Today it is my pleasure to have a quick interview with Jamie Kosoy who is the associate technical director of Big Spaceship. He is also one of the speakers at FITC Toronto which is coming up soon. In this interview, Jamie is going to tell you a bit about Big Spaceship and their workflow. He is also going to shares his thought on Flash v.s. HTML5.
Could you tell us a bit about Big Spaceship? What are the company’s main focuses? What is your role/responsibilities in the company?
Sure! Big Spaceship is an [almost] 11 year old creative digital agency based in Brooklyn. We focus on creating engaging experiences that help brands connect with the consumers they’re trying to reach. My title is Associate Technical Director. I work as a right hand man to our Minister of Technology, helping any way I can from a technology standpoint.

Could you share some of the exciting projects that you guys are working on?
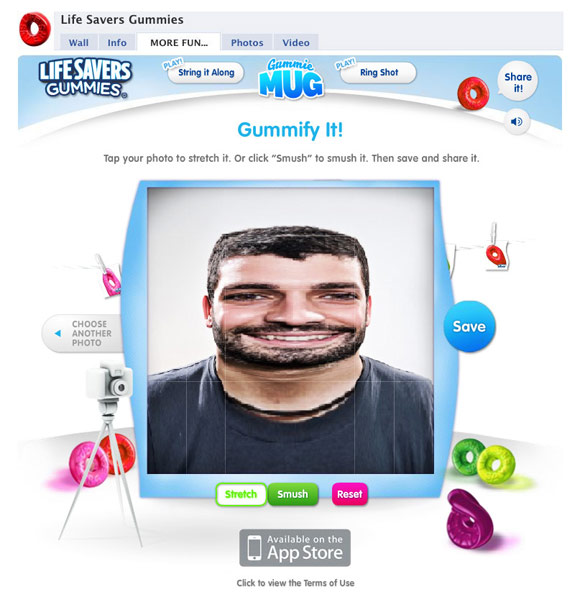
The most exciting thing I can mention is that we are the digital agency of record for Lucasfilm, so the Force is with us. We’ve been doing a lot of work with Wrigley brands lately (Starburst, Skittles, Lifesavers, Altoids, etc) alongside our friends at Firstborn and EVB. I can’t give too many more specifics beyond. Nondisclosure agreements. They’ll get ya.

If you look hard enough in the source code of Skittles.com you can find my ugly mug. :)

Beside client projects, do you guys do any experimental work?
We do tons of internal projects! We dedicated a chunk of last summer specifically to closing the office and working on crafts that our team found inspiring or interesting. One of the best of the bunch is The Most Awesomest Thing Ever, which is the centerpiece of my session at FITC this year.

Could you share your design process/workflow? What tools do you guys use for wireframe (ie. pencil sketch, digital wireframe, chalkboard, Photoshop, etc.)?
This is a tough question to answer concisely, honestly. We use the whole spectrum of tools at our disposal, both digital and otherwise. Our brainstorms will involve all the different disciplines in a room together, typically writing stuff on the walls (dry eraseboard paint) and then synthesizing these notes into a cohesive idea. We lean a lot on our designers for how an experience should manifest itself, so sometimes we’ll wireframe and sometimes we won’t. The process really revolves around the idea of trusting each other as experts in our respective crafts, so there isn’t a mandate to say… use OmniGraffle for wireframing or Photoshop for comping. Sometimes someone draws detailed pencil sketches or storyboards and we go from there.
There isn’t really a specific process because we every project requires a unique approach. The only thing that we keep the same is the attention to quality and innovation.

Big Spaceship has done a number of Flash based projects. What is your view on HTML5 vs Flash? Do you think HTML5 & Javascript can replace Flash?

Whoof, I think you just asked the million dollar question. Our stance has always been one of technology agnosticism. We’ve always felt a bit pigeon holed into the whole notion that we’re a Flash shop… we never were that at all. We love Flash, but we also love making things for mobile devices and huge screen devices and video game devices and any other device we can learn about and build for. In the past we did a lot of Hollywood movie microsite work and it seemed that Flash was the best tool for the experience we were trying to create. We make things that provide the best experience for the audience we’re trying to reach.
We’re about innovation and strategy, not about specific platforms or implementations. With that in mind, HTML5 is awesome! We’re excited about making the possibilities new technologies will bring – better experiences, pushing the limits of old platforms, performance boosts, new possibilities… all good things.
I know you will be speaking at FITC Toronto 2011. Could you give a sneak peak of your presentation?
There will be a number of gratuitous explosions and a grilled cheese sandwich. That’s all you’re getting out of me. I’ve said too much already.
Update: if you are interested in attending FITC, here is a 10% discount code: “WebDesignerWall10”.
Ed
That was a great interview!
robinal
so amazing interview!
Rahmat Irfan Denas
so cool!!!
very cool!!!
Web Design Agency India
this is so amazing interview…………….
Al
Sounds like a cool company but I learned absolutely nothing from this interview. I have a feeling many of these other comments are from people that work there.
Mould Maker
Do you think HTML5 & Javascript can replace Flash? if HTML5 can do everything about the media, video, sound, and why I need to use flash ?
maxOman
HTML5 and Flash are completely different tools. HTML5 has no user interface and all the logic is controlled by Javascript which is not OOP like Actionscript. Just because you have a video/audio player and canvas(with no pen tool) in HTML5 does not make a multimedia creative tool. Flash has a huge developer base that have been creating 100s of plugins and libraries for years… HTML5 has nothing
ahah
flash is dying and you’re afraid.
Marcin
Cooperation with Lucasfilm – it’s impressive and awesome distinction.
altın çilek
I learned absolutely nothing from this interview. I have a feeling many of these other comments are from people that work there.
Shanken Mullen
Yes!
Webdesign
I think it’s very good to combine your powers! Good luck!
Vishu
I think this interview provides a nice sneak peak into the big ‘creative’ ship!
I’ve been following their work for many years & I love it!
dexx
Recent surveys, children of depressed mothers’ negative patterns of activity occurring in different brain reveals. This is for children of mothers who take more risks in the future is going to have depression.
Gurwinder
Inspiration again on WDW…!!
vintage shoes
The cut paper designs from big spaceship are phenomenal. Michael Lebowitz spoke in Philly last year and showed practically everything they’ve done. Simply amazing.
Devin Walker
Interesting interview. He didn’t really answer the Flash v HTML5 question spot-on but that’s OK!
Arun.B.S
Great interview
slate tiles
Very attractive post, and unique content here.
zakateir kabir
nice to read !..
Rosetta Stone
I love you not for who you are, but for who I am before you on Rosetta stone
Max Furniture
It was a great interview!! really like it..
developer
Nice interview and info
orhanbt
This is verry good.
Wenatchee web design
Flash diffidently need competition. Adobe is getting far to big for their britches, ever read the flash terms of service? It will scare the crap outa you that you have to agree to that in order to see everything flash online. Bad on you adobe. Bring on html 5 baby.
ห้องน้ำ
It will scare the crap outa you that you have to agree to that in order to see everything flash online.
mybookmart
wow nice one :-)
GadgetMag
For some reason this interview amazed me. It was cool to see that geeks and star wars walk the same road :)
alex
Nice interview!
gupta
It will scare the crap outa you that you have to agree to that in order to see everything flash online. childvomiting.com
Thanks
childvomiting.com
magazin
The closing date is May 2012 right ?