All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us through a story or landscape, or as complex as moving through a 3D environment to discover hidden content or reach goals to move to the next step. Put simply, interactivity is creating a user experience where the visitor is placed at the center.
Remember the joy and wonder of stumbling across a rich web experience built in Flash? There was sound and movement and hidden ways you could interact with the scene to unravel a mystery or just have fun with the site’s interface. When Flash began to die off, there was a period of time when the joy and immersion it offered became rarer, interactive magic limited to AAA websites promoting games or movies. Today, immersive interaction can be found at the core of almost all amazing websites thanks to advances in WebGL and Javascript.
Here are some examples of websites where user-centered navigation, sound and animation come together to create truly interactive experiences to inspire you to try something new in your next project.
Discover beautiful Humboldt California uses whimsical navigation to help visitors explore and pin locations displayed in full screen video to create a custom vacation itinerary.

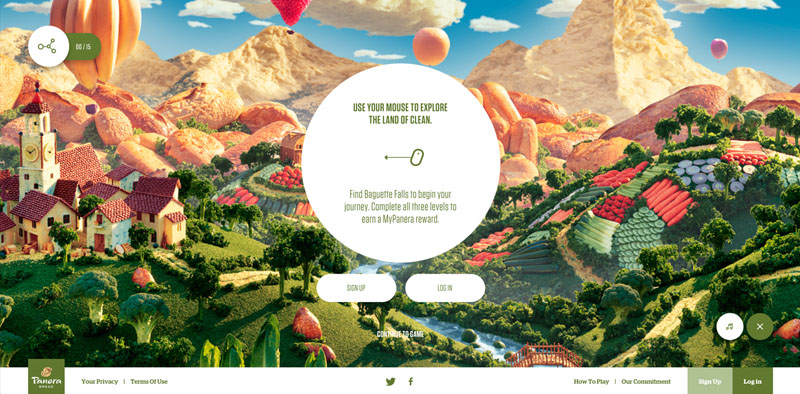
Panera’s bright brand experience takes the visitor through three intricately modeled and animated foodscapes while cleaning up the world by banishing the pesky No-Nos.
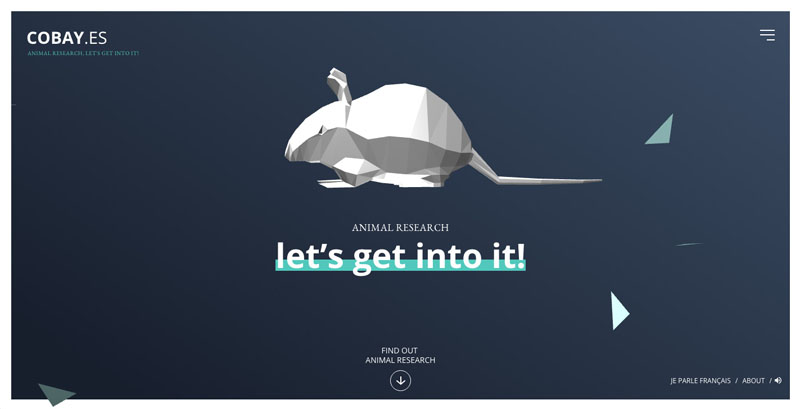
Cobay.es offers the opportunity to form your own opinion about animal testing through an interactive experience involving mostly on choice and scroll.

Carnival’s Instant Caribbean Vacation is an interactive, 360 video experience. Users can choose their own adventure as they take in the sights and sounds of a cruise vacation.
This fun HTML5 game displays shots from retro movies and challenges you to type the actor’s name as fast as you can to get a high score.
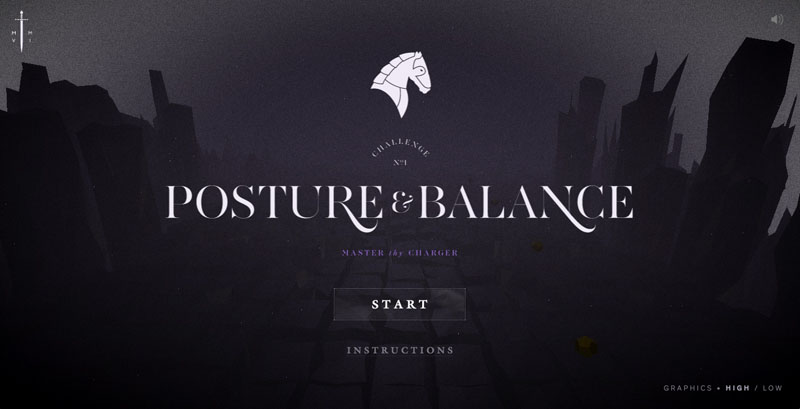
Cavalier is an exceptional experiment in WebGL and SVG to create fully immersive, 3D, browser-based games.
Musical artist Residente to document his travels around the world. The site features an interactive map where we are all connected to each other.

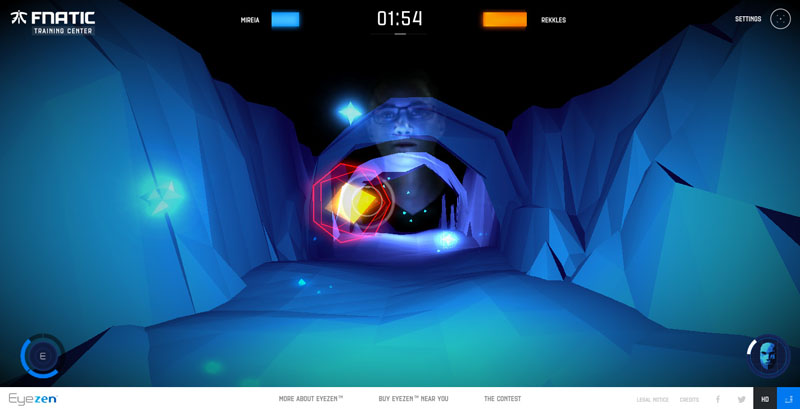
The Eyezen Challenge is an immersive gaming experience that allows you to face the Fanatic eSports star Martin “Rekkles” Larsson, using only your eyes!
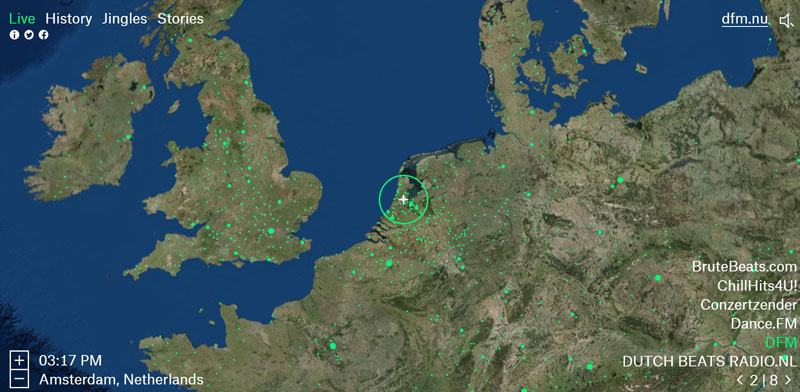
Tune into live radio around the world by rotating the globe.
Take a walk through New York’s iconic holiday window tradition, exploring 18 different stores and their magical displays via a fun 360 parallax effect.
Villes & Paysages is an international architecture and urban planning agency that uses gestures and an interactive "map" to explore their various projects.
GSAP animation, snap.svg and visual storytelling come together to create an immersive retrospective of the Kennedy Space center.
A Choose Your Own Adventure to explore a future mixed use development in Toronto, Ontario. Crafted using simple, accessible technologies such as CSS3 and SVG.
Creazoni Lifestyles is a brand experience mixing beautiful animations with user-driven navigation to explore the product showcase. They make excellent use of simple clicks to initiate brand messages and audible feedback.
This digital agency portfolio uses a variety of JavaScript libraries including triangle.js, angular.js, underscore.js and hammer.js to demonstrate their excellent user interface skills. This example is less about user choices and immersion and more about microinteractions and the use of sound.
With Air View, you can see the quality of the air you are breathing right now based on WHO data visualizations and Google Street view. Click on each node to open detailed information about each.
Syria Stories is a snap-serie from within the war zone in Syria. User interaction is a simple prompt to continue each snap, immersing visitors and leading them to hopefully donate.
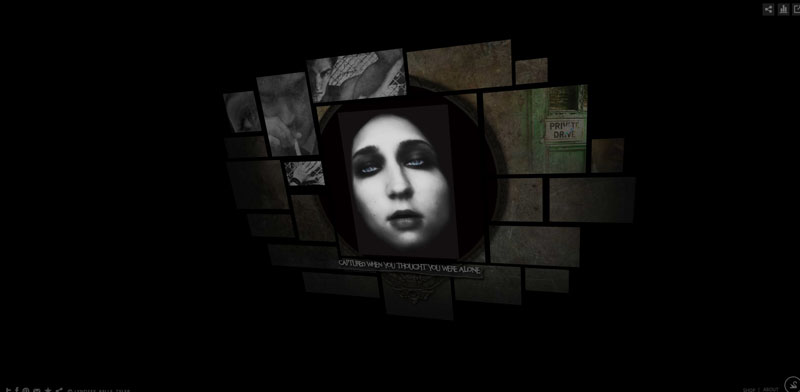
The Interactive Showcase of Artist, Writer, Realist ‘Lyndsey Belle Tyler’ begins with a choice then offers an audio-visual experience for browsing different categories of her portfolio. Don’t miss the right-click menu.
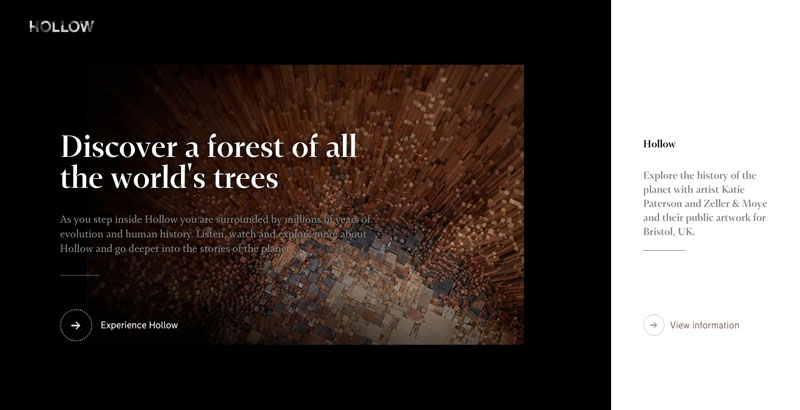
As you step inside Hollow you are surrounded by millions of years of evolution and human history. Interaction uses gestures to move around and gives you two viewpoints to explore from. This is one of the more advanced examples on this list, built on WebGL and Firebase.
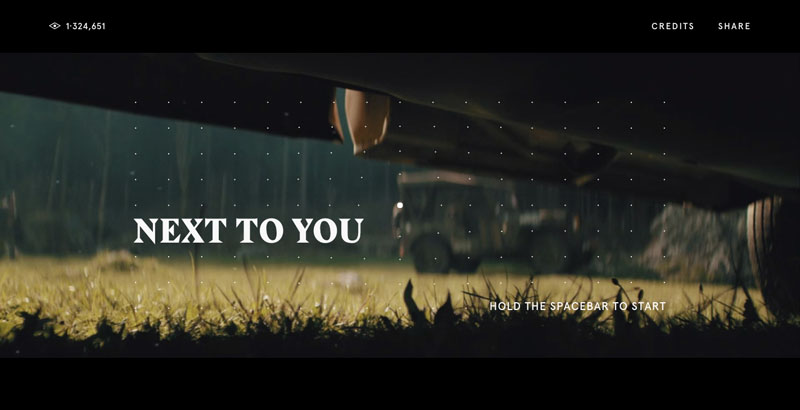
DISKO has created an interactive story built with simple JS libraries, leaving fans of the House in a spooky adventure within two total opposite kingdoms.
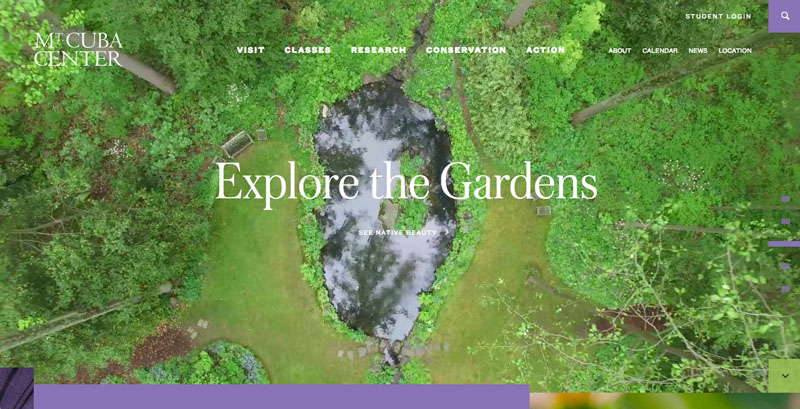
This site translates the experience of being in the Mt. Cuba Center gardens to a digital setting with a video tour that allows users to “walk” garden paths and inspires them to plan their visit.
Resn challenges the visitor with gestures to navigate deeper through the interactive portfolio of this New Zealand creative agency.
Explore Japan, Burma & Indochina with animated maps of each destination offering beautiful 360 views built on Angular and GSAP.
Ever wondered all the pages you ever “liked” on Facebook? Timelikes displays all the likes you ever gave on Facebook. in a beautiful interactive 3D timeline. Connect to Facebook and click the button to start, then click or tap and drag to navigate back or forward.
Created for Kontra K’s latest album, this live action & mobile first experience lets you solve a murder with the touch of a finger.
The official Swiss Army Man site invites you poke, prod and play with Manny, your very own multi-purpose tool guy. An excellent example of using interaction to market a movie.
A digital agency combining a traditional layout with interactive scrolling and parallax.
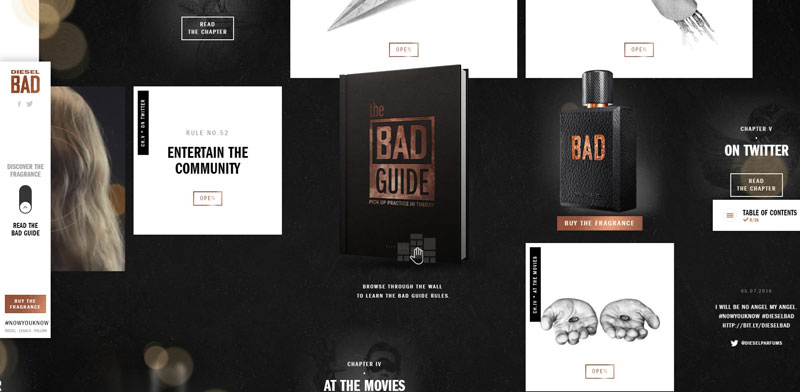
Diesel’s brand experience for their men’s fragrance is a delightful demonstration of familiar parallax effects and gesture-driven microinteractions that let curiosity drive visitor navigation and keep them engaged.
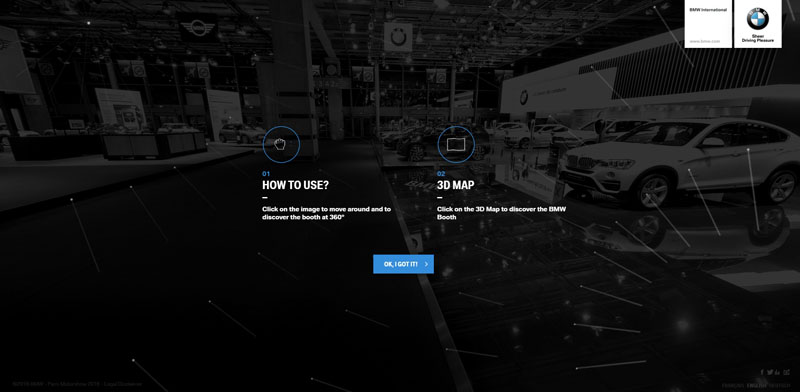
BMW takes you inside their motor show with 360 views and cleverly placed navigational elements.

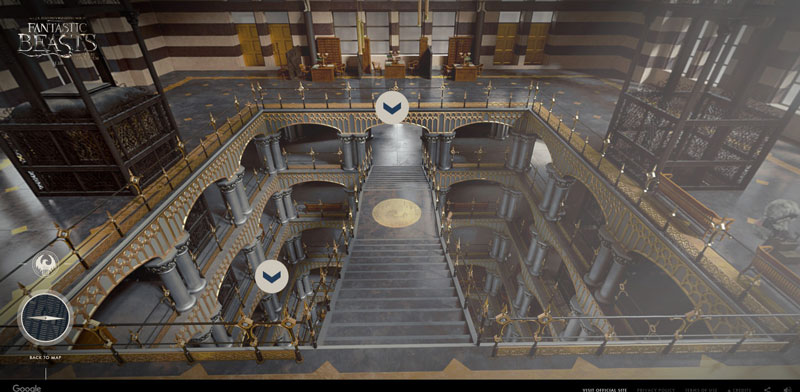
The official site for Fantastic Beasts and Where to find Them starts with a flat map of Manhattan with simple navigational buttons. Each one takes you to a close up view where you can pan around or look closer – the entire experience given stylistic touches through mouse hover effects and sound. This site g
Build Your Own
There is no single tutorial or course that will teach you how to create a site just like those in this article, but you can learn the technologies and techniques used to build them, then combine those new skills with your imagination to make anything happen. Start with this free web HTML5 interactive web simulation course from Weber State University to understand physics and its role in web interactivity, or jump into this project course from Codeacademy.
The Land Lines experiment lets you explore Google Earth satellite images through gesture. The project was made in collaboration by Zach Lieberman and Google Data Arts Team. Draw or drag a line and it matches it with somewhere on earth. Learn more about how the project was created in this technical case study, or browse the open-source code on GitHub.
To learn more about some of the scripting used to make most of the sites on this list, visit the following resources:



























Jason Steward
Nice and truly informative post on website designing. This will prove really beneficial for the people who are willing to try this. Thanks for sharing this with us!!!