As we are stepping in a new decade, I can foresee that web design in 2010 is going to be fun and filled with experimental works. With the new CSS3 and HTML5, designers and developers are trying to utilize the new features to create impressive designs. Sketchy and large background styles are fading out. Serif fonts and texturized background will be popular. Thanks to CSS3, we are going to see a lot of rounded corners, RGBA transparency, and drop shadows. With the rise of smart phones, mobile web design is going to pick up this year.
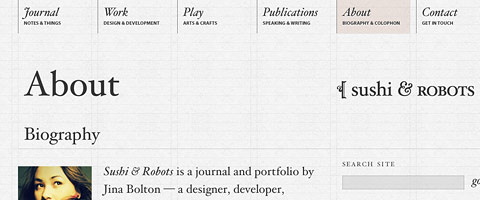
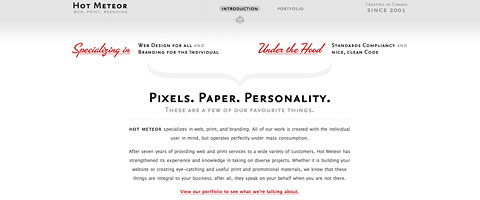
Serif Fonts
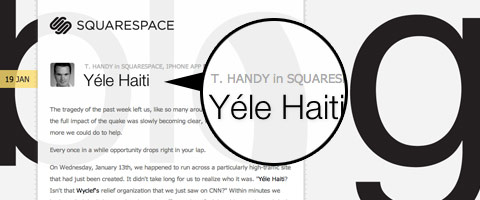
In the last decade, most web sites were designed in either Verdana or Arial (sans-serif fonts), but that is going to change in this new decade. Serif fonts will get more attention. Read this article to find out why: Next Serif Trend.
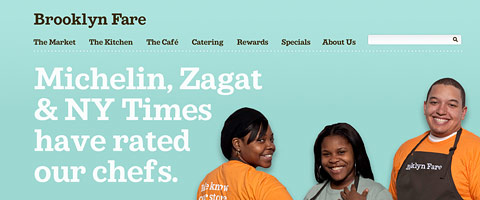
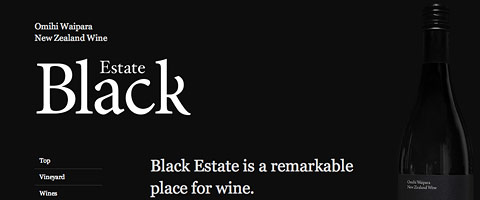
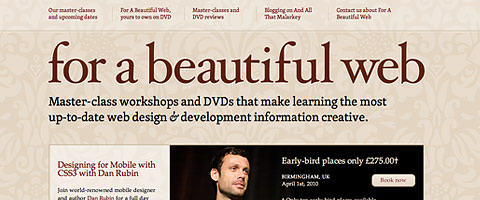
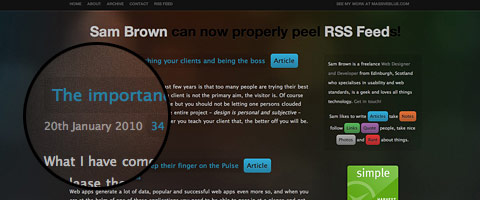
Big Headings
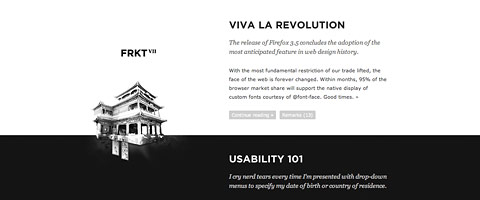
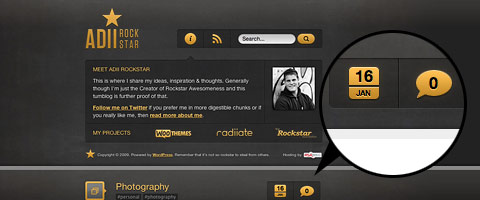
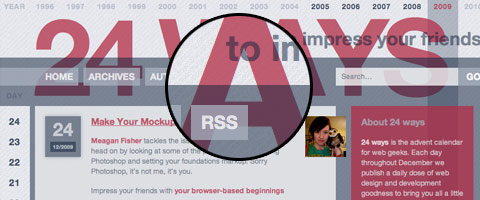
Big headings in header (as part of design interface) will gain more popularity in 2010.
Custom Font Embedding
As Typekit is expanding their font list and more free quality fonts are available (e.g. FontSquirrel, OpenType, and The League of MoveableType), I think more people will use custom font embedding in the coming year.
Texturized Background
The big background trend is going to be gradually out-of-date and be replaced with subtle and texturized (particularly the light noise) background.
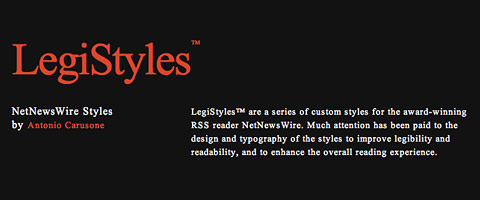
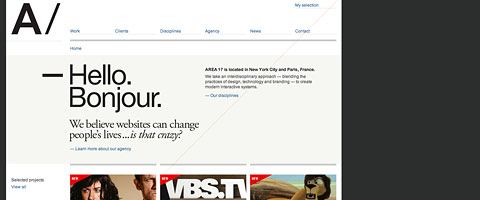
Minimalist & Grid
Minimalist and grid designs are not today’s new. They have been popular for the past couple years and I think it will continue to grow in 2010. Check out my previous post for more minimalist sites.


CSS3 New Features
Although CSS3 is not fully supported by all browsers yet, but a lot of designers are experimenting with the new features such as: rounded corners, multi background images, multi-column, border images, and animation. The following sites show good implementation of CSS3’s new features with fallbacks. So, we will see more and more CSS experimental works.
CSS3 Animation
Neutron Creations’s blog uses webkit-transform to spin the circle graphics (view it with Mac Chrome or Safari). If your browser doesn’t support webkit-transform, it will just show the static circles.
Rounded Borders and Box Shadows
Border-radius and box-shadow are the most commonly used CSS3 properties.
Text Shadow
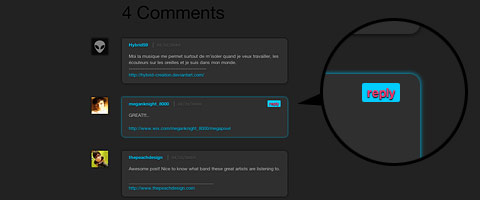
A lot of designers are using text shadow to add more depth to text.
RGBA & Opacity
RGBA makes setting background opacity easier. I think more designers are going to take advantage of this feature to create semi-transparent effect.
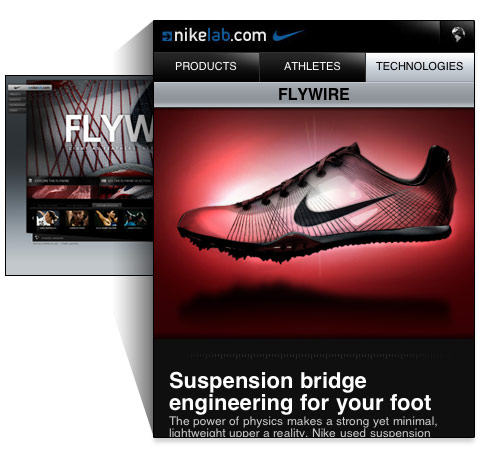
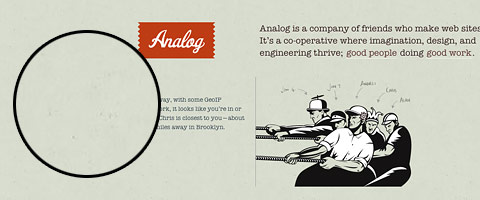
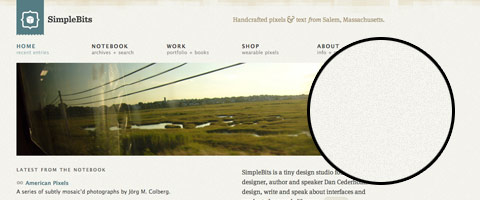
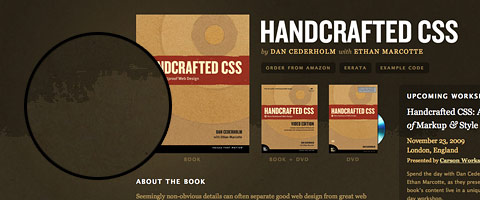
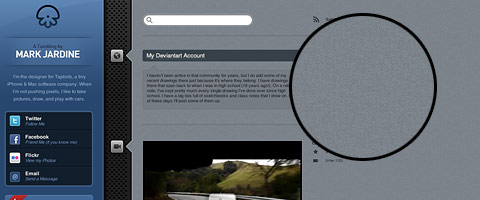
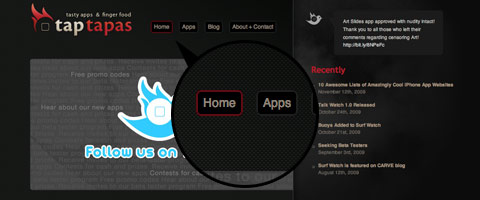
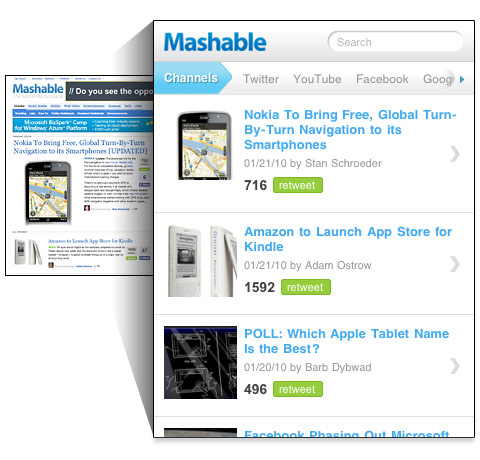
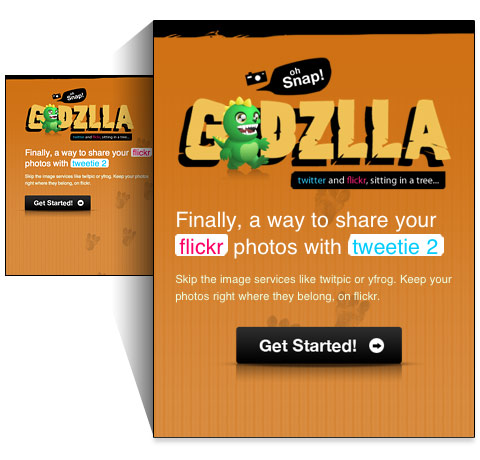
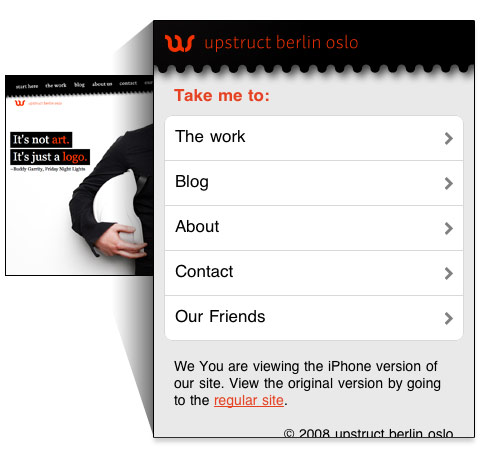
Mobile Design
Since the release of iPhonein 2007, everybody is talking about mobile design. Now with more smart phones that support full CSS and Javascript, mobile design is definitely going to be the future of web design. A lot of sites(ranging from design agencies to editorial sites to web apps) are offering a mobile version. Below are some great examples (screenshots are captured with iPhone).


Twitter Replies (follow me @nickla)
Below are some of the Twitter replies that I’ve received as I was brainstorming for this post. Thanks to everyone!
mattashwood:
Subtle textures. Light noise in the background, or light paper textures almost unnoticeable.
BigWaveDesign:
I think opacity with rgba will be seen more often like my new site http://bigwavedesign.co.uk
echtang:
Regarding 2010 trends, what about the multiscreens phenomenon? With the proliferation of smart phones, tablets and other devices, how are designers going to adopt Flash and other platforms to design for mobile devices?
sixrevisions:
I think (and hope) minimalist designs will become (even) more popular this year. Simple, elegant, classy, fast page response times.
bengie:
I think more HTML5 and CSS3 implementation instead of a trend like letterpress or glossy buttons (those were the days)
leftuppercorner:
I guess the preference for simplicity will continue in 2010. Maybe some professional looking monotone stuff with colorful details.
rappsodystudios:
we will probably see a move towards minimalism. Collage/handrawn design will calm down a bit.
honeydesign:
2010 predictions: super simple, clean designs. minimal. black and white (& gray).
chadengle:
I think large type and making design feel like an experience will continue to show up in 2010.
designlovr:
Even more fancy javascript effects, more CSS3 & HTML5 implementation, minimalistic web designs
aditgupta:
more designers switching to CSS3+HTML5, creative designs utilizing tools like processing.js, more focus on typography, minimalism
TrentWalton:
Bright, flat & (at times) semi-transparent colors
AmpDaily:
I think that 2010 will bring a lot (more) design elements that are actually coded (using CSS3), like box-shadows and text-shadows
chadMueller:
more jquery and more integration of social media in design
logobliss:
massive typography & less ie6 support!
DanHoyDesign:
definitely typography – likely see lots of wild experiments and then possibly a taming down to a handful of favorites…
asipahio:
I think curved corners will be a trend and people might try css3 animations don’t know if it would be a trend though.
mubashirbaweja:
simplicity and solid colours.
Conclusion
2010 is going to be a new adventure for web designers and developers. I and many people (from the Twitter replies) believe that, CSS3 is going to be wowing this year. If you haven’t checked out CSS3 and HTML5 yet, you should really look into it because they will change the way you design and code. You can take advantage of the new features to create cleaner and more efficient layout. For example, instead of writing extra div tags to display multiple background images, we can eliminate it with CSS3. Instead of writing <div id="header"> tag, we can simply write <header> in HTML5.
What do you think?
[poll=19]





















































Satish
Great post Nick! Thanks for summarizing these key trends.
Kevin Dees
Very good guesses. I think HTML5 will also come into play quite a bit.
Martin Leblanc
great post.
There’s a small error in the firste sentence:
“In the last decade, most web sites were designed in either Verdana or Arial (serif fonts), ”
That should be “Verdana or Arial (sans serif fonts)” instead.
Martin LeBlanc
Preston D Lee
My question concerns the upcoming trend with large headers. See, I agree that design trends are headed in that direction, but why?
I recently redesigned my site and I actually made the header smaller so that the content was more readily available to my readers. I wanted to go against the grain a little bit as far as headers go.
Anyway, would appreciate any thoughts people have on WHY bigger headers, not smaller.
Thanks for sharing.
Greg
nice list, Nick.
I’ll have to pay more attention to mobile design but here in Belgium the mobile era is still low-profile. We don’t have the mobile internet rates/speeds as you USA-citizens.
thx for using my advice for this list (#bengie)
Mike
I think you have nailed it. Using custom fonts with @font-face are going to be huge and are probably what I’m looking forward to the most.
Chad Engle
Thanks for the quote! I think you are pretty spot on with your predictions. Most of that stuff was already showing up at the end of ’09 but will carry over into 2010. I think mobile will be even bigger. It’s the thing to do now. Especially with platforms like Droid that have big screens like the iPhone more clients will want a mobile presence.
Bones
A great summary.
My real concern is keeping websites compatible with older browsers. As much as I’d like to tell everyone to ditch IE6, they won’t. Dropshadows and rounded corners are going to remain as GIFs for a while (unfortunately).
Francois Pham
Great post and great collection !
Minimalist designs and mobile design will be the big trends for this year 2010.
Kev Adamson
Big headings
I think they are a result of increasing screen resolutions
Custom fonts / CSS3 new features
We’ll see more of them as they are more widely supported in browsers
Minimalist and grid design
With CSS3 subtle nuances, and @font-face, I think there are more opportunities to do this kind of design without designs looking too similar
Mobile design
A must as mobile device growth is huge
As for textured backgrounds and serif fonts, surely that comes down to spec? Designers shouldn’t choose a font type and add a background texture based on a broad trend.
I guess the argument with subtle textures is that, again, monitors are improving all the time, so subtle details are more likely to display well to a larger audience (those with decent monitors), but I don’t understand why users will, in general, be using serif fonts more in 2010.
Mushroom Digital
Very interesting article. I do believe the Serif fonts are in the rise this year and look excellent. I have seen a lot of coporate design ideas combined with creativitity as of late. The textured backgrounds are brilliant, this is something I have been adding to my designs over the past 4 weeks. Nice post, Thanks.
mkjones
Minimalism will be big – I’m working on a design right now that only uses 1 lead image and LOTS of whitespace, its killing me being so reserved but I know it will be worth it in the end.
Paul
Nice collection there, however surely it’s just 2009 again but with the addition of more of sites designed for mobile users?
Windy May
Excellent insight into some of the predicted trends for 2010 design.
I know I am certainly hoping to see more emphasis on creative and effective typography use in web design – whether that means more serif OR sans serif is debatable.
I also agree that the emphasis on mobile designs is going to skyrocket this year [say ‘no’ to poopy mobile interfaces]. Making web design and functionality equally as effective for mobile should definitely be a focal point for the upcoming year!
Great post.
Hein Maas
Great article, thanks for this.
Joshua Rapp
Even though mobile design has sky rocketed over 2008 and 2009, I think we will still see the trend grow at a slower pace in 2010. But I do not think it will trail off, because of an ever growing market of devices.
I also agree with Kev Adamson about the use of custom fonts and CSS3. Browsers are always changing and updating. And even though I am not the loudest supporter of Internet Explorer, it would blow me away if Microsoft actually changed it up a bit, and completely wiped out IE6 and 7. And that could be their major contribution to the world in 2010. But a man can dream can’t he?
Gonzo the Great
Hi Nick,
great insight, good predictions and hope you’ll be right, it will make the web a beautiful (typographic) place! My (still in development) redesign of my online portfolio is according to some of your predictions!
Very interesting, thanks for sharing, Cheers & Ciao …
Piotr
This were 2009 trends…
M. Joshua
I agree with Piotr. These are all so 2009. It doesn’t seem to be very forward-thinking.
Shiva
I think there will be a revolution of sorts, designers not worrying about IE(as much anyways) becuase IE is now in 2nd place amongst browser usage. I agree we will see minimalism, yet wonderful elegance as the CSS3 designs take precedence. I think 2010 will be a leap forward in better design practices
Russell Bishop
Really nice run-down of the latest techniques and trends, and some excellent implementation examples.
Mobile design was the biggest surprise (or realisation) of the lot. Serving up alternative content to mobile devices is going to become ever increasingly important as smart phones slowly saturate the mobile market.
The company I’m working at, Digital Results, is beginning to consider some of our clients as suitable candidates for producing mobile content for, and I think it’s a really interesting medium. Quite challenging, also, to serve up what is essentially a huge load of content into a tiny screen.
Joaquin Cabrera
GREAT POST! it doesn’t matter if this are 2009 trends… I LIKE IT
Yorick Peterse
Problem with trends is that everybody starts copying eachother. Personally I try to avoid trends, we don’t need 200 copies of website X. Remember those glossy buttons people used to use on their website?
Franck Barfety
Always grateful for your updates. With broadband & 27″ iMacs with more pixels, I would love to see a larger canvas where owners of larger screens can enjoy further details (n.design is case in point) as the resolution increases. Right now there is so much of the screen that is unused. The rule is probably still to design within 1024px and now even smaller phone screens but I would love see a trend going the other direction. If you know of designs that make use of the 27″ iMac I would love to learn about them.
BigM75
the trends of 2010 are better than 2009 the styles are great
designi1
Fully agree with this topics… only that grid designs and minimalist maybe it i´ll be hard to predict such trend for that… but the other topics for what i see can be trending topics for this year for sure!!! great post!
Ven Francis
Thanks for the post, this is very very inspiring and tempting to move on with css3, but we can’t deny that this will bring another workload to the designers as ie6 still exists and the word browsers incompatibilities . =/
Jordan Walker
Yeah, I think there is going to be huge demand for mobile design. But not if At&t has anything to say about!
fruit
THE web trend prediction for 2010:
Whatever Apple does everyone else will do too!
LOWER LOOPs
I think ……. simply is the Best.
aulia
nice…..thanx for info ^^
David Platt
good stuff.
DesignLovr
Great collection!
I really think that several of these predictions will be quite popular in 2010.
Thanks as well for including my tweet :)
CodeMyConcept
The only one I am not so happy with is the textured backgrounds, that could either turn out really gorgeous or just plain tacky.
Josef Müller-Brockmann
I think that there will be more effort on providing quick-loading, easy-to-use navigation and pages. Therefore, going back to the basics of graphic design and the main focus on information being the key focus.
What will encourage the use of simple, yet carefully considered, layouts will be the explosion of mobile methods of reading web sites such as via an iPhone, for example.
Simon Carr
I think the biggest changes will be the shift towards minimalism (clean and fast loading), and a focus on Typography (not just serif fonts).
jQuery will continue to shape how web designers display content, and many sites will move away from complicated navigation systems and instead become 1 or 2 page sites with content loaded via AJAX.
iGrog
I think that flash will take a backseat to javascript unless Apple provides a flash plugin for the iPhones.
Simplicity rocks and is easily transfered to mobile, but big wigs and graphic artist (no offence) will still push heavy and/or amazing designs. Both have a place in this next decade.
Page widths will haunt us; mobile or 24″, max width or fixed width.
Unless columns can be properly displayed these will persist.
Some ‘add to’, ‘share this’ type sites will disapear in favor of the front runners.
Social Media will keep growing and evolving.
One last nostradamus type predictions… WordPress / Blogger… will join Geocities and C:\format /q /y, probably replaced by a even more comprehensive CMS.
Patrick Hazard
Desktop programme-like interfaces are going to be massive this year. Lots of your examples show this.
Glynn
I would love for CSS3 and HTML5 to take over!
However its taken years and years to get to a point where we can NEARLY forget about ie6 and with little or no support for css3 in IE8 how long is it going to be before we can fully move over and forget about fallbacks… in my opinion we wont be able to use css3 on its own for a good long while..but when the day comes…”Hallelujah!!”
Matt Zillhardt
“The only one I am not so happy with is the textured backgrounds, that could either turn out really gorgeous or just plain tacky.”
Really? Remember glass buttons and the Web 2.0 look? All design has the possibility as coming off tacky, it just matters how well its executed.
All these trends are going to be hot in 2010. The best things about this post is the motivation to move onto CSS3 and @font-face, even if not all browsers support it. It really does not matter if certain browsers do not support these features. As long as we keep graceful degradation in mind, those users will just not have as robust of an experience as users that have updated browsers.
Joshua Johnson
This is an EPIC post. As someone who writes these kinds of articles every day I can tell you put a ton of research into finding all these examples. Well done sir!
matthew Aebersold
Wonderful roundup. I completely agree with these trends, and I believe web designers are going to go back to semantically great sites whilst pushing some amazing technological boundaries.
Eric Filson
Right on the money in my opinion!
In fact I recently started redesigning a personal project of mine and I think I managed to hit every one of your predicted design trends, hahahah!
Excellent post!
Nick Burd
These can’t really be “predictions” can they?
They are all based on currently developed and designed websites… I’d say that prediction for 2010 started coming true mid way in 09.. ;)
Nick Burd
Still a fantastic post, lots of great examples.
Good Job.
Vladimir Remenar
As always, many of these trends like CSS3 drop shadows will be seriously abused. Even now there are a sites which are using that effect on content text. Readability? None!
Andrew Kelly
While I think that there are some obvious choices as to what will be popular (Large headings/headers) or minimalistic designs (they will always be a popular design choice) I agree with everything else on this list except for the CSS3.
I’d love to see CSS3 get some attention, but at the same time I don’t think the web community as a whole will embrace it fully due to lack of support in all browsers. In 2009 IE6 was still viewed as a top web browser that as designers and developers we needed to account for. If we’re still supporting IE6 (which I believe will meet it’s official end in 2010) then I struggle to see how advanced CSS will make it’s way into mainstream design.
Chris Robinson
Great post, definitely agree minimalist/grid and CSS3 features are going to be huge in 2010. I actually just launched the redesign of my portfolio site, using just that.
Eric Filson
@Andrew Kelly
Don’t let lack of CSS3 support in all browsers stop you from using it, that’s absurd. Learn to love graceful degradation :)
rebecca
I think a lot of these are probable. Luckily, except for a slight hesitation about the serif fonts I like these trends.
Sophie Melville
this is a great post and your predictions are well researched. i especially like that you’ve included minimalism, it’s something i’d say a lot of us strive for but sometimes our designs don’t turn out with that vision in mind. it’s great you’ve included it as something that will keep developing in 2010. i’ll definitely keep referring back to this post. thanks :)
Kris de Jong
Nice rouned up, I agree and really love the subtile noise and textures.
Birgit
grat collection, I agree on a lot of those (well, a lot of those trends you can already see everywhere :)).
stunning collection of examples, too!
JB
Thanks for this great collection. It has given me plenty to think about.
errr
Is this a joke? The most uninformed post I have ever seen. Just repost a load of junk designs and predict whats coming. No inovation, nothing of interest, no analysis. Just another example of why web designers need to get a damn clue about design in general.
Jader Rubini
You just scared me! My new portfolio design (that I’m almost finishing to implement) has all of the elements pointed by you, except for the textured background and the mobile site (yet). :o
Veronica
I’m so intrigued by the CSS3 animation … How is this done?
kailoon
wow, nice list. Thanks Nick!
Peach
Great post as always. Very informative.
michael
Pretty safe predictions. I think you’re on to something. Most of them already exist, with the added CSS3 part, you’re quite safe in these predictions.
Check out a blog post I recently wrote about HTML5 and CSS3 backwards compatibility. http://blog.michaelreynolds.net/post/343168139/all-you-need-to-make-html5-and-css3-backwards
Balakumar Muthu
Great List!, I think the usage of serif font types has increased more.
Agustin Amenabar
CSS3 will not be a trend for REAL web design, if IE doesn’t support it, don’t waste your time, regrettably most of the people in the world still use IE, some graphs (my own also) show that more people use IE6 than FF, HTML5 is awesome, CSS3 is cool, but we have a looong way to go before CSS3 becomes trend.
Mobile will be this year’s trend, extra work for us, Yay!!!
Online Elearning Softwares
Great List!
I agree on a lot of these trends:)
Fantastic collection.really a new adventure for web designers and developers in 2010.
Nice Post…..
cheers
Thanks for sharing
Nevin
tr1on
Nice article, but…
It would be nice to see trends from big sites that actually try to sell things and not just alot of trendy webdesign companies as there is in this article. Of course they can play around and don’t care about users on old machines with IE 6 etc.
nirbhay
Wo wo wo! totally agreed on the design trends prediction for 2010 and yes it will be like a Roller Coaster ride for the Designers and Developers in the year ahead. Thank you for this awesome post and collection :)
Cyprian from Poland
I am not sure about custom fonts, because of lots of issues with redering (time and quality). HTML5 and CSS3 will rock for sure as well as texturized background!
Paul
I see font replacement and new HTML5/CSS3 features being the major influences for 2010. Things usually ‘trend’ for a reason and web design trends are usually due to advanced in technology. Its what makes new things possible, right?
Brett
I’m a web developer (stop booing!) who is trying to become a “not-horrible web designer” for my own personal sites – I’m learning. This site has been a huge help.
What I really like wasn’t mentioned here – the idea of having a really nice, big footer that can act as an “about us” type section that can say a lot without ever getting in the way. Eventually almost everyone will see your footer, but it never interferes with your content or the usability of the site.
I have two related websites that act as “sister sites” to each other and my “brand” is quite important – they are informational sites so my integrity is key. I’m going to build a footer that conveys that the sites are “sister sites” to link their credibility to each other and let people know why the sites exist and who’s behind them. It will be like a mini “about us” page that everyone will find at some point. This information is important to convey to people because there are a lot of lousy, low-integrity sites in my field and although it will be on the “about us” page, not many people will likely go out of their way to view that page – but they will see the footer.
It hasn’t been built yet but will be soon. I really like the idea of using the footer for important info. It’s hard to find a way to get a lot of information to people without making the site look overwhelming and crammed.
Finally, I think using the footer as a “recent news” type section could also work.
Grant Tailor
really great post
.
.
.
http://www.contestdesigns.com
graphic design contests for cash prizes!!!
App Sheriff
HTML5 has made a major breakthrough!!
http://www.appsheriff.com/news/web-development-news/html5-video-no-need-of-flash-to-watch-youtube-videos/
Kathi Rabil
Good article with lots of examples and depth. One thing I think that is missing is influence of SEO. This does have a definite impact on design as it is equally important to consider as a site is being developed.
Unfortunately, it’s no longer just about a pretty website.
Jeff G
The web would be such a better place if designers were able to implement CSS3 attributes… IE6 and 7 are causing the industry to lag behind… I would much rather use new CSS3 styles that only work in Firefox and IE8 than to wait for people to stop using IE6 and 7… I think people will still be using IE6 and 7 20 years from now… it’s not worth waiting around for…
Nick Satkovich
Great post! I can’t wait to see what comes out in 2010. Especially in terms of HTML 5 & CSS3!
pedro
hate to disagree, html5 is going to be a huge disappointment because of cross-browser issues, will prove to be much less standard than flash… flash will remain the best solution for delivering rich user experience. (ducks for cover)
Justin
@pedro: Untrue, there are already solutions available to make it work cross-browser:
http://net.tutsplus.com/tutorials/html-css-techniques/how-to-make-all-browsers-render-html5-mark-up-correctly-even-ie6/
:)
Curt D
The idea behind search “trends” and search “predictions” has a fatal flaw. Most authors just look at “demand” side and fail to look at the supply side of prediction or trend. Without looking at the supply, or “results” side, predictions are just guesses or throwing darts at a board. We study search demand/supply trends from around the world to find profitable niches and products, and the main problem with predictions is that no one looks at the “supply” side to these predictions. A niche, or hot predictions, is not just a demand side issue, but a supply/demand curve. If you predict IPHONE apps will take off, and there are already 100,000 aps, then you aren’t going to hit that one. If you see that demand for cell phone radiation shields is going nuts and there are only two suppliers, then you can be pretty sure that it will be a good year for those 2 supplies. The software at http://www.TheInternetTimeMachine.com studies both the demand (search volume) and supply (think “results” in Google). The Google Phone is generating much more buzz right now then say the Apple Tablet.
Cheers,
Curt
Here is a video on what I mean.. http://bit.ly/SupplyDemandCurves
Mohammed Alaa
I think Mobile Design is the Trend of 2010
aledesign.it
Nice post. Some points are really true. the Backgrounds in the last time are so creatives and there’s a particular study behind.
Hidayat Sagita
CSS3 n HTML5 will rock (especially for CSS3 3D transform)
free vector graffiti
Nice post, thanks for information
509 Media
Great post as always.
Alex
I think Mobile Design is the Trend of 2010
Alex
I think Mobile Design is the Trend of 2O1O
Sushant @ Design Inspiration
Ok I would say that just went over my head.
Web Design Barnsley
i think there will be a massive call for mobile design too mate, esp when the new iphone gets relesed, all new phones will be accepting t he latest html css.
Rick
Whatever you’re looking for, avoid http://www.budgetwebsitedesigns.com/ They focus on the budget customer, but the result is extremely bad. The design is horrible and the customer service is even worse. I bought one of their $100 packages and i have never in my life seen a worse result. The owner is also rude and not helpful at all.
kok aan huis
I don’t think we’ll see much of CSS3 this year
create polls
I can’t wait for the new themes. It would look awesome.
Monika Tanu
I’m very interested in the Mobile Design, maybe you could write more details about that, what aspects we need to consider and so on, because it will be different with designing websites for computer screen. Great posting anyway! Thanks!
om ipit
Nice post.
i have an example i use serif font and look minimal but elegant. visit my blog.
Pynouch
2010 will surely be a great year for webdesign
Chris Burd
No one’s mentioned the Apple Tablet. If it takes off, designers are going to start designing for its screen resolution (or resolutions – it’ll be rotatable from portrait to landscape, right?). With the continued rise of mobile devices, that puts a bewildering variety of formats on the table (might as well add the proliferation of large and very large desktop monitors to the mix). It’s not just screen size, BTW, pixels-per-inch will also be an important design consideration.
Designers will face the choice of going insane (already a popular option) or devising visual grammars that lend themselves to scaling up and down for different resolutions. Short version: Long live Swiss School modernism! – as a theory, not a style. Death to liquid layouts! – at least in the sense of mindlessly changing the length of the text measure without other adjustments.
Tanzanian designer
I personally think that minimalist and grid design will take off. Although here in Tanzania we aren’t on the fore front of cutting edge trends. But I’m trying to rectify that.
Callum Chapman
Superb post, it’s clear a lot of research and hard work went into this and it has clearly paid off :)
thany
I think the bulk of this is wishful thinking. In most cases, the clients demand the website to work in every browser, not excluding IE6 and IE7. Even IE8 is incapable of most modern web techniques, available in CSS3, Canvas, SVG, etc.
On top of that, even if CSS3 were to be fully supported, people always want more. CSS3, or any other “new” technology out there today, still doesn’t provide the flexibility and scalability we need. CSS3 doesn’t provide arbitrary corners (such as inverted rounded, to name something), gradient borders, textured and masked fonts. SVG is no true alternative to flash, and doesn’t integrate well with the DOM in practise (only in theory it does). The video element is great, but codec support is way to scattered to seriously consider, and again, doesn’t integrate well in practise.
Maybe the only thing that’s promising by a little bit is Canvas. But even that is considered a joke. Browser support for it is minimal at best, and the posibilities are anything but endless. Yes you can make beautiful graphs with it, and yes you can draw rounded corners on browser not supporting it. But Canvas is no golden hammer, not by a long shot. Something out of everyday work: scale down a photo. Canvas, SVG, javascript, not a single webtech can do this, and I ask why? Even something as simple as a blur filter on a photo is just not possible, not without ugly hacks, anyway.
Stating that whatever has risen little by little in the past year, will become the next design trend, is merely a case of “no shit sherlock” rather than a prediction that we will only later find out to be true or false.
yakultski
AWESOME!!
visit this site here http://grafikguru.com and submit your web designs, you could win alot of $$$$$
Danielle
This is a great post! 2010 will be a great year for web design! Web designers are in need!
Gary Gunnett
Very nice – i’m definately adding this blog to my list.
XLR3024S
A very nice reading, indeed. I’m more than sure people are going to be messing around with the new technologies, HTML5 and CSS3 respectively, and, of course, the beginning of the growth of mobile web development.
Web Design Philadelphia
Although I cant wait to experiment with what CSS3 has to offer. At first I will be skeptical based on the lack of compatibility on earlier versiions of IE.
Mahijeet
Nice Post… lot to learn!!!
Drew
Cool post – although I think the big background trend will definitely continue as well.
blythe
I think the hand written style is something that will be big in 2010, much like the style used on this blog page! (nice touch, by the way, I think it looks great!) I actually wrote a blog about it just before the new year, what do you think (I wasn’t sure if this was the “sketchy” style you referred to in the opening paragraph)? Check it out if you are interested:
http://www.microarts.com/culture/branding-insights/2009/11/going-back-to-basics.php/?s-bl
uraprettyface
why the hell would you tell people to start making their sites in html5 and css3? you cant force new standards. it works very simply: operating systems come prepackaged with browsers (IE and Safari). *MOST users will use the browser that the OS comes with. Therefore you should only design for those browsers (if your site is ok in ie7, 8, and safari then you’re good). use ie conditionals or just dont bother with the new tricks until browser standards catch up. silly silly silly. sure, your white text and text shadow on your white background looks good on your design computer but guess what? 90% of the world just sees white on white and they left your site to go buy a tshirt from your competitor who had the foresight to be backwards compatible. GG BRAH!
pretty and retarded is pretty retarded.
uraprettyface
im sorry u still have to code for ie6 too, no fixed positions.
PROOOOOOOF:
http://en.wikipedia.org/wiki/Usage_share_of_web_browsers
i’ve been reading a bunch of design sites today lookin for ideas and it bothered me that so many of you don’t know about web dev… web design is nothing without proper development.
content and function are everything, your pretty face is secondary. web design isn’t a beauty pageant, its a flea market.
tejas
We are using lots of these effects on our site http://www.footerama.com. You should mention a new trend of blog posts being heavily inspired from print designs. We are also using some of those tricks at http://www.whitehatsweb.com.
Nice round up but doesn’t look much different from trends of 2009, unfortunately!
tejas
Also the serif fonts are making a comeback largely because of print design imitations..
MYO HAN HTUN
Nice prediction.
grafikguru
I’m adding this to my blog list too..^_^..
great predictions for web designers
bennya
Hi!
Please write me your opinion our new site. It is not written in English, but i would like to hear about the design.
If you can be so kind to write it here or mail to [email protected] it can be a big help for me.
Thanks a lot.
Benya
Nic Marson
This stuff is great. It’s makes me want to come up with a plan on how to implement all these trends into my work.
Kota
Really cool list!
Rakesh Suryavardhan
Features like use of custom font must be a default css property.
Gopinath
Thoughts Hosting:- Domain Name Rs.92/-only, 10Gb space, 100 Email id’s, Rs.2600/-only. And for every domain get FREE extras over 7900/-. *Start Your Own Web Hosting Company Only for Rs.4000/-. visit: http://www.thoughtshosting.com, Contact:9059747833
anadikt
great predictions for web designers!!!!
Everett
Hi Nick, I’ve been following Web Designer Wall for over a year now and I must just say that it has been HUGELY helpful to me. I think it is so important to stay ahead of the times. I love the collection and appreciate the time you put into getting all this valuable info for us Designers around the world. I’m a big fan of serif fonts and subtle textures, it just seems to add a touch of class to the design without it looking to “Grungy” with the textures.
Website Design Contest
Really great prediction… that’s true that 2010 web designing trend would be all fun filled and enjoying each and every moment while designing the site. I am loving it and going to design my new site and posting it in a contest running by grafikguru.com
Ben Sky
Enjoyable read and some interesting predictions, think the large header is one that is going to be particularly over done in the coming year as there are lots of them about already… they look great though!
Great post.
Kiran
Thoughts Hosting:- Domain Name Rs.92/-only, 10Gb space, 100 Email id’s, Rs.2600/-only. And for every domain get FREE extras over 7900/-. *Start Your Own Web Hosting Company Only for Rs.4000/-. visit: http://www.thoughtshosting.com, Contact:9059747833
viettel
Seem the simple website design are still popular in 2010 :)
Don Skiest
I am using some of the new css3 techniques already. I gave up on IE. I know I SHOULD care, but other than business class clients, I am moving on to the future of web design using code vs image heavy sites.
I am glad you have this blog! Awesome work N.
Check me out: http://wwwscreenandinkgraphics.com
Irene
Great collection :D
But, Most of them already exist.
Justin
Great article, interesting to see that Texturized Backgrounds are in this year, need some grainy photos check out the ‘abstract’ category over at http://www.lovetextures.com.
Add My Website
What I find amazing is that the use of CSS Galleries by a lot of designers results in real innovation – yes, some ideas are copied but they are also expanded upon and improved.
fernando2s
Muy Bueno!
kgordon
While most of these predictions were starting to show up more and more at the end of ’09, and they will definitely not decline much if any at the beginning/throughout 2010. Big Headings, as Kev Adamson said, I believe are also in with the increasing screen resolutions. As these resolutions increase, the websites needs more separation between body font and a header. I think that there are more opportunities to do minimalist design without designs looking too similar. Mobile design is a must for 2010, with the ever increasing design changes within mobile phones. To begin, most webhosts did not put much effort into their mobile page layouts as they were few and far between, however now, mobile web is a must in 2010.
Theo
Very nice predictions i realy like them !
Great post as usual, thanks !
Delacour
I’m so jealous.. many of these new features can’t be implemented on a east-Asia site… due to the crazy font size….
Michelle Buckley
another great post. I’ve already found my self using serifs more in my designs.
Sibersonik web tasarim
seriff is back…but still the browsers are not ready for CSS3. Also some not for CSS2 still.I wonder the next genaritons of CSS ,wll take the place of java? flash ?waiting to hear your comments..regards
GlobalaTor
i’m not agree for all prediction, but i think this article is good
Thanks
bigfat
there will be more popular of special fonts, browser can support embeded fonts.
ps it’s gomedia.us, not gomedia.com.
jony nelowy
Free check your website worth , page rank, totally FREE….
websitereckon.com is a free online service where you can gather information about every website currently registered on the internet. Our software compiles data from various sources in real-time and presents you with a comprehensive report. Members have the ability to rate and write reviews, and we also offer a large selection of handy website related tools.
It is our goal to make the internet a better place for webmasters and consumers. We envision a day when you no longer have to deal with online scams or fraud and have all the information you need to make informed decisions about the online businesses and websites. websitereckon.com is intended for every internet user out there, whether you are a webmaster or simply a normal consumer.
free check your website report: websitereckon.com
Van
Great predictions! Can’t agree more with you.
Textured background all the way!
hiloki
Great post, thank you!
CSS3 Works are very fun.
I have introduced in this post in Japanese.
Can I use these website’s capture?
http://designblog.ecstudio.jp/htmlcss/2010-webdesign-trend.html
capsiplex
It is our goal to make the internet a better place for webmasters and consumers.
kamal
Great article. I wonder when will be the CSS3 fully supported by all browser
v pills
our web site, thank you very much for your site.
Lono
keep it simple and yes serif fonts are in :-)
fashionspk.com
lot of blogs on a daily basis and for the most part, people lack substance but, I just wanted to make a quick comment to say GREAT blog. Thanks
Thomas Craig Consulting
Nice prediction, will be interesting to see a follow-up at the end of the year to see how accurate your predictions were.
Phluffy
Great information! I’m looking forward to what 2010 will bring, but I think that this will certainly help set the tone.
Drew Evans
At the time of writing, CSS3 is the next big thing. I agree that some trends appear because of the new freedom to do it, but just because it’s possible doesn’t mean it’s cool or trendy. I would place my bets of minimalist, clean, design. The past 4-5 years have been heavy with flourishes, hoolanders, splatters, abstract backgrounds etc. I would think a more reserved approach would be taken. Especially by companies as they redo their websites for the 3rd, 4th time.
I think we will also see a rise in more compact, lightweight websites. Tab systems, jquery, hidden elements. etc.
Good post, cheers.
Adam at Ursus Media
Keep it simple I say. Just like our site (of which I am justifiably proud) at http://www.ursusmedia.co.uk
Interesting post in a brilliant blog. Another commenter wrote that they’d like to see an end of year follow up and I’ll second that request please.
Well done and keep it up.
ijjal
wow…we will follow it :)
nice post
fashions
Desi Girls | Indian Girls Beautiful Pakistani Girl
and get Indian and Pakistani College Girls Friendship and Mobile Number and much more…
Girls, Indian Girls, Pakistani Girls, College Girls, Hot Girls, Good Girls
Denis Leblanc
I thought the brick wall background was coming back?
Chris Kirkman
Great post! Thanks for all the effort you put into finding all the samples of each of those. A lot of those predictions I had noticed as developing trends last year, and some years before. Some websites use every single one of the predicted design trends listed.
Quinn Battersby
Some great predictions here. I particularly agree with Serif fonts, and the new CSS3 techniques! Keep up the good work.
Web Design
Great predictions well its almost may where are we now following this?
Jerry
These are so dumb. Umm, I predict in 2010 people will be using text, images and video on the internet. And rounded and square corners for everything. And black text.
@Thomas Craig Consulting – Love your work. Especially all the ‘Fictional Client’ projects.
Web Design
very interesting info thanks
S A Nabeel
Wonderfull info . Thanks lol :)
Mobile wow
now’s is the time to become a mobile /ipad expert !!! there will be some coin coming that way soon… you some insane php/sql master? get onto a mobile cms be rich retire young !
Pramesh
I’m with Jerry, there’s nothing new here, except for the CSS3 stuff, but that’s not a design trend–it’s use of technology.
We’ve seen rounded corners, we’ve seen textured backgrounds, we’ve seen drop shadows on text, we’ve seen grids, and we’ve seen serif fonts.
Show me something new.
Website Design
Agree with everything especially mobile phone design… there’s going to be lots of overlap with transparencies.
Don’t really agree with the shift to Serif fonts. It might be ok for some cutting edge designers but at the end of the day Arial/Verdana is just easier to read and looks more professional. Maybe it’s just me but I find Serif fonts old fashioned
ale
a very comprehensive collection, thank you very much!
mohsin bhatti
i like all of them
Chris
Great article. Great resources. Now that we are into May most of your predictions are coming true. Keep it up!
Nikita
Here you can find Logo Design Trends 2010 http://limejam.tumblr.com/post/600512350/logo-design-trends-2010
youssef
انا مش فاهم اي حاجة حد يفهمني يراسلني علي
****************************************
[email protected]
***********************************
****************************
**********************
***************
***********
*******
****
***
**
*
ma website design
They think because you don’t have an office and a few staff you should nearly pay them, even though I have computers and software up to the standard of a designer.
yohan
nice tips :)
kai
i like all… amazing….
filesforflash
some are already mainstream now
Penang Web Design
great list…keep it on…thanks…
mohsinlangah
nice
mohsinlangah
[email protected]
sclass
http://blackestate.co.nz – sclass.odessa.ua
sclass
http://blackestate.co.nz – http://www.sclass.odessa.ua
Düzce
great list…keep it on…thanks…
termal jel
gayet sağlıklı olur
su bayileri
Some are already mainstream now
Melvins
HTML5 and CSS3 are really revolutionizing the worlds of web design, because they are bringing so many new features to work with to the fields. I have been spending much of my time working with both HTML5 and CSS3 in order to learn more.
Los Angeles Web Design
mr david
*Good day*
*Are you a businessman or woman? Are you in any financial stress or do you
need funds to start up your own business? Do you have a low credit score
and you are finding it hard to obtain a loan from local banks and other
financial institutes?*
*a) Personal Loan, Business Expansion.
b) Business Start-up and Education.
c) Debt Consolidation.
d) Hard Money Loans.*
*However, Our method offers you the chance to state the amount of loan
needed and also the duration you can afford to complete the loan repayment
with an interest rate of 3%. This gives you a real chance to get the funds
you need. Interested Applicants should complete the below details:
contact us via :[email protected]
*INFORMATION NEEDED*
*1)Full Names:
2)Country:
3)address:
4)State :
5)Language you speak:
6)Age:
7)Marital Status:
8)Occupation:
9)Phone Number:
10)Currently position in place of work:
11)Monthly income:
12)Next of Kin:
13)Loan Amount Needed:
14)Loan Duration:
15)Purpose of Loan:*
*I await your reply.
Thanks And GOD Bless,*
Ravi Kumar
Hello !!
Alphasoft Technologies is a company providing professional-level customized solution, Web applications development, full-featured online shopping stores, Software development, Client server technology. We design, manage, build and maintain high quality solutions for a wide range of businesses and individuals. We have built our business by working with clients to ensure the solutions we develop are profitable for them.
OpenSource CMS : Joomla, Mambo, PHPNuke, Drupal, Dolphi,Typo3
Ecommerce : OsCommerce, ZenCart, X-cart, Magento, CreLoaded OScommerce
Blogs : Word Press, Express engine
Forums : PhpBB3, PhpBB2, V-Bulletin
Design : XHTML ,CSS,W3c Compatible,Seo Friendly Design
Site Promotion: SEO,SMO,Link Building,PPC,Email Marketing
We specialise in developing small sites of 10-15 pages in quick time to client satisfaction.
Our hourly charge is very competitive considering the quality of work we deliver.
We accept payments through paypal , which ensures a genuine service.
Please let me know if you would be interested in seeing portfolio of projects executed by me.
If you have any query chat here:
Skype: sky.ravi
Hotmail: [email protected]
Hope to hear from you soon !
Thanks & Regards
Ravi Kumar
Alphasofttechnologies
Mobile – +91 9650736634
Email – [email protected]
————————————————
DISCLAIMER:
——————————————————————-
The contents of this e-mail and any attachment(s) are confidential and intended for the named recipient(s) only. It shall not attach any liability on the originator or Alphasoft. Any views or opinions presented in this email are solely those of the author and may not necessarily reflect the opinions of Alphasoft. Any form of reproduction, dissemination, copying, disclosure, modification, distribution and / or publication of this message without the prior written consent of the author of this e-mail is strictly prohibited. If you have received this email in error please delete it and notify the sender immediately. Before opening any mail and attachments please check them for viruses and defect.
Premier pixels
Really cool.Its just like fun.I like it very much
Premier pixels
Great work.keep it up
Topandesign
what yuo say in this posting is good.
much design to make css3 new feature,,
Devall Krem
Some are already mainstream now
Juno Mindoes
As iphone 4 white 3GS has something of non-update to the iPhone range, but there are finally decent alternatives in the smartphone market, with the HTC Desire and Samsung Galaxy S leading the Android fight right to Apple’s door.
Roca Wear Jeans
This is very nice blog it give us lot of information….
Henry Peise
Want to make some change to your iphone 4? white iphone 4 Conversion Kit will be your best choice! Come and try on!
altın çilek form seti
Great work.keep it up
mikwillson
That is to be expected in a long-term, high-risk project like ours. So, we turned to the blogging community for help – and got it! We have published our problems, and the community responded with results!cheap ugg boots
rgbgood
I am completely impressed! Maintain stuff like this coming.
atif
Nice post, great detail.
seo sem services
I would have liked to see the costs that are associated to it so I could add to my business case justifi cations to use the technology. Keep up the good work! Great Job!!! Informative and attention keeping!
bluby
Great article.
I get always inspiration from your posting.
Thanks a lot.
Ben
Your position on it is diametrically contradicted to what I read earlier.
Custom Writing Essays
wow !
that’s great
i like this post
thanks for sharing info….
alisveris
Great article.
I get always inspiration from your posting.
Thanks a lot.
formula 21
Your position on it is diametrically contradicted to what I read earlier.
altın çilek
I am completely impressed! Maintain stuff like this coming.
hcg damla
Your position on it is diametrically contradicted to what I read earlier.
GABRIEL EDUARDO
Las aplicaciones de estas nuevas tecnologias y diseños se ve que renovara los actuales sitios web pero las nuevas aplicaciones se deben de ofrecer lo antes posible para sean compatibles con los diferentes navegadores
romadur
I am completely impressed! Maintain stuff like this coming.
moliva
Your position on it is diametrically contradicted to what I read earlier.
kevin
wao great post i like it
tech
your work is very hard
web designer philippines
Great article i am completely impressed. Thanks!
halaman bermasalah
nice info ..
thanks
Singapore Offices
This is not a nice article. It’s a great article!!! This will really be highly beneficial . Thank you for creating this!
Offices
Splendid work. Thank you so much for this post. Interesting content.
Foursseasonssvcs
Using our professional team of web designers, we give you the edge you need to step on your competitors.
Web Application Development
dexx
Lens, in his statement, in advance by expressing a variety of symptoms anlaşılabildiğini, routine checks should be done in order to prevent fatal heart attack stressed.
miss emoticon
Have you ever considered about adding a little bit more than just your articles? I mean, what you say is valuable and everything. Nevertheless imagine if you added some great graphics or video clips to give your posts more, “pop”! Your content is excellent but with images and videos, this website could certainly be one of the very best in its niche. Fantastic blog!
Christian Mungle
Good day! I could have sworn I’ve been to this site before but after browsing through some of the post I realized it’s new to me. Nonetheless, I’m definitely glad I found it and I’ll be bookmarking and checking back frequently!
www.aktivtek.no
I would also mention modal boxes uset in forms and text frames. Modal boxes are a trend that’s picking up steam and will be virtually everywhere from 2010. A modal box is like the popup’s more sophisticated older brother– it’s smooth, good looking and popular. Modal boxes are so easy to design and easy to use, making them the perfect solution for any designer company or freelancer concerned with usability and great looking websites…
orhanbt
Verry Good.
Martin Lapietra
you’ve made my day, Brian, ‘the Brain’ .. lol
model
This does look like a great theme.
Artesanos
The hack ‘Get the first image from the post and display it’ doesn’t always have to work on all off the wordpress-themes. As it didn’t work on the gonzoblog.nl