Here is a compilation of 47 jaw-dropping CSS3 animation demos. They demonstrate the possibilities of the CSS3 transform and transition property. Some are very useful and can be used as Javascript alternatives. Most of them are simply to look cool. In order to veiw these effects, you need a webkit browser such as Safari and Chrome (sorry to the Internet Explorer users). Enjoy!
CSS3 Clock With jQuery
Analogue Clock
3D Cube That Rotates Using Arrow Keys
Multiple 3D Cubes (Slide In/Out)
CSS3 Accordion
Auto-Scrolling Parallax
Isocube
Image Gallery
Matrix
7 Javascript-effect Alternatives Using CSS3
Image Hover Effects
Turning Coke Can (Control With Scrollbar)
3D Meninas
Polaroid Gallery
Space
Note: this one is graphic intense and takes a while to load, but the result is crazy!
Mac Dock
Drop-In Modals
Sliding Vinyl
Zooming Polaroids
Animated Rocket
Poster Circle
Morphing Cubes
Falling Leaves
Animated Polaroid Gallery
Spotlight Cast Shadow
Colorful Clock
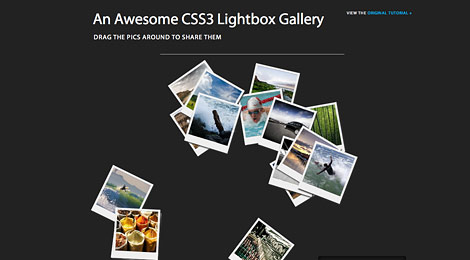
Lightbox Gallery (Draggable)
Elastic Thumbnail Menu

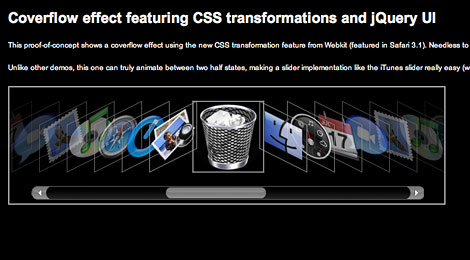
Coverflow
Snowflakes

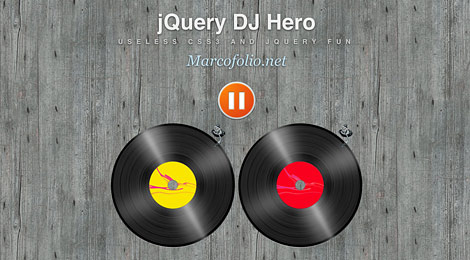
jQuery DJ Hero
Dynamic Stacking Cards
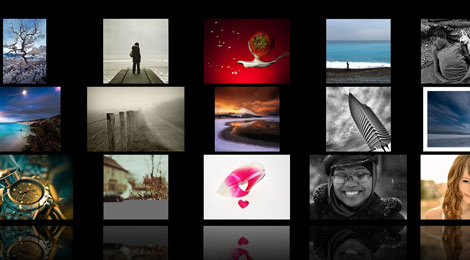
Another Image Gallery
Snow Stack (Control With Arrow Keys)
Animated Pricing Column
Slick jQuery Menu
CSS3
CSS Tabs Without Javascript
Tab Menus Without Javascript

SVG Fisheye Menu

Dynamic Presentation Without Flash

Rotating Gallery

Dropdown Menu
Another Fisheye









































Benjamin
CSS3 animations are so cool! I’m using them on my teaser page, way more easier and sexy than JS :)
RobbyDesigns
Great article, some amazing, inspirational stuff there. Love it, thanks.
Matthijs
OK, now the possibilities are really UNLIMITED. I’ve never tried CSS3 before, but I’ll certainly do it.
Thanks again for this wonderful post, NickLa.
Nick
looks not that smooth as if it was flash.
Of course bigger flash websites aren’t that smooth on old PCs…
we will see what the future will show.
Hidayat Sagita
@Nick La
Thanks for the list but i think “Dropdown Menu” (no. 43) has a missing link. The link showing page not found.
Stephen
Wow, that is so amazing. I want to learn more about CSS3! Thanks Nick!
DesignLovr
Thanks a bunch for featuring my Dynamic Stacks of Index Cards Tutorial!
Two days it was featured on Smashing Magazine and now here…I can’t believe it.
In any case another great collection of CSS3 Tutorials. Hopefully people will start renouncing IE6 & co. soon.
Alvaro G. Ghisolfo
Terrible! Excellent!
The analog clocks, a can of Coca-Cola, the CDs down, the rotating image gallery and animation of Futurama are the best examples of CSS3.
Sorry for my poor English. Very good post, congratulations!
A greeting from Argentina.
» Alvago »»» alvago.com.ar
Román Cortés
Thanks so much for featuring my demos. Just as a note: both are not CSS3 but CSS1 and CSS2.1.
Oh and… I love your blog theme! :)
Manuel
I don’t know why but for some reason there are several of these examples that aren’t working on my Firefox… like the 5 prior examples and the Snow Stack, or the rotating gallery…
Danilo Ramos
Wow ! It’s a great list !
Damir
So when will we some of these in Firefox? (talking about the 3d and transitions)
Andrew
thanks this is a great resource
Nick Parsons
This is awesome! I guess I’ve just had my head in the sand, because I had no clue about most of these. Good work, I’m excited to start trying this stuff out on my own.
Virginia
There’s some great stuff here! I’d figured out recently that you could make Matrix-style effects using multiple text-shadow instances, but seeing a similar thing animated is really crazy! Can’t wait until IE supports CSS3.
James Howard
Whilst quite impressive, I’m still not convinced that blurring the lines between mark-up, presentation and behaviour is the best idea. After all, did we not spend a number of years promoting their separation into HTML, CSS and Javascript, respectively?
aristophrenia
Um – let me get this straight you are presenting things which were being done ten years ago in flash as being awesome – none of this is even one-one thousanth of what flash can do today – and even when you do verge on being able to do something decent – CAVEAT – processor intensive watch out !!!!
Ridiculous – either you stick to your text and static web and hate flash – or embrace animation and dynamic presentation and subsequently FLASH – either way this wreaks of hypocricy.
Konstantin Denerz
Hi,
thank you for the collection. I build another animated toolbar with reflection. Take a look at: Animated toolbar with reflection (CSS3) :-)
Codesquid
What a list! This really makes me want to get experimenting with CSS3!
Tiger
Very nice effects, let’s see how is it going to be the compatibility.
Francois Pham
Great collection ! How impressive !
Wait now for the compatibility of all browsers.
Gonzo the Great
Hi Nick,
great collection you’ve got here, thanks for sharing! But where do I get some time to explore all the CSS3-animations?
It’s just a deadly sin they don’t work on IE, because there are still loads of people using that (shitty) browser! Cheers & Ciao …
matt27
link seems broken for the drop down menu one. anyone able to post a working link if they’ve found one?
cheers!
excellent post though! some useful techniques!
steve
I agree with aristophrenia, looks like Flash has few worries, other than perhaps steve jobs distortion field. Hopefully his max-ipad Flash ban will result in Adobe software native on Linux.
thinkmad
Great collection! I hope we can create more cool things with CSS3,but I really don’t want to see more CSS and JavaScript code along with them.I agree with the catchword of jQuery:Write less, Do more.
insic
cool! this a nice collection :)
BigM75
das ist so cool, nur ist schade das der IE immer noch etwa 40% der Browser einnimmt und der uns so einen strich durch die rechnung macht.
Fresh
Hey,
I don’t know what’s wrong but it’s very disappointing, Most of the effects don’t seem to work with FF3.6??? Is it just me and I’m missing something or does it happen to more people?
cchana
can’t wait until the day you don’t need to worry about using CSS3. The potential, as shown here, is huge!
Virtuousquare
CSS 3 : That’s one small step for man writting CSS, one giant leap for your design.
A few days ago, I have made this illustration only with CSS and animated it with jquery, I didn’t open Photoshop at all to make it and that really changed me.
http://virtuousquare.free.fr/divers/target/blob.html
Have fun. :)
Tanzanian designer
Im loving CSS3. If only everyone boycotted IE
Jeremy
Great CSS3! :)
Stupid IE… :(
Fernando
Great post. Thanks!
Mr G
safari and chrome have the best css3 compatibility at the moment
Veera
wooooow.. this is amazing. I liked the spotlight shadow demo. its simply superb!
Jordan Walker
Need more browsers to get on board, sad to see that majority of visitors still use IE.
agentorange
simply amazing. we all should adopt and use it whenever it makes sense, regardless of browser support. if we do users will upgrade, if we don’t there is no reason for them to do so…
Kevin
Nice to see. BUT… back to the dilemma of crappy browser issues once again.
Kevin
Also have to agree with aristophrenia !! Flash makes this look like PONG.
6 years ago when Flash was in its prime it killed this stuff.
Still believe in nice CSS design but for effects. Learn animation. Unless you’re suck with an Ipad.
Cheers
Frank Stallone III
I like how Chris Coyier’s CSS3 Clock With jQuery had a clunky analog feeling seconds hand and the Antique Clock has a smooth digital feeling seconds hand lmao.
Words are Pictures
Cool that you you can do these things but honestly, some of them are really clunky and again, the browser thing is annoying. You can’t expect users to have to upgrade every time a coder learns a new trick when their old flashplayer3 did exactly the same thing 7 years ago. And it was smoother.
Richard
I love CSS3 – just need the browsers to catch up!
Rishi Patel
Awesome post! I had no idea CSS could be so versatile.
designfreek
Good Post.. Really very nice collection and thanks for adding my blog link :)
Lucho
It is not working in Firefox too… that is something to worry about!
Igor Ivankovic
WOW, pretty nice effects using only css and html. I feel it will only get better given in the hand of creative designers! Bravo for this post, and i hope css3 will become standard fairly soon!!
SDC Software
Great Post. Nice to see what CSS3 is capable of. :)
The Frosty
That’s really awesome! Amazing what CSS can do, just give it a few more years!
alyssa
I am DEFINITELY loving the cover flow and Mac dock ones! I’ve seen the rotating Coke can before, I just wish I knew enough with coding to use it! :) I’m just starting out (in fact I’m working on my very first web page for my midterm), and can use all the help/advice I can get! :D Great post!
Ale
I REALLY love all of them, but most of all I’m amazed by the photo galleries and the no-Flash / no-JS animations
Andrea Pinchi
The list has inspired new experiments with CSS3 ;)
Jennifer Russell
Team CSS!
denbagus
amazing.. thank you for this collection
Autonomy
These are all great ideas! Thanks for the collection.
Kang
Nice!! Thanks a lot
tushar
beautiful………!
Enk.
Wow, great list. Amazed with the new CSS3 capabilities ! :)
Chris
These are great!
Julie
This is a fantastic step forward for css, my only concern is that some of the animations are a bit slow to animate. I think when it comes to css3 using transform might not always be the best solution, but the possibilities are amazing.
Rose
That’s soooooooo Great really …
thank u for sharing …
Ven Francis
omg, css pwned flash! great article nick! thanks for sharing..
TGG
yeah!! it’s here!! i really want to try using css3, this would be a great help, cause im new to css3 even though i know it exists and i had some idea on how it will work…but i havent tried it yet cause only a few browsers support css3
thanks for this :>
janny Teely
Free check your website worth:
WebsiteReckon.com outstanding web analytic tools on the internet today. You can use it for FREE. More than website value calculation, are target specific Traffic, pageviews. Fantastic!
metaGraphics
Yeah… Full css3 support would be great… some day. :)
Rakesh Suryavardhan
Future is ready. Time to begin a new era. And the luck is that IE6 is dying…
John
Great stuff!
ronald
Wow what a list, I like the polaroid image gallery , , ,
Web Design Wilmington
Im really looking forward to what CSS3 has to offer. Css is already a revolutionary language.
Simon Carr
Wow, I am pumped about the 3D support. 3D objects are so hard to pull off effectively using flash.
Hudson Valley Design
Very impressive indeed, especially the last example.
David Behm
Awesome, awesome, awesome!!!
Thanks for sharing!! There are a bunch here I will have to try!
Benjamin Meyer
A fun puzzle game I recently built out of css3 animations and transitions that you might also like: http://icefox.net/anigma/
Mirk
http://7pl.pl/no/52/ – flash or CSS3?
izi
eRepublik to gra łącząca aspekty polityczne, militarne oraz gospodarcze. eRepublik ma światowy zasięg, zarejestrowanych jest prawie 400 tysięcy graczy, z czego 65 tysięcy to POLACY (najliczniejsza nacja)!
Polska jest w tej chwili wplątana w liczne walki i potrzebujemy jak największego napływu nowych graczy, którzy pozwolą nam stworzyć potęgę na skalę światową. Nasz najważniejszy cel – aneksja Niemiec został wykonany!
Chcesz walczyć przeciw innym krajom i w kolejnych powstaniach, które wybuchają w podbitych regionach?
Od niedawna jest także język polski, jako jeden z możliwych do wyboru w grze, co na pewno spodoba się wielu nieanglojęzycznym graczom!
Pomóż Polsce! Dołącz już dziś!
http://pomoz-polsce.tk/
P.S. Najlepiej używać skrzynek e-mail na serwerach yahoo i gmail
Rabursky
There you’ve got other demo of CSS3 :)
http://rabursky.pl/css3d/
Greetings!
Jonathan Butterworth
Are you serious?!?!?! This is great! In fact, I have already used the “Coke Can” to showcase a can design we did for a client.
Andrew
3d cube is the best
capsiplex
Thanks for sharing!! There are a bunch here I will have to try!
kurius
Ya know, these are pretty neat really. I’m kurius to see where css3/html5 go and what happens to javascript’s role on the web.
I am kurius if anyone was having the same effects as me though.. checking all these pages out, I (instinctively) was monitoring my cpu cycles and ram use. I noticed that ram wasn’t terribly affected, but I didn’t get it back once the tab was closed. With the css3 animations, they use quite a lot of cpu cycles, I was very surprised.. on average, my cpu jumped from 6-15% (normal net browsing) up to 30-35%. When I was looking at the heavy animations, the cpu jumped up to 50-57%. This is really high to me. When I view flash sites, they take 45-50% of my cpu cycles. I thought one of the advantages of css was decreased use of cpu..
These were my experiences and thoughts as I was viewing this article. Just kurius what impact it had on your machines..
Calgary Web Design
This is an astonishing collection. I especially like the CSS coke can.
Thank you for the inspiration!
Vivekanand
Awesome collection of CSS3, I liked it a lot and thanks for your valuable effort which you have put…. awesome!
rohit
WebsiteReckon outstanding web analytic tools on the internet today. You can use it for FREE. More than website value calculation, are target specific Traffic, pageviews. Fantastic!
Vince DePalma
Awesome examples, i will definitely be coming back to check out this page and try out a few of these, particularly the mac dock and the 3d images. The parallax backgrounds are nice but got a little dizzy watching it
Victoria Blount
Thanks for this resource, there’s some great css animation, some are fun and others can be utilised to enhance some of my website designs like the Polaroid galleries.
john
Wow! Awesome collection of CSS3 very nice. Thanks
Arensbak Computer Solutions
I cannot wait until CSS3 is fully supported in all browsers. I want to use this in new projects so bad! I love how you can get away from using so much Java to make the page interactive.
RG Geiger
Thanks to lists such as this I was able to learn enough to combine manu of these techniques into converting my Flash 3.0 musical animations into HTML5 (WebKit ONLY, sorry). anyway check out my site if you use Chrome, Safari (safari on windozs is only so-so), I-Phone OS or android. So far only the first five of twelve features are completed.
thanks again
http://home.gci.net/~loopzine/html5/
Web Design
great links
thanks for sharing
Stijn Mertens
Fantastic links! Thank you very much for sharing these with us. :)
Rosie
really nice! love them!
_________________________________
get your website optimized at Quintema
Website Design
Turning Coke Can is amazing! Really unique application… keep the ideas coming!!!!
K A
Coooool ! Great!!!
Now I can’t wait to see the results from these playgrounds in real websites.
Thanks for that collection and your work with that ! :-)
I.T MONTREAL
Some very appealing CSS animation designs, this can easily enhance a website’s look; thanks!! I especially like Snow Stack (Control With Arrow Keys)
Naresh
Very useful css tutorials.
mtrang
Great showcase. There are some things on here that I never knew could be done outside of Flash.
Nathan Barry
Here is another example that I built: http://legendthemes.com/2010/05/14/3d-css-wordpress-theme/ It is powered by WordPress.
liu
非常感谢您与我们一起分享这些。
YopSolo
Cool stuff, but not AMAZING…
But i like you design, well done !
brick cleaner
Really nice, love them :)
Leland
That turning coke can is just mind-boggling.
iifksp
They looks cool. CSS3 animation certainly reduce the use of flash. Hope these cool demos will be widely used soon. Thanks for your sharing!
ndrew
the Multiple 3D Cubes (Slide In/Out), it works great..
thanks dude, i’ll wait for your other tutorial..
fajar
thanks for the posting
Srikanth
Nice CSS article..Thanks for posting…
VMware Hosting
Animated rocket is awesome!
code pixelz media
wonderful article very helpful inded
eric
thanks for sharing…:)
nice post
yohan
nice info, thanks for sharing :)
Koje
Wow.. that really awesome…
I want to pick it up to my blog :)
alonso marci
Impresionante!
ilham
thanks for sharing, nice post
kai
i like it… thanks for the picture…
filesforflash
The css3 and jquery combination capabilities almost get the results one would get using flash a few years ago.
rose
OMG…and even better then FLASH
Thank you for sharing
Johny
A cool css3 clock:
http://t3kila.com/projects/clock/
Hemi
Can you specify how you did the “Tab Menus Without Javascript”? can you upload the CSS code please?
Thanks!
William Mcmurray
3D lightbox here / lightbox en 3D ici :
http://www.baojs.williammcmurray.com/
kiruba
Great!!!
Mo7mD.ZaYOnA
very nice its great !!
look it here
http://www.tiraq.com
grinding mill
Good!
Jake Pucan
Very Creative!!!
Melvins
The CSS3 animation demos shown here is really great. I like all designs but multiple 3D cubes looks more creative. This is good resource for all the web designer working with CSS3. I will surely use this for my website and recommend it to others.
Los Angeles Web Design
razhbi
wonderful effects ^_^ unfortunately, didn’t see any falling leaves effect on the demo, maybe its just my browser…it would have been really cool to see that with CSS & not flash
Arshad
Spotlight Cast Shadow is wonderful
thanks for sharing
Swastik Solutions
Nice collection, many are helpful and innovative regarding design and coding.
Ryan Leaper
Some really nice effects. I particularly like some of the more simple effects, the colourful clock using CSS and jQuery for example I think is particularly innovative in its simplicity and originality. Also the many hover and sliding effects using jQuery has endless possibilities in terms of navigation menus etc. My only disappointment is that some the examples either don’t load properly or simply don’t work which prompts the question of compatibility. However some really interesting examples that opens the door to a wealth of possibilities and creativity.
mill manufacturer
The clock is beautiful!
Reply SMS Hindi
CSS has long been a powerful part of the web design process, but with the emergence of CSS3 and the growth of both the spec and the number of browsers that support it, amazing options are being opened up for designers.
Thanks
Bin Chen
Awesome !!! These ARE GREAT. thank you for collecting & sharing.
shurdul
Thanks for sharing dear buddy keep it up and say all is well.
cna certification
uggsfd
This is a great inspiring article.I am pretty much pleased with your good work. ugg classic cardy You put really very helpful information. Keep it up. Keep blogging.
willsons1
This is a great inspiring article.I am pretty much pleased with your good work. ugg classic cardy You put really very helpful information. Keep it up. Keep blogging.
jonzsth
It relies heavily on touch because the pages I have a user acting on, are usually a collection of child records. uggs outlet Caching is a big help in this respect.Thanks
yuan jin an
I want to registe this website
Eugene Indarto
Such a great inspiration, thanks :)
Juno Mindoes
People die for iphone 4 white is understandable, isn’t it? The reason is quite simple, We all want to be differnt!
lucy
Reading this post reminds me of my old room mate! He always kept talking about this. I will forward white iPhone 4 this article to him. Pretty sure he will have a good read.I procrastinate alot and never seem to get something done
Henry Peise
Take the latest white iphone 4 Conversion Kit and start to change a new look to your favorite iphone 4 now! You can sure love it!
casestime
The white iphone 4 hardware design hasn’t changed from the one we already knew about. It uses the same materials as the prototype: Black glass and stainless steel rim.
Shars Oride
it is a great post
Cure a Hemorrhoid
my son have it amazing to give your help!
Denise
I stumbled on this while googling for some lyrics, I’ll be sure to come back. thanks for sharing.
Resume Cover Letter
You can also use a package deal of frozen peas.
Doctor rating
i think its a work done.
Mark
Wow i like this site very much..All post are very nice!
Scratch Cards
tütüne son
Take the latest white iphone 4 Conversion Kit and start to change a new look to your favorite iphone 4 now! You can sure love it!
Amanda
RV Storage Orange County
I am so much excited after reading your blog. Your blog is very much innovative and much helpful for any industry as well as for person.
php training
Best sugarcrm customization Corelynx provide good SEO Services for promote your business. Want to need good seo services then contact us.
ovi
Sign up to Ro2 Mafia Empire the best free MMORPG game today to become a mobster working your way through the ranks to become the greatest and most powerful gangster in the Mafioso world..
You have the ability to be a leader and create your gang to drive to the top or can equally join gangs to help build an unstoppable empire. Collect cash, drugs and purchase weapons on the way of attacking your enemies to help build up respect.. Register if you think you have what it takes, remember…keep your friends close, but your enemies closer!
Last but not least, CASHOUT YOUR INGAME MONEY TO REAL MONEY!
http://www.ro2.biz/empire.php
Get paid to chat
Rana Mukherjee
Nice.
orthotic
I discovered so numerous interesting stuff in your weblog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all of the enjoyment here! maintain up the great work.
ik
now here is some really cool stuff thankyou for sharing
Ro2.biz
Ro2.Biz is a FREE online earning platform. We at Ro2.Biz pay you to Chat! Play! Click and Promote!
tutors online
I think the site got a real intentions . Certify Monster Get certify
sarala
very nice website
Laser Expert
The Designs are really nice, especially the clock designs. I know CSS2 and I design sites with it. I am going to learn CSS3 as soon as possible. It’ll be very interesting..
ovidiu12345
hey guys
ovidiu22
Hey guys,
I just found a website which pays you for mostly everything. First i thought that it can’t be real but i got paid more than 18$ by now.
If you wanna join please join under me:
Thanks alot, and see you there ;)
ovidiu22
Hey guys,
I just found a website which pays you for mostly everything. First i thought that it can’t be real but i got paid more than 18$ by now.
If you wanna join please join under me: ro2.biz/index.php?id=2018
Thanks alot, and see you there ;)
duk
Come here register and find or post any tutorials : thextop.org
Gian Faye
Wicked collection! :D I’ve bookmarked this post so I could check it when I want to learn these things. (Don’t delete this post please.) Thank you. ☺
web designer philippines
Great CSS3 thanks!
bonds
The designs are very cool. I’ve learn a lot about CSS3 from your site. I am going use CSS3 in my site. Thanks for sharing CSS3 information.
Emr and Hipaa
I think its grid is really doing great.
Singapore Office
This is great!!!This topic is truly relevant to my field at this moment, and I am really glad to discover your blog site.
Office in Singapore
Splendid work. Thank you so much for this post. Interesting content.
christian louboutin sales
Thanks a lot for this! ^^
ghd straighteners sale
this is a really good list!
thanks for taking the time in making it and sharing it
now everytime someone asks a question related to B&W coloring I will refer them to this list
thanks again! +mems
bleepzter
I am not sure why alot of these CSS3 / HTML5 sites are targeting only Chrome/Safari/Firefox, and maybe Opera. IE9 works perfectly fine with CSS3 and HTML5 however web devs still code for browser specific effects… That truly sucks.
koops
@Bleepzter, this article was published on the 3rd of Feb, IE9 didn’t have its public release until March 14th
J Xuereb
Actually, Opera can’t handle half of the above examples, and even then most of them don’t handle CSS transformations such as movement, scaling and rotation.
Here’s hoping for a fix to this issue for all Opera users.
dexx
age of heart attack decreased with each passing day, he said.
e3
werffsdafasdasdfawewef
fahrudin
wow its fantastic css .. i like it i wanna try ..;-)
thank u
jual rumah jakarta selatan
connect
Hello Friend ,
Nice Posts.
I am here to know about the web designing, such as how to add two different images but make sure partition should invisible.
aandroid
one word, “AMAZING”.
Geoffray
Hello ! Mine is probably not so amazing, but you could try my Tetris only built with CSS3 animations (no javascript and no pictures).
http://www.geoffray.be/lab/tetris-css3
orhanbt
This is verry good
Venkatesh
Is there any option to download…?
Akshay
I have also created a tutorial on CSS3 transitions, http://www.coderscab.in/2011/07/two-level-menu-using-css3-transitions/
It is not as good as other tuts available but still, as my first try it will be good for CSS newbies.
Kiarash
it was realy amazing
fadzzz
its was amazing… i wanna be a website designer…
cayun
it is was beautiful demos, i want try it
David
Great roundup.
Though I’d like to see some more animated scenes that are purely css, i.e. no images used, not even background images.
Neha
This tutorial is really interesting and guided me a lot. I came across many new concepts and I am hoping to improve even more..
web design crawley
Whooo awesome!
Nevin John
Its really awesome….
Leoc Magazine
I love your post. I will begin do something with css3 now, thanks for your sharing.
Karama
it is was beautiful demos ^^
Shop Fitting Queensland
we can do a lot in css3……
Jason Curby
This is an amazing collection and I have barely touched them. Favorited and will be back to go through them all. Cheers!
Niloofar
really amazing
good job!!!!
ontario web page designer
Wow! CSS certainly IS evolving, isn’t it.
Thank YOU for posting these
– Trish
Tom
really amazing things can now be conjured up in css
whenever I am exploring this topic, my pants are falling down
really really
because these little wonders make such an impression on me :-)
banty love style
best
dfdff
ffsdfdfsdf
Mosaddek
It’s really wonderful!!! I love those!! :)
Blackwing Books
Here’s a site with some of these techniques put into practice:
http://maureennoel.com
It’s a single-serving site for a novelist’s new book, but not without quite a bit of animation. Looks best in Safari/Chrome/Firefox.
Christian
Thanks for the list! I like the “3D Meninas” Demo :)
Kamias
Amazing code , thanks !
Sivakumar
Very nice…, this is usefull for creating eBook3 and working in iPads using with this styles.
Eagle
Niceee
ryan
yay stuff you could do in flash back in 1999, and SVG in 2002. Also, its not CSS, its webkit, and it only works in Safari for the most part. HTML5 wont be ready for the forseeable future, in the mean time, theres flash.
Jared
These are great! It’s too bad they are limited to Safari and Chrome…
Al
Safari only. . . Really? Why bother? Why design things that only work on the browser with the smallest (by a very long shot!) marketshare?
Greg
Ditto. It’s a pity these also run grindingly slow on an iPhone. I keep ‘hearing from people who’ve heard’ that games are possible in HTML5, but have yet to see one that doesn’t run like a dog.
tb
Wow…you really don’t get it do you? People do this kind of stuff because it’s fun, cool and possible. The point is to practice all this because we know browsers in a not so far future will be able to do this, not talking about the piece of crap browser called Internet Exploder.
Also most of the demos shown in the article is by the time of writing possible in at least Firefox and Opera too. Besides none of the above demos where client work, and anyone who isn’t a retard won’t care about making stuff work in IE (if it’s not client work of course).
The only reason stuff works is because people are testing and playing with it. The way you think you won’t get far, but by all means, keep standing in your corner because soon that corner will be very loonily. This goes out to Greg to who surprisingly agreed with you.
Sumit Nagpal
Nice Animation Effects Very useful.Thanks for Share.
Prasan
Very Important Content……………..cheers….
BKH
Awesome really helpful… gr8!!
Trick worn
XzaDSFSDZFGSDVXZCVXCVXCVXCV
irrfan
It’s really very nice and its help for me GREAT!
thanks for it
evolution
Great! I create a Nice digital clock design (http://explosivelab.blogspot.com/2012/02/css3-clock-design.html)… you like?
MXS
It’s very nice….
Niraj
Heres on more CSS3 clock with no JS, full CSS3
http://webstutorial.com/css3-clock/css3
Commedia Courses
This is a html 5 + css 3 website that I have developed…
Let me know guys what do you think about the design
Go Inspired
thank you!
Shiljo
Nice collection…
sobha
Awesome.People will really like this………………
El Fathia
Like this site so much!!!
australiacashloan
I am using the clock example on several websites now, thank you!
Alice0775
Multiple 3D Cubes (Slide In/Out) does not work Firefox Nightly14.0a1 anymore.
Because they removed skew() transformation function.
See detail https://bugzilla.mozilla.org/show_bug.cgi?id=734953
Dan
Thanx for those examples.
Many of them work just for webkit browser, not with Firefox.
I tried to make an Apple menu dock like with just CSS3 transitions.
You can watch the demo, download and comment on my blog:
http://bananefraise.com/blog/index.php?article45/menu-css3-style-dock-osx
Thank you all!
Sam
Very nice post. Some of them are not cross browser.
Helen Fernety
Thanks so much for collecting and sharing this. Just fab – Helen
web design Maryland
Wow! CSS3 has lot more to offer us. Nice blog!!
Kaira
that’s is very special for me . Thank u
Alen
Your blog contains such a nice information specially for web designers
smashinghub
thanks for awesome heaven resources of CSS3, i was looking for few clocks types of tutorials …
Naples hotles Near station
I really loved reading your blog. It was very well authored and easy to understand. I also found your posts very interesting
Scott
I was going to learn javascript…..not sure I will bother now!
Dhafian
Nice collection.. This blog is my inspiration!
آژانس مسافرتی
taht is nice
tank you webdesignerwall
Free Broadband Speed Test
Thanks for the list! I like All
thewebgoodies
very nice list
dave
please consider adding css3builder.com . It creates css3 galleries that are tough to manually code
Rudiec
amazing content.
Wordpress Dev
So helpful tips … They can be real handy espcially if you are designing site for the mobile only
seo
woow. its great post
PrinceGovind
Very Nice Post !
sq2
Here’s a book in CSS: http://t.co/4cIuvM9m
mossa
thanks – very good
palaceonweb
Hello Sir,
The demo of Space is not working on Firefox and IE.. Can you please suggest a solution? I need that background plz help.
Thanks,
Palace
Houdas
This is very cool, thanks. I began playing with CSS3 animations just couple of days ago and I already love it. So many possibilites!
Okeke Paul
This is really crazy mehnn—– CSS3 is damn cool– i really like this, thanks so much i guess i have a lot to learn; if i have any question i bet i can always pop up here to ask— nice..
DymoLabels
hi sir
i really like your collection
thanks for sharing
keep it up
Ven0m
Very impresive! Cool collection! Thanks for sharing!