one of these. I do have three questions:
1. If you hire a designer or don’t design naturally on your own, how can you do little things to take a step towards this direction without having the time/skill commitment that these folks clearly have (i.e. I design my wifes blog – redesigning as we speak – but can’t do a design for every one. Is there something we can put in place where she can make some simple tweaks for each post?)
2. Do readers want this? So many magazines started as PDF or similar versions of their print copies. But readers wanted snippets of info in very readable formats. A couple people have mentioned, this – but I just don’t see some of these formats fitting a busy web browsers desire for readability
3. How do they look on mobile devices? I’ll check tonight, but I’d guess they don’t transfer too well. More and more consumptions happens on the go – any examples of making the design translate to mobile in such a beautiful fashion?
Again – love them all design-wise. Just curious on ease for standard bloggers and functionality for the reader.
max
I just love how every post is a statement in itself and has its own theme to enhance the posts content.
WPSecurityLock
Thanks for sharing. Reminds me of a great quote, “Some people weave burlap into the fabric of our lives, and some weave gold thread. Both contribute to make the whole picture beautiful and unique.” (unknown author). BTW, your site design is beautiful and unique as well.
lo laa
WebsiteReckon.com contains a collection of useful features such as checking Google Page Rank (PR), Compete and Alexa Traffic Rank, Backlinks Checker, Server IP and Location on Google Map, DMOZ and Yahoo Directory Listings and more. You can use it for various purposes include doing research before buying or selling website; want to find out how popular the website is; use it as SEO analytic tool to improve your site performance; or just about curiosity.
check your website real value:
websitereckon.com
thanks
Jordan Walker
It is always great to have a unique look and feel to your blog. Adds to the brand!
Jonathan Butterworth
That is a great idea. I have looked into that before and found a plugin that allows you to create a post template instead of the usual page template in WordPress. The solution you provided would be great too.
The only thing I would worry about is keeping a consistent brand throughout your website. I wouldn’t want frequent visitors to be confused as to what website they are on. Maybe a few consistent features to identify your brand.
Ginchen
I absolutely hate websites that change their whole appearance at almost each click. Sorry. I really do.
It is super confusing, disturbs my peaceful surfing experience and makes me want to leave the site immediately. There’s no way I could ever get accustomed to it.
Rob
@Ginchen Then you must really hate magazines.
AGarcia
You can use the WordPress Theme Thesis that allows you to use a different CSS class for each one of your pages. That way you don’t have to modify the wordpress files which you will lose on the next upgrade.
Great post.
Daniel Long
This post has some really good web design and wordpress examples. I think using a different theme for each post is a great way to catch people’s attention and keep them interested. A few examples i like especially are the Paddy Donnelly, Trent Walton and I really like the typography used on David DeSandro’s blog.
Ginchen
@Rob: You’re right – I really don’t enjoy reading magazines. :D I never thought about the reasons though… Maybe there is a connection there. ;)
Affordable Website Designs
I do not think its wise to have a different design for every topic. Its a lot of work. A person should be spending time for back linking and SEO. To get traffic to the website. That to me is worth it.
PJ
Julia
I don’t understand how people like Ginchen or PJ can honestly say they don’t approve of this. I mean, this doesn’t mean it replaces normal blogs, it doesn’t mean it is the only or best way to blog – it’s just a very good example what creative people can do! We should strive for more than just commercial thinking, and we should certainly spend more time on designing than on SEO! (sorry PJ, but the first word that jumps at me when I look at your website is “cheap”.. how depressing is that!)
Tanzanian designer
I agree with some of the other comments. I feel that subtle changes coinciding with the topic in hand is much better. Although I do think that the work shown above is pretty cool.
Kevin
Can see this for a magazine site like WIRED or something similar, but could get really confusing for the average web surfer. Most people browsing would get totally lost!!! We all get it because we’re designers. Some great designs though.
Cheers
Asko
Very awesome snippet, im sure going to use that somewhere!
Empress
I still find simple layouts and designs more meaningful and convenience…(:
DT
nice this and l am so happy that you dont use thesis bec better like this
capsiplex
Can see this for a magazine site like WIRED or something similar
agenerousdesigner
I won’t read back the 4 page of comments, so maybe somebody already mentioned:
I would avoid using absolute urls in the custom fields. The blog’s url and the upload directory could change and therfore it should go into the php template snippet. More future-proof I think.
Nice article, thanks.
jessica
I wanted to make a custom home page for a blog that looks like a website instead of a blog. Would this method work for that.
Nikki
That’s a lot of work but a very cool idea.
Pulamica
I don’t usualy comment, but I have to say, this post is really great. Could you send me some more details at [email protected] ?
Icons download
well i am a great icon lover. and have collected more than thousands of the icons.really i will appreciate you for your very very decent and cool Efforts. keep it up. it will leave a very decent impression when added to collections.
Kingsofweb.com
I love those designs; it’s great to see people and companies pushing the graphics side of web design.
Bloke
There are some lovely blog designs included here- real food for thought. None are as nice as Web Designer Wall though.
mariasunarto
beautiful design blog , best your future , start sucesses
nilika
great stuff…………..
WebsiteReckon.com outstanding web analytic tools on the internet today. You can use it for FREE. More than website value calculation, are target specific Traffic, pageviews. Fantastic!
nice site design ………..
websitereckon.com
小刚
能告诉我 你这个 主题哪里有下么?我很喜欢,是否能分享一下阿
özel ders
people begin to socialize the Internet continues to grow, albeit virtual. Blog is good. I love those designs, it’s great to see people pushing the graphics side of web design and Companies
Simon
How awesome is word press on a scale of 1 to 10? Friggin 100!
As always you are #1 all others are #2 and lower.
Web Design
beautiful! thanks forsharing
Website Design
It takes lots of time to make custom designs but for some valuable content it’s worth it.
Thanks for the recap on how to customize unique article pages
diedetektei
Hi, thanks for this Web Designer Wall.
Dwayne
I like the idea of individually designed post. I’ll bet that it could be a bit of work to accomplish it. Full time job I think.
Carly
I love your showcase and the tips you’ve included too. I like how these sites keep strong branding between their posts, so you can tell it’s the same site – not that you’re on a new site.
I.T MONTREAL
Great ideas for blogging design!! Every blogger has a different perspective and sense of style; so by creating a unique design it brings about a more personal page for the blogger and for the commenters on the blog. People will automatically be more attracted to a page that is more aesthetically appealing and thus have more probability to write on it. Also, as mentioned, it allows readers on the page to enjoy the little design details and brings forth a more pleasurable read. Also, because there is so much design implements on the bloggers site, it shows the readers that he/she put a lot of time and effort into it, the blog is important and thus is most probably checked often and there is an active exchange of conversation on given topics..
I.T MONTREAL
Great ideas for blogging design!! Every blogger has a different perspective and sense of style; so by creating a unique design it brings about a more personal page for the blogger and for the commenters on the blog. People will automatically be more attracted to a page that is more aesthetically appealing and thus have more probability to write on it. Also, as mentioned, it allows readers on the page to enjoy the little design details and brings forth a more pleasurable read. Also, because there is so much design implements on the bloggers site, it shows the readers that he/she put a lot of time and effort into it, the blog is important and thus is most probably checked often and there is an active exchange of conversation on given topics.. .
Karl
Great idea, but from a business blog perspective its too time consuming? Would definately be worth a crack at on personal blogs tho!
april
if you want to find some good designer jobs go to http://www.designer-quotes.com.au/
ekozul
i like it,
thanks for sharing..
Coder
Hey thanks for posting this! Very helpful, I’ve started to use php more and more, thanks!
ndrew
love David DeSandro’s site
great home page i guess with a nice color..
=)
utari
all of the web design is so cool, great!!
phoenix web design company
Hi Montreal,
I like your comment. Your ideas sounds good!
i shall get back you soon to get a bit of help.
will chase
Media Monitoring
I like Kyle Fiedler’s. It’s neat and kind of color-coordinated. I personally like the flower vectors in you site too! very pretty!:)
code pixelz media
wonderful article very helpful inded.
Judith Norris
Mountainview Music Studio is all about learning music through playing the piano. Students are taught the traditional method of learning to read music, not names, lines and spaces, and rhythm. The instructor has a degree in music education and has taught public school music as well as private lessons for over twenty-five years. Her gentle, calm approach to teaching comes from a thorough knowledge of how children or adults learn best.
Mountainview Music Studio is a full teaching environment with a Knabe grand piano for lessons, a Roland digital full keyboard spinet with prerecorded accompaniment tapes to play with to enhance rhythm and provide ensemble experience.
Penang Web Design
wonderful article…thanks….
digitaldogs
Custom Web design and Development Company specializes in offering complete range of internet marketing & online solutions to improve your communications, sales, business efficiency, and customer satisfaction.
English Chinese Translation Services
I truly believe that this is the way the web should be going. If there is anyone out there saying that this is just a trend I would say that the same could be said about designing in templates.
Arshad Cini
I’^m gonna try custom post design for a few posts
Thanks
Internets Worst Garbage
I kind of find the different blogs annoying, but that’s just me.
Online Marketplace
Its a superb post.
Tamba Budiarsana
This is the result of the hard work of creative people, I can only admire.
:)
au pair
ah all the sites are really nice and great. For me #1 is site no 3
Melvins
Designing of any website is not an easy task and it requires lots of creativity.It is also time consuming task. I must say, the blog post has very artistic layouts and the given wordpress tips are very useful.
Web Design LA
James Alexander
what about a custom content tags? I mean where the Content is going to appear as long with other stuff. because Css only is really useless.
Las Vegas Web Design Company
Informative and helpful information for new companies of web designer and web development.
Las Vegas Web Design Company
Premier pixels
What a great thing.Ireally like it
Arman
I’m a nubie blogger.. I’ll save this page..
wikeson
This is a great inspiring article.I am pretty much pleased with your good work. ugg classic cardy You put really very helpful information. Keep it up. Keep blogging.
willsons
I really appreciate your professional approach.
Your article very interesting,uggs
outlet I have introduced a lot of friends look at this article, the content of the articles there will be a lot of attractive people to appreciate, I have to thank you for such an article.
self defense products
Thanks for the great post. I will use your tips to create unique posts on my wordpress website.
whiteiphone4
There are some lovely blog designs included here- real food for thought. None are as nice as Web Designer
Henry Peise
At 7 June, 2010, the latest iphone 4 generation was announced. It’s been a high time to get the iphone 4 white, or we may lost the fashion trend. Don’t we?
Juno Mindoes
It’s sorry to hear that Some white iPhone 4 buyers have reported signal reduction when the phone is held in certain ways, especially in the left hand, as the antenna problem is in the bottom left corner of the phone’s side casing. Is that mean i have to wait longer to get the white iphone 4?
Zarren Song
this is great article and the web design is beautiful.
altın çilek
I’m a nubie blogger.. I’ll save this page..
hcg damla
There are some lovely blog designs included here- real food for thought. None are as nice as Web Designer
Rachel Devine
This is a great post. Your site is really well done. Thanks for all the informative blog posts!
Corrective Eye
The blog is full of information. I love to know the newer things all the time. Your provided tips are very helpful.
SubmitArticles
Nice article, we really loved it. Do you mind sharing it on http://www.writetube.com? You can also consider submiting your articles, press releases and videos to this site as well. It is again one of the best and non-spam site. It accepts all non adult content.
bonds
I’ve found this post very informative and your tips are very helpful. I am learning wordpress and I am gonna keep your tips on my mind all the time. Thanks a lot.
Office in Singapore
This is great!!!This topic is truly relevant to my field at this moment, and I am really glad to discover your blog site.
Singapore Offices
Splendid work. Thank you so much for this post. Interesting content.
dexx
age of heart attack decreased with each passing day, he said.
TheVIvienne Marie
Such great designs are worthy to be paid soon, I would consider some for a design on my upcoming site chimney cowls
web designing
Good posts on this web designing blog make me read this blog again and again i liked this blog very much This blog has got all the useful stuff that i wanted to know about.
web designing
I like the look of the Web Designing Wall blog both the designing and their content is cool.
aandroid
I thank you all. writing on the web is truly inspiring in building and designing in a modern web interface.. Great,,
complex41
And then he handed you the thirty-five 45
Jhun
Nice blog you got here. It really helps a lot on the info you are giving. I also created a blog similar to this one. You might wanna take a look at my blog http://www.phil-gabriel.com/ too. Please keep updating your posts. I will bookmark your page.
Moliva
I thank you all.
Singapore Web Design Company
I have introduced a lot of friends look at this article, the content of the articles there will be a lot of attractive people to appreciate, I have to thank you for such an article.
maxOman
Thanks for the WordPress tips… now I have some more ideas for my blog
Richard Hanley Jr.
Just beautiful. That is the way the web should be.
Hats off to all of them.
odesk test answer
Suddenly i got this blog really interesting .I know all of guys are well developer .
thanks
Shahin
myclemash
I thank you for all web designer wall
tori
Such kind of template’s very helpful for create good ideas and create immaculate design so thanks for shared valuable post with us,
Web Design Michigan
Danny
Some great wordpress blogs on here. I like the idea of David DeSandro blog
Free wordpress installations
Cool, thanks for sharing will definitely bookmark this!
John Ryder
Really great site. Your ”Trent Walton” topic is good. i read this topic.
nhteoman
NHTE specializes in providing web design and development, Graphics design, Seo with excellent product to ensure 100% customer satisfaction at best price.
iWeb Expert
Thank you so much for sharing these superb tips! I am so impressed of the designs and I complement the creativity behind these works. The designs are catchy and will surely get the user’s interest in reading the blog post.
DymoLabels
hi sir
it really nice work
I love those designs
thanks for sharing
keep it up
Jason Steward
Your blog is very nice.
I appreciate, cause I found just what I was looking for.