If you are looking for inspiration for grid and column design, here is a nice collection of 32 column-based websites. These sites show how grid layout can be applied on various type of sites — whether a massive content editorial site or just a personal blog. Check out how the layout can be divided into 3 columns, 4 columns, a mixture of narrow and wide columns.
Editorial Sites
First let’s check out some of the famous editorial sites. Can you imagine how these sites would be organized without a grid system due to their massive content?
- The New York Times

- National Post

- Guardian

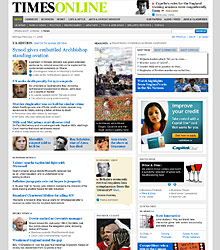
- Times Online

- Frieze Magazine

- Wired News

- The Morning News

- Porfolio

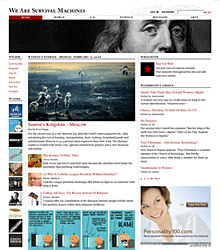
- We Are Survival Machines

- UX Magazine

Grid in blog design
Here are some of the blogs that adapted the grid style. I have to specially mention Khoi Vinh, who played the big part in grid web design.
- AI Alex

- 5 Thirty One

- Subtraction

- Astheria

- Jeff Croft

- Hell Yeah Dude

- Jon Tangerine

- Mark Boulton Design

- The Technology Herald

- Gapers Block

Break out of the box
Column design doesn’t mean you have to be within the box. See how you can break out of the box by using images to form unsymmetrical shapes.
Columns on eye-catchy background
Getting bored of the white background? Here are some good samples of column layout on graphical background.
Boxes and Columns
Content can also be organized into evenly distributed columns and rows.












Anomym
I think newspapers only want to get as much text on one stie as they could.
Spencer
Cool. Great post. :)
Wallace Rodrigues
This is going to be a big inspiration for a WordPress theme I’m brewing. Cheers!
David Hellmann
a lot of good stuff, nice!
Kai
Best list ever! Seems like you checked my bookmarks. just kiddin’ ;)
Christina
Interesting collection, I always love your showcases of websites!
naran_ho
mmmmm, interesting, the old layout in a modern media,,,,mmmmm
Ramon
Good collection of great examples. Thanks!
Davey
Damn, Nick. How do you manage to do that? I’ve been looking for some inspirational multi-columnar layouts recently, and BAM, you’ve just posted a load. Nice one.
maize
thanks for this grid collection.
the structure of the editorial site would be very helpfull for my next work ;-)
claireinvisable
Thank you for this, I am always trying to compare grid and box structures for websites, gives a great overview.
Thanks!
Dylan B.
A lot of sites use the grid for layout, but I dislike when they don’t hold the grid structure up into the header. The content body is nice and structured but the header falls apart and everything is just put where ever it will fit. Khoi over at subtraction.com does a really great job of keeping the grid structure through the header, and I believe it makes the site design. oh and BTW Jeff Croft redesigned his site a couple days ago.
Great Post.
bweb
Guess that you spent a lot of time prepairing this stuff soo big thanks! Nice collection.
SE7EN
Del.icio.us list! I always want to read something like this.
giackop
very good thanks for sharing..
Dejan Cancarevic
here is another good example http://www.3kolone.org/
Foxinni - Wordpress Designer
Very very nice. I’ve ween a post like this before. I’m starting to become a huge fan of grid layouts. It’s the way to go if you grow.
Great post and will be checking in regularly for ideas.
Kerry
I love grids! Thanks for the write up.
Khaled
I was waiting for a post like this one since …. now I’m happy, thanks to you WDW …
keep it strong!
Elton
Thanks
A little off topic but how do you keep a track of all the different sites that you refer to in posts like this? Surely they are not something you just stumble across when you get an idea for an article – are they?
Nick La
@Elton – In case you don’t know, I also run Best Web Gallery. So, a lot of bookmarks are collected from Best Web Gallery.
Nick
neil
Sireh Dan Cengkeh have creative use of rotating picture script and change it with random quotes. cool
Devon
Columns are great, but so is whitespace. Too many columns or too little spacing between columns tends to confuse visitors rather than aiding in the flow of the page. Unless a page is animated, it should usually follow the same top-left to bottom-right layout used in print design.
For those who want to experiment in grid or column layouts, check out blueprintcss.
rogerhaus
Congratulations!!!
I love your site.
Thanks
Mubashar Iqbal
Nice complication.
Lots of similar examples at Design By Grid:
http://www.designbygrid.com
Thiago
I am Brazilian!
Eu adoro seu site!!!
bali web designer
Awsome list nick, i love it and thanks for sharing
Braintrove.com
Great collection. Useful examples.
Andrei Gonzales
Brilliant List. I love these sites. Some new ones I haven’t seen a few of these yet.
Sean Hodge
Great Post. Really good roundup of good uses of the grid. I like how you start conservative and then move to cases that break out of the grid in areas and use interesting backgrounds. Thanks.
Sam Hardacre
Although I’m just starting to get the hang of implementing grids (I think), I have a good understanding of the power you gain from using them. I’ve seen many of the examples above before but will certainly check out the ones I’ve not seen. Some really interesting looking designs : )
CZephyr
Those are all very typical ways of applying a grid to a website. A grid can be (or at least should be) applied to any website or design. Columns can be filled with white space, and they be covered with excessive amounts of text (like you have shown above.) I don’t think this could have inspired anyone to think outside of the box and that’s a shame because grids are a really great way to start an excellent design.
Chris Laskey
Ahh, Grid designs give me the warm fuzzies. Learning how to structure designs around a grid was a pivotal experience in learning how to improve my designs. There’s a lot of lessons learned from grid alignment that transcend pure grid sites (and lets face it, the graphic designer part of all of us likes to break out from time to time!).
Thanks for taking all that time to compile example sites, it’s a great resource that I’m definitely bookmarking for the future.
Cheers
Robert
Hello! Thanks for the inspiration. I love the grids, and I’ve got lots more to learn about them.
Funny thing is. Me and my buddy started on this swedish xbox-community site back in 2006. We didnt think of grids when we got started with the design. The only thought was to have the desing kinda clean and organized. Now aftewards that i got around reading more on grid-design I’ve realized that the site actually very griddy indeed. Truly a happy kind of accident. :-)
check it out… http://www.xboxer.se.
Katalog Stron
Good compilation and very inspirational.
hellyeahdude.com
Thanks for the feature, we don’t use grid layout as a form of trend, we use it as a form of information architecture. Very much so like NYTimes.com, Khoi Vinh I believe is the design director at NYTimes and would have much to say about the Web site.
Very neat stuff, everyone should be interested in. Thanks again
Lawrence
Awesome list!
ahnShev
nice, inspiring post.
Rowan
Useful article as always, I’m starting on a redesign for the website I run and need some magazine-y/grid inspiration!
web design, almog , media
as always very good and useful Thanks
Jan
thanks for showing me that not all grid based designs are in minimalistic/boring black-white colors and shapes
Lever
I was just about to embark upon researching this subject for an upcoming redesign and you’ve saved me a job. Thank you, you’re an inspiration and a great help :)
Jeff Harvey
Great article…good examples of many different uses for these types of layouts. However, I was hoping you would mention and provide examples of GRAPHICS-INTENSE sites that utilize columns/grids as placeholders for organizing images (and corresponding content with added behavior). For example, sanslimbo.com uses a 4 column with header and footer grid to hold different images, each column styled with CSS , each with javascript controlling behavior of content.
Jason Milburn
Great post as usal. Love this site.
Kenneth
Great and inspirational post! Thanks.
selcuk
thanks very useful, i am bored about tables, grids etc.
Ackley Media
Awesome List!
Thank you very much for these. You got my bookmark!
Awesome header on your site… I love it.
spoon
nice list! this is what i’ve been looking for…
good job!!!
Ralph
Thank you for this great list about “Grid and Column Designs”.
I like this style extremly and some great websites to have in a list completly… thanks a lot.
Ralph
Dom
Excellent article. See http://www.swissinfo.ch/eng we use equal columns to manage the grey vertical lines.
shant08
This website is really nice and helpfull
Thanks
Divyaostwal
helps in editorial design too!!
Elias
Nice, but i like my design too! :D
Arno Kind
I like especially the “Subtraction” theme. Very good list thx alot.
Antonella
Great list. I wish some day my design skills will reach level of some of the shown sites.
chad
I’m impressed by the way you gathered your info. The designs are great and it stirs up my creativity. Your article is very inspiring. Good work and thanks! :)
Austin
That helps a lot, I think I might use some of of these for idea’s!
alexian
yes,I like best,thanks,My e-mail:[email protected],make friends.
Twist Systems
Great selection of layouts, a great design resource, with some of my favorite sites included…Good blog!
nexenator
Don’t want to advertise here but I think the iStylr (http://iStylr.com) is worth a mention, too. It allows the creation of multicolumn/grid layouts online in a wisiwig like css generator.
ilan
Cool. Great post. thank you
KG Lew
This is a great post.. there is so much good inspiration here to have me designing for a while :)
Eric
really like the NY Times….I think they bring the traditional newspaper style to the web really well.
Jac
Check out http://www.nme.com; It’s one of my favourites :)
snarkycat
I’m not seeing a lot of ecommerce sites here that really stick to grid layouts. Does anyone have suggestions? I’m doing research.
Thanks
Felipe
Globo.com is the very good example
hary
this page make me happ. thanks
carlo
great page. Thank you
Web Design Denver
Very cool post. Grid design is a must when it comes to heavy content websites.
larsen
I really like the Substraction theme. Nice collection, thanks
Harry Roberts
Here’s a CSS grid framework I made: http://csswizardry.com/typogridphy/
John
Great stuff!!!
Julio
What do you guys think of http://www.timothysykes.com/
Colin Miller - Freelance web designer
Ungarbage is my fave from this list, some really nice work here. I love this site!
Jim Plaste
Interesting and INSPIRING!
Kayseri Dostlar Emlak
good
Webflo Studios
We are always looking for new ways to tackle column and grid design, thank you for sharing with us some of your findings.
Joey
Very inspiring, I love this site! :)
Joe – http://www.leetwebmasters.com
vee
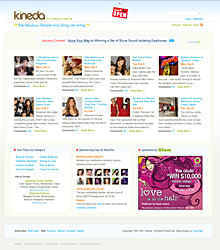
Wow, some of these sites are really beautiful. I really like Kineda & Ungarbage.
James Wragg
Stuff & Nonsense has the sIFR headings missing. Looks a bit wierd. Nice article btw
Min Thu
This is another such a great collection of inspiring designs.
Stephanie
This is great, exactly what I was looking for! The perfect amount of inspiration for putting a magazine online.
Fatih
Wow,great.I really liked Alex’s page.Soft,clean and useful.
Thanks for the collection.
RODRIGO
COOL MAN!
Eazzy | Website Templates
thanx for this good collection
aliveli
Great tutorial, I’m a complete css novice but this was easy to follow and tweak to suit my needs. A quick question: should the -900% text ident interfere with positioning the menu on the page? I seem to have to rely on absolute positioning coordinates, for example to center the menu next to an image at the top of my page.
Thanks!
dekor
thanks for this good collection
gevv
Thanks best collection
Rachel
Another one that should be included in this list: http://www.thedailybeast.com/
It’s a great modern take on the newspaper grid. Love the use of color as a guide!
Exdizajn
a lot of good stuff, nice!
Nayna
Best way to explain to a learner. It spelts out the minischule of details that has to be kept in consideration while designing Grids.
Hylic
Lots of awesome stuff here…loved it, and obviously some inpiration found here as well.
thank you!
bebo music skins
nice, i bet coding all of that would be a night mare but worth it in the end though.
Carlos Hermoso
Good work. Thanks for sharing
Steve | Web designer
It makes you wonder how some people come up with the inspiration for these sites in the first place, let alone code some of them…
Stephen Fairbanks
This is really helpful. There’s too many examples around to do with certain popular graphical styles, yet few people take the time to get the grid structure correct.
Thanking you once more.
linda
Wow, too much selection, really great layouts
sanat
thanks
Colin
This has made me think about re designing our site!
visit
This site is interesting as well as informative. Enjoyed browsing through the site. Keep up the good work. Greetings..
Spotless
Great designs. Such inspiration.
outthislife
most of those are pretty bad imo. also wtf is w/ the letter spacing in fields?
Website Designer Steve
Probably the most inspiring array of website designs all in one article. Website designers can learn a lot from this article.
Ash
Some very good work here . Definitely Impressed .
Web Design Bangladesh
Great, Great, Great collection of Grid and Column designs. Definitely i shall follow your resources.
good
Nisha
(www.sblinfo.com)
Nisha
Good sites
Fashoo
This has made me think about re designing our site!
bagsin
Can you tell me how to control grid
Dieter
Thx for the showcases of grid systems, it really helps me in future.
rx-1
Definitely i shall follow your resources.
Mike
Great, Great, Great collection of Grid and Column designs. Definitely i shall follow your resources.
vincentdresses
The designs showed here show what simple and tasteful design is all about. Another one to consider
Aditya Dipankar
Utterly useful stuff. Specially for those beginning to getting introduced to grids in web/graphic design.
Stefan
Very nice collection. This is very inspiring for new projects.
Melanie
Very nice collection of Grid and Column designs. We are planning a new blog, maybe we use such a style, too.
Web Design
very c ool thanks for sharinG!
Minilik Tefsfaye
Really, You are great. You showed me I am far behind you.
I will follow your resources.
Webdesign Berlin
Hey great compilation and very inspirative. Thanks a lot, that will be bookmarked right now :)
Basit Khan
very nice I will follow your resource
Energy Manager
We have recently redesigned our website using 960. It’s a wonderful framework.
jonathan Smith
Great resource…don’t forget the SEO part!
Data Centre Cleaning
Simple clean layouts work for me…the clearer the better. Grids are perfect for this
Webdesign Berlin
I will bookmark this site. Really interesting stuff. Thanks a lot
LVM
Make a good impression – thanks for the work …
Webdesign Berlin
Thanks for this nice collection. My favorite is Sundance Film Festival. Its very nice designed.
Thanks a lot
limo in dc
superb grid and colum design.
Webdesign Berlin
thank you from berlin!
Notebook Reparatur
Very very great resource. Thank you fo r this great work Admin
Gebrauchte Waschmaschine Berlin
Thid is a very interesting site.i will bookmark it. Thanks
洗地机
I think this superb grid and colum design.
Just WEBdesign Berlin
Great work! Thank you.
Henry Peise
white iphone 4 available now. It is the best news today.
Juno Mindoes
Recently i am looking fot the white iphone 4 conversion kit. If you have any recommendation, plz tell me. I will be very grateful!
MAN RENGAT
Thank’s for this design…
visit me back man…
Melvins
Very useful tips for grid and column designs for a webpage. This is something what people want to learn and apply it in their web design and a great help to those who are new to web design field.
Los Angeles Web Design
Ben
Oh, that’s what im looking for!
grgrege
Pokkadots.com is website dedicated to finding best and most affordable products you need for your baby – baby clothes, designer diaper bags, baby related bedding and furniture.
tütüne son
Recently i am looking fot the white iphone 4 conversion kit. If you have any recommendation, plz tell me. I will be very grateful!
altın çilek
watercolor efect purfect
hcg damla
Thank’s for this design…
visit me back man
Web Design DC
I love new york times all time favorite…
Singapore Office
Splendid work. Thank you so much for this post. Interesting content.
Office in Singapore
This is not a nice article. It’s a great article!!! This will really be highly beneficial . Thank you for creating this!
Mark Hamilton
Colour effects are perfect and love the combination here..please keep sharing more from you man. I will show this to our expert team of Web Designer in London & yes thanks for that hard work.
s23
Thank’s
dexx
Another questionnaire, the participants’ problem identification and structuring, idea generation, problem elaboration and clarification, such as creativity, problem solving insertion sezkin idea which one’s preferred styles are evaluated. While participants preferred the style of non-disclosure and intellectual development of ADHD, with ADHD, participants chose to produce ideas.
Tampa Web Design
This is something what people want to learn and apply it in their web design and a great help to those who are new to web design field.i appreciate your beautiful article from my deep heart!
Fantazi ayakkabı
Thanks for posts
panax clavis
süperrrrrr
business appraisals
This is something what people want to learn and apply it in their web design…
web design uae
Grid and Column Designs – Love it.Thanks for the share.
Dortcelik Cocuk Hastanesi Randevu Alma
Thanks for sharing and keep up the good work. That is a great article.
Gemlik Devlet Hastanesi Randevu Alma
I am not sure whether it is possible or not but It would be interesting to present source codes for effects on facebook pages.
طراحی وب سایت
Thanks for posts
shop online
An annoying trend, as of late, is the digression of intellectual debate turning into playground level insults. There are people out there who have not grasped the concept.
Jonathan
Interesting designs…we’ve just redesigned our website and it would have definitely helped being able to see the types and make a selection from those.
eczane
Thanks for posts
pembe maske
Thanks for posts
Moliva
Interesting designs…we’ve just redesigned our website and it would have definitely helped
Computer Room Cleaning
It’s interesting how designs are changing to reflect the new social phenomenon. Hard corporate design is giving way to a more casual almost friendly blog type style. The question is, does this have a measurable effect on the businesses concerned?
James
These designs are great, I like how they are professional yet clear and accessible.
George
I never understand why newspaper websites have to be so packed with columns, boxes, and lines. It is so hard to focus to read on something.
They never understand the web. It is so destined to fail. I rather read then in feed reader due to the lousy packed design.
yemek tarifleri
Excellent Tutorials! Thanks so much!
Computer Cleaning
Fantastic designs, professional yet fun.
Alquiler yates Ibiza
It’s interesting how designs are changing to reflect the new social phenomenon. Hard corporate design is giving way to a more casual almost friendly blog type style.
DymoLabels
hey
i really like your collection
thanks for sharing