As the monitor resolution and internet speed is advancing, it seems like more and more designers use over-sized photo or illustrated image as the website’s background. Large background image can create the stunning visual effect, especially for high resolution monitors. It can also add more life to your site design compared to the traditional tiled background graphic. Here is a collection of 80 websites that used large image as the site background (must-see, you won’t be disappointed).
Photographic Styles
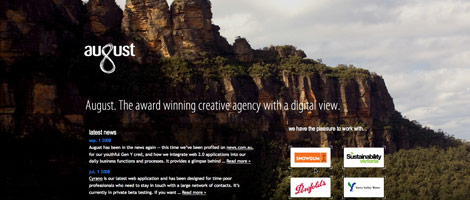
August
Car Freaks
Twelve Restaurant
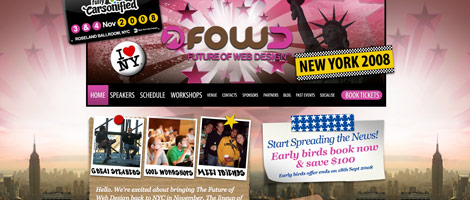
Future of Web Design
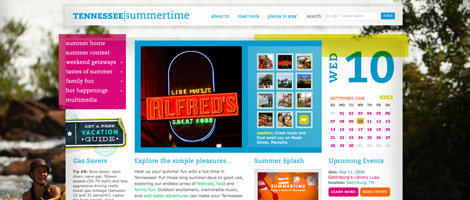
Summer – tnvacation.com
MacAllan Ridge
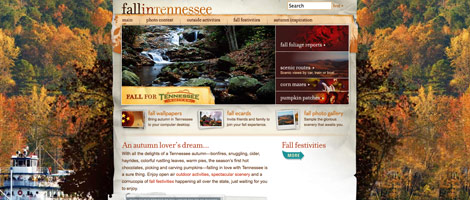
Fall – tnvacation.com
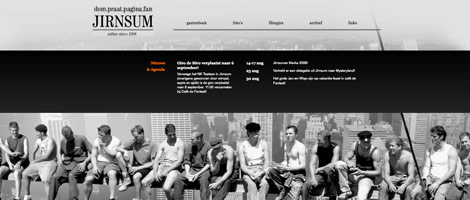
Jirnsum.eu
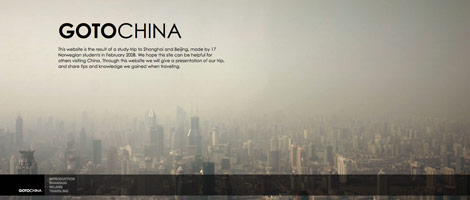
Go To China
Traffik
Legendary Aircraft
Surf in Paradise
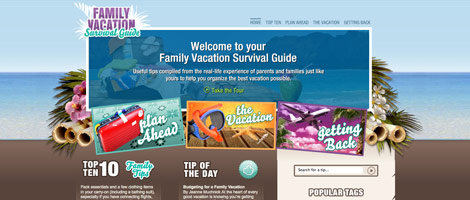
Family Vacation Survival Guide
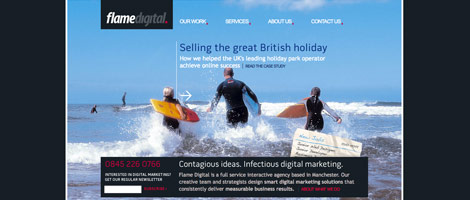
Flame Digital
Sundance Festival
Visit Cascadia
Frisk Design
Dizzain
Eleven3
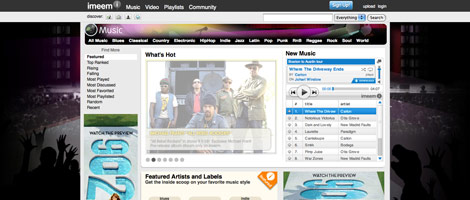
IMEEM
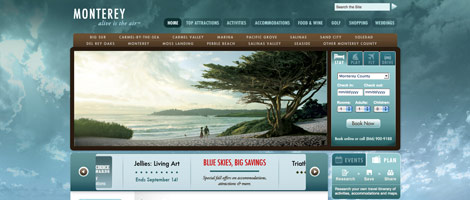
Monterey
Pueblo Bonito
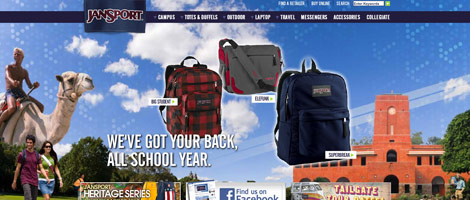
Jansport
Champneys
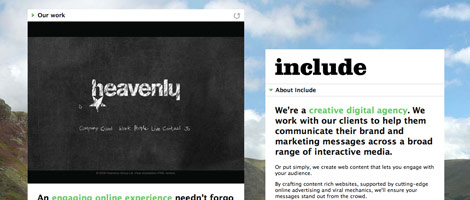
Include Digital
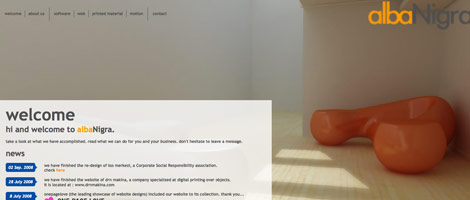
Alba Nigra
Welcomebrand.co.uk
Nefty’s World
MVP Movie
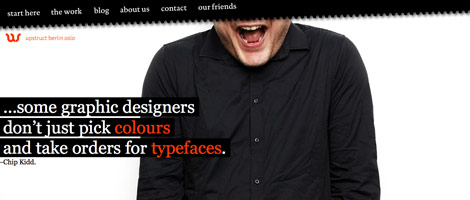
Upstruct
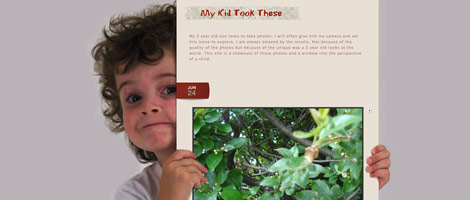
My Kid Took These
Cinq7
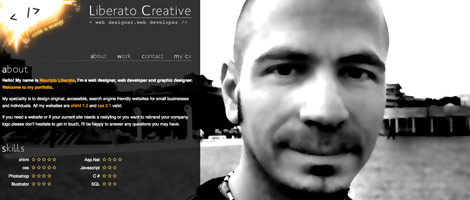
Liberato Creative
Adventure Here
Mountain Biking by 198
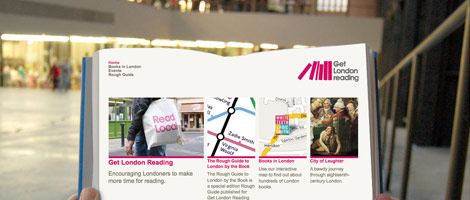
Get London Reading
Free People
Youlove.us
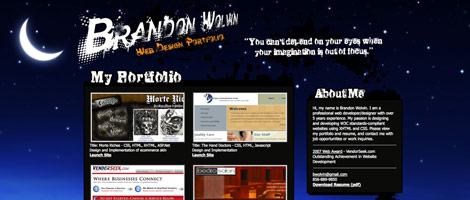
Brandon Wolvin
Twiistup.com
Buen Retiro Vergara
The Farmer and the Chef
CSS Layout
Pi-inc.net (flash)
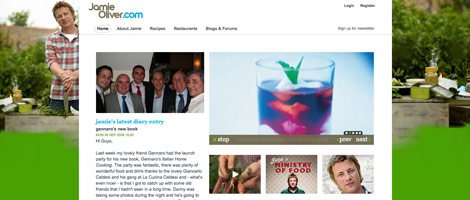
Jamie Oliver
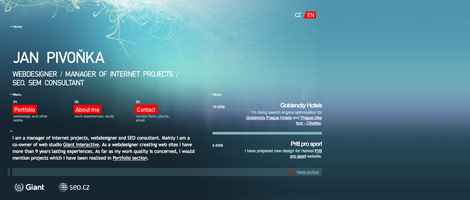
Pivonka.eu
CNC Costume National
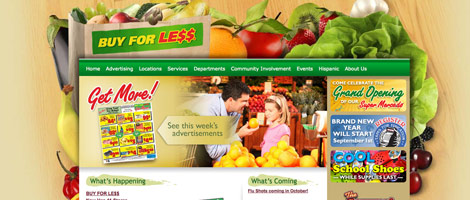
Buy For Less
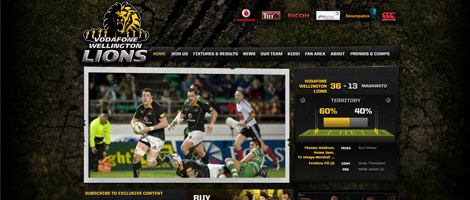
Wellington Lions
Charles Martin Books
Lipton Green Mint
Electricurrent.com
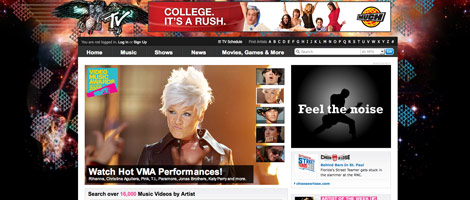
MTV
BHeurosong
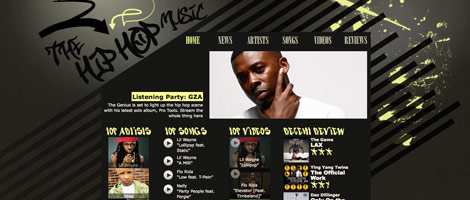
The Hip Hop Music
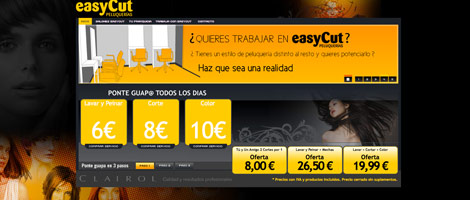
Easycut.es
Careforkidsfarm.com
Illustrative Styles
Design Jobs on the Wall
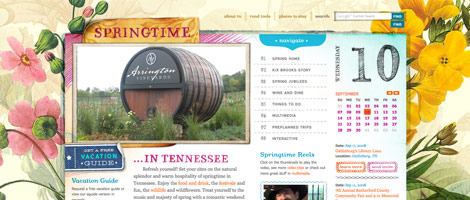
Spring – tnvacation.com
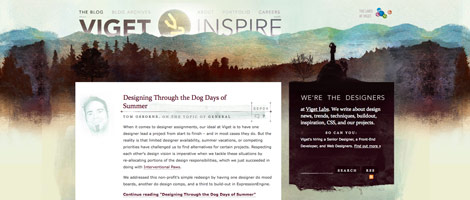
Viget – Inspire
Dara’s Garden
Ma.tt
N.Design Studio
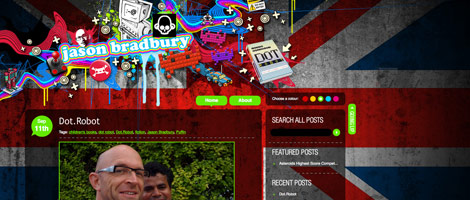
Jason Bradbury
Radu Ceuca
Singularity Concepts
The Rox
The Mattinator
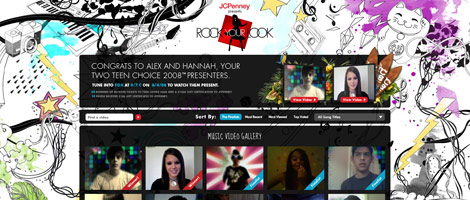
Rock Your Look
NJ Rebel
Antiphrasis
Pojeta
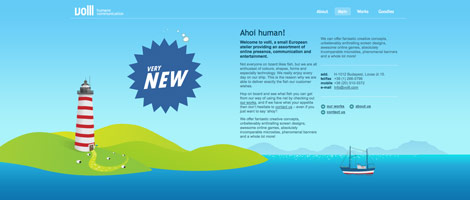
Volll
Div Voted
Campingilfrutteto.it
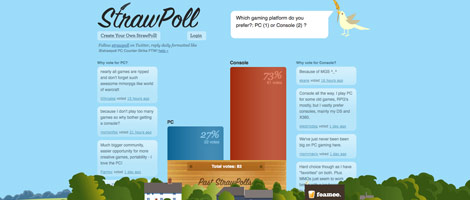
StrawPoll
Refresh Teesside

Dean Oakley
Adit Shukla
Rawkes
Want more?
Check out my Best Web Gallery for more inspiration.
Also, don’t forget to learn how to CSS a large background site.















































































Nikzuave
That was nice!
Rob Hawkes
Wow, it’s an honour to see Rawkes displayed on this site! I’ve been a regular here for ages now and I always find your posts inspiring and useful.
The rest of the websites shown are amazing, although I have to admit I have a soft spot for the Volll site – it’s so cool!
Thanks again, and keep up the great work with Web Designer Wall, N.Design and Design Jobs On The Wall!
Rob Hawkes (The guy behind Rawkes)
Darjan
Really nice collection of sites. I also use a nice big background for my site. The only problem on some sites may be, the resolution. On small resolutions you won’t be able to see the whole image, on larger resolutions, if the background is not really huge, you will see it cut down if there isn’t a good blending with the background applied.
Cris
Very useful list. Thank you!
ffranz
photography and design, create something of wonderful!
nice collection…
David Hellmann
big photos in the background are so great!! lov!!
nice overview, thx 4 it!
Nathan Beck
Wow what a selection. This goes to show that as internet connection speeds and bandwidth has increased over the past few years – designers are getting more adventurous with large images as they don’t have to worry so much about file sizes.
stefan
Some great designs.
Luxury Spa Breaks
Heya i’m for the first time here. I came across this board and I find It really useful & it helped me out much. I hope to give something back and help others like you helped me.
LI
Like it!
great stuff ! gives good inspiration!
like it!
Dainis Graveris
Excellent picks out here! How much time it took to make this list??
Aldis
i like where photographs are as backgrounds.
great collection
And greetings from Latvia
Paul Sanderson
in feb this year i started this http://www.wscoop.com its a digg stylr site but deicated to web desing and development
But I need your help….
I need links to web design and development, site , articles links…… anything you think of….
Please are you abel to help me make this into a great resource for developers and designers.
You are more than welcome to prompt your own sites, projects, comments and all… at the moment the posts go straight to the font page to it is good exposer and at lest some sweet backlinks
Thanks
joao
great collection,
big pictures in background looks amazing.
I try to apply it inmy site
hope you like.
Mr B
Brilliant timing Nick, I’ve been doing my own research on these type of sites as I am designing for a full screen background site myself. You should check out http://www.goldmansachs.com as another good example with really lovely js to resize image and position
Mr B
Oh and http://www.basjanader.com/ is amazing – really nice use of flash
Rob Mason
The Rissington Podcast
Robb Sutton (MTB by 198)
Thanks for adding my site! Mountain Biking by 198 is my passion and a lot of work went into the design (done by myself with the help of WooThemes).
I have found that the large background picture makes designing, especially with blogs, much easier. You can get the exact look that you are trying to accomplish without having to mess with multiple fields and elements.
It is also easier to optimize for one image instead of multiple. Everything is a work in progress, but I am extremely happy with the results.
Great site…keep it up!
-198
podarok
Wow!
Tnanks for this list
My favourite is “My Kid Took This”
Stuart | Design Meme
I tend to like minimalistic design, but some nice design with large background images is very refreshing. Good list! :)
pickupjojo
And now I want to change my all new design (not already online)…
Thanks you guy. :p
Radu
Thanks for the feature :)
Neal G
I believe this website could be added to the list as well as it has a large photograph as it’s background.
Corey Zane
Here’s one more for you list:
http://www.lorabaygolf.com
Arno Gerritsen
I love the illustrative styles. To be honnest, from now I will also try to design websites with huge backgrounds such as these.
P.S. nice comment preview script by the way.
Jack
Not sure if this would be considered a “large background” website, maybe “half a large background”?: http://www.fourthletter.com
Brandon Cox
About everybody on this list has pulled it off well – some don’t. This list will help us get this right when we use it – thanks!
Jacob Cass
I smell a new trend.
Matthew Hotchen
Thanks for the feature.
http://www.include-digital.com
eric-from-boston
good stuff – really digging this list.
grymmjack
real nice carfreaks.net … ripping the coldfusion logo style. what a bunch of twits.
Shannon Snow
Some of these are so inspiring and beautiful. I enjoy photography immensely, and these are some great finds!
Jacob Lower
So heavy, so nice XD
Jaswinder Virdee
WOW great collection… good to see you posting again keep up the god work!
Todd Smith
Nice inspiration! I like the design of Legendary Aircraft and Free People. It is really cool how the flash image in “August” (the first one in the gallery) stretches to fill the screen. I’d love to see a tutorial on how they did that.
Nik
I like looking at large backgrounds as much as the next guy but please, please, don’t turn into Smashing Magazine.
Pete
anyone have any links to tutorials that show how to do the large background image thing load and scale fast like most of the photo samples?
Daniel
Amazing list :D Good work, as usual
Dainis Graveris
Hm, yeah, this kind of websites are popular now. I wanted at first my website too make like that :) Really nice list, thank You ! ;)
tecwzrd
You will notice that most of them are not actually HUGE background images but a combination of using tilled backgrounds with small fast loading PNG files.
http://rawkes.com/, http://www.strawpollnow.com/, & http://www.pojeta.cz/ are the best using this type of style. These sites would even load fast on 56k and are very well done.
I’ve had broadband at home for over 8 years now but as a designer have little patience for web designers that use improperly compressed HUGE files when much smaller ways of doing it is available.
C. Alan Zoppa
I highly suggest using Javascript to load large background images after content is ready. Not that we care about dial-up users, but people using aircards/evdo/etc. can be bogged down by stuff like this. Like so:
<script>
onload = function() {
document.body.style.background = ‘url(whatever.jpg)’
document.body.style.backgroundRepeat = ‘no-repeat’
document.body.style.backgroundPosition = ‘center top’
document.body.style.backgroundAttachment = ‘fixed’
document.body.style.backgroundColor = ‘#000’
}
</script>
Jeriko
Future of Web Design is a perfect example of Firefox 3’s complete inability to handle large, fixed backgrounds: scrolling becomes almost impossible, processor usage goes through the roof.
Tanner
checkout http://www.aethereverywhere.com for another huge bg.
Jin
Good list. when i designed my new blog i decided to go with the background-photo, color approach. It lets me keep my site minimalistic, and still gives good visual. I actually use different background image for each blog post to keep it interesting.
nick
Just launched my new blog as well, has a beautiful large background, but keeps it simple and clean!
http://www.justmythoughts.com
Jason King
A very timely article. I just designed my first site with a huge background, now I just have to figure out how to code it without making people wait for it to download! Thanks, you’re inspirational as always!
Brandon
Awesome topic! Having been designing/coding on a humongous 42″ monitor for the past year, I’ve gotta say that I’m always pleased when a web design scales both small and large. For so long, sites only considered the need to degrade gracefully, and as you’ve pointed out with this great collection, more and more sites are considering the need to scale up gracefully too. I’ll note that a few of these sites actually didn’t scale up to 1920 quite perfectly, but considering that that probably accounts for less than 0.0001% of the total viewing audience out there, I can’t imagine many people would notice. Great post – I had a pleasure browsing through these :)
Rod
There’s a lot more sites out there that are better examples of full browser backgrounds, like a whole lot of photography sites…. anyway
Jylan Wynne
Some of these designs are just so beautiful, especially the websites about a certain location or place to stay. Thanks for sharing. It’s given me the idea of redesigning my website for the area that I live in.
Matt89fe
nice compilation nick!!
i appreciate!!
oh la la I’ve found an idea :)
zombiejosh
So proud to see the Wellington Lions homepage there. its because Wellington is awesome. Wicked Cool.
Daniel Banik
Thank you for featuring our site Nick. We are glad you like it.
Danny Thomson
wow perfect time!! Im Just about to design a background website like these. Thanks for these, its always great seeing all the creative designers out there
Danny Thomson
wow just checked out Youlove.us now thats a pretty tight website. great concept
Gottin
oh,gush,i am crying!
pupungbp
Wow nice lists Nick, really love it, thanks…
Adam
I have seen this on quite a few sites, and was quite impressed with http://www.rimmellondon.com which would fit nicely in your list.
Zeb
Hum ! very cool for inspiration ;-)
Brad Haynes
Thanks for posting my site! But next to these others… yikes! There’s some good stuff on here! I’ve long since been a fan of Design Sensory’s Tennessee sites and his HUGE backgrounds. Also, the Car Freaks’ site and their seemingly endless supply of beautiful photography. Why is it so easy to make a Porsche look good?
Yogi
Great and awesome list mate!
NaldzGraphics
nice list.some are very cool
Virat Kadaru
Wow! Awesome post!
Eric
Another one: ltwa.org
TheFrosty
That is quite the collection of websites with larger backgrounds! There are lot more out there! My site has a large background as well!
If done right, it could be real cool..
Jeremy
The Go To China website is fantastic. Great example of what you can do without flash, when before all you could use was flash for such a large background image. Great post. Thank you for putting these up.
Djoh
What do you think of this one ?
http://djoh.net/blog
Greg
Nice technique but how it can be achievied without sacrificing web page’s size?
Horous
Nice ! I’m currently working on a large background website… Thanks for this collection, we always need a little more inspiration ^^
Ronny Jander
Thank you so much for listing our site. Can´t say how often I visited your site to get some inspiration and tricks – AND NOW! Exciting and a honor – such great work around us!
Michal
http://www.paperheads.co.uk/
phil
Are these websites you’ve chosen that use WordPress? Whilst I am a fan of the background image, I think most of these sites if you take that away all look pretty much the same and are quite boring. I believe there are a lot better sites out there using the full screen background imagery and that provide far greater engaging experiences.
Laarif
Very nice post!! Especially the black and white one : http://www.Jirnsum.eu ;-)
James Abney-Hastings
Great list here. I really like sites with large background images. I think the added download time is most definitely worth it. Think the Viget inspire site has to be one of my favourites up there, it is just a stunning site!
robyn
Tray this http://www.fotomaniac.it
CMHB
Some of these work well, but some of them don’t. I think it depends on the purpose of the website. I think sites focused on illustraing glossy imagery or photography have a far better impact, than sketch designs with this technique. You may want to make an impact, that’s fine, however if you want to add in a ‘cool’ background that really serves no purpose, then you are running a risk of making your page look too busy, and taking the users attention away from the content itself. A good example from the above list is Cinq7, Car Freaks, and GoToChina.
Mel
I can’t wait to spend time with all of these sites! You guys always do a great job of filling your post with tons of examples and giving the designers a GREAT source of inspiration. You do our research for us! :) Thanks for a another great post.
jeana
Where is your css tutorial on centering large background images? I love your work.
Tomas Pojeta
Thank you for adding my site to such a great company of wonderful pieces of design work. It’s an honour and I really appreciate it.
Adrian
Great post. With computers and fast internet being so cheap these days I say its about damn time!
Luis Suarez
Excellent list. thanks for sharing, really inspirational samples :)
Cheers
Luis S.
Seattle Web Design
Here’s one for the list: http://www.worldconcern.org – a non profit.
Tanner Christensen
These look great, and are really inspiring.
What I’ve found is that using a large background image on a website is a lot harder than you would initially imagine. It takes a lot of time and a good eye to find a big background image that looks good and still creates a feeling of professionalism for the viewer.
Thanks for sharing.
Adam
Great collection. I just came across your site today and will definitely be coming back to visit each day.
This is a great set that should be an inspiration to every designer out there.
imaginepaolo
Where is my site? http://www.imaginepaolo.com
Michael Austin
Not To bad. I think some are just a little to much. but hey what do i know.
– Michael Austin
Website design
AM
Pretty slick. May have to try something like this. Great site.
soyuz
great collection. it’s stunning. i also just designed my website with a huge photo background, getting bored with web 2.0-ish trends.
thanks for the inspiring article, as always.
ODIN
awesome. as 56K dies a slow death this style is becoming a viable option for designers
franz falcon
amazing color match and eye catching in the web design…..cheers up man, you are the best….
Gene D
Really nice set! Some amazing work in there. Thanks a lot for taking the time to compile it!
tif
Amazing inspiration! Thanks for posting! I love this site!
Elizabeth
I’ve found that large backgrounds are sometimes more difficult to work with than they seem. This showcase was really inspiring, and makes me want to dive right into a similar project. Thank you so much for this!
one9ooh6
Great site, I am trying to learn about trends such as these. My question is are there any tutorials to teach how to make “background website”. Thanks!
Istok Pavlovic
Just keep making these “## sites with XYZ” posts. They are pricelless.
Brandi
OMG *hearts* These are always, always my faves.
Francesco
the best web site in the world!!!!!!!
thanks!
Rich Alot
I used a faux-large background on a Disney site I freelanced a few months ago (refresh to see the 4 randomly loaded stylesheets for each Theme Park – http://www.disneyconventionear.com/DisneyAttendee). A lot more people are using higher resolution monitors and with broadband being more prevalent, we can finally incorporate large photos in design without worrying about load times.
bay area golfer
Same for this site. Haven’t seen too many golf sites with good design but I like this.
http://www.thebridgesgolf.com/
uzo
nice!
Keith
Great post.
The only problem I am having with these huge photo background is making the background image fit properly on all monitor resolutions. Is there a background property or way to adjust the background image to fit the monitor resolution?
Dave
Wow…i was browsing this list and am speechless to see a design I worked on in here. I’m humbled to be included in the list of amazing web sites here. Great post…I love this style of design.
SiteX
Try this one. http://www.figaro.kz
It’s background size is about 3000 x 2000 pxs
Christopher Francis O'Donnell
Ballz! 100th comment! Good job nick!
Ken Nickless
Nice post and some great looking sites. I particularly like the “GOTOCHINA” page.
Great photograph, and lovely simple design.
Puneet Sahalot
Hey…. nice post on the site…..!!!
I wonder how do these people design such great websites…
I salute them for theri creativity…!!!
guy
Wonderful
However on my 1920w screen some of these backgrounds just tile gracelessly (to say the least). Shame.
web design company
Good examples. I quite like the aircraft one.
Jakub
There are quite a few sites up there that really don’t work well with the large images. A majority works well, yes, but there are too many negatives IMHO to using them.
Then again I’m more of a minimalistic approach designer / developer.
http://webmojo.ca
Andrew
Go To China is great
james
A brill guide again, saying that what else would be expect. keep up the good work, Also for anyone intested to google SEO tips check out my site http://www.jcowie.co.uk But for your design tips id stay with this site, great work.
kok hong
cool websites.. yea, with the internet connection getting better surely more and more websites will be tempted to use illustrated background
Bleyder
Very very very creative this web:
My Kid Took These.
David Torondel
my blog, too :p
http://blog.torondel.net
Jo
not sure if i like the idea of plugging your own profit-oriented website in there…
good list otherwise!
Felipe Caroé
I got another one for you:
http://www.bancodoplaneta.com.br/
Farid Abdulhadi
I remember I had come across a web site with a large background image years back and I was amazed by how fast it loaded. That was really a well optimized image. Sadly I can’t remember what site it was.
Thanks for the nice long list.
heinrich
another one for you guys: http://www.artificialstudio.com
Matt
Hahaha they edited the Jason Bradbury background!
The this goes nowhere image seems to fool everyone… read the 404 page :]
Mat
louie
Hi there! hope everyone is as excited as I am to be on these comments. I am newbie on this blog and have a passion for web design. I’ve browsing thru the links to site that use the big background graphics and I wanted to comment on that fact that if you use a big background image, wouldnt that slow the downloading time just to view the actual page content?? I’ve beeen working on the internet for 2 years plus now and know that bandwith is a factor for pages?? So should large background image be sacrificed in order to save consumers???
Louie – Los Angeles
Philippe Roser
May I suggest my own website http://www.e-toilegraphic.com as 1 more link ?
Thanks for all the work done and the many ideas on WDW !
Lamba
Some really amazing ideas with a fresh feel and caputuring designs! Many websites could benefit from these kind of out of the box ideas and impressive designs.
Roshan
I cannot say anything except its a great article. with lots of resources as always. I have been looking for some inspiration for my new project and there you go.
After gone through few of the examples I feel I need to learn a lot of new things. lol
http://www.instantshift.com
clarice gomes
Some preeettty inspiring websites. I’ve always fancied the large background images. Thanks for getting this together.
Starry Nebula
Thank You! Awesome backgrounds!
Michael Janik
I love large background sites. They are very easy to make but very effective. It gives you very much the impression of ad campaigns on big ad boards (from the real world – offline)
Brandon
check one I’m working on right now…
Veme Anya Mock-Up #1
Veme Anya Mock-Up #2
Maskowanie linków
Yup, large background websites are outstanding. Well-matched image can fetch 3D view. Great collection.
k
clapclapclapclap
Stuck in Va
Excellent post. I would love to see some how-tos!
trCreative Web Design
All look great. It’s amazing what great photography (or illustrations) can do.
Dave Ellis
Websites with large backgrounds really do stand out. It seems to be taking a while for web designers to let go of old traditions that were forced by dial up speeds, but the samples above show that this is really starting to happen now – some great sites!
Jeremy
Apologies if this has already been pointed out, but isn’t the Mountain Biking by 198 header image the exact same as GoMediaZine? Or are they both WordPress themes?
http://www.mtbtrailreview.com/blog/
HCline
Check out http://www.needsupplyco.com. Large format background in video
Casper
Also very great feature is to use flickr as a resource for your background like they did for the http://www.lbi.lostboys.nl website.
Chad
How can you create this background effect with CSS? what size dimensions is the actual image that is created before it’s enlarged with CSS?
Alex (Michigan Web Design)
Omg, thats a LOT of sites, and they all look so good … we defiantly need to make more sites like that..
Long Beach Web Design
Wow! These are great! I wish to do this one day as well on my website, http://www.jadgraphics.net
Roxanne
Great collection, a lot of those sites I visit constantly. =D
Jennah
How do I do that?
Hocker
I love the way a full background sets the mood, great work really inspiring.
Also check this site with large background : http://www.thedreaminghouse.com
tmd
A nice collection! good work
Conrad Gorny
Wow some of those are really good, Thanks
Conrad Gorny
Freelance Graphic Designer
http://www.conradgorny.com
Peter
Great inspiration.
Thanks for the work to collect.
Anthony
flickr is great for this. I own a web design business and i often use large backgrounds for websites great post!
Ryan
I was working on a new site using large backgrounds and these have given me some good ideas. Thanks for the heads up.
kamil
Orospu çocukları ne güzel siteler yapmışlar.
sergi caballero
This is the largest, really!! http://www.rsbmedia.com
Web design company
I have been a firm believer in simple white backgrounds for websites. However after seeing some of the examples listed here, I am tempted to try this concept in one of my future designs. Until now I have always thought that using an image as a background will make the website busy and negatively affect its usability. However some of the sites listed here are perfect examples of how a modern minimalist look can be achieved by using a background image.
dave
maybe this trend is becoming a bit overestimated
J Gu
It is a great inspiration for design! I want to use blurry backgrounds which are not repeatable. The “resizable” idea is definitely useful! Thank you for the collection and hard work.
Ryan G
Good collection. Thanks.
Web Design Hobart
Great set of websites.
KingsDesign
Web Design and Web development
Freelance Web Design
Pascal
This is where do great ideas come from.
MikeG
Check out the full-screen background at The North Face ( http://www.thenorthface.com/ ), and click on the information “I” icon in the footer – it turns off the whole page and gives you a view of the whole background picture.
Antonio Wells
This collage is very inspiration. Even lists some of my personal favs. I even found I site I couldn’t remember the URL… Thanks!
Jonny Haynes
Some great inspiration on here. Thanks.
thai
there’s also
http://www.chokdidesign.com/main.html
but awsesome selection!
PCSpectra
As a developer who likes to dabble in web design…
I’m always envious of awesome designs like these. I wish I had visually creative talents.
Cheers,
Alex
Paul
Check out the this architects website for similar style and the ability to turn it all off to just show a slide show.
http://www.lhc.net
Thanks for the collection of others, very inspiring.
jay
hehe ~ did this one a while back – just small mini-personal site where I can post new thougths & photos:
http://www.jz3design.com/flash.html
enjoy :)
Hosting Reviews
These have turned out really nice. I’ve seen some examples that are simply garbage but I suppose it’s all subjective isn’t it? Great post. These are very nicely done.
joao
i love so much big backgorunds that i used it im my site!!! :D
great collections
huascar rijssenbeek
great collection!
from http://www.cookupandco.com
Geoffrey Blanc - MG2 MEDIA
I have to say i’m really impressed by those website. The large background makes the different. I might get inspired by this for the next website that we will do.
CarencDesign
There are some impressive Websites. Thanks a lot
webdesigner aus bonn
awsesome collection!
i really appreciate your work thank you very much.
Petr Lysak
Great post! Keep it up!
NASSER
THANKS FOR THIS POST. IT SO NICE
Designer
hey man……… its an awesome list….. thanks a lot dude
Josh Gutteridge
Excellent examples of work. Thanks!
http://www.skytemedia.com
kula
How do you achieve background image fade in, ex. August site
Shaka
VERY BEAUTIFUL SITES. GREAT!
karlene
Great collection. Its beautiful and I have never seen anything like it
Filipino Web Designer
Nice collection, i think large background is awesome new style, but one question how about the loading of the site, it will be slow right?
brawde web design
There are some very interesting sites and ideas. Thanks for sharing.
Yagna
The large format is here to stay! Guess 2000px width for BG image is soon going to be a safe bet- and patterns can go to hell;-)
A
You’re the man…
buxx
What about http://www.lacompagnie.nl, has also an nice big picture in teh background.
jennifer Barton
loves it!
syallow
i wish i could do that….
too young to make those things
Izrada web prezentacija
For shure thease web sites are future of web design!
Great!
Silver Firefly
Great selection!
So if I want to use a photo background I should be looking at around 2000px width minimum?
David
Wow, Great list of sites,
Do you get sent the list or do you search for them?
Many thanks
Web Designer
When using a large background image, it might also be a good idea to use two stylesheets; one for standard websites and one for mobile devices. The mobile version should have cut down styles and either without a background image or with an alternative image. Designing for mobile devices may not have been critical a couple of years ago bu now an increasing number of users are accesing websites via mobile devices and it is fast becong a norm.
Kushal Goenka
You’re Kewl..’ N this website rockz’ bro..’ Good work..’ Keep it up..’ N keep smilin’.. Am gonna get this Feed everyday now..’ ;)
yer
What about http://www.fudenewmedia.com, has also an nice big background.
joao
I loved the “Twelve Restaurant” layout.
my blog
Password
And this music website has a large css background and an interactive Flash header:
http://www.pass-word.ch/
vharodark
I love 80s!!!
Music, 1880 best songs 80s and very much!!!
Sizzle Creative Agency Manchester
Excellent site and some amazing examples of the way site should be designed
Charles
All of these are awesome. It’s such a bold statement.
This site of mine uses the same technique – huge background image – I think it’s about 3000px wide illustration so it can fit any monitor. And it’s animated too…
http://www.bestmortgagedeals.co.uk/
vharodark
Full 80s!!!
http://www.uruguay80s.com.uy
Corey Freeman
Nice showcase! I love the Rawkes design, but I’m a sucker for simplicity + illustrations.
Calliope
this is a great technique and a good answer to my endless hours trying to style my background image in my website…I followed your steps but it still appears that I end up with a horizontal bar for some reason?
another thing I would like to request here is whether I could be possible to implement your technique for a custom wordpress theme??
Jorge
dou you like this one?
http://www.blogmetender.com
Ap
Very interesting list, thanks.
Jayesh Jain
Hi there,
These are some of the coolest and very creative designs online i have ever seen. Very nice.
Thanks for sharing
themisfit
thanks for the links.
lauriex
Thanks so much for this helpful tutorial and fantastic collection of examples. Redoing a client’s site and this is exactly what I needed. Tons of visual inspiration too!!
Jon Williams
It must have taken you quite a while to assemble such a fantastic list and I deeply appreciate the effort. Thank you.
John
These are amazing! Are these free to take?
Liam
Lots of great designs there. Gave me some ideas on how to do my website.
Tom Marques
The scroll of http://youlove.us/ is just the best thing i’ve ever seen. Amazing!
Jeff
I think http://www.csslayout.com/ is an awesome website. And not just because I too am a Canadian web designer :). I like the simplicity, the visual ease, the shininess. Also the effectiveness of showing off their web design portfolio. Sexy.
paluh
These websites are amazing, i would like to design always like that. Thanks
leslie
I really dislike fixed-width designs. I bought a widescreen monitor for a reason.
PaMu
Thanks for sharing
MikeDanzl
Amazing – very cool list with lots of inspiration! Cheers, Mike
shruti
amazing, but the problem, is where can we find such big background images with such high resolution
JD Web 2.0 Graphics
I agree that this will keep becoming bigger of a trend. I just posted on
Amazing Textures for website background
Risto
Some of the examples use simply amazing photography/design.
Thanks for the article!
bek
thx for sharing.. i really like with the idea of using large background.. one of my fav is gointochina.. simple but good enough to capture the spirit of the place
Carlos Hermoso
Awesome! Thanks a million for sharing all of this
Hunter
Great collection of sites. Just posted a new site site featuring none other than a large background. Check it out if you get a chance. Watercolor Artist and Designer Deborah Cavenaugh.
bweb
Wow, what a collection!
Miron
Some of this project are very nice.
amanj
wowwwwwww i’m gonna die
Sherwin
I toyed around for ages with the idea of giant backgrounds as well. With faster internets in most developed parts of the world, it seems that for personal sites like blogs huge backgrounds will soon be pretty acceptable practice.
bob smith
these are some great layouts
very good
moviereplicars
Which is the bes program to compress large images for the web. I use photoshop. I want to make a large background image.
David Muriuki K.
i’d like to use a large background on a scientific site. where do i get relevant images. just drop me some creative hints on the page layout. science is harder to potray using design compared to business, tech, culture etc.
ITMDesign
Love some of these designs. Will be experimenting with something similar very soon and going to use this collection for ideas.
joao
these are some great layouts.
my blog
Anil
i want backgrounds images
Baard Oeien
Very nice collection! :-)
Graphic Designer
That’s very inspire gallery!
G
thanks for sharing your creative work… outstanding!
Web Design Company
Waoo Nice Collection!
Web Design Company: Web Art Sense
Ana
how do you make the content area see through like in the traffik website?
Ben Dayhoe
What would you say is an acceptable file size (range) for large backgrounds? (Range dependent on how many other images/flash/media being loaded into the browser).
Oh yeah, comment #40 by C. Alan Zoppa is definitely an excellent point.
btw, fantastic post!
al woods
Only found this site this evening, great resources!!
Some lovely examples of high production value sites there. It’s good to see users wanting more than just a fixed portal within a set frame.
I’ll definitely be checking this site on a regular basis!!!
adidas bebo skins
i didnt kno jami oliver had a website, its pretty cool just had a look at it
Tyas
Its is just Amazing :)
michelle
@out of topic:
your website here in webdesignerwall.com is one of my favorite i really like to make one like these.
@topic:
amazing sites you posted…..nice!
Raghavendra
I liked very much your DarasGarden.I liked your swf gallery backed by images xml file. I tried to make one like that I get an error message that xml file is not found.(Rotation of Images) As I am new to flash I could not proceed further. Could you please guide me how I can do this.
thanks
jone
just good!
WP Cult
I am going to get a site up in your gallery one day :)
TND media webdesign
Great collection!
iwan Jogja
this a ………………hiks,hiks, this a beautiful blog!!
renato
interesting, I made my site one single huge JPG just because I wanted to be able to update it in photoshop without using any code, it kinda works… I think.
A good friend later added the Java Script that allows one to navigate using 1~9 on the number keypad.
http://www.renatocastilho.com
Anjali Nair
I am an Animator. I’m highly impressed by your site. There’s a unique speciality of every designs i find here. This has become one of my favourite sites. Colour combinations are awesome.. really mindblowing…
All the best..!!
algert
best collection ever , i love it
5reeef
gr8 collection
love it so much
Designer
very nice collection……. thanks for the list
Xtence
Big time! What a collection, very nice
I tried one myself: http://www.schotsgoed.be , with cows and hay ;-)
trebolín
How can you get so much enjoyment out of kicking puppies?
hujjat
wat would be it if there were more decent backgrounds for websites to be used in projects…=)
Creamy CSS
It’s one of the best inspirational websites list I’ve ever seen! Thanks for the post, you’ve done great work, Nick! ;)
manken
really good themes
cilt bakımı
thank you for backgrounds
lettings
I need to find a website that has backgrounds, kind of like what you would see in a MySpace background, but just the background, and I need it to not be boring backgrounds, because I’m printing them off for bracelets for my friends, but I can’t find any good websites. Does anyone know of any? If you do, please reply.
Richard Arran
I love these. Couldn’t really be done not so long back but now most people have broadband the possibility’s are endless. Hoorah!
davetiye
thanku
sikiş
thankss for the summary
Mat
Some very beautiful sites there, well made, and well created. love it.
Sylvain
What about the background of my website ? (double background sliding when resizing the window !)
Siladitya Banerjee
wow! what a gr8 websites i have ever seen.i never seen all those beautiful pics at a time in 1websites.Thank u very much.
wholesale jeans
Web Design Newcastle
That’s a really comprehensive list – some of those backgrounds look great, although it’s still important to have a ‘fall back’ if the user’s monitor is larger than the background.
Designer
Beautiful collection. Just visit http://www.lavasa.com
davetiye
goood ,Thank you for the summary we are going some davetiye for some one its really good…
Zak
These are great – very inspirational. Are the coding or format tricks to having large backgrounds like these and not impacting the site performance ? I’m wanting to try something similar but I don’t want to use a background that’s large in size and causes loading issues along with the other graphical content of the site.
A nudge in the direction of a resource that addresses this would be great. thanks, and thanks for the listing!
Pariah Burke
Beautiful examples and a great list. Praise be to broadband for enabling such designs!
Web Designer
Amazing!
I Love this site, some of the best design i have ever seen – I’d class most of it as art but it has a function.
Portland Web Designer
Another great collection of sites. We’re putting together a full-photo background site for one of our clients right now. Their target market is on the wealthier end so it’s safe to assume they’ll be using larger monitors and faster internet connections. We’re staying away from the large images on most of our other sites, though. Cheers
stairlifts
Cracking, I’m looking for a redesign of my website and think i shall show my designers this site.
Thanksyou.
Karim
Realy beautifull websites you have here!!!! where can i learn this kind of websites. i’m a beginner in CSS and html… Can you give me some advice?
thanks!
ENOCK AMFWANI
Dear Sir/Madam.
I am ready to work with you as from now,but the problem is that I do not have the finance to get started.
I am jobless and looking for the job and I have seen that you have got the job but the problem is that of finance to get started, apart from Graphic designs I am a talented Kenyan artist aged 23 years struggling to find more art markets worldwide.I fortunately found that markets but my problem is money to get started.
Finally, I would like to tell you that I am ready as from now to start working with you,but provide me with deposit to get started,I need job seriously.
Thanks.
Yours truly,
Enock Amfwani.
c/o VOICE OF PROPHECY,
P.O. BOX 43224(00100),
NAIROBI,KENYA.
ClarityWEB Newcastle
Very nice.
Web design, web development
These are just awesome! Thanks so much for a great article/post.
merdiven
Dizzain web page, great . thank you job
Zafar Majid
Fantastic… enough ideas to keep me going for a long time.
Thanks for taking the time to inspire the rest of us.
Zafar
CHEN KE
非常好
Somnath
It beautiful…….I liked it very much……….. hair loss treatment products
sai
Fantastic!!!!!!!!
Kat
Do you have a tutorial for the Large Background Websites , like yours and other you have listed? I am very interested in they way you have created the large background.
Kat
Nitinm
I love your posts. Excellent inspirations. Thanks for the good work.
Flying Like a Bird! Hang Gliding Sport
Udayaditya
nice list!.. some of the sites were really cool and taught me a lot of things. One site i’d like to mention in the list is youlove.us . inspected their site on firebug, saw the background positon of the body was non stop changing. The background image itself was kind of scrolling up. Is that the work of jquery? Help me out here plz..
Web designer cape town
I like working with large backgrounds, I just still need to figure out how to get the image to load faster.
gooddell
good
finejob
good post freind
Roberto Blake
I always thought this was an interesting design pattern, I think I’ll actually work on something in a similar vein, I’m currently working on site to showcase my digital illustration specifically; thanks for the great post!
Manchester web design
Cracking! Thanks.
gooddell
great design lov that
Andrew
Lovely
NRamirez
wow.. so inspiring!
siancod
thanks for info
siancod
great desaign …i like it
Designs Genius
Your post gave me some fresh ideas : http://essencesdicietdailleurs.fr/ thanx a lot.
gooddell
nice design
cennet
Thanks Thanks What’s the problem here? Google could bury the meager profit number from even the biggest media conglomerates.
cennetevi
these are awesome!
thanks for putting in the effort to get this list together http://www.cennet.gen.tr
Cre8ive Commando
Nice collection! I think as ISP’s get faster large background images will become even more popular. I’ve used a large repeating background image on my website too. So it doesn’t matter how large the viewers monitor is, my background will still look fine :-)
Offshore Webdesign
Awesome….. great list and stuff.
CinameHouse
I luv that post!
Rachelle Johnson
I’ve worked on several of these sites, but recently found out that most low-budget stock photo sites limit the size of images you can use in web design (it’s buried in the agreement, but the limit is 800px wide – SHOCK! – and there’s no way to purchase rights for this use. I checked with both iStock & Shutterstock personally; everywhere else I’ve checked has the same clause).
Aside from hiring a photographer, paying thousands for a specialized stock photo, or using a crappy free-photo site, where do people find these? Or are they being used illegally?
And check out my latest stab at a large background website (using a custom illustration):
http://www.ispectrummarketing.com/client-comps/gardenpath/index.html
Julian Lockhart
Every time I come back to this page I am always blown away. How do you find all theses sites? Great job. Reference quality.
Aoobi
nice design
Rajeev Ranjan
Lovely Image I like it
bagsin
Nice collection
noon
thk u
sikiş izle
i think i use it because seems good thank for allss
Cyrus
Great , 80 Large Background Websites
Great article. CSS saved web design
Cyrus
Visit http://www.psdtoxhtmlcoder.com
Parhum
I add http://www.iransafari.ir to this list… ;)
very good list, thank you
Saurav King
nice article.
thanks for the wonderful website you have
Brian Patrick
After reading your site I’ve gained a great appreciation for large background websites. It is one of my favorite styles of web design now, and I plan to use it in the future when designing new websites.
bakedthemes
Did you update this list? I always come back to your page, and I dont remember some of the sites being here before. Still love this compilation though. Keep em coming :)
Andri
Ilike this themes..
Mike
thanks for the wonderful website you have
panel radyatör
great resource i really congrulation you
Simone
Wow!Great!!!
thank you very much!!!
Mantas
What about this one?
itech systemz
Great!
I really like the collection. Thanks.
honour chick
wow… verry beautiful sites. thxs for sharing these. ;)
panel radyatör
nice tutorial i will translate my language
Patty
Just trying to start designing my first website and as a photographer really want to set a photo as my background. So great to see these examples all together and to see what I want can be done. Thanks so much!
egypt web design
woooow
amazing
I like all of them especially “StrawPoll”
diving in red sea
wow thanks for the wonderful designs
fghfghf
wow wondefully sites, I really like you collections, thank for sharing these with us world, wow.!!!
Chris Burd
I think a lot of these don’t work because the background is too assertive. BTW, I’d like your site even better if articles displayed the year they were published, not just the month and day.
Chris Burd
To follow up, here are some of the ones I like:
MacAllan Ridge
Jirnsum.eu
Go To China (interesting contrast between graphical and editorial aspect – the smog is pretty, but horrifying)
Traffik
Legendary Aircraft
Frisk Design
Eleven3 (effective layering)
Include Digital
Pi-inc.net (flash)
Pivonka.eu
Maxence
Very nice background collection, thanks for sharing!
Gypsy Babu
Awesome site.Keep it up dude…….. :)
fghjl
qqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqq
fghjl
garbage
fghjl
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
c
fghjl
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
spam
Chris Burd
Time to clean out the old comment box, dude.
hoon
Thank you for your good article. This article and the knowledge that great truth.
Read to new knowledge And guidance on good practice.
Paul TechDocs
Nice Collection you have there!
i like all of them.
Badulescu
Chris
Hello,
One i have just create…. http://www.capfun.org with a large background too
Sealike
Blogger
good work done dark side resolves
task force management
Super designs
Mr_LeE
Those spammers are so sad.
Thanks for the post
Jodi
How big should the background be to get the great photo effects. but still make sure you don’t have to scroll on smaller monitors.
Guy
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
^ What a dick!!!!!
Web Designer - David Calvert
Very impressive background. As a web designer by trade, it’s always cool to see what other designers are using, what works well, what doesn’t and it all helps to get the creative juices flowing :)
Web Design
Great collection thank you for sharing
ashwathi rajan
amazing collections..this was what I was looking for….thanks a lot!
kerala used car
ohh my good ness.. awesome designs.. u r really talented one..
kerala used car
ohh my good ness.. awesome designs.. u r really talented one.. please contact me in [email protected]. I juz wanna make one blog.. I am waiting for ur reply
Jake
Get rid of Comment 335 wrote at: April 19th, 2010 at 9:43 pm
Bizbell
so nice and creative, i will try it next time in my web design.
Pariuri Sportive
I completely think it enhances the website. Although, that may be because I have a 30″ screen.
Anyway – is there a link to how this is done, particularly the pixel image website. Seems to come in differently.
Yasir
hey checkout comments on this page ^ What a dick!!!!! looks like you don’t moderate.
Sander
Nice background indeed, agree with David Calvert there..
I also like the list, thanks! :)
Third reason I post is to get that annoying post #335 to the next page!!
Keep it up!
Victoria Maxwell
great choices!
Frinley
Visually appealing and i catching colors for all designs. I like most of them thanks.
Evan
great collections!
Luan Rodrigues
You are the best webdesigner that I have seen.
I would like to know what I have to do to get one website like those.
Barret
my website as a large background too :) but not on each pages:
http://www.fb-graphic.com/blogfolio
Kenny
These large background websites are so nice. How do I find a large background tutorial website or books at bookstore?
Please email me: [email protected]
Look forward to hear from you as soon as possible. Thanks.
Jocuri Gratis
Fantastic backgrounds!
Iepuri de rasa
what a great collections!
yaya
Please make to me. Thank you!
web2webs
wow some nice websites!
Saibot
Great choice of designs. I sometimes find some of the large background websites too busy.
George
Nice works ! bravo :)
Tiyo Kamtiyono
Really coll list, thanks for helping me find an insparation :)
Wrestling Videos
Wow what a great article and website for coding, thanks for all the information you gave, i also like the How to: CSS Large background guild that you write, keep it up
Sylvia :D
Awesomenessssss! XD
aiza
nice!!!!!!!!!!
melanie Delacerna
elow
Spokane Web Designer
Love the website backgrounds but my concern with making them so large is always the loading time. Any thoughts to speed that up?
rahulkrishna
very nice………………..
melani
it is nice
aashin
wwww.fireandsafetyforum.com no. web site of 2010
mary
I think the replica handbags the quality is no bad.
Just want to say what a great blog you got here!I’ve been around for quite a lot of time, but finally decided to show my appreciation of your work!
Plantronics headsets
the whole design are superb.
egyptian web designer
Outstanding collection “Dean Oakley” is my favorite one.
Kristian
Awesome… I’ll got some new ideas for my website relaunch. Thank you a lot!
Walter T. Kajengo
Great creative backgrounds, completely in love with them
w3spor webdesign
Good inspiration. Favorite is “My kid took this”
web designer berlin
You must rasterize your backgroundpicture, because if your background picture is > 1mb the pictures loading time is to high.
jen
Nice examples but what I’d like to know is…how can I create the same background that sizes in the browser window?
Livia
Nice post!
Beautiful websites, what a collection! There is another good one, check it out:
http://www.martinscosta.com
Cya
John
I love shopping in http://dlshoppignmall.com/
Catia Ormonde
I think large backgrounds just don’t work in some websites… It all depends on the main topic… Hummmm… However, it is true that other websites just don’t work without those fantastic colourful background images! Here we’ve got some pretty nice examples… :)
Bharath
Good collection, thinking to use one of these in my Homestead website, Stuffadda
Andy
Hey thanks for this, some really good ideas. A client recently wanted to have large background images and I thought it couldn’t be done because of the file size, but I found if you put scan lines or dots over the image you can actually have it at a very low resolution and it hides the poor quality of the image whilst still looking cool. It’s up at http://www.tcgambling.com
willsons
When you do article marketing, your intention is to increase the number of visitors to your websit
uggs
When you do article marketing, your intention is to increase the number of visitors to your website. It is not our abilities that show what we truly are, it is our choices. I have look for such a article for a long time, thanks a lot.
Devall Krem
Some are already mainstream now
Juno Mindoes
People die for iphone 4 white is understandable, isn’t it? The reason is quite simple, We all want to be differnt!
lucy
Thanks for the positive words white iPhone 4 and for becoming a follower! I must check out your articles.
Rolex Sweep
Good I have interest in it….
A very good post ,I like it very much ,hope you will give another post asap
Great info Thanks!
Henry Peise
Do you want the latest white iphone 4? Now we supply white iphone 4 Conversion Kit with elegant and delicate figures can surely be your best iphone 4 company.
porrey
Your article is wonderful and very attractive
shoes
This article was Very helpful. Actually, I am fond of reading online punjabi news. Thanks for writing such a complete .. thank you for sharing.
best iphone cases
If I got a chance, i will prefer buying the iphone 4 white but not the iphone 4 Black. Who can tell me where is the Best iPhone Cases I would really want to take one. Best iPhone Cases and Covers, Sale iPhone 4 Cases, iPhone 3g Cases and Accessories
jim
I really like this large picture concept for a backround.
Angela
If I don’t use photo shop and see a pic I would like to fit in a cell in a temp-late where do you recommend I look?
Jim
Great templates. Certainly better than what I am using.
RS
I think that large background makes an illusion that the website is a part of a Universe. In such a way it becomes closer to you.
Best regards, Mp3hounddog – free mp3 downloads .
web
these backgrounds ar attractuve. Thanks for this post. I appreciate it.
Macko
Very good article. Currently I’m going to rebuild my travel blog in that way. It will look outstanding.
Thx :)
rayan
Blogs are so interactive where we get lots of informative on any topics nice job keep it up !!
Facebook Applications Development
thanks
Kazi Hassan Robin
I was looking for some inspiration for my own
freelance portfolio website. These large background websites really inspired me. Nice post. Thanks for sharing.
Jahangir
Hi webmaster, commencers and UG Outlet everybody else !!! The blog was absolutely fantastic!
altın çilek
Blogs are so interactive where we get lots of informative on any topics nice job keep it up !!
altın çilek
Great templates. Certainly better than what I am using.
tütüne son
these backgrounds ar attractuve. Thanks for this post. I appreciate it.
Piotr
Great post! tnx!
hcg damla
Very good article. Currently I’m going to rebuild my travel blog in that way. It will look outstanding.
romadur
Blogs are so interactive where we get lots of informative on any topics nice job keep it up !!
Simon
Thanks for this great post, i’d really enjoy it, good inspiration. You should also look at this website http://triptyqu3.com/ for big background it’s quite well made. Thanks again!
moliva
Blogs are so interactive where we get lots of informative on any topics nice job keep it up !!
Ash
Very inspirational work!
Jeffrey
Background designs with large images have a very elegant look to me. I just implemented a background image to some of my pages and a background video on my homepage at jeffreygochman.com . It gives it a very unique look.
John
Very intresting info
web design
amazing collection….and give me a lot of inspiration…thanks for sharing this….
Medi 101
I think brack out graphics are working is on.
sammy Frith
http://www.ski-boutique.co.uk is a beautiful, simple, image driven site.
Karley Barber
I did this for a site I am developing http://viningsacademy.co/new/ love to hear that it is latest in web design. I’ll check out the CSS next.
Singapore Office
Splendid work. Thank you so much for this post. Interesting content.
Office in Singapore
This is not a nice article. It’s a great article!!! This will really be highly beneficial . Thank you for creating this!
Web Designer
Thank you for the consistent quality and sharing one of your favorite post.
rahuman
Its extremely superb!! nice creation.
Basingstoke Web Designers
Nice compilation of sites! A good read.. thanks
Kira
those are way better than my website’s
Kira
ilikecheese.moonfruit.com
those are Epic!
dexx
Another questionnaire, the participants’ problem identification and structuring, idea generation, problem elaboration and clarification, such as creativity, problem solving insertion sezkin idea which one’s preferred styles are evaluated. While participants preferred the style of non-disclosure and intellectual development of ADHD, with ADHD, participants chose to produce ideas.
Cabo Guy
I’ve seen ‘Surf in Paradise’ featured before. Still one of my favs for sure!
frenky
1XTuSq http://gdjI3b7VaWpU1m0dGpvjRrcu9Fk.com
mukund kumar
I want this type of background. how can it find?
Ngô Dũng
cả nhà vô tham gia nhiệt tình nhé :)
Lavon
Wow, that’s a really clever way of tnihking about it!
kxbvrymfnye
q4x0lN ikpynvzhtejv
glitter graphics
wow very beautiful backgrounds
Roman
Very, Very nice!!!
cheap jersey
Beautiful, I hope oneday I can build a site like this, thanks for sharing
Rob
holy moley, good collection.
Love your site btw; love how the whole page changes the more narrow you make your browser -sick.
Luxury Spa Breaks
Just want to say your article is as amazing.
The clarity in your post is simply cool and i can assume you’re an expert on this subject. Well with your permission let me to grab your feed to keep up to date with forthcoming post. Thanks a million and please continue the rewarding work.
BirdBacks
great collection on this site.. if you are interested in custom twitter backgrounds with a GREAT summer package price.. Please contact us or follow @birdbacks :)
Jaco
very nice websites! also i nice blog you have going here!
deneme
dendme de thanks
deneme
thans great
deneme
grrrreattttt
deneme
thanks greatttt
complex 41
And then he handed you the thirty-five 55
complex41
And then he handed you the thirty-five 45
Design Quest
Maybe this new website – http://latikaroy.org can be added to this list. They feature a full screen image which is responsive as well.
δονητές
Thanks for the suggestions about credit repair on this amazing blog. Some tips i would tell people will be to give up this mentality they can buy right now and pay out later. Like a society most of us tend to try this for many issues. This includes holidays, furniture, as well as items we’d like. However, you’ll want to separate the wants from the needs. While you’re working to fix your credit score you really have to make some trade-offs. For example you’ll be able to shop online to save cash or you can look at second hand shops instead of highly-priced department stores intended for clothing.
rentenvosorge
Kann ich nur einfach sagen, was ein Relief zu finden jemand, die wirklich weiß theyre reden über im Internet. Sie definitiv wie man liefern Wenn Sie Probleme eine Schwierigkeit bis mild und machen es wichtig. Extra Personen müssen Sprachreisen und dies verstehen Aspekt der Geschichte. Ich kann nicht glauben, youre nicht mehr common weil du definitiv haben das Geschenk.
rentenvosorge
Ich würde müssen test mit Ihnen hier. Was nicht eins I Regel zu tun! I Freude an Studium a submit das wird die Personen denken. Zusätzlich, vielen Dank für erlaubt mir comment !
kapan
testing…
adam
tank u
Turnkey
Thnaks for sharing.
Kerryn
Clear, ifonrmtavie, simple. Could I send you some e-hugs?
cjouptcvj
Lqzq1p lbhyhbgvuvto
Tom
bla bla bla
recepty
nice design ;-)
Mike
One full background web design we did that has gotten rave reviews is http://www.panterramotors.ca. Let me know what you think!
Crina
Hi,
Thanks for your showcase – especially because it revealed to me the Buy for Less site – which has plagarised a site we designed at Greenpeace 4 years ago – http://www.truefood.org.au. We’ll be looking into this further.
Gorkxs
This is a great collection.
Thank you so much!!
ee sei lau
hi
ee sei lau
hi!!!everyone!
sfsf
sfs
sfsf
hi
kiran
outspark can also be included
Joe - small business websites
Love the MacAllan Ridge background. Very subtle, but powerful. Thanks.
wypadek drogowy
Das war wie ein hilfreicher Artikel! Ich bin gerade erst mit meinem Blog und ich hoffe, es wird so gut wie Ihre. Grüße!
web tasarımı
nice backgrounds.. thanks for sharing..
hisamAli
nice designing
Jaco
These are some great designs! thanks for sharing and keep up the amazing work!
Website Designer Dubai
Great Article! Thanks for sharing an informative article with us!
Chandu
Really Inspiring. Thanks for Sharing
thepilatesbiz.com
I too had no idea I had just run up heartbreak hill till I saw a sign after!!! Its really not bad at all actually in my opinion NONE of the hills are that bad Hooray for your PR Emily maybe you can send some of your PR luck my way!!
Shawn McConnell
I have been researching taking PSD’s to WordPress as I’d like my next site to have a big background and dynamic content.
This makes it “seem” easier
s2w
as u are a web designer i been going heere and there to learn. i have very little knowledge but would appreciate if you could guide me a bit (especially with creating flash websites)…thanx
Lucilla
Don’t bother with flash anymore. The fact that ipads/iphones do not support and probably never will has a massive impact on web design. More mobiles are sold than computers and more and more people are surfing the net via mobiles and tablets are on the rise too. Focus on learning HTML 5, PHP and CSS instead
Jeremy
Really liked this article. Nice to see a fellow Spa get included.
BTF. BLUE TIGER FOURS
HEILP OF EVREY ONE
Web Dizayn
I like them all.Thank you.
ucuz tatil
nice web works.. thanks for sharing..
Bahcesehir
Modern design.i like fullscreen background design.
Stein
awesome list of awesome website designs!
rajat
awesome list
[email protected]
ppc
Good blog, come on,it will be better. Keep rocking.
web tasarımı
wow.. amazing collection.. thanks for sharing..
web tasarımı
nice themes.. thank you..
katalog tasarımı
I like all off them.. thank you..
model
This does look like a great theme.
bitkisel
Thank you Thank you!!
Luxury Spa Breaks
I have been surfing online more than 2 hours today, yet I never found any interesting article
like yours. It’s pretty worth enough for me. In my view, if all site owners and bloggers made good content as you did, the internet will be much more useful than ever before.
Pwqufwvh
good material thanks http://obefocomu.de.tl model brooke healey Love the big natural tits and the sweet pussy. Too bad I couldn’t have filled that pussy with cum before Mule Man got at it! LOL
Anvfxppk
Languages http://otyyupuo.de.tl model preteen model Very hot scene! I met with few a white couples and only one guy got so jealous he left because his wife kept talking about how good my dick felt. They didn’t invite me over anymore…lol
Luxury Spa Breaks
This website was… how do you say it? Relevant!! Finally I have found something that helped me.
Appreciate it!
krishna kishore
very very nice themes and backgrounds
Readymade Websites
Good design. Thanks for sharing.
Luxury Spa Breaks
Hmm it appears like your website ate my first comment (it
was super long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog blogger but I’m still new to everything. Do you have any helpful hints for novice blog writers? I’d really appreciate it.
[email protected]
I need a background without a design, please
U can send to this E-mail Address: [email protected]
thanks.
Luxury Spa Breaks
It’s amazing designed for me to have a website, which is helpful for my knowledge. thanks admin
Alquiler yates Ibiza
I have found that the large background picture makes designing, especially with blogs, much easier. You can get the exact look that you are trying to accomplish without having to mess with multiple fields and elements.
I-dizajn
Very great collection and beautiful web sites!!
Huynh Hieu
nice background for website design! thank so much!
Natasha
I’m trying to pick a design for a spa website
Aamir Shahzad
Nice collection i love it…
Web Design Company
I am really glad to read this website posts which consists of tons of useful information,
thanks for providing such data.
literature 8702
It’s a pity you don’t have a donate button! I’d without a doubt donate to this fantastic blog!
I guess for now i’ll settle for book-marking and adding your RSS feed to my Google
account. I look forward to brand new updates and will
talk about this site with my Facebook group.
Talk soon!
Young
whoah this blog is magnificent i like studying your articles.
Keep up the great work! You know, lots of people
are searching round for this info, you can help them greatly.
Botox Leeds
Excellent collection of large background websites. Nice sharing.